Como Mejorar la UX de Una Web de WordPress – Parte 1
 4 minuto(s)
4 minuto(s)En esta página:
Hace algunos años llevé una especialidad en UI/UX, en donde nos enseñaron lo esencial, como en todo curso, obtuve mi certificación, luego tenía que seguir investigando por mi cuenta, para llevar la teoría a la práctica.
Estuve buscando tutoriales y cursos de UX en español, y encontré algunos buenos en video, pude ver algunas partes que aportaban valor, al igual en los blogs, encontré en la mayoría de los artículos, que todos daban consejos y tips, pero yo quería ir a lo técnico, ya me sabía todos esos consejos y tips.
Tú probablemente estés buscando un tutorial que de entrada te diga como mejorar la interfaz de usuario UI y la experiencia de usuario UX de tu WordPress. En este tutorial te enseñaré a Como Mejorar la UX de Una Web de WordPress, acompañame en esta nueva aventura.
Partes

Conceptos Importantes
Veamos algunos puntos claves antes de mejorar la experiencia de los usuarios en una web de WordPress:
¿Qué es UI en diseño web?
Son las mejoras que se realizan en el diseño y los elementos de la interface de un sitio web.
¿Qué es UX en diseño web?
Son las mejoras que se realizan en un sitio web, con el fin de brindar una buena experiencia a los usuarios que navegan en ella.
Página Web con WordPress a mejorar la UX
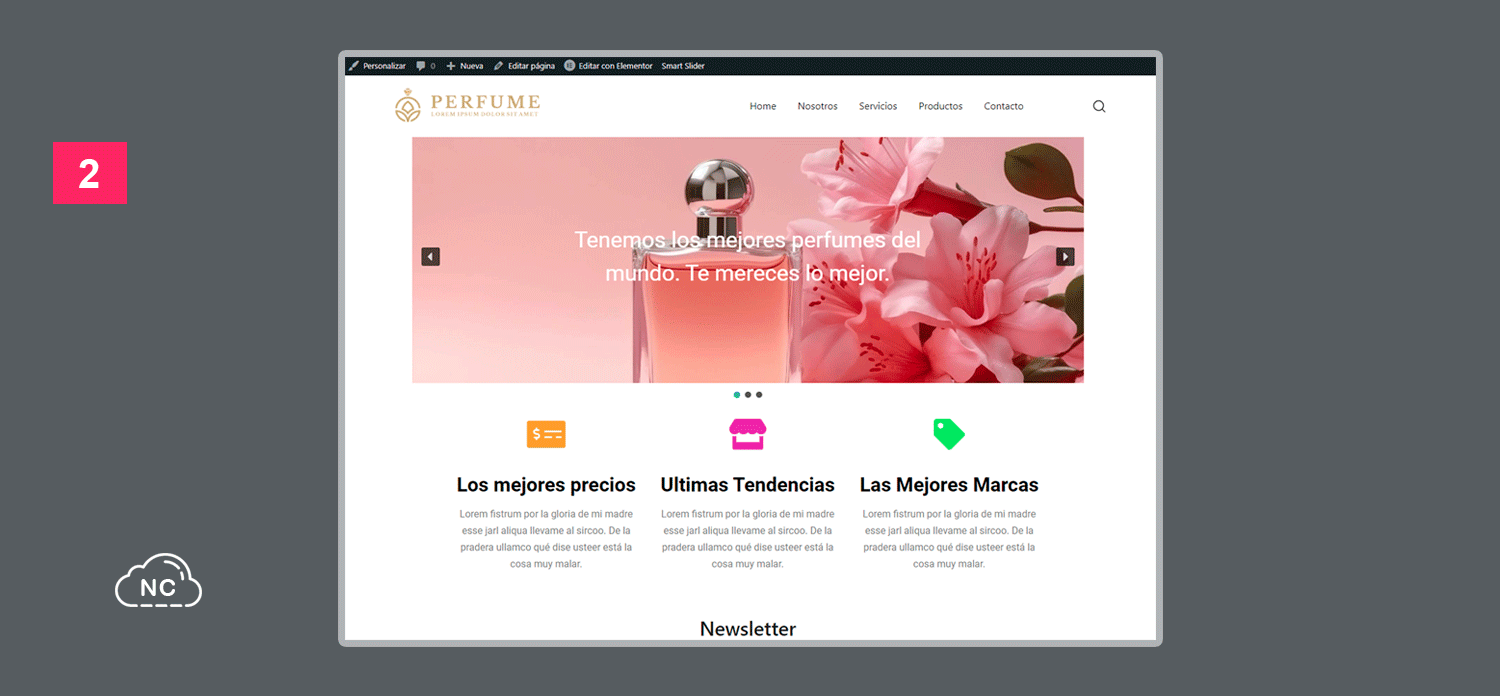
La siguiente página web de perfumes ha sido creada con el plugin Elementor en WordPress, le haremos mejoras en la experiencia de usuario a su vista principal.
Con lo que aprendas, podrás hacerle mejoras a las demás páginas de tu sitio web:

Tareas Para Mejorar la UX
Haremos mejoras en:
- La navegación.
- La búsqueda
- La velocidad de carga del sitio web.
- La visión de las imágenes
- La distribución correcta de los 3 bloques
- La visión del newsletter
- La presentación del footer
La navegación
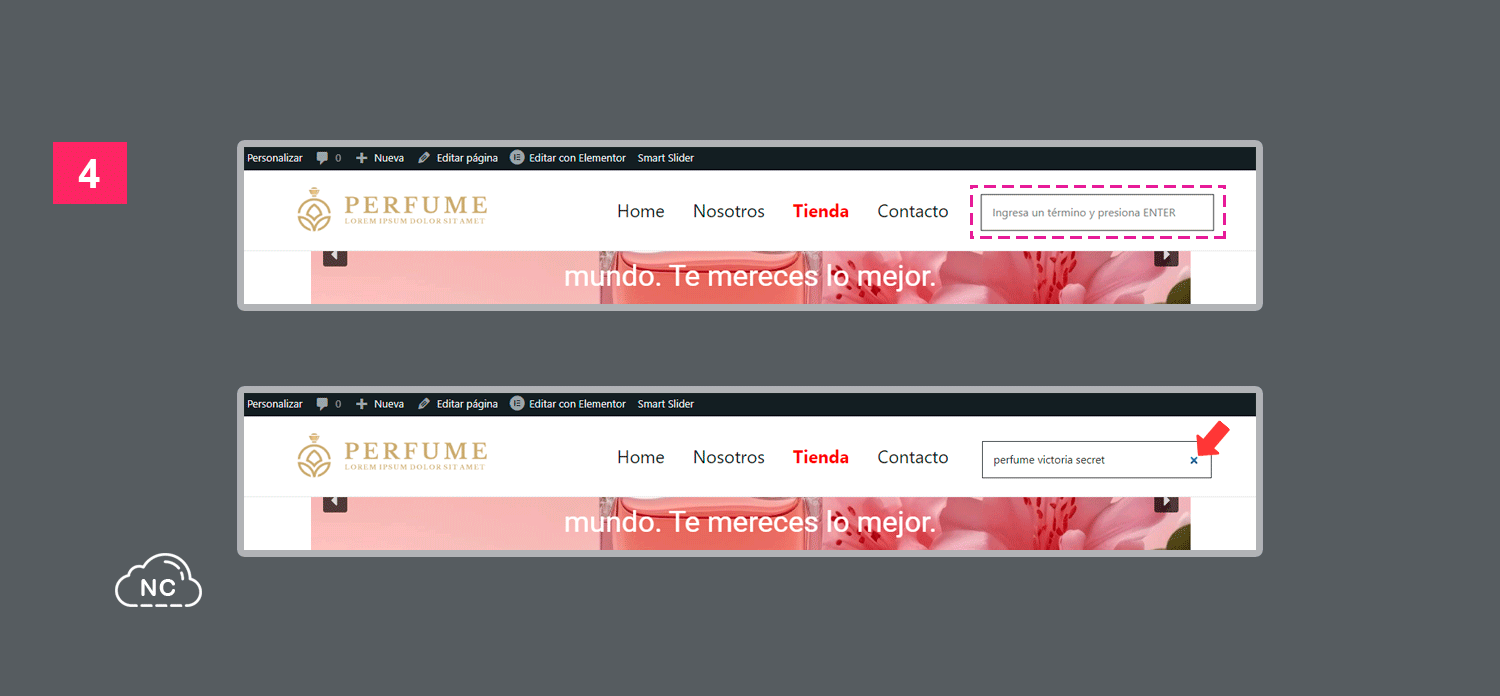
El menú de navegación debe tener las páginas más importantes y queremos que los usuarios visiten, supongamos que esta empresa de perfumes obtiene más ingresos vendiendo productos desde su sitio web que ofreciendo servicios, entonces quitamos el botón Servicios y la palabra Productos la cambiamos por Tienda.
Asimismo le aumentamos el tamaño a los botones del menú. Al botón para acceder a la tienda le ponemos color rojo (opcional), para llamar la atención de los usuarios a que ingresen a la tienda. Por último hacemos que el menú se mantenga fijo mientras el usuario se desplaza hacia abajo de la página:
Logramos que:
- Los usuarios identifiquen rápidamente los botones del menú.
- Las ventas aumenten por el texto rojo del botón para ingresar a la Tienda.
- Los usuarios accedan rápido a los botones, incluso al buscador.
La navegación del usuario será satisfactoria, se puede hacer más, recuerda que cada web es diferente y su nicho también. Te he dado un ejemplo base.
La búsqueda
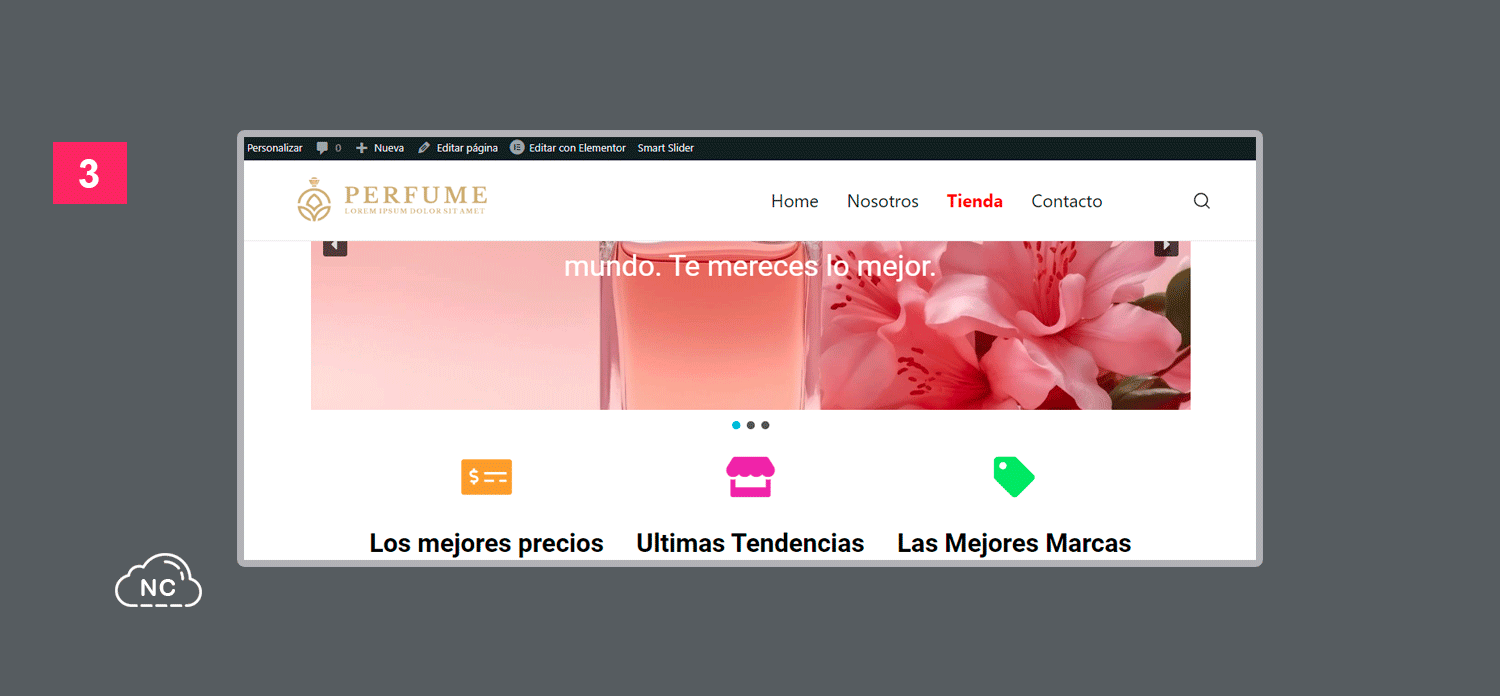
Cuando un usuario no encuentra algo al instante en la web, pero sigue interesado optará por usar el buscador. Al presionar la lupa para buscar aparece una ventana para escribir el término a buscar y presionará el botón de buscar, esta acción le toma 3 pasos al usuario.
Debemos colocar de frente el buscador, de esta manera el usuario realiza rápidamente la búsqueda. Escribirá el texto y presionará el botón para buscar, esta acción solo le tomaría 2 pasos al usuario.
En ocasiones los usuarios quieren borrar su término de búsqueda, coloca un botón en forma de x para borrar todo el término, le ahorrarás tiempo al usuario.

Logramos que:
- La búsqueda sea más rápida.
- El usuario ahorre tiempo.
- El usuario encuentre rápido un producto y lo compre.
La búsqueda del usuario será satisfactoria, se puede hacer más, recuerda que cada web es diferente y su nicho también. Te he dado un ejemplo base.
Ten Paciencia, lo que quiero es que conozcas bien como se mejora la UX de una web creada con WordPress y no llenarte el capítulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte terminaremos de mejorar la experiencia del usuario en los demás elementos de la web.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 20-09-2023
- 02-10-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)