Como Mejorar la UX de Una Web de WordPress – Parte 4 (Final)
 3 minuto(s)
3 minuto(s)Los boletines informativos, son una potente herramienta para adquirir leads y compartir con los usuarios las novedades, noticias y productos de una organización. Antes que aparezcan las redes sociales, los newsletter eran una de las mejores alternativas para distribuir contenido con una comunidad.
Al día de hoy las cosas han cambiado un poco, sin embargo, los boletines aún siguen siendo una herramienta fiable e importante dentro del plan de marketing de una empresa.
Partes

La visión del newsletter
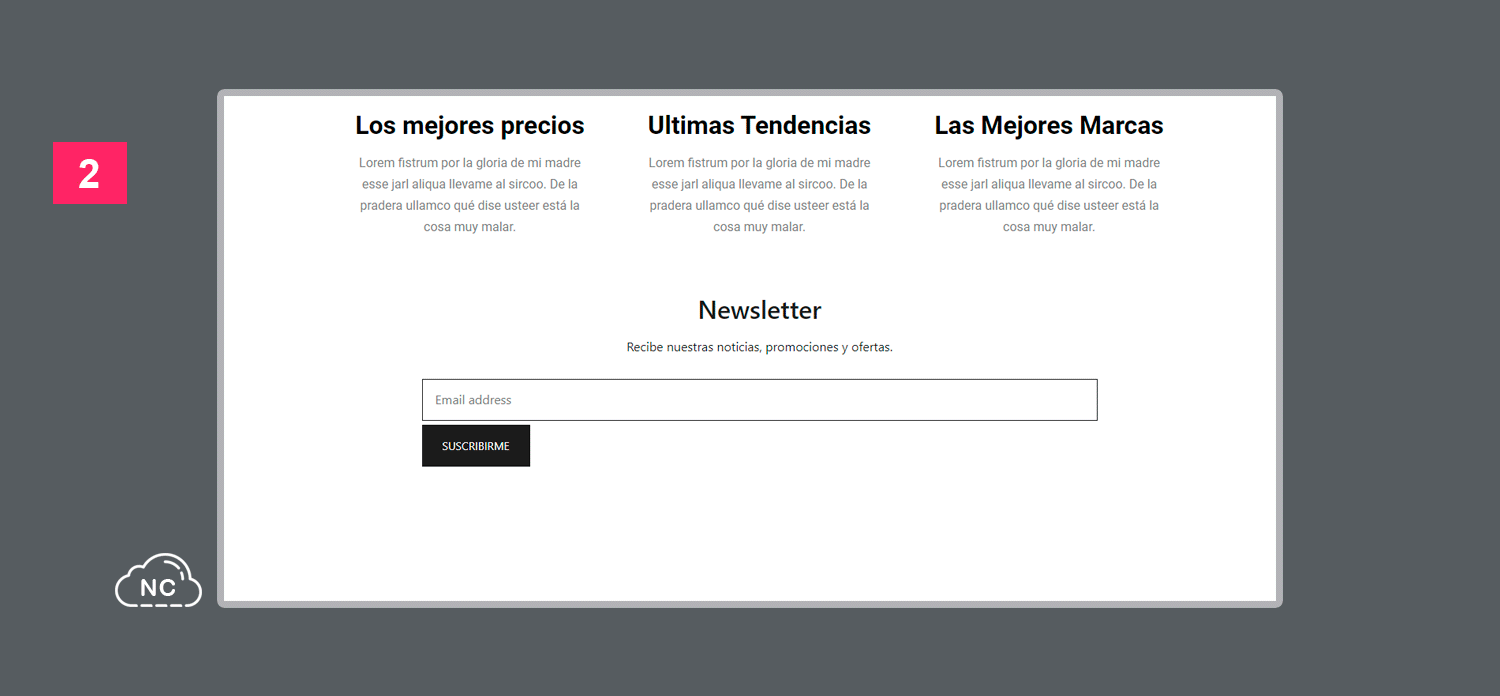
El newsletter de la tienda de perfumes cuenta con dos elementos básicamente, un campo para que el usuario ingrese su correo y un botón para suscribirse:
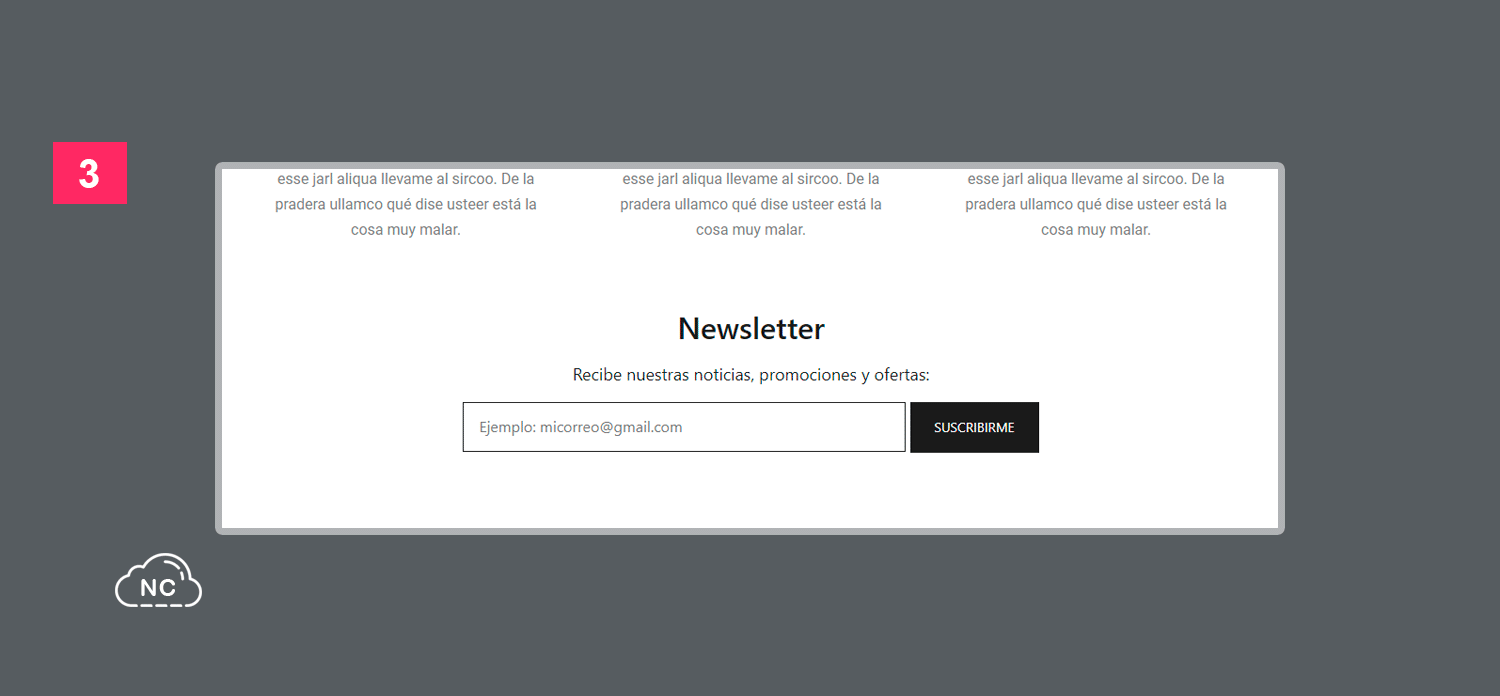
Lo que haré es aumentar el tamaño del texto Recibe nuestras noticias, promociones y ofertas:, le coloco dos puntos al final, para invitar a que los usuarios se suscriban.
El campo para ingresar el correo lo coloco junto al botón en una sola línea. Dentro del campo de texto, muestro un ejemplo del formato de correo que el usuario debe ingresar:
Siempre se pueden hacer más cosas, pero para comenzar no está mal, debes de ir probando las veces que sean necesarias, hasta que logres los resultados deseados.
La presentación del footer
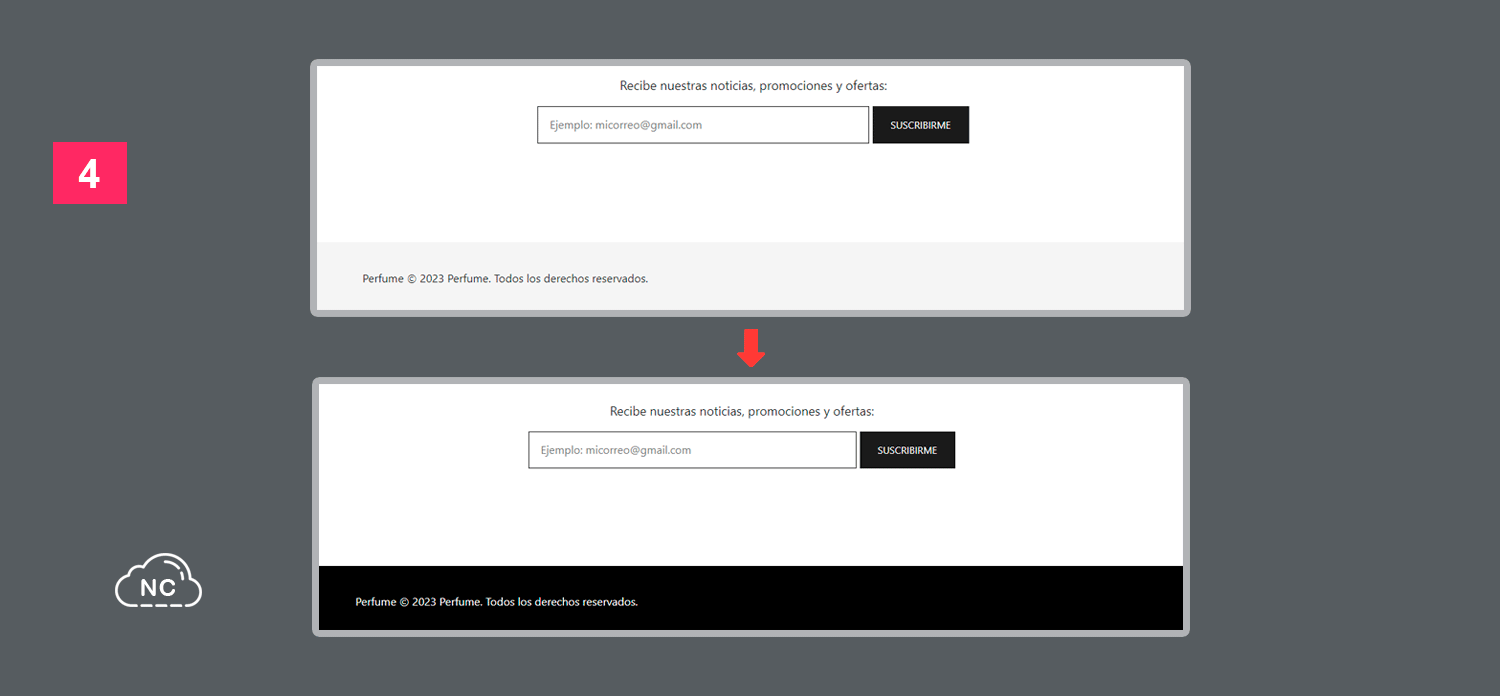
El footer o pie de página, por naturaleza es lo último que los usuarios ven en una página web. Aquí le pondré un fondo de color negro y el texto de color blanco.
En el footer puedes colocar tus teléfonos, redes sociales, horario de atención y demás elementos, siempre y cuando ya estén en la parte de arriba. Recuerda que el pie de página es lo último que ven los usuarios en tu web y mejor es darle la información en la parte de arriba y que la información de abajo sea como un recordar de la misma información.
Si tu web es un blog o magazine, podrías poner enlaces para tener más contenido para tus usuarios.
Si tienes una tienda en línea podrías colocar formas y medios de pago que acepta la empresa, como visa, mastercard, etc.
Conclusión
En este tutorial, que consta de 4 partes, has aprendido conceptos esenciales para Mejorar la UX de Una Web de WordPress. No estoy diciendo que lo aprendido funcionará en tu web, ya que tu web puede tener otros problemas que corregir, por ello toma como ejemplo lo aprendido y crea procesos y modifica los elementos de tu web, que sean necesarias, para obtener los resultados ideales.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 23-09-2023
- 27-09-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)