Novedades en las Dev Tools 118 de Google Chrome
 6 minuto(s)
6 minuto(s)Cada característica que se añade a las DevTools, no se agregan por gusto, tienen una razón de ser, básicamente la de ayudar a los desarrolladores web a trabajar de manera más óptima y aumentar su productividad. Los desarrolladores que dan soporte a las DevTools, son eso mismo: desarrolladores, y por ende saben cómo piensa un desarrollador y lo que necesita.
En este post te compartiré las Novedades en las Dev Tools 118 de Google Chrome, vamos con ello.

Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Nueva Sección Para Propiedades Personalizadas en Elements > Styles
El panel Elements ahora admite la regla CSS @property. Esta regla te permite definir propiedades personalizadas de CSS explícitamente y registrarlas en una hoja de estilo sin ejecutar JavaScript.
Para inspeccionar sus propiedades personalizadas registradas, en Elements > Styles, coloca el cursor sobre el nombre de la propiedad y mira sus descriptores en una información sobre herramientas.
En la información sobre herramientas, haz clic en el enlace para ver la propiedad registrada en la sección plegable @property:
Nuevas Mejoras en Anulaciones Locales
Continuando con el flujo de mejoras en la versión anterior, las anulaciones locales ahora hacen lo siguiente:
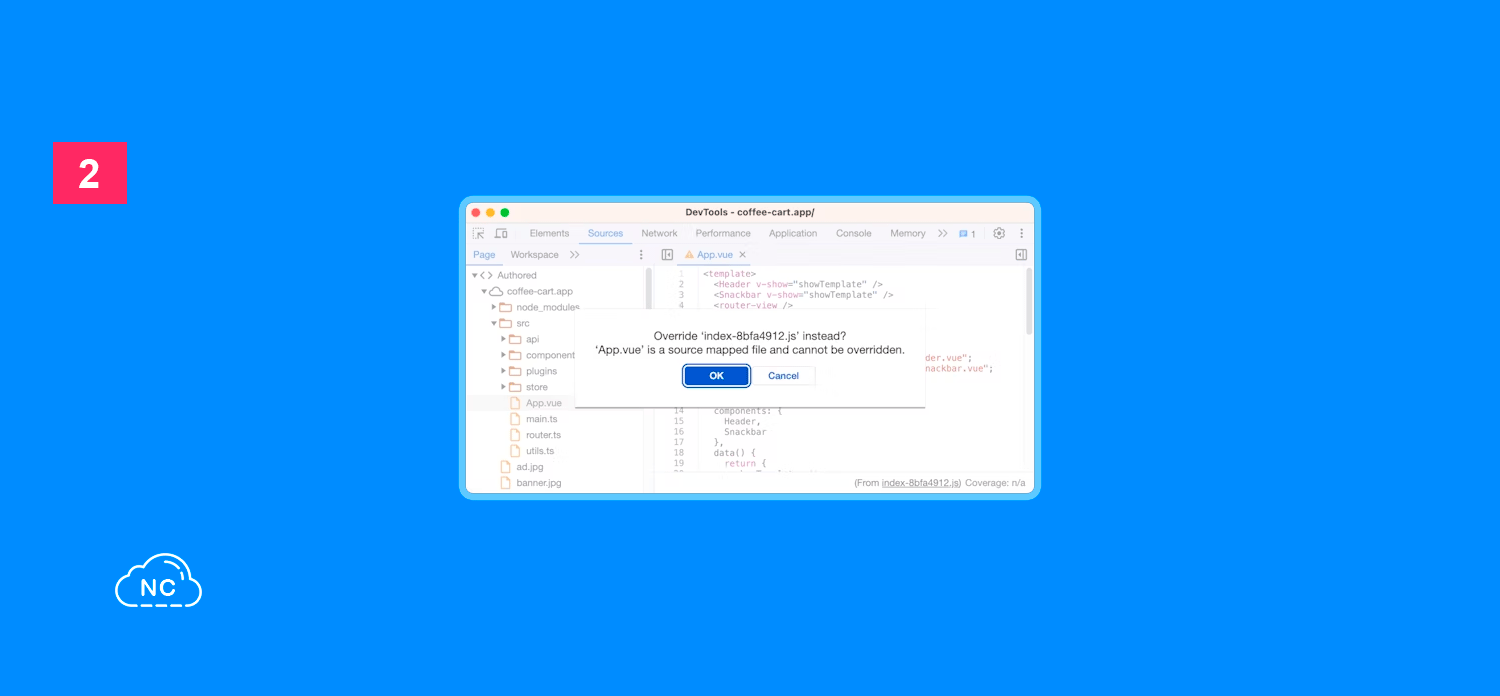
- En Sources > Page , cuando haces clic derecho en un archivo asignado a la fuente y seleccionas Override content, DevTools mostrará un cuadro de diálogo que te llevará a la fuente original. El contenido de los archivos asignados en origen no se puede anular:

Aparece una ventana de alerta para anular otro archivo en lugar del archivo App.vue - El panel Network ahora cuenta con una nueva columna Has overrides y un filtro has-overrides:[content|headers|yes|no] correspondiente. Para ver la columna Has overrides, haz clic con el botón derecho en el encabezado de la tabla y selecciónala:

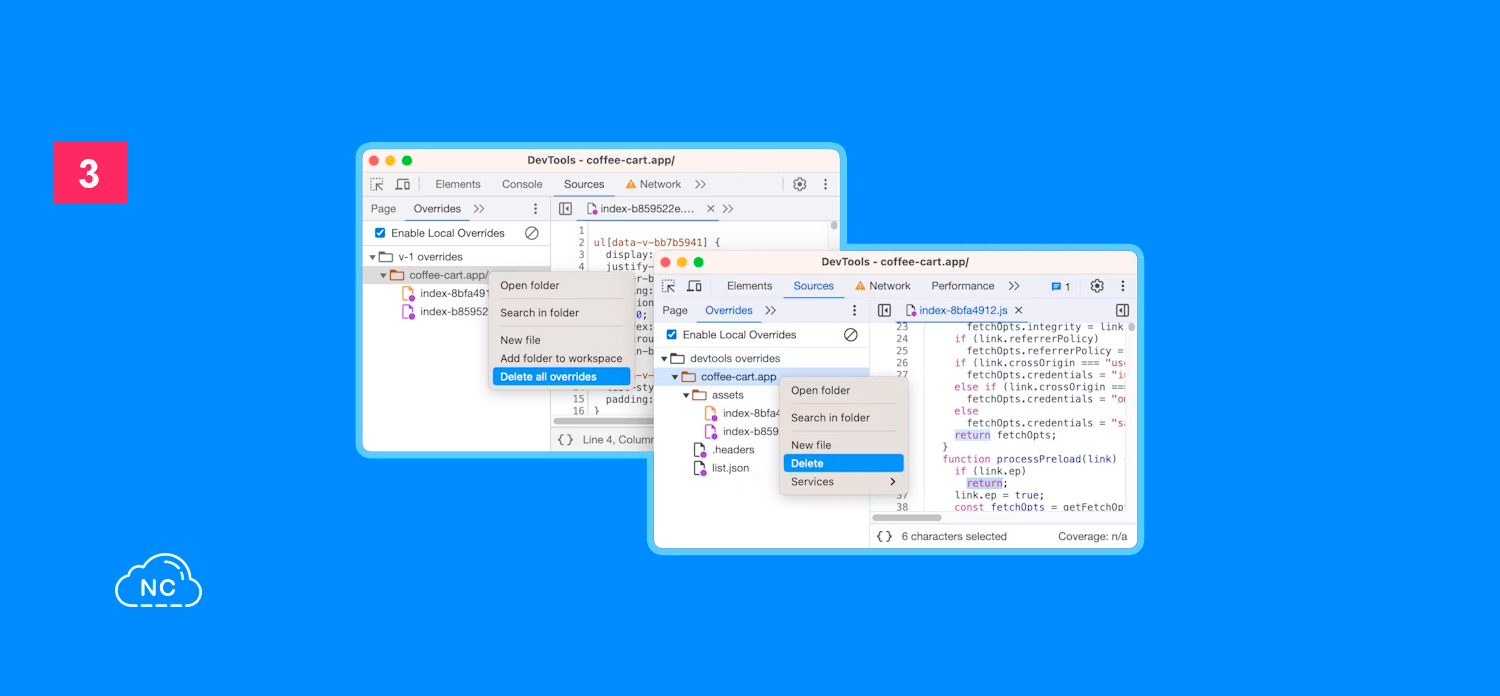
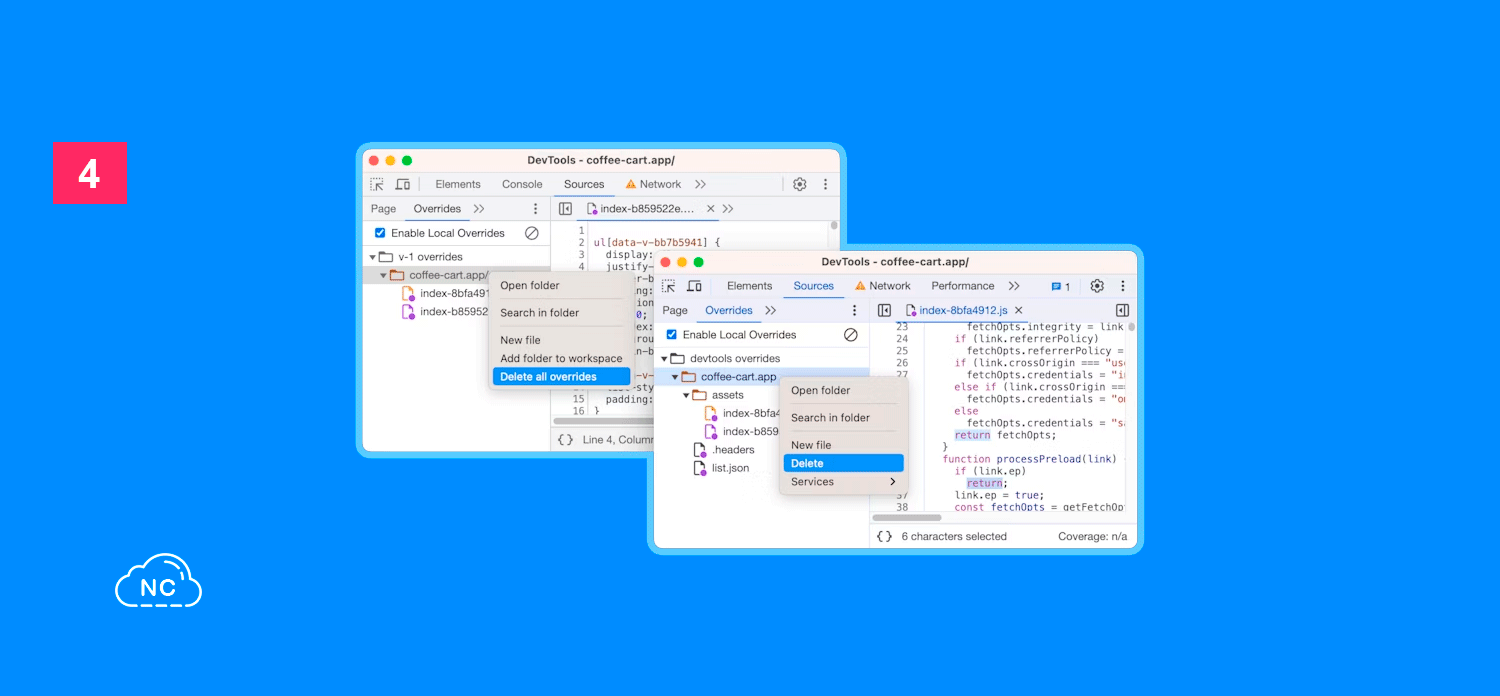
Esta nueva columna muestra los datos: content, headers, yes y no - En Sources > Overrides, la opción de menú Delete all overrides se reemplazó con la opción Delete con un comportamiento preciso:
La opción anterior Delete all overrides era confusa porque eliminaba solo las anulaciones activas en la sesión actual, marcadas con el icono de hojas con un punto morado que puedes ver al lado izquierdo en la imagen anterior.
La nueva opción Delete primero muestra un mensaje de advertencia y solicita confirmación, luego elimina la carpeta en la que se hizo clic con todo su contenido.
Para recuperar la opción anterior activa la opción Enable “Delete all overrides temporarily” en Settings > Experiments.
Búsqueda mejorada
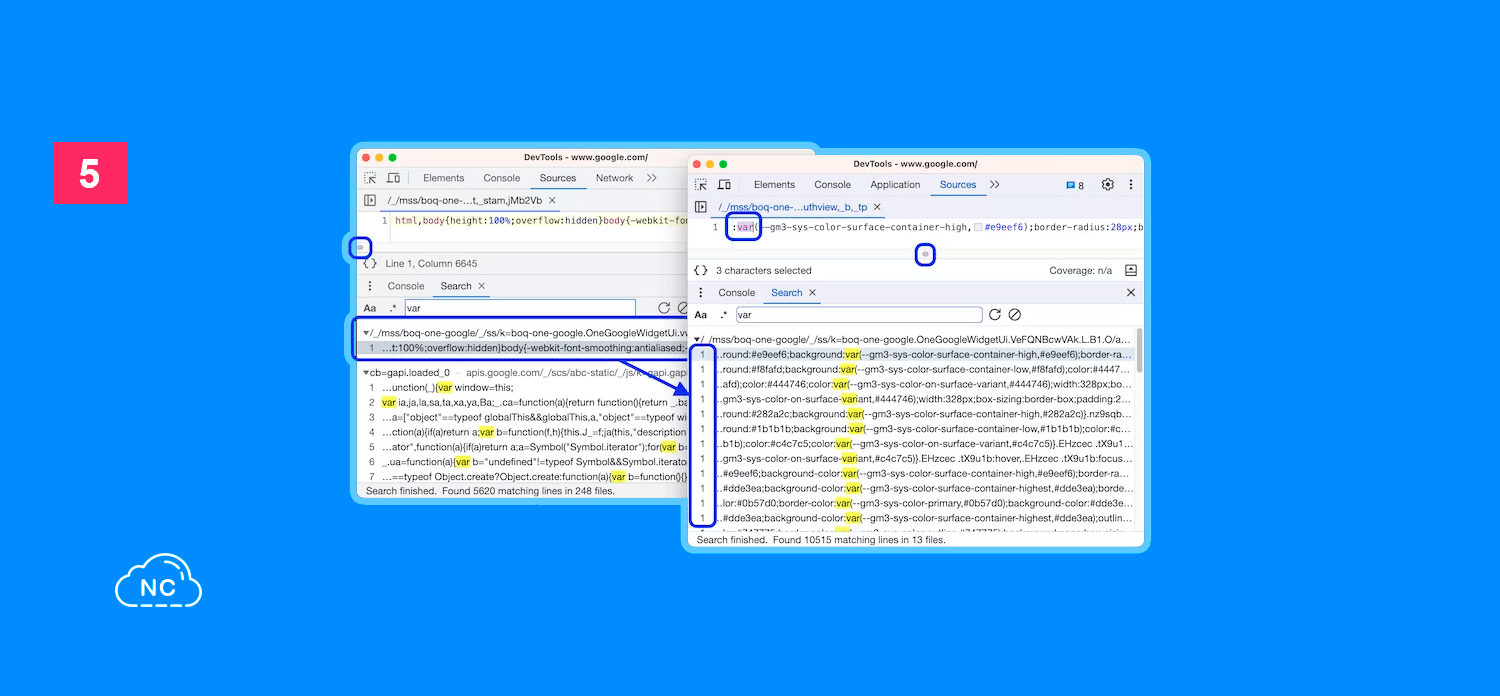
Los resultados de la búsqueda ahora muestran una entrada por todas las coincidencias encontradas en una línea de código. Anteriormente, mostraba sólo la primera coincidencia por línea de código.
El nuevo comportamiento es especialmente útil cuando buscas en archivos minimizados.
Cuando haces clic en un resultado de búsqueda, se abre el archivo en el editor y ahora se desplaza la coincidencia para verla no solo verticalmente sino también horizontalmente:

Asimismo, la herramienta Search obtuvo un aumento de velocidad. Mira la comparación del antes (izquierda) y el después (derecha) en el siguiente vídeo:
Finalmente, la búsqueda ahora admite la lista de ignorados y no te mostrará resultados de archivos ignorados.
Panel de Sources Mejorado
Se agregar 3 nuevas mejoras al panel Sources:
Espacio de trabajo optimizado
La función del espacio de trabajo en el panel Sources está ahora optimizado:
- El panel Sources > Fylesystem pasó a llamarse Workspace. Varios textos de la interfaz de usuario en este panel ahora son más claros y libres de redundancia.
- Se agrego mejores indicaciones para arrastrar y soltar carpetas o hacer clic en un enlace para seleccionar una carpeta.
Sources > Workspace te permite sincronizar los cambios que realizas en DevTools directamente con tus archivos fuente.
En el siguiente video puedes ver la nueva configuración y flujo de trabajo en acción:
Reordenar paneles
Ahora puedes reordenar los paneles en el lado izquierdo del panel Sources arrastrándolos y soltándolos, de forma similar a como puedes reordenar otros paneles, pestañas y paneles:
Resaltado de sintaxis e impresión bonita para más tipos de scripts
El panel Sources ahora puede:
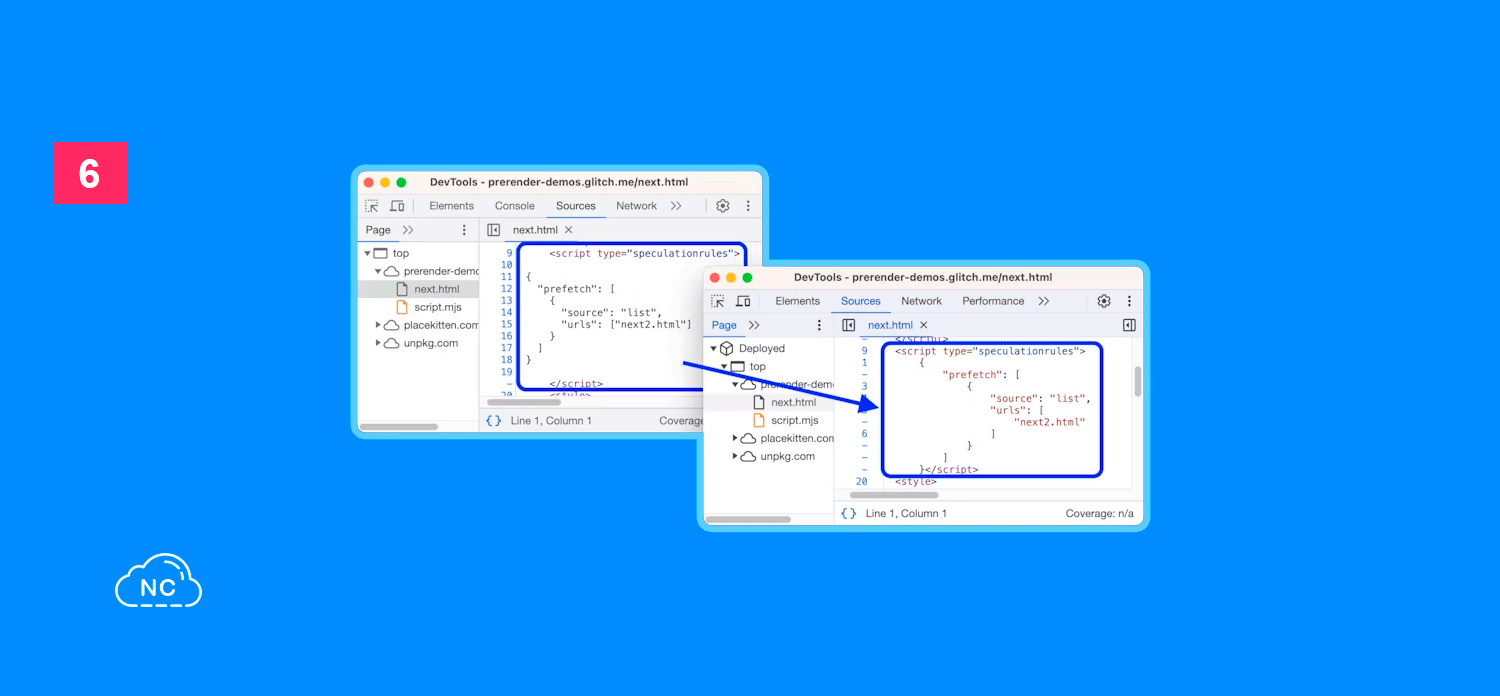
- Imprimir un bonito código JavaScript en línea dentro de los siguientes tipos de secuencias de comandos: module, importmap, speculationrules.
- Resaltar la sintaxis de los tipos de script importmap y speculationrules, los cuales contienen JSON.
Puedes obtener más información sobre las reglas de especulación, consulta Preprocesamiento de páginas en Chrome para navegación instantánea de páginas.
Emular la Función de Medios Preferidos con Transparencia Reducida
Chrome 118 ahora admite la función multimedia prefers-reduced-transparency. Esta característica permite a los desarrolladores adaptar el contenido web a las preferencias seleccionadas por el usuario para reducir la transparencia en el sistema operativo, como la configuración Reduce transparency en macOS.
Para emular esta función multimedia, abre la pestaña Rendering y desplázate hacia abajo hasta ella:
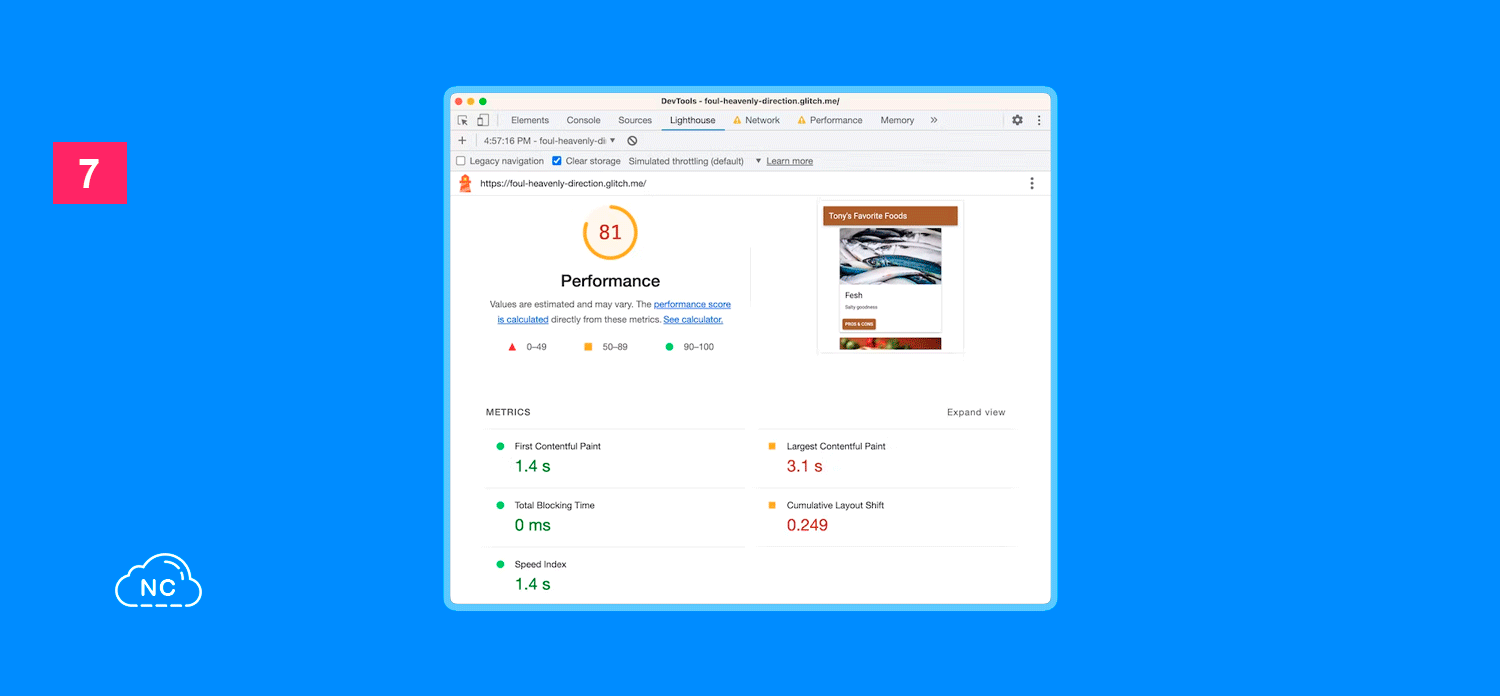
Lighthouse 11
El panel Lighthouse ahora ejecuta Lighthouse 11. En particular, esta versión elimina la navegación heredada y agrega nuevas auditorías de accesibilidad y cambia la forma en que se califica la categoría de accesibilidad.

Mira también la lista completa de cambios. Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Mejoras de Accesibilidad
DevTools ahora admite más pulsaciones de teclas de navegación:
- Descripción general de CSS: utiliza las flechas hacia arriba y hacia abajo para navegar por las secciones en la barra lateral izquierda.
- Memoria: En la barra lateral izquierda, enfoca el botón Save junto a las instantáneas con la tecla TAB y presiona ENTER para seleccionar la carpeta.
Además, se han solucionado varios problemas con los anuncios del lector de pantalla.
Otros Cambios Destacados
A continuación, algunas correcciones notables de esta versión:
- Network: Nuevos íconos para tipos de recursos populares: media, wasm, websocket, manifest, fetch/xhr, json. (1466298).
- Actualizaciones de los colores de material 3 en muchos elementos de la interfaz de usuario, sobre todo en los paneles Elements y Performance (1456690, 1472243).
- El panel Issues ahora preserva los problemas de cookies en todas las navegaciones (1466601).
- Varias mejoras en Application > Preloading, en particular cuadrículas ordenables y detalles revisados del conjunto de reglas (1410709).
- Varias mejoras en el editor de comandos en Protocol monitor, en particular advertencias sobre entradas incorrectas, edición de un comando enviado, editor de parámetros de objetos sin claves predefinidas, soporte para enumeraciones no definidas por referencias, objetos sin referencia de tipo, filtrar comandos por coincidencias de subcadenas y más (1448050).
- El gráfico de llama del panel Performance tiene un borde alrededor del cuadro total en el gráfico circular (1470147).
- Las fuentes del panel Sources ahora no tratan los guiones como caracteres de palabras en CSS (1471354).
- Autocompletar ahora siempre ordena las palabras clave CSS al final.
- Los filtros RegEx ahora admiten espacios (1346936).
- El panel Elements ahora fija la detección de funciones de consulta de medios (1472693).
Hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 118, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 24-09-2023
- 27-09-2023
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)