Novedades en las Dev Tools 116 de Google Chrome
 6 minuto(s)
6 minuto(s)En la actualidad no podemos negar que las Chrome DevTools son indispensables y para los que ya las dominan, más aún. Personalmente suelo usar mucho las herramientas para desarrolladores cuando estoy desarrollando una página web o algo en JavaScript. Desde el mismo navegador podemos usarlas y acompañarlas con extensiones adicionales para realizar un trabajo óptimo. En este post te compartiré las Novedades en las Dev Tools 116 de Google Chrome, vamos con ello.

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 115 de Google Chrome
- Novedades en las Dev Tools 114 de Google Chrome
- Novedades en las Dev Tools 113 de Google Chrome
- Novedades en las Dev Tools 112 de Google Chrome
- Novedades en las Dev Tools 111 de Google Chrome
- Novedades en las Dev Tools 110 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 116 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
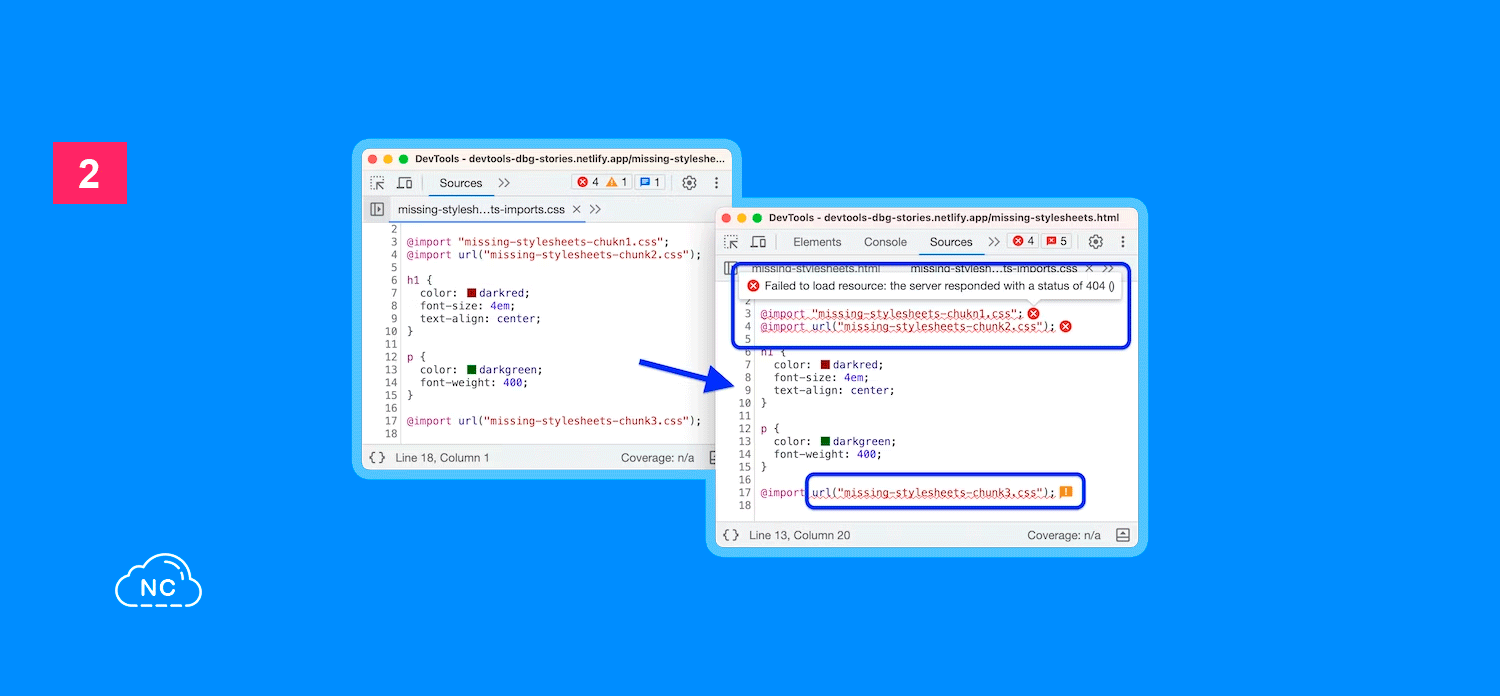
Depuración Mejorada de Hojas de Estilo Que Faltan
En esta versión DevTools obtiene una serie de mejoras para ayudarte a identificar y depurar problemas con hojas de estilo que faltan más rápido:
- El árbol Sources > Page ahora muestra solo las hojas de estilo implementadas y cargadas correctamente para minimizar la confusión.
- Sources > Editor ahora subraya y muestra información sobre herramientas de errores en línea junto a declaraciones fallidas @import, url(), y declaraciones href.

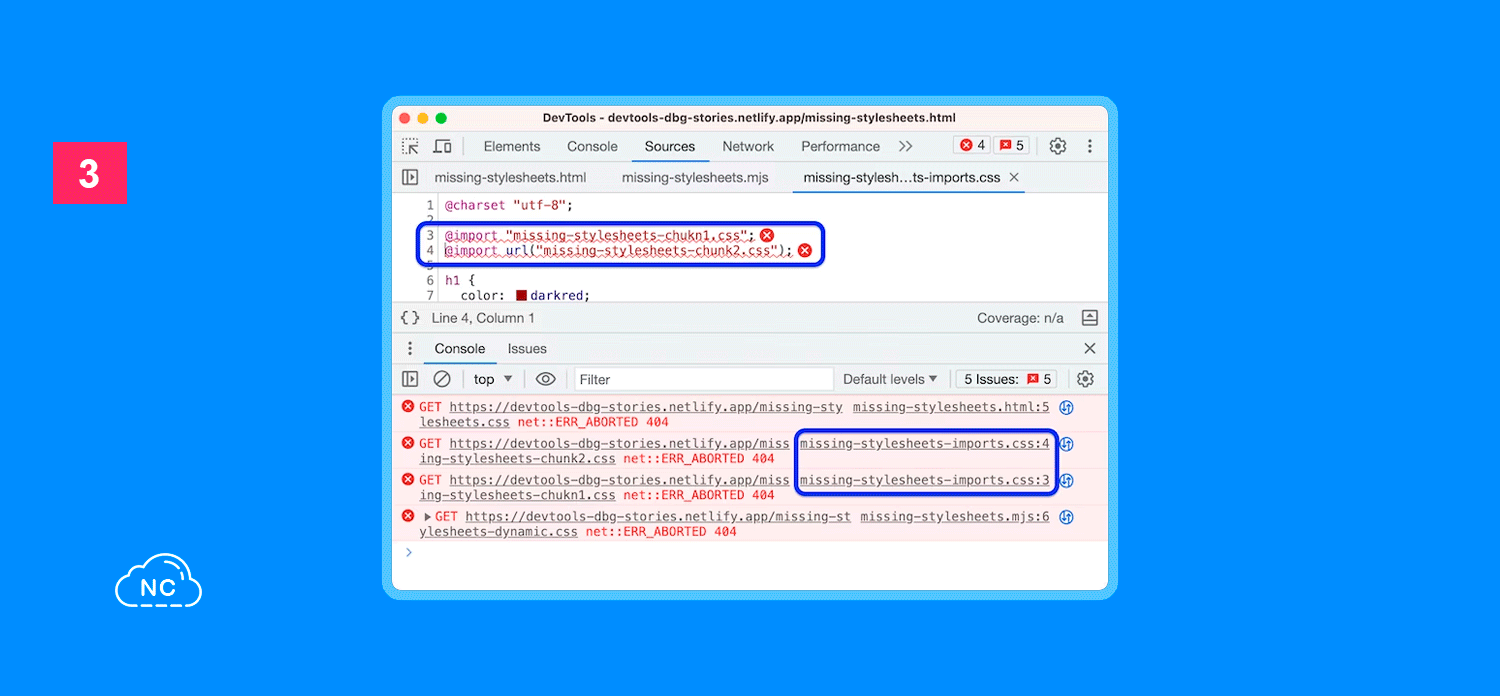
La Console, además de los enlaces a las solicitudes fallidas, ahora proporciona enlaces a la línea exacta que hace referencia a una hoja de estilo que no se pudo cargar.

- El panel Red completa constantemente la columna Initiator con enlaces a la línea exacta que hace referencia a una hoja de estilo que no se pudo cargar.
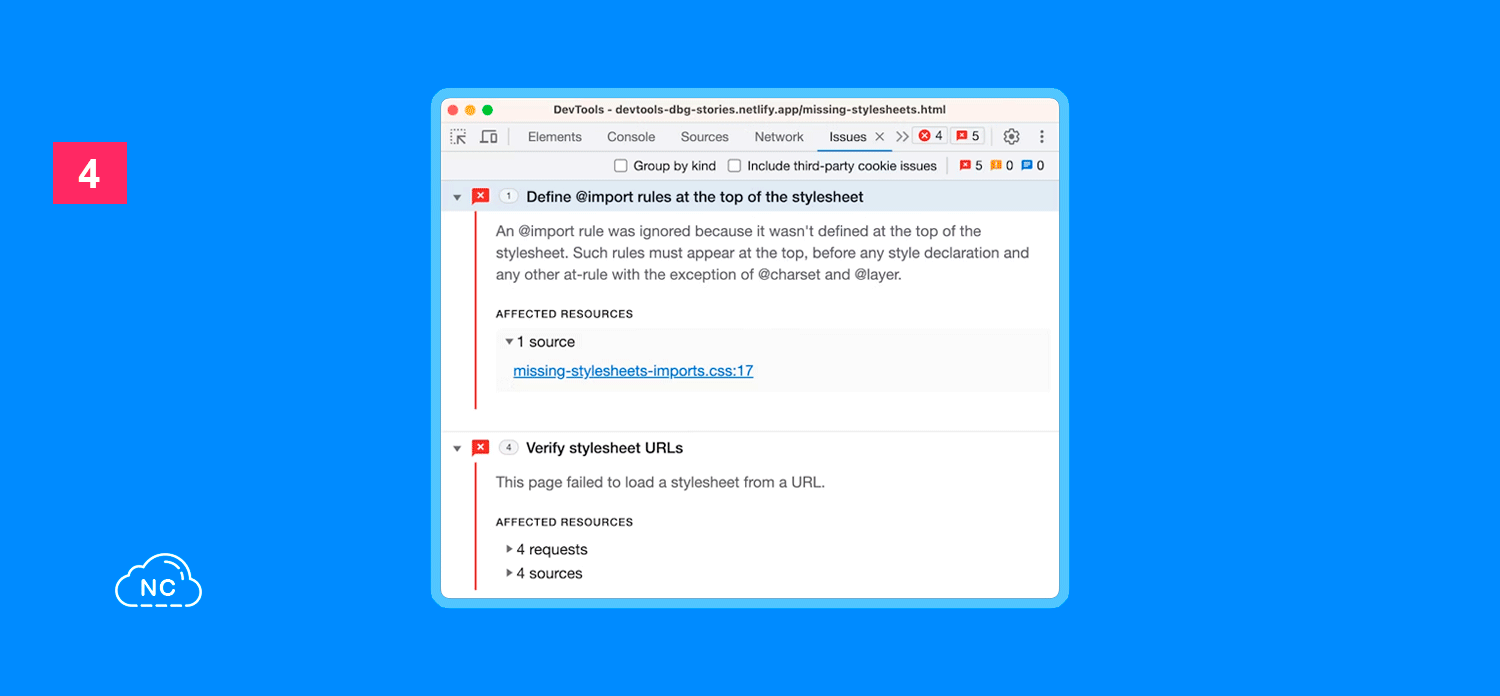
- El panel Issues enumera todos los problemas de carga de las hojas de estilo, incluidas las URL rotas, las solicitudes fallidas y las declaraciones @import extraviadas.

Soporte de temporización lineal en Elements > Styles > Easing Editor
El Easing Editor que se encuentra en en el panel Elements> Styles te permite ajustar los valores transition-timing-function y animation-timing-function con un clic. En Chrome DevTools 116 el Easing Editor obtiene soporte para la función de temporización lineal.
Para configurar tiempos lineales, haz clic en el botón selector lineal. Para agregar un punto de control, haz clic en cualquier lugar de la línea. Para eliminar un punto de control, haz doble clic en él. También puedes elegir uno de los ajustes preestablecidos: linear, elastic, bounce o emphasized. Mire el siguiente video para ver el ajuste lineal en acción:
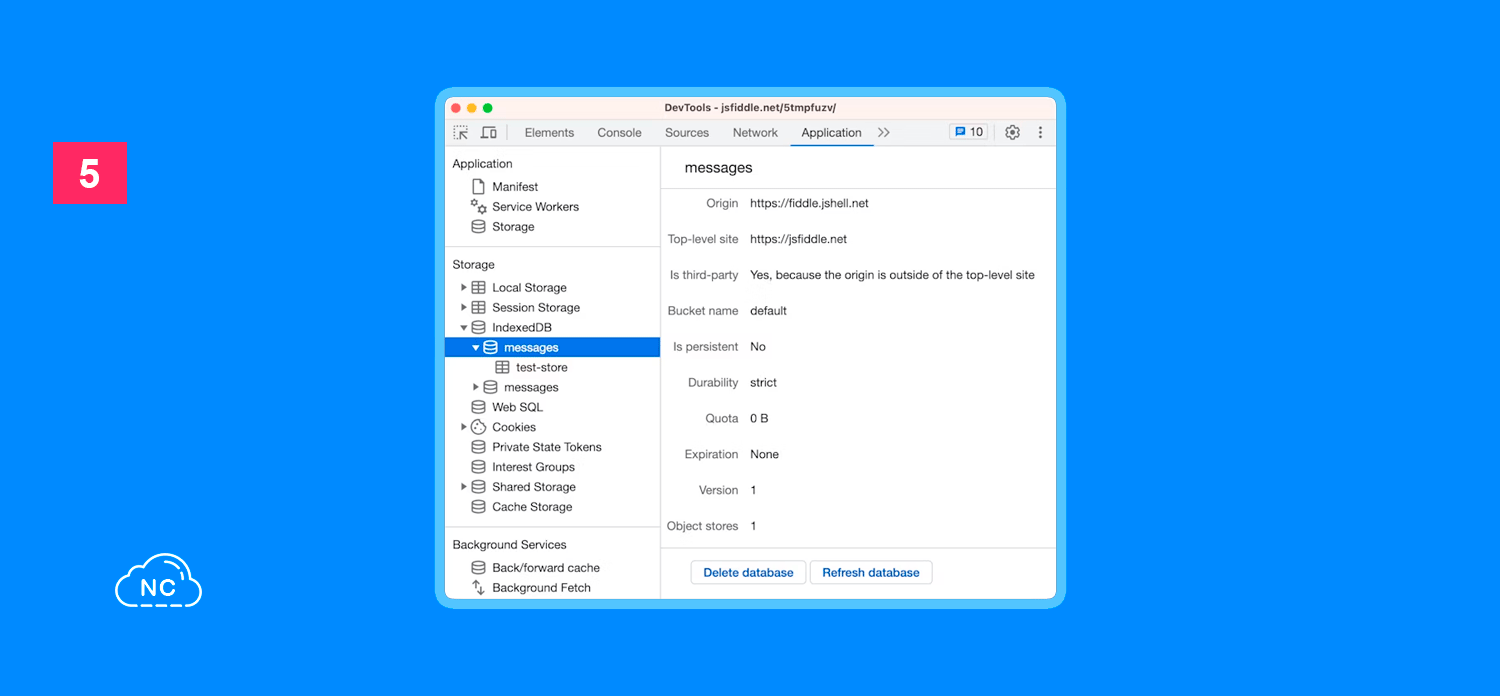
Compatibilidad con Buckets de Almacenamiento y Vista de Metadatos
La sección Application > Storage obtiene compatibilidad con buckets de almacenamiento. Los buckets de almacenamiento son independientes entre sí, por lo que puedes especificar la priorización de desalojo para segmentos de datos y asegurarte de que los datos más valiosos no se eliminen. Cada depósito de almacenamiento puede almacenar datos asociados con las API de almacenamiento establecidas, como IndexedDB y CacheStorage.
Echa un vistazo a este ejemplo para probar la función. Abre DevTools, ve a Application > Storage > IndexedDB y ejecuta el código. DevTools ahora te muestra los buckets y su contenido. Selecciona un depósito para ver sus metadatos.

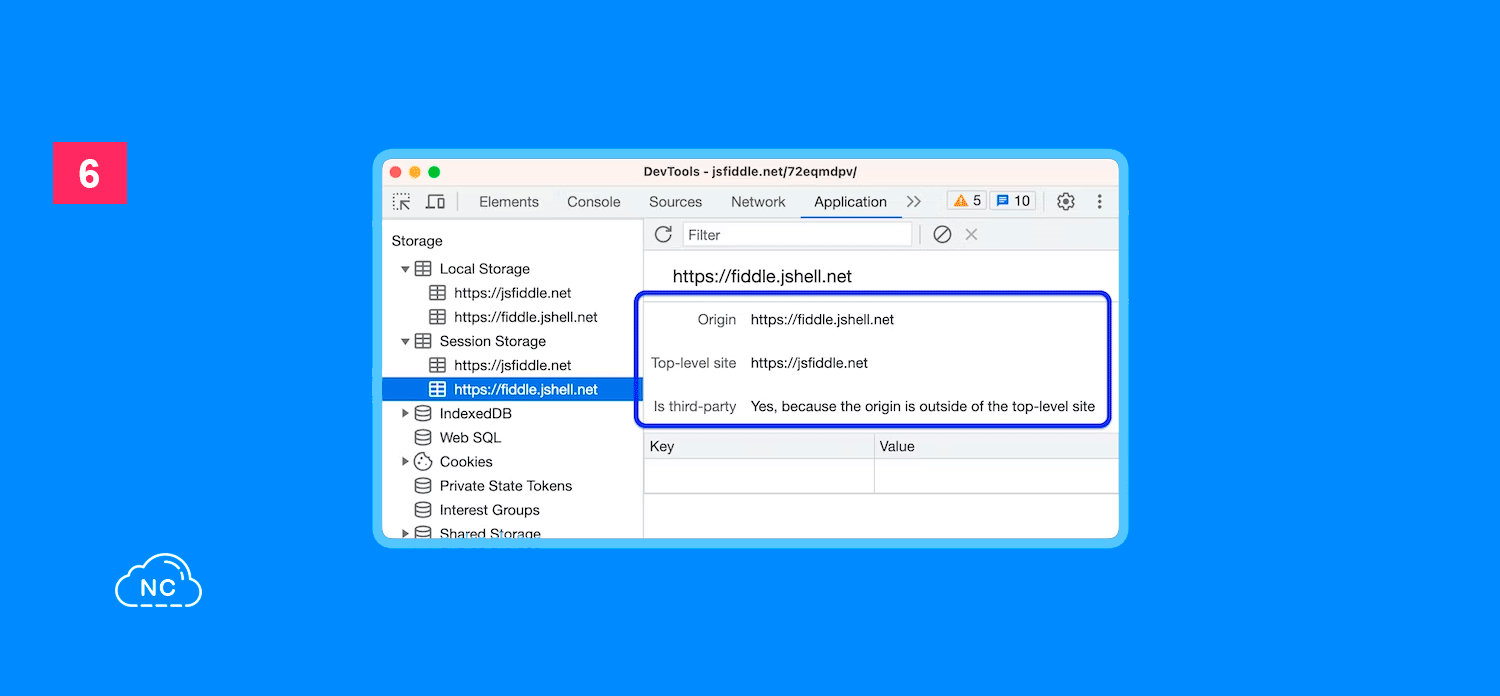
La vista de metadatos unificados ahora también está disponible para las secciones de almacenamiento local, de sesión y de caché.

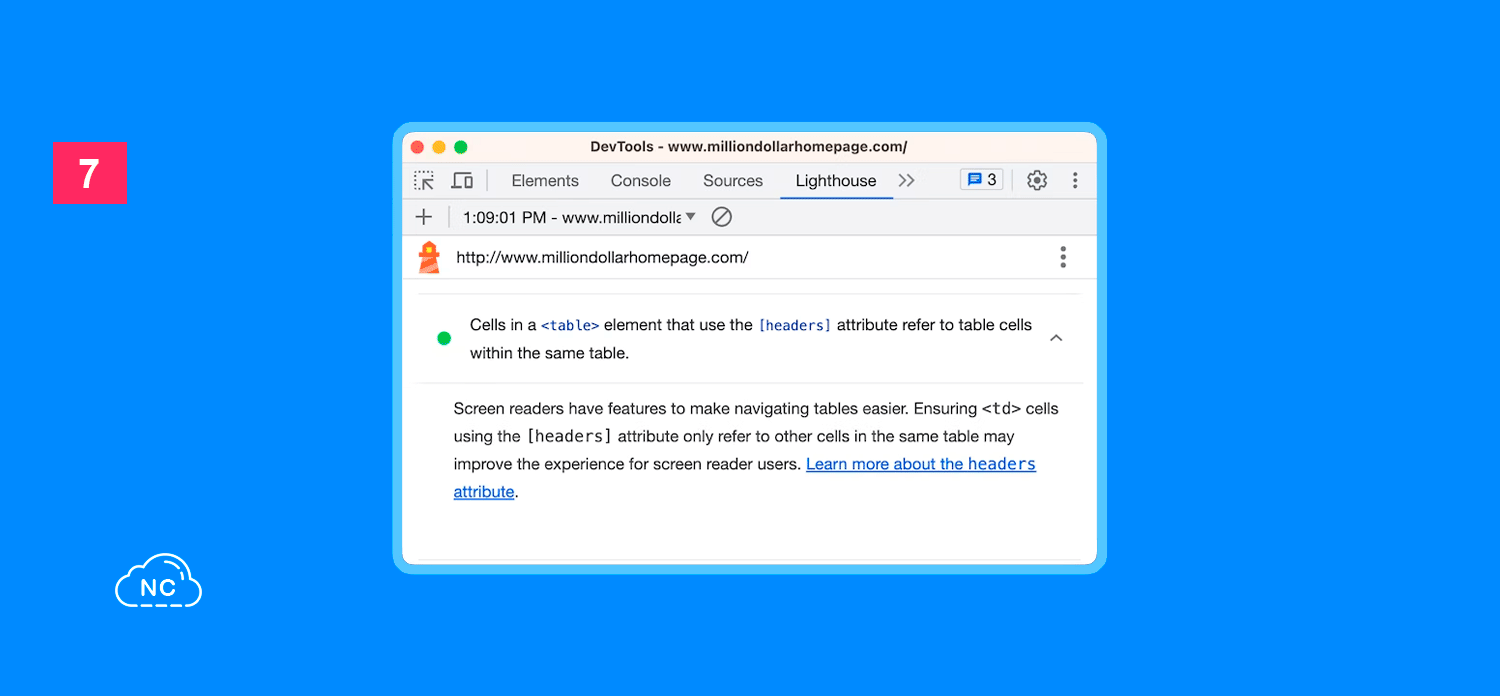
Lighthouse 10.3.0
El panel Lighthouse ahora ejecuta Lighthouse 10.3.0. En particular, esta versión agrega cuatro nuevas auditorías que capturan varios problemas de accesibilidad con encabezados y subtítulos de tablas, nombres de botones de entrada y discrepancias de idioma. Por ejemplo:
Consulte también la lista completa de cambios. Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Accesibilidad: Comandos de Teclado y Lectura de Pantalla Mejorada
DevTools ahora admite más accesos directos y soluciona problemas con los lectores de pantalla:
- Ahora puedes abrir el menú contextual con un atajo de teclado, por ejemplo, Shift + F10 en Windows y muchas distribuciones de Linux. Para accesos directos de MacOS, consulta Acciones de puntero alternativas.
- Aplicaciones de lectores de pantalla:
- No anunciará innecesariamente las etiquetas de las casillas de verificación dos veces.
- Anunciará los nombres de los encabezados de columna para las columnas ordenables cuando presiones el atajo “Read column header”.
El equipo de DevTools agradece a Yanling Wang y Elorm Coch por conseguir estas mejoras.
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- El panel Red continúa registrando la actividad de la red incluso después de que haya interactuado con la línea de tiempo (1422552).
- El panel Coverage ahora reconoce si hubo una activación previa al renderizado o una navegación de caché hacia atrás/adelante y te pide que vuelvas a cargar (1393057).
- Ahora puedes navegar por el panel Sources > Breakpoints con el teclado: Arrow up y Arrow down para mover y Space para seleccionar (1446150).
- Se corrigió la carga y el filtrado de archivos HAR en el panel Red (1450622).
- Flamechart en el panel Performance ahora coloca pequeños espacios entre las trazas para representarlas mejor (1452150).
- Corregido el mapeo automático para archivos incrustados en mapas de origen (1446383).
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 116, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 04-07-2023
- 06-07-2023
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)