Como Validar un Formulario con Vue JS 3 – Parte 1
 5 minuto(s)
5 minuto(s)Demo
En diferentes ocasiones hemos trabajado la validación de formularios de manera reactiva, especificamente hemos trabajado con Angular y React JS. Pero hasta la fecha no habiamos trabajado esto con Vue JS. Este tutorial es un buen momento para hacerlo. La validación de formulario con Vue es sencilla, una vez que aprendas como hacerlo, posteriormente se te hará más fácil. En este post te enseñaré a Como Validar un Formulario con Vue JS 3 – Parte 1, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Como Crear una Aplicación con Vue JS 3
- 10 Componentes Gratis Para Vue JS – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- Como Crear un Proyecto con Vue JS Desde el Navegador en Línea
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Mostrar la Fecha y Hora en Vue JS 3
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Validar un Formulario con Vue JS 3 – Parte 1.
Como Validar un Formulario con Vue JS 3
Empezaremos creando un nuevo proyecto, el proyecto lo crearé con Vite JS, los pasos para crear el proyecto Vue JS con Vite JS son sencillos y fáciles de hacer (Si ya tienes creado tu proyecto, puedes saltar el paso de creación de proyecto).
Crear Nuevo Proyecto
Abro la consola de comando y ejecutamos el siguiente comando para crear un nuevo proyecto, al proyecto le daré el nombre vuejs3-validarformulario, tu le puedes poner el nombre que desees, luego de colocarle el nombre presionamos la tecla ENTER para continuar:
|
1 2 3 4 5 |
npm create vite@latest ? Project name: » vuejs3-validarformulario |
Luego elegimos el framework Vue y presionamos la tecla ENTER:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
? Select a framework: » - Use arrow-keys. Return to submit. Vanilla > Vue React Preact Lit Svelte Solid Qwik Others |
Paso seguido elegimos JavaScript como variante y presionamos ENTER:
|
1 2 3 4 5 6 7 |
? Select a variant: » - Use arrow-keys. Return to submit. TypeScript > JavaScript Customize with create-vue ↗ Nuxt ↗ |
Vite JS comenzará a crear el proyecto y al final nos muestra ciertos pasos que debemos seguir para completar la creación del proyecto:
|
1 2 3 4 5 6 7 8 9 |
Scaffolding project in D:\xampp\htdocs\xampp\nc\tutoriales\blog\vuejs3-validarformulario... Done. Now run: cd vuejs3-validarformulario npm install npm run dev |
Entonces realizamos los 3 pasos correspondientes en la consola de comandos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# Ingresamos al directorio del proyecto cd vuejs3-validarformulario # Instalamos las dependencias necesarias npm install # Iniciamos el proyecto (Modo Desarrollo) npm run dev VITE v4.4.1 ready in 379 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help |
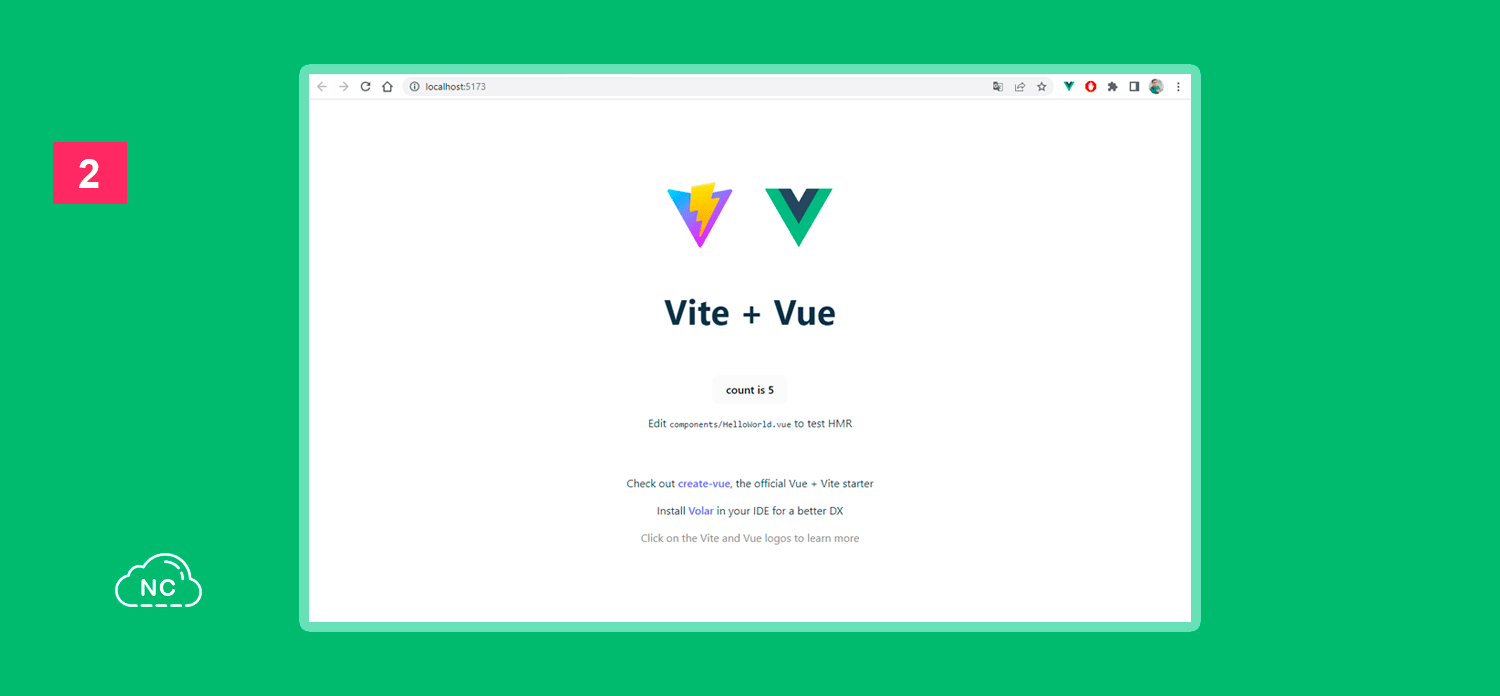
Luego de ejecutar el último comando es decir el comando npm run dev, podemos ver que Vite JS nos muestra una ruta local, la cual debemos abrir en el navegador, si la abrimos podemos ver que nuestro proyecto se esta ejecutando correctamente:

Con ello verificamos que nuestro proyecto se ha creado correctamente y podemos trabajar en nuestro formulario. Asimismo se nos ha creado la siguiente estructura de archivos y directorio para el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/vuejs3-validarformulario ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Ahora pasemos a crear el formulario HTML en Vue JS 3.
Creación del formulario
Para la vista usaré Bootstrap 5, esto es opcional si deseas puedes usarlo o puedes usar tus propios estilos CSS o framework. Abro el archivo llamado App.vue que se encuentra en vuejs3-validarformulario > src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/vuejs3-validarformulario ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue // Abro este Archivo ├── main.js ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Dentro del archivo App.vue agrego lo siguiente, básicamente es la estructura de un formulario HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<script setup> // </script> <template> <main role="main"> <div class="container"> <div class="row"> <div class="col-md-12 mt-5"> <h1>Como Validar un Formulario con Vue JS 3</h1> <form> <div class="mb-3"> <label for="nya" class="form-label">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" aria-describedby="nyaHelp"> <div id="nyaHelp" class="form-text">Ejemplo: Carlos Rojas Torres</div> </div> <div class="mb-3"> <label for="email" class="form-label">Email</label> <input type="email" class="form-control" id="email" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text">Ejemplo: crojas@mail.com</div> </div> <div class="mb-3"> <label for="asunto" class="form-label">Asunto</label> <input type="text" class="form-control" id="asunto" aria-describedby="asuntoHelp"> <div id="asuntoHelp" class="form-text">Ejemplo: Compra de Productos</div> </div> <div class="mb-3"> <label for="area" class="form-label">Área o Departamento</label> <select class="form-select" id="area" aria-label="Default select example" aria-describedby="areaHelp"> <option selected>Seleccionar:</option> <option value="1">Ventas</option> <option value="2">Marketing</option> <option value="3">Soporte</option> </select> <div id="areaHelp" class="form-text">Ejemplo: Ventas</div> </div> <div class="mb-3"> <label for="archivo" class="form-label">Adjuntar Archivo</label> <input class="form-control" type="file" id="archivo"> </div> <div class="mb-3"> <label for="mensaje" class="form-label">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3"></textarea> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> </div> </div> </main> </template> <style scoped> /* */ </style> |
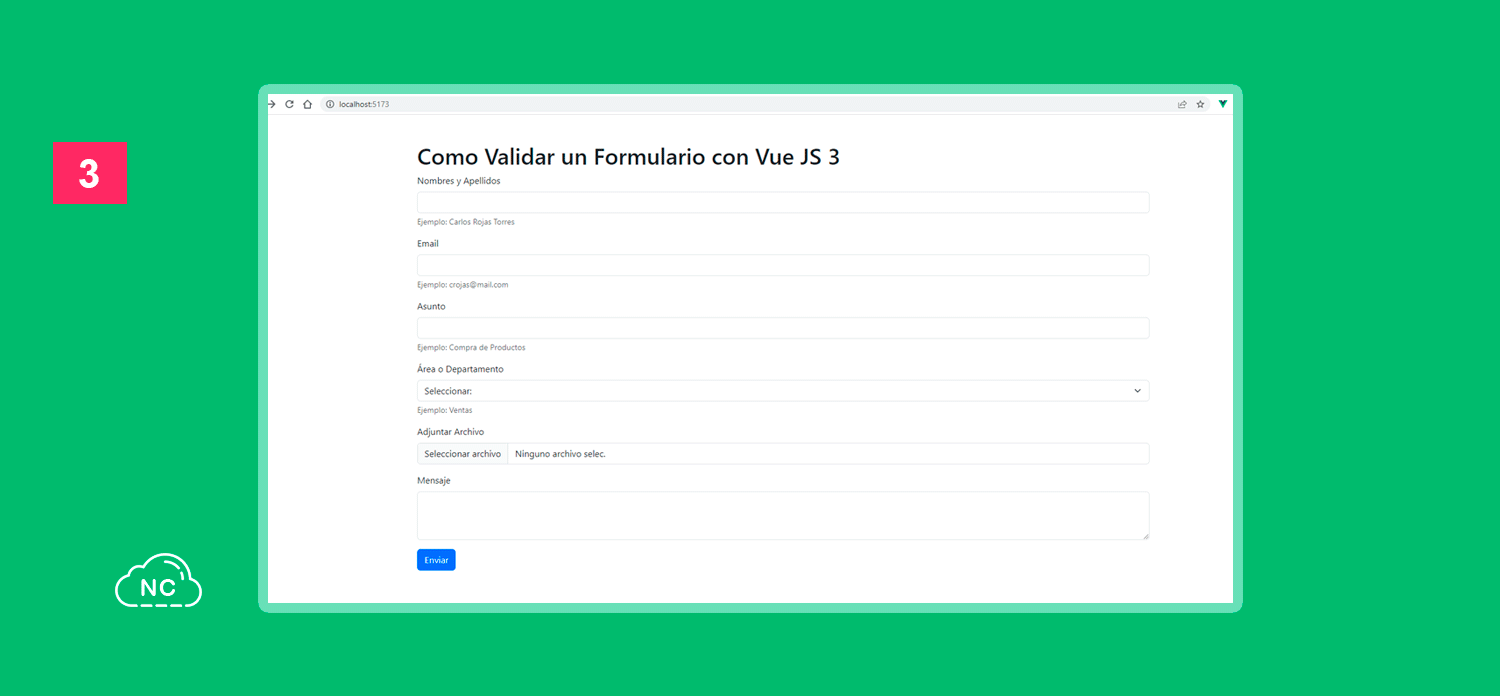
Si voy al navegador, puedo ver que el formulario se muestra correctamente:

Bien hasta aquí llegamos con esta primera Parte en donde creamos un nuevo proyecto Vue JS con Vite JS y un formulario HTML con Bootstrap 5 el cual empezaremos a validar.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte validaremos los campos del formulario HTML.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 05-07-2023
- 10-07-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)