Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
 5 minuto(s)
5 minuto(s)Demo
Cuando hablamos de Vue JS, estamos hablando de uno de los frameworks JavaScript más populares en la actualidad, hasta la fecha de este Post aún lo es, no sabemos que pase en el futuro, podemos utilizar otras herramientas para complementar nuestro trabajo con Vue JS, como Vuetify el cual nos permite hacer uso de componentes basados en Material Design, para ver el potencial de ambas herramientas juntas, vamos a crear un página web, acompáñame en esta nueva aventura, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
Asimismo te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida”
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1.
Nuevo Proyecto en Vue JS
Vamos a empezar creando un nuevo proyecto con Vue JS, para esto ejecutamos el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 |
vue create pagina-web-vuejs-vuetify (Continua la instalación) Successfully created project pagina-web-vuejs-vuetify. Get started with the following commands: cd pagina-web-vuejs-vuetify npm run serve |
Durante la creación del nuevo proyecto, hay unas preguntas que Vue Cli se te irá haciendo, no quiero enfocarme en ellas y salirme del tema, si tienes alguna duda puedes escribirla en los comentarios y te estaré respondiendo sin problemas.
A mi proyecto le puse de nombre pagina-web-vuejs-vuetify, tu le puedes dar el nombre que desees. Luego de crear el proyecto Vue JS me ha generado un conjunto de directorios y archivos útiles para que el proyecto funcione correctamente.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Para verificar que el proyecto con Vue JS se creo correctamente, corremos el servidor de Vue JS, ejecutando el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
npm run serve > pagina-web-vuejs-vuetify@0.1.0 serve C:\laragon\www\nc\tutoriales\pagina-web-v uejs-vuetify > vue-cli-service serve INFO Starting development server... 98% after emitting CopyPlugin DONE Compiled successfully in 54169ms App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.15:8080/ Note that the development build is not optimized. To create a production build, run yarn build. |
Entonces si voy al navegador y accedo al dirección local http://localhost:8080/ que me indica Vue CLI en la consola, debería de ver sin problemas que el nuevo proyecto se ha creado correctamente.
Ahora pasemos a instalar y desplegar Vuetify en Vue JS.
Desplegando Vuetify y Vue Router
Las librerías Vuetify y Vue Router son indispensables para crear este proyecto, entonces vamos a instalarlas a continuación.
Vuetify
Para usar Vuetify en Vue JS podemos hacer uso dela versión alojada en CDN como indica su documentación, pero yo lo instalaré mediante la consola de comandos ejecutando el siguiente comando.
Me hace una pregunta sobre cambios en el repositorio del proyecto, presiono y seguido de la tecla ENTER para decirle que si y dejamos que la consola haga su trabajo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
vue add vuetify WARN There are uncommitted changes in the current repository, it's recommended to commit or stash them first. Still proceed? (y/N) y Still proceed? Yes Installing vue-cli-plugin-vuetify... yarn add v1.22.4 [1/4] Resolving packages... [2/4] Fetching packages... info fsevents@2.1.3: The platform "win32" is incompatible with this module. info "fsevents@2.1.3" is an optional dependency and failed compatibility check. Excluding it from installation. info fsevents@1.2.13: The platform "win32" is incompatible with this module. info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation. [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. success Saved 5 new dependencies. info Direct dependencies └─ vue-cli-plugin-vuetify@2.0.7 info All dependencies ├─ interpret@1.4.0 ├─ null-loader@3.0.0 ├─ rechoir@0.6.2 ├─ shelljs@0.8.4 └─ vue-cli-plugin-vuetify@2.0.7 Done in 44.24s. ✔ Successfully installed plugin: vue-cli-plugin-vuetify |
Luego me hace un pregunta para seleccionar un Preset, elijo la opción por defecto Default (recommended)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Choose a preset: (Use arrow keys) Choose a preset: Default (recommended) Invoking generator for vue-cli-plugin-vuetify... Installing additional dependencies... yarn install v1.22.4 [1/4] Resolving packages... [2/4] Fetching packages... info fsevents@2.1.3: The platform "win32" is incompatible with this module. info "fsevents@2.1.3" is an optional dependency and failed compatibility check. Excluding it from installation. info fsevents@1.2.13: The platform "win32" is incompatible with this module. info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation. [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 28.34s. - Running completion hooks... ✔ Successfully invoked generator for plugin: vue-cli-plugin-vuetify vuetify Discord community: https://community.vuetifyjs.com vuetify Github: https://github.com/vuetifyjs/vuetify vuetify Support Vuetify: https://github.com/sponsors/johnleider |
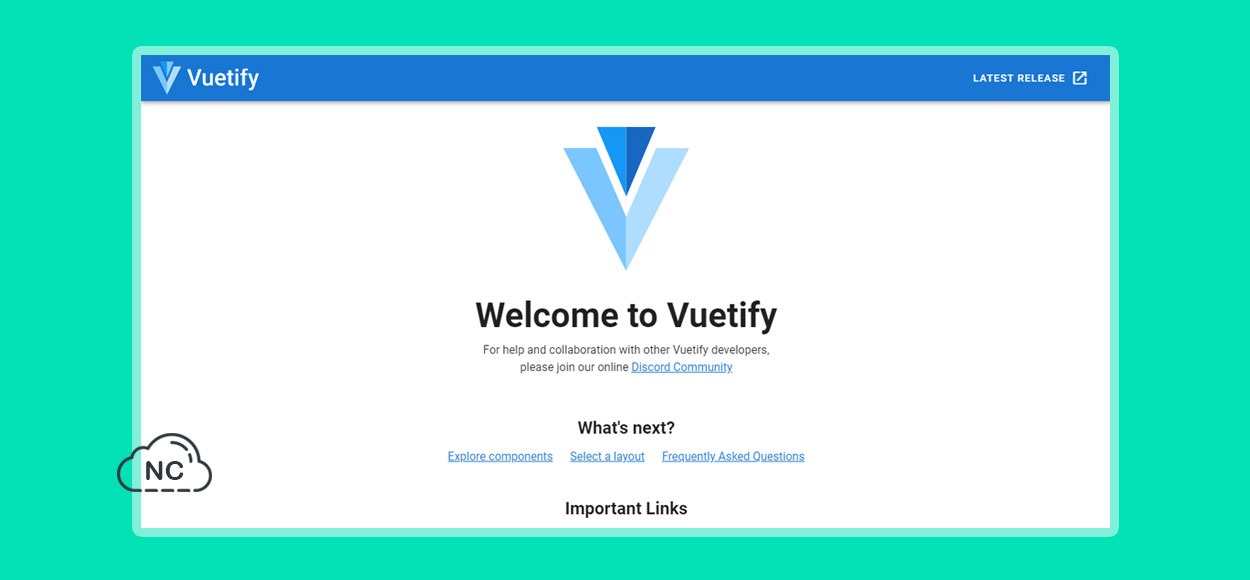
Y con esto tengo instalado Vuetify, si estoy ejecutando el servidor de Vue JS y voy al navegador, debería de ver la siguiente pantalla.
En la imagen anterior puedes ver que automáticamente se ha reemplazado la vista de Vue JS que tenia por defecto, por una nueva vista creada con elementos de Vuetify como la app-bar de la parte superior donde esta el texto o logo Vuetify.
Ahora pasemos a instalar Vue Router.
Vue Router
Ya que nuestra página web va tener 4 páginas que son Home, Nosotros, Servicios y Contacto, necesitamos crear sus respectivas rutas, estas rutas las voy a crear con Vue Router la cual es una librería oficial de Vue JS para poder crearlas, voy a instalar Vue Router ejecutando el siguiente comando en mi consola.
|
1 2 3 4 5 6 7 8 9 10 |
npm install vue-router added 1 package, and audited 1345 packages in 4s 70 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Si bien hemos instalado tanto Vuetify como Vue Router, pero tenemos que instanciarlos para poder usarlos, para esto abrimos el archivo llamado main.js que se encuentra en pagina-web-vuejs-vuetify > src > main.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js // Abro este Archivo ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Dentro del archivo main.js instancio en la parte superior Vuetify y Vue Router, asimismo dentro de la instancia new Vue() envío Vuetify y Vue Router a mi componente principal App (App.vue).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import Vue from 'vue' import App from './App.vue' import vuetify from './plugins/vuetify'; // Importo Vuetify import router from './router' // Importo Vue Router Vue.config.productionTip = false Vue.use(vuetify); new Vue({ vuetify, // Vuetify router, // Vue Router render: h => h(App) }).$mount('#app') |
Bien hasta aquí terminamos la primera parte de este tutorial, hemos creado un nuevo proyecto en Vue JS, asimismo he desplegado Vuetify y Vue Router, con esto ya tenemos listo todo para comenzar a crear las páginas de nuestro sitio web.
Ten Paciencia, lo que quiero es que conozcas bien como crear este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte de este tutorial, crearemos los componentes Header y Footer que serán elementos que estarán presentes en todas las páginas del sitio web.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 10-09-2020
- 28-04-2022
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)