Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
 5 minuto(s)
5 minuto(s)Demo Github
Vue JS junto con React JS y Angular son los mejores Frameworks creados sobre JavaScript, bueno hasta la fecha de este Post aún lo son, pero no sabemos que nos deparará el futuro, estos frameworks se usan para el desarrollo de interfaces Frontend, en nuestro Blog ya teníamos un Post para leer datos JSON con React JS llamado Como mostrar Datos mediante Hooks con React JS 16.12 y en Angular el Post Como Leer un archivo JSON con Angular 8 + Tabla de Bootstrap 4, pero aún no teníamos uno con Vue JS, y en este Post veremos como hacerlo.
Si no has escuchado sobre Vue JS, te invito a leer los siguientes artículos para que te familiarices con esta herramienta:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
Y también te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4.
Lo primero que haré es crear un nuevo proyecto mediante Vue CLI y luego ingreso al directorio que Vue JS me ha creado para el proyecto.
|
1 2 3 4 5 6 7 |
# Creo el nuevo proyecto vue create leer_json_vuejs2611_bootstrap4 # Ingreso al directorio del proyecto cd leer_json_vuejs2611_bootstrap4 |
Componente Datos
En el directorio leer_json_vuejs2611_bootstrap4 se me ha creado un conjunto de directorios y archivos indispensables para mi aplicación, creo un nuevo componente llamado Datos.vue, este componente lo creo dentro de src > components > Datos.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/leer_json_vuejs2611_bootstrap4 ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Datos.vue // Creo y abro este Archivo ├── HelloWorld.vue ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Después de crear el archivo Datos.vue lo abro y comenzaré creando una tabla HTML dentro de <template></template>, en esta tabla listaré los datos del archivo JSON, esta tabla contiene clases de Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<template> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="table-responsive"> <table class="table"> <thead class="thead-dark"> <tr> <th scope="col">ID</th> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> <th scope="col">Imagen</th> </tr> </thead> <tbody> <tr v-for="item in items" v-bind:key="item.id"> <th scope="row">{{ item.id }}</th> <td>{{ item.nombre }}</td> <td>{{ item.precio }}</td> <td>{{ item.stock }}</td> <td><img v-bind:src="'img/' + item.img" class="img-fluid" width="30px" v-bind:alt="item.nombre"></td> </tr> </tbody> </table> </div> </div> </div> </div> </template> |
Puedes ver que en la tabla dentro del elemento <tbody></tbody> hago uso de la directiva v-for para listar los datos del archivo JSON.
|
1 2 3 4 5 6 7 8 9 10 11 |
<tbody> <tr v-for="item in items" v-bind:key="item.id"> <th scope="row">{{ item.id }}</th> <td>{{ item.nombre }}</td> <td>{{ item.precio }}</td> <td>{{ item.stock }}</td> <td><img v-bind:src="'img/' + item.img" class="img-fluid" width="30px" v-bind:alt="item.nombre"></td> </tr> </tbody> |
Paso seguido dentro de las etiquetas <script></script> importo el archivo JSON en donde tengo datos de postres, a este archivo le puse de nombre postres.json (Mas abajo compartiré el contenido del archivo)
|
1 2 3 4 |
// Archivo de datos 'postres.json' import datos from "../assets/json/postres.json"; |
Luego creo un método llamado items y en el hago uso del método map() de JavaScript para obtener los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Archivo de datos 'postres.json' import datos from "../assets/json/postres.json"; export default { name: 'Datos', props: { msg: String }, // Creo un método llamado 'items' y obtengo los datos con el método map() computed: { items() { return datos.map((item) => { return item; }) } } } |
Eso es todo, ya casi tenemos listo nuestra aplicación.
Componente Principal (App)
Ahora abriré el archivo App.vue el cual se encuentra en leer_json_vuejs2611_bootstrap4 > src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/leer_json_vuejs2611_bootstrap4 ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── Datos.vue ├── HelloWorld.vue ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
En el archivo App.vue muestro o imprimo el componente Datos dentro de <template></template> y dentro de las etiquetas <script></script> hago la importación del componente Datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<template> <div id="app"> <!-- Muestro el componente 'Datos' en el template de 'App.vue' --> <Datos/> </div> </template> <script> // Importo el componente 'Datos' import Datos from './components/Datos.vue' export default { name: 'App', components: { Datos } } </script> |
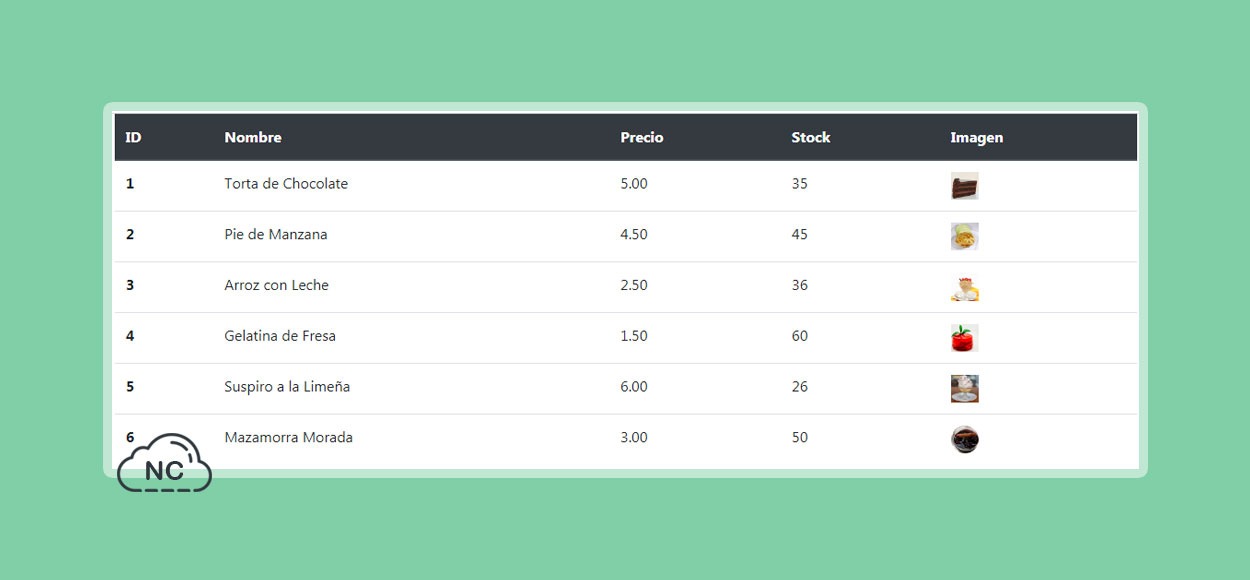
Si voy al navegador, debería de ver los datos listados en una tabla HTML (Bootstrap 4).
Archivo JSON e Imágenes
El contenido del archivo postres.json lo colocaré en el repositorio GitHub, pero lo comparto igualmente a continuación.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
// Archivo 'postres.json' [ { "id":"1", "nombre":"Torta de Chocolate", "stock":"35", "precio":"5.00", "url":"torta-de-chocolate", "img":"tc.jpg", "fecha":"2019-06-17 15:56:23" }, { "id":"2", "nombre":"Pie de Manzana", "stock":"45", "precio":"4.50", "url":"pie-de-manzana", "img":"pm.jpg", "fecha":"2018-08-11 16:25:33" }, { "id":"3", "nombre":"Arroz con Leche", "stock":"36", "precio":"2.50", "url":"arroz-con-leche", "img":"al.jpg", "fecha":"2018-08-11 16:25:36" }, { "id":"4", "nombre":"Gelatina de Fresa", "stock":"60", "precio":"1.50", "url":"gelatina-de-fresa", "img":"gf.jpg", "fecha":"2018-08-11 16:25:39" }, { "id":"5", "nombre":"Suspiro a la Limeña", "stock":"26", "precio":"6.00", "url":"suspiro-a-la-limeña", "img":"sl.jpg", "fecha":"2019-06-17 15:58:43" }, { "id":"6", "nombre":"Mazamorra Morada", "stock":"50", "precio":"3.00", "url":"mazamorra-morada", "img":"mm.png", "fecha":"2018-08-11 16:25:45" } ] |
El archivo postres.json lo he colocado en leer_json_vuejs2611_bootstrap4 > src > assets > json > postres.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/leer_json_vuejs2611_bootstrap4 ├── /node_modules ├── /public ├── /src ├── /assets ├── /json ├── postres.json // Este Archivo ├── /components ├── Datos.vue ├── HelloWorld.vue ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Para este tutoria, estoy usando 6 imágenes, estas imágenes las he colocado en leer_json_vuejs2611_bootstrap4 > public > img
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/leer_json_vuejs2611_bootstrap4 ├── /node_modules ├── /public ├── /img // Directorio de las imágenes ├── al.jpg ├── gf.jpg ├── mm.png ├── pm.jpg ├── sl.jpg ├── tc.jpg ├── /src ├── /assets ├── /json ├── postres.json ├── /components ├── Datos.vue ├── HelloWorld.vue ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md |
Las imágenes se deben colocar en el directorio public para que puedan cargar.
Eso es todo, al inicio de este tutorial he colocado una Demo un repositorio GitHub con el código de este proyecto.
Conclusión
En este tutorial hemos aprendido a leer un archivo JSON puramente con Vue JS, hay otras maneras de hacerlo, esta es una opción y espero que te sirva de mucho.
Nota
- Los pasos mencionados y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Vue JS y JavaScript.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 21-05-2020
- 16-08-2020
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)