5 Extensiones que te harán más Productivo(a) con Vue JS
 3 minuto(s)
3 minuto(s)Uno de los Frameworks más rápidos y modernos para el desarrollo de Vistas Front mediante el Lenguaje de Programación Javascript, nos referimos a Vue JS, es importante apoyarnos sobre librerías, extensiones, herramientas, etc. Para ser aún más productivos de lo que ya de por si nos hace Vue JS por default, en este artículo vamos a mencionarte 5 extensiones de Sublime Text para el trabajo con Vue JS, vayamos con el artículo.
Si no conoces sobre Vue JS te recomendamos leer nuestro artículo Que es Vue JS, Historia y otros detalles para que estés familiarizado con este artículo.
Vamos a mencionar el nombre de la extensión, su URL, una descripción y una imagen para que tengas una idea de la extensión, vamos con las extensiones
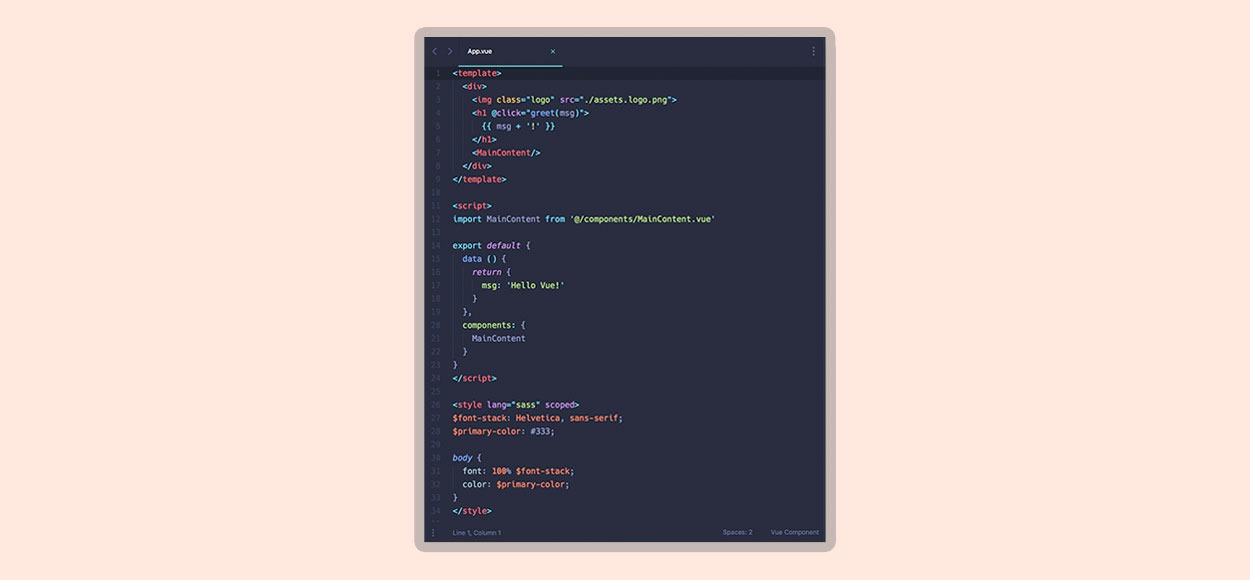
Vue Syntax Highlight
URL: Visitar
Por defecto Sublime Text no soporta el pintado o resaltado de código Vue JS, mediante esta extensión tu código se pintará dando el formato adecuado para poder escribir código Vue JS en Sublime Text, así te volverás más productivo, esta extensión fue creada por los mismos desarrolladores que dan soporte al Framevork Javascript Vue JS, Si deseas más información, Por Favor visita la URL de la extensión.
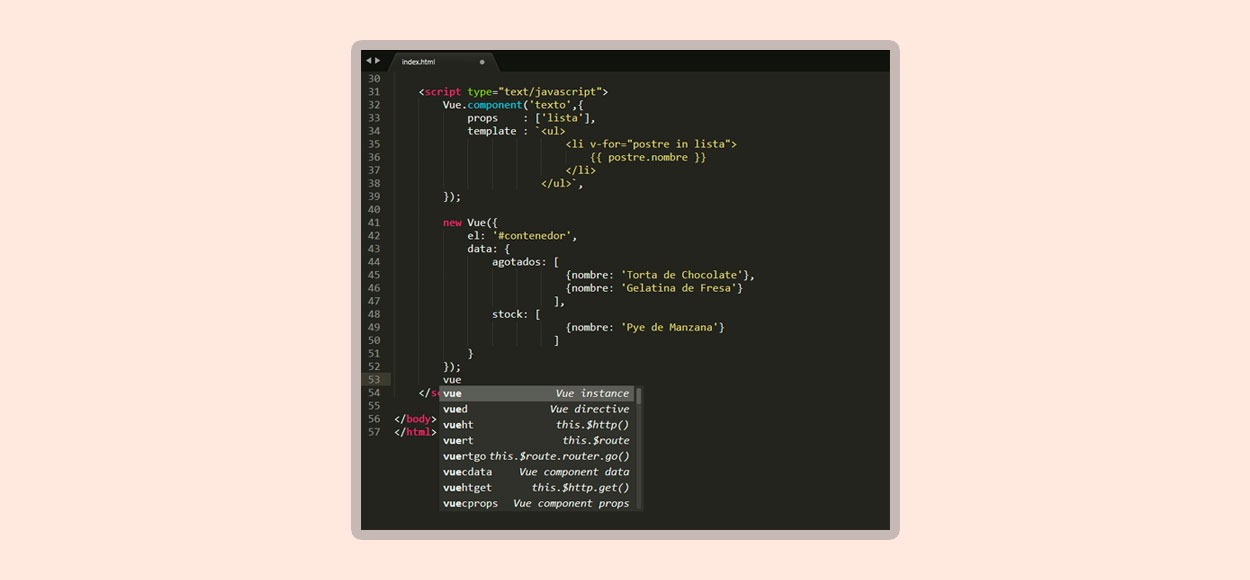
Vue JS Snippets
URL: Visitar
Creado para Sublime Text, sabemos que escribir menos código nos ayuda mucho, sobre todo si son proyectos grandes o cuando contamos con poco tiempo para terminarlos, mediante esta extensión tendrás soporte para Snippets o Fragmentos de código Vue JS, puedes usar snippets como vued, vuef, vuenexttick, vuec, vuecdata, vueht, vuert, v-bind, v-el, v-for, v-if, entre otros Snippets muy importantes, Si deseas más información, Por Favor visita la URL de la extensión.
Bootstrap Vue
URL: Visitar
Si te gusta mucho Bootstrap y quieres integrarlo con la potencia que Vue JS nos ofrece, esta extensión es la ideal, quizás la mejor en su tipo, una ves instanciado o desplegado en tu proyecto con el comando npm i bootstrap-vue podrás hacer uso de los elementos de Bootstrap como los botones, formularios, Breadcrumbs, Cardas, Paneles, etc. si no sabes que es Bootstrap te recomendamos leer nuestro artículo Que es Bootstrap, Historia y tu Primer Hola Mundo para que estés familiarizado con esta extensión, Si deseas más información, Por Favor visita la URL de la extensión.
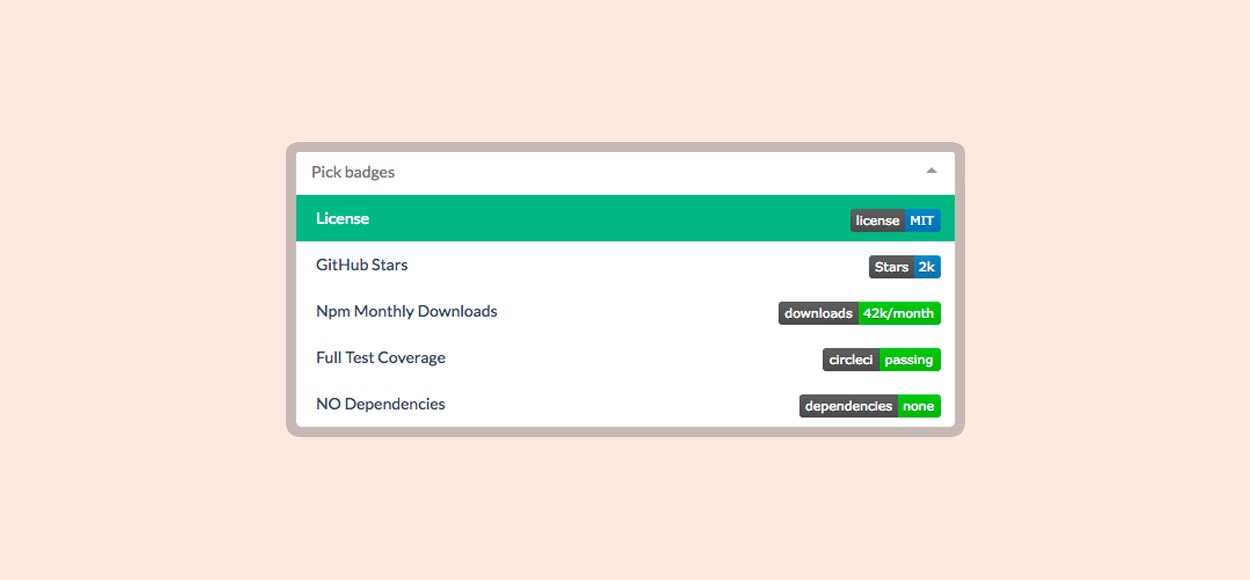
Vue Multiselect
URL: Visitar
Mediante esta extensión lograrás crear muchos elementos HTML de tipo select, si bien lo puedes hacer con Bootstrap o con HTML nativamente, con esta extensión podrás crearlo netamente con Vue JS, lo cual es genial ya que te permite trabajar dinámicamente con los métodos de Vue JS cuando deseas darle alguna funcionalidad específica al elemento de tipo select, Si deseas más información, Por Favor visita la URL de la extensión.
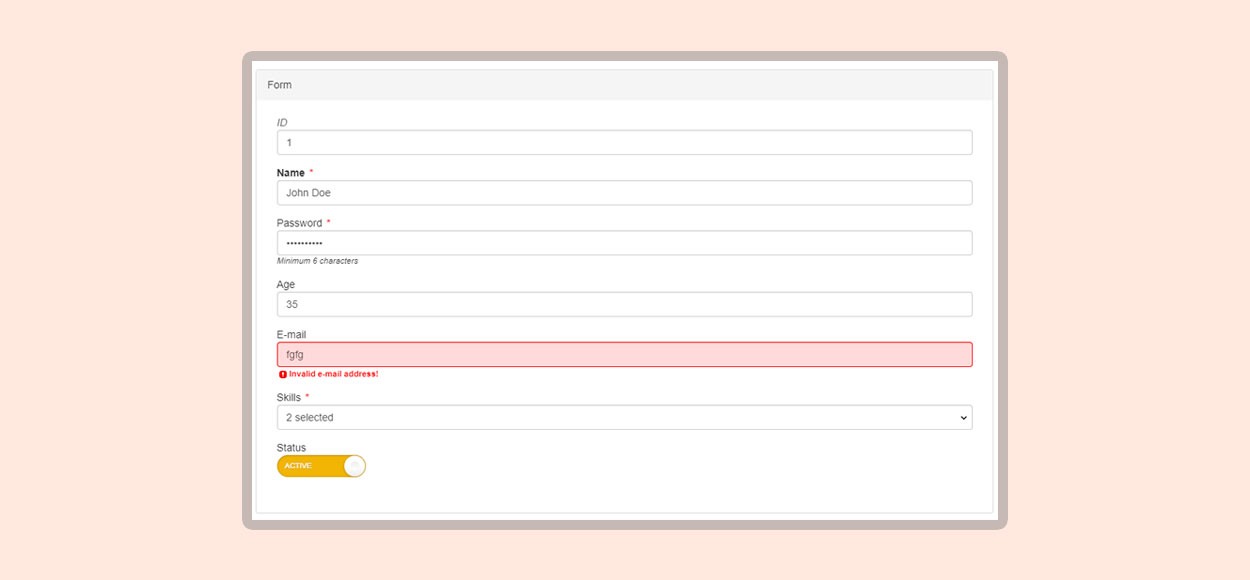
Vue Form Generator
URL: Visitar
Por medio de esta extensión, puedes desplegar en tu proyecto, formularios dinámicos netamente para trabajar con Vue JS integrándolos con métodos y funciones de Vue JS, así puedes darle funcionalidad avanzada a tu formulario, puedes crear elementos como Cajas de Texto, Password, Email, Switchs, Checkbox, etc. Los formularios en un proyecto son muy importantes y esta extensión te ayudará a crearlos de manera rápida, Si deseas más información, Por Favor visita la URL de la extensión.
Notas
- Las extensiones mencionadas en este artículo pueden dejar de existir o seguir vigentes, esto no depende de nosotros, si no de los desarrolladores que dan soporte a estas extensiones.
- Las 2 extensiones mencionadas al inicio son para el editor de código Sublime Text y las 3 extensiones siguientes se deben instalar vía comandos NPM, cada extensión cuenta con un comando determinado en su URL de la extensión.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 14-02-2019
- 14-02-2019
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

































