Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 3
 8 minuto(s)
8 minuto(s)En el capitulo anterior llamado Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 2 configuramos el servidor con Node JS, desplegamos la librería express y preparamos los datos que usaremos para el Dashboard, en esta Parte 3 crearemos la vista principal del Dashboard con sus elementos correspondientes.
Partes
Antes de continuar, te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
Bien ahora continuemos con el Post: Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 3.
Las vistas del Dashboard las voy a crear usando Bootstrap 4 (Bootstrap 4 me pide que instancie jQuery y Popper JS), además usaré la librería Chart JS para las líneas de los gráficos de casos Covid-19 y para los iconos usaré Feather icons.
En todas las vistas antes de la etiqueta de cierre </body> instancio la librería Feather Icons y Chart JS, asimismo instancio Bootstrap 4 junto con jQuery y Popper JS que son librerías necesarias para que Bootstrap 4 trabaje sin problemas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script src="js/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/jquery.slim.min.js"><\/script>')</script> <script src="js/bootstrap.bundle.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/popper.min.js"></script> <!-- Librerías necesarias --> <script src="js/feather.min.js"></script> <script src="js/Chart.min.js"></script> </body> </html> |
Para que las librerías que he llamado funcionen sin problema debo de llamar o instanciar a sus respectivos directorios que se encuentras en el directorio node_modules, para esto abrimos el archivo app.js que se encuentra en el directorio principal del proyecto.
|
1 2 3 4 5 6 7 8 |
/covid19-dashboard ├── /node_modules ├── /public ├── app.js // Abro este Archivo ├── package-lock.json ├── package.json |
Dentro del archivo app.js llamo o instancio los directorios de Bootstrap 4 y las otras librerías.
|
1 2 3 4 5 6 7 |
// Bootstrap 4 y librerías necesarias app.use('/css', express.static(__dirname + '/node_modules/bootstrap/dist/css')); app.use('/js', express.static(__dirname + '/node_modules/jquery/dist')); app.use('/js', express.static(__dirname + '/node_modules/popper.js/dist/umd')); app.use('/js', express.static(__dirname + '/node_modules/bootstrap/dist/js')); |
Entonces ahora mi archivo app.js debería de verse de la siguiente manera con todo el código creado hasta este punto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
var express = require('express'); var app = express(); var request = require('request'); // Bootstrap 4 y librerías necesarias app.use('/css', express.static(__dirname + '/node_modules/bootstrap/dist/css')); app.use('/js', express.static(__dirname + '/node_modules/jquery/dist')); app.use('/js', express.static(__dirname + '/node_modules/popper.js/dist/umd')); app.use('/js', express.static(__dirname + '/node_modules/bootstrap/dist/js')); app.use(express.static(__dirname + '/public')); // URL con los datos actualizados var url = 'https://pomber.github.io/covid19/timeseries.json'; // Habilito CORS (Cross-origin resource sharing ) app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); next(); }); // Obtengo mi objeto JSON con los datos actualizados var objetoJSON; request(url, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON = JSON.parse(body); //console.log(objetoJSON); } }); // Envio los datos mediante la creación de una ruta llamada 'datos' app.get("/datos", function(req, res){ res.json(objetoJSON); }); app.listen('3001'); console.log('Proyecto funcionando en el puerto 3001'); |
Bueno, al Sistema le añadiré otras vistas aparte de la vista principal (Dashboard), para mantener el orden comenzaré creando la vista principal y sus respectivos elementos.
Creando la Vista Principal (Dashboard)
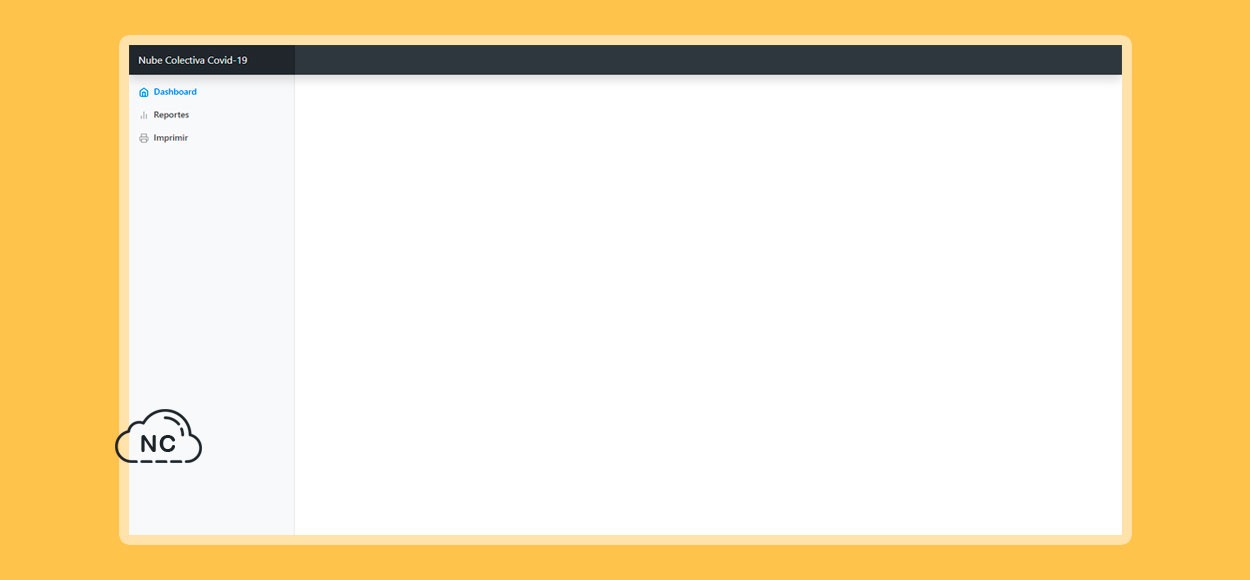
En la Parte 2 de este tutorial había creado un archivo llamado index.html, en donde mostraba el mensaje Hola Nube Colectiva, borro este mensaje y agrego un header o cabecera, luego al lado izquierdo de la vista principal colocare un sidebar con 3 opciones que son Dashboard, Reportes e Imprimir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!-- Header --> <nav class="navbar navbar-dark fixed-top bg-dark flex-md-nowrap p-0 shadow"> <a class="navbar-brand col-sm-3 col-md-2 mr-0" href="#">Nube Colectiva Covid-19</a> </nav> <!-- Opciones --> <ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#"> <span data-feather="home"></span> Dashboard <span class="sr-only">(current)</span> </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="bar-chart-2"></span> Reportes </a> </li> <li class="nav-item"> <a class="nav-link" href="#"> <span data-feather="printer"></span> Imprimir </a> </li> </ul> |
Si voy al navegador debería ver las opciones que acabo de agregar.
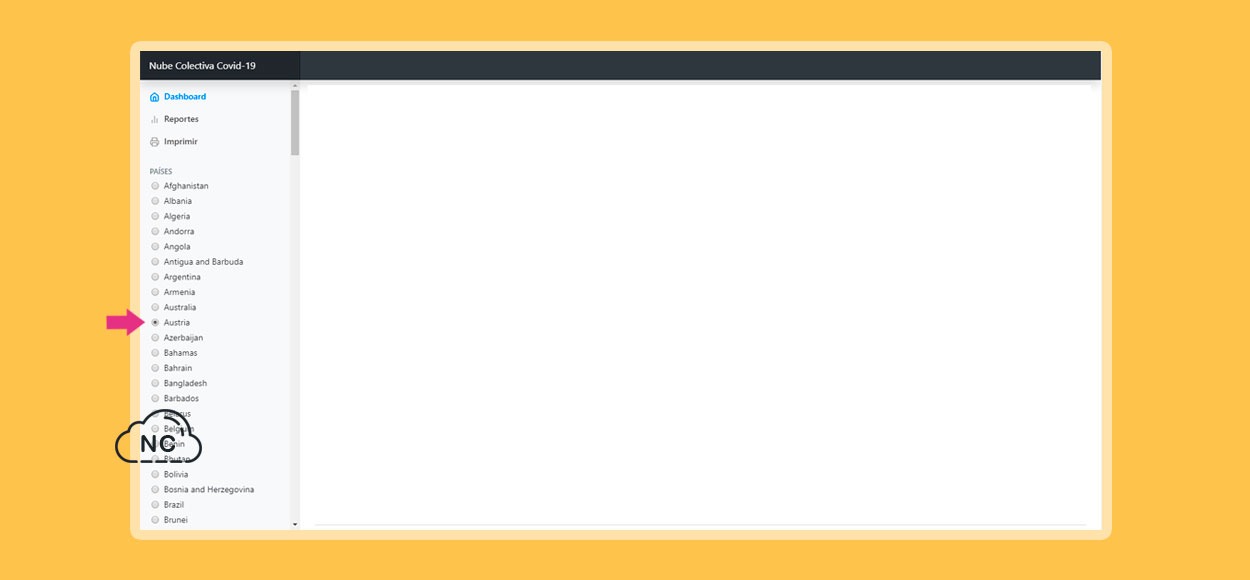
Debajo colocaré un listado de países que el usuario podrá seleccionar para ver los casos confirmados, muertes y personas recuperadas de ese país que selecciono, al elemento ul le añado el nombre de clase paises
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- Países --> <h6 class="sidebar-heading d-flex justify-content-between align-items-center px-3 mt-4 mb-1 text-muted"> Países </h6> <!-- Contenedor <ul> con nombre de clase 'paises' --> <ul class="nav flex-column mb-2 paises"> <!-- Nombres de los Países --> </ul> |
En la Parte 2 de este tutorial envié los datos en formato JSON con casos Covid-19 desde mi servidor Node JS al archivo index.html, en este conjunto de datos se encuentran todos los nombres de los países que presentan casos.
Para mantener un orden crearé dentro de la carpeta public un directorio con el nombre js y dentro de este directorio creo un archivo llamado index.js y en el escribiré mi código jQuery (JavaScript) con las funciones para la página principal del Dashboard .
|
1 2 3 4 5 6 7 8 9 10 11 |
/covid19-dashboard ├── /node_modules ├── /public ├── /js ├── index.js // Creo y abro este Archivo ├── index.html ├── app.js ├── package-lock.json ├── package.json |
Abro el archivo index.js y en el voy hacer uso de jQuery Ajax para recibir los datos y luego con el método each() de jQuery selecciono los nombres de los Países y los envío al elemento ul al cual le puse el nombre de clase paises anteriormente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$.ajax({ url: "http://localhost:3000/datos", success: function(json) { //console.log(json); $.each(json, function(i, item) { // Listo los países al lado izquierdo de la vista principal del Dashboard $(".paises").append("<li class='nav-item mb-1'><div class='form-check'><input class='form-check-input paisradio' type='radio' name='pais' id='pais' value=" + i + " checked><label class='form-check-label paislabel' for='pais'></label>" + i + "</div></li>"); }); }, error: function(e) { console.log(e); } }); |
También puedes ver que a cada nombre de País le coloco al lado izquierdo un elemento radio, los usuarios podrá seleccionar el País mediante este elemento.
Con esto estoy listando los Países dinámicamente, si en el archivo de datos JSON que estoy recibiendo, se le quita o agrega un País, automáticamente la lista de Países se actualizará.
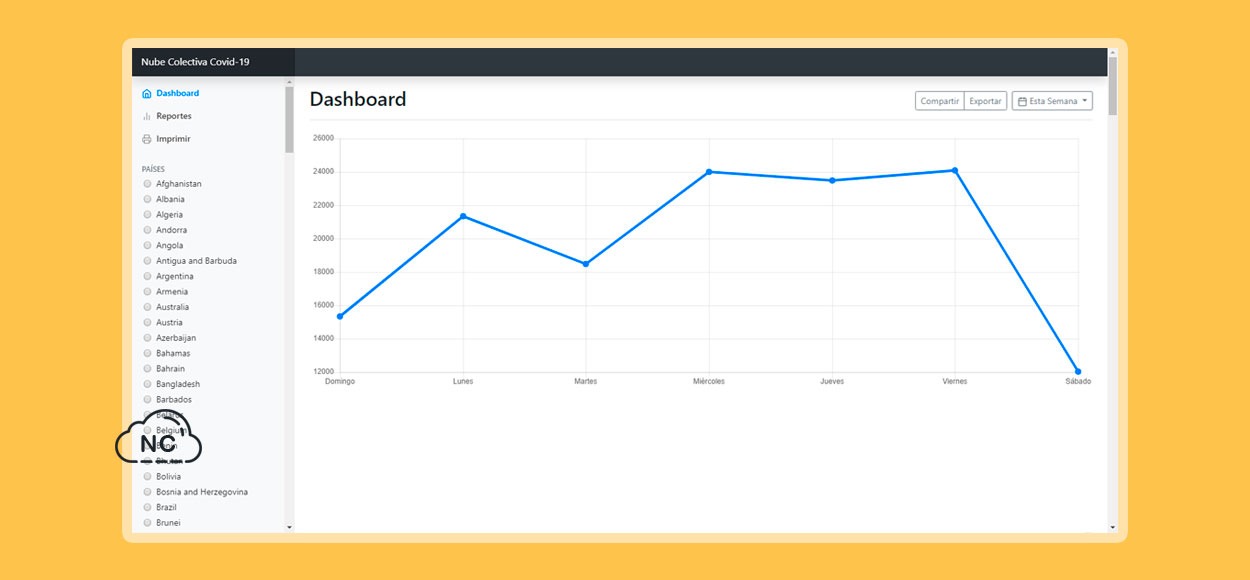
Luego al lado derecho colocaré un gráfico con una línea que mostrará como esta la curva de casos Covid-19.
|
1 2 3 4 |
<!-- Gráfico --> <canvas class="my-4 w-100" id="myChart" width="800" height="260"></canvas> |
En mi archivo index.js agrego la siguiente función JavaScript para mostrar datos temporales en el gráfico.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
(function () { 'use strict' feather.replace() var ctx = document.getElementById('grafico') var crearGrafico = new Chart(ctx, { type: 'line', data: { labels: [ 'Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado' ], datasets: [{ data: [ 15339, 21345, 18483, 24003, 23489, 24092, 12034 ], lineTension: 0, backgroundColor: 'transparent', borderColor: '#007bff', borderWidth: 4, pointBackgroundColor: '#007bff' }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero: false } }] }, legend: { display: false } } }) }()) |
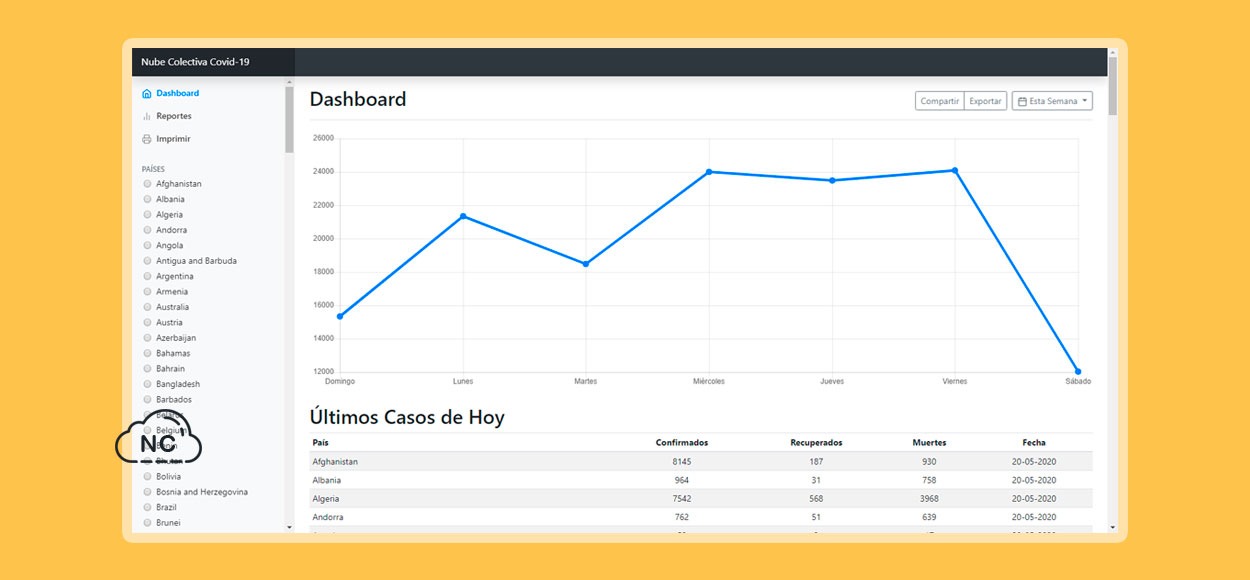
Más adelante colocaré en el gráfico los datos reales con casos Covid-19, entonces si abro la vista en el navegador debo de ver el gráfico.
Y por último, debajo del gráfico colocaré los últimos casos de Covid-19 acontecidos en todos los Países del mundo, uso una tabla HTML (Bootstrap 4) para mostrar los datos, a esta tabla le coloco el nombre de id casos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- Últimos casos de Covid-19 --> <h2>Últimos Casos de Hoy </h2> <div class="table-responsive"> <table class="table table-striped table-sm" id="casos"> <thead> <tr> <th scope="col">País</th> <th scope="col">Confirmados</th> <th scope="col">Recuperados</th> <th scope="col">Muertes</th> <th scope="col">Fecha</th> </tr> </thead> <tbody> <!-- Acá aparecen los datos --> </tbody> </table> </div> |
Abro el archivo index.js y envió los últimos Casos de Covid-19 a la tabla con nombre de id casos, pero antes a los días y meses de la fecha les añado cero 0, ya que algunas fechas no lo tienen y formateo la fecha para darle un mejor aspecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
$.ajax({ url: "http://localhost:3000/datos", success: function(json) { //console.log(json); $.each(json, function(i, item) { // Selecciono los últimos Casos de Covid-19 var datos = item; var ultimoscasos = datos[datos.length - 1]; // Agrego '0' a los días y meses de la fecha function agregarCeros(n) { if (n <= 9) { return "0" + n; } return n }; // Formateo la fecha let fecha = new Date(ultimoscasos.date); let fechaformateada = agregarCeros(fecha.getDate()) + "-" + agregarCeros(fecha.getMonth() + 1) + "-" + fecha.getFullYear() // Coloco los datos en una tabla HTML con nombre de id #casos $("#casos tbody").append( "<tr>" + "<td>" + i + "</td>" + "<td>" + ultimoscasos.confirmed + "</td>" + "<td>" + ultimoscasos.deaths + "</td>" + "<td>" + ultimoscasos.recovered + "</td>" + "<td>" + fechaformateada + "</td>" + "</tr>"); // Listo los países al lado izquierdo de la vista principal del Dashboard $(".paises").append("<li class='nav-item mb-1'><div class='form-check'><input class='form-check-input paisradio' type='radio' name='pais' id='pais' value=" + i + " checked><label class='form-check-label paislabel' for='pais'></label>" + i + "</div></li>"); }); }, error: function(e) { console.log(e); } }); |
Entonce si voy al navegador y actualizo la vista, debería ver una tabla con los últimos Casos de Covid-19 debajo del gráfico.
Hasta aquí mi archivo llamado index.js se debe de ver de la siguiente manera.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 |
/* globals Chart:false, feather:false */ // Daos para la tabla de la página Principal (function () { 'use strict' $.ajax({ url: "http://localhost:3001/datos", success: function(json) { //console.log(json); $.each(json, function(i, item) { // Selecciono los últimos Casos de Covid-19 var datos = item; var ultimoscasos = datos[datos.length - 1]; // Agrego '0' a los días y meses de la fecha function agregarCeros(n) { if (n <= 9) { return "0" + n; } return n }; // Formateo la fecha let fecha = new Date(ultimoscasos.date); let fechaformateada = agregarCeros(fecha.getDate()) + "-" + agregarCeros(fecha.getMonth() + 1) + "-" + fecha.getFullYear() // Coloco los datos en una tabla HTML con nombre de id #casos $("#casos tbody").append( "<tr>" + "<td>" + i + "</td>" + "<td>" + ultimoscasos.confirmed + "</td>" + "<td>" + ultimoscasos.deaths + "</td>" + "<td>" + ultimoscasos.recovered + "</td>" + "<td>" + fechaformateada + "</td>" + "</tr>"); // Listo los países al lado izquierdo de la vista principal del Dashboard $(".paises").append("<li class='nav-item mb-1'><div class='form-check'><input class='form-check-input paisradio' type='radio' name='pais' id='pais' value=" + i + " checked><label class='form-check-label paislabel' for='pais'></label>" + i + "</div></li>"); }); }, error: function(e) { console.log(e); } }) }()); // Gráfico Principal (function () { 'use strict' feather.replace() var ctx = document.getElementById('grafico') var crearGrafico = new Chart(ctx, { type: 'line', data: { labels: [ 'Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado' ], datasets: [{ data: [ 15339, 21345, 18483, 24003, 23489, 24092, 12034 ], lineTension: 0, backgroundColor: 'transparent', borderColor: '#007bff', borderWidth: 4, pointBackgroundColor: '#007bff' }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero: false } }] }, legend: { display: false } } }) }()) |
Hasta aquí hemos terminado de crear la vista principal del Dashboard, hemos listado los Países dinámicamente y en una tabla debajo del gráfico mostramos los últimos casos de Covid-19 acontecidos en el mundo y otros elementos más.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte mostraremos datos reales en el gráfico y trabajaremos en los datos por Países.
- El código usado en este Tutorial puede quedar obsoleto, seguir vigente o ser modificado, esto no depende de mi, si no de los Desarrolladores que dan soporte a Node JS (Junto con sus dependencias) y Bootstrap 4 junto con sus dependencias jQuery y Popper.js
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Node JS Tutoriales
- 20-05-2020
- 21-07-2021
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)