Creando nuestra primera aplicación “Hola Mundo” con TypeScript 3.9
 4 minuto(s)
4 minuto(s)Hasta la fecha de este Post, TypeScript es uno de los lenguajes de Programación que ofrece muchas mejoras de JavaScript, más adelante no se sabe que pasará con JavaScript, puede que TypeScript reemplace oficialmente a JavaScript, esto no significa que JavaScript va quedar de lado, ya que TypeScript esta basado en JavaScript, pero bueno comencemos creando una aplicación inicial para familiarizarnos con el.
Antes de continuar, te invito a leer el artículo Que es TypeScript y otros Detalles para que te familiarices con este Post, si ya conoces sobre TypeScript, adelante puedes continuar y también te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” :
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Creando nuestra primera aplicación Hola Mundo con TypeScript 3.9
TypeScript contiene un superconjunto de métodos, funciones y otras características de JavaScript, si sabes JavaScript se te debe hacer familiar el código de TypeScript.
Desplegando TypeScript
Para mantener el orden crearé un directorio o carpeta con el nombre miappts y luego accedo a este directorio o carpeta que he creado (Estoy usando la consola GitBash)
|
1 2 3 4 5 6 7 |
# Creo el directorio o carpeta mkdir miappts # Ingreso al directorio o carpeta cd miappts |
Ya que TypeScript esta basado en JavaScript, podemos instalarlo usando comandos NPM, para poder ejecutar comandos NPM necesitas instalar Node JS (Si es que no lo tienes instalado), te recomiendo leer el artículo Que es y Como instalar Node JS.
Bueno, entonces iré a mi consola de comandos y ejecuto el siguiente comando para instalarlo de manera global en mi computadora con el flag -g, así tendré soporte para otras aplicaciones que quiera desarrollar más adelante con TypeScript.
|
1 2 3 4 5 6 |
npm install -g typescript + typescript@3.9.3 added 1 package from 1 contributor in 9.173s |
Bien con esto tenemos instalado y desplegado TypeScript 3.9 listo para usarlo.
Creando la aplicación Hola Mundo
Dentro del directorio miappts creo un archivo llamado app.ts, tu puedes ponerle el nombre que desees, si te das cuenta la extensión del archivo termina en ts, estas son las iniciales de TypeScript.
|
1 2 3 4 |
/miappts ├── app.ts // Abro este archivo |
Abro el archivo app.ts y comenzaré agregando el siguiente código:
|
1 2 3 4 5 6 7 8 9 |
function saludo(mensaje) { return "Hola Mundo, " + mensaje; } let usuario = "Nube Colectiva"; document.body.textContent = saludo(usuario); |
Ahora compilaré mi código TypeScript, para esto ejecuto el siguiente comando en mi consola de comandos.
|
1 2 3 4 |
#Compilo mi código tsc app.ts |
En el directorio de mi proyecto, se me debe haber creado un nuevo archivo JavaScript llamado app.js
|
1 2 3 4 5 |
/miappts ├── app.js // Se me ha creado este Archivo ├── app.ts |
Este archivo app.js contiene el código que ha sido compilado a JavaScript, si lo abro debe tener el siguiente contenido:
|
1 2 3 4 5 6 7 |
function saludo(mensaje) { return "Hola Mundo, " + mensaje; } var usuario = "Nube Colectiva"; document.body.textContent = saludo(usuario); |
Parece el mismo código, lo único que ha cambiado es la declaración de la variable usuario, en TypeScript usamos let, pero al compilarse se cambia a var.
Cuando usamos TypeScript con proyectos más grandes, veremos lo limpio, dinámico y rápido que es TypeScript para desarrollar un proyecto, Angular el popular Framework esta construido sobre TypeScript y es un ejemplo de lo potente que es TypeScript.
Ahora vamos a mostrar nuestro mensaje en una página HTML simple, para esto creoun archivo llamado index.html
|
1 2 3 4 5 6 |
/miappts ├── app.js ├── app.ts ├── index.html // Abro este archivo |
Abro el archivo index.html y en el instancio el archivo app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <meta name="description" content=""> <meta name="author" content="Nube Colectiva"> <link rel="shortcut icon" href="https://nubecolectiva.com/favicon.ico" /> <head> <title>Creando nuestra primera aplicación Hola Mundo con TypeScript 3.9</title> </head> <body> <!-- Acá se muestra el mensaje Hola Mundo --> </body> <!-- Instancio mi archivo JavaScript --> <script type="text/javascript" src="app.js"></script> </html> |
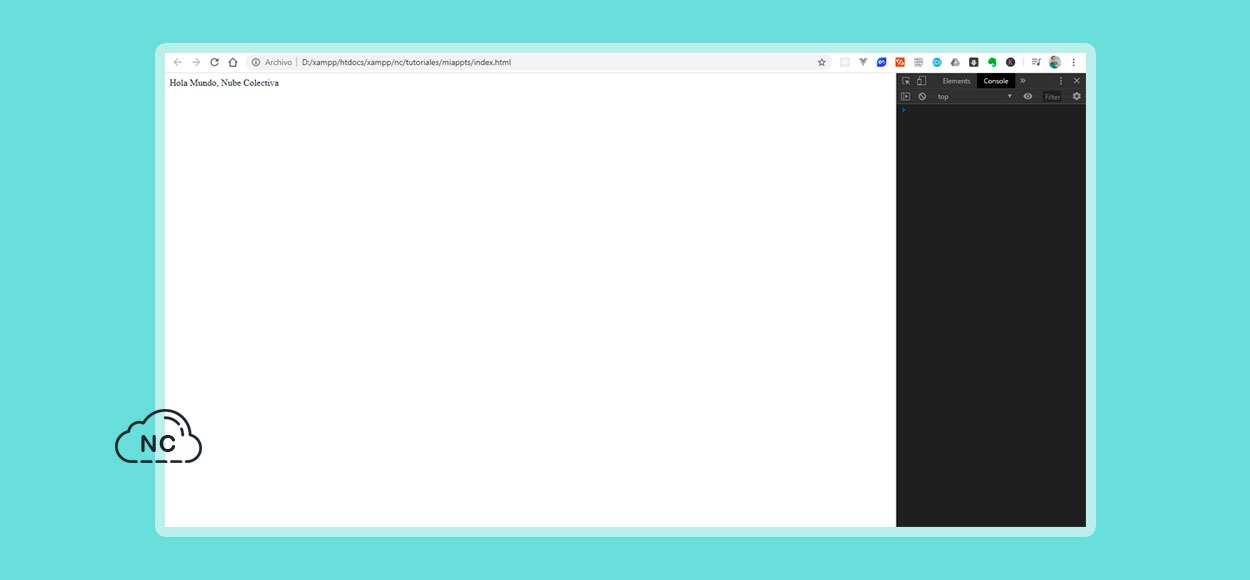
Si abro el archivo index.html en el navegador, pues obtengo el mensaje Hola Mundo, Nube Colectiva
Con esto pues, hemos creado nuestra primera aplicación Hola Mundo, en otros tutoriales, crearemos aplicaciones más complejas para ver el potencial de TypeScript.
Conclusión
Puedes ver lo sencillo que es usar TypeScript, si bien creamos una aplicación simple, esta es una base para comenzar y así poder crear aplicaciones más complejas.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a TypeScript y JavaScript.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- TypeScript
- 19-05-2020
- 20-05-2020
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)