Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 4
 8 minuto(s)
8 minuto(s)En la Parte anterior de este tutorial llamada Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 3 instanciamos Bootstrap 4 junto con las librerías necesarias para su correcto funcionamiento (jQuery y Popper.js), creamos la vista principal que vendría a ser el Dashboard y le agregamos una listado de países al lado izquierdo, luego al lado derecho agregamos un gráfico temporal con datos de prueba y debajo del gráfico colocamos una tabla con los últimos casos acontecidos de COVID-19 en el mundo, en esta Parte 4 vamos a mostrar en el gráfico datos de los últimos casos acontecidos en los últimos siete días en el mundo y debajo en la tabla colocaremos datos totales de todos los casos acontecidos hasta la fecha en los países del mundo, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es y Como instalar Node JS
- Como Crear tu Primera Aplicación Hola Mundo con Node JS 10
- 5 Principales Frameworks para Node JS
- Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0) – Parte 1
- Gestión de Perdida o Fuga de Memoria en Node JS – Parte 1
- Convertir Callbacks a Promises en Node JS 13.7.0
- Como usar Path Aliases (Alias de Ruta) con TypeScript en Node JS 13.7
- Como crear un Bot para Twitter con Node JS 13.3
- Trabajando con HTTP 2 en Node JS 10
- Manipulando Archivos con Node JS 10
- Manipulación de URLs en Node JS 10
- Como Generar una Dirección Ethereum (Ethereum Address) con Node JS 13.3
- 10 Ventajas de usar Node JS – Parte 1
- Puedes leer más en la categoría Node JS.
Asimismo te invito a escuchar el Podcast: “17 – Porque El Lenguaje De Programación Python Es Tan Popular”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 4.
Datos para el Gráfico Principal
En la Parte anterior de este tutorial, es decir en la Parte 3, agregue un gráfico con datos temporales solo para estructurar el diseño de la vista principal del Dashboard, ahora voy a insertar datos reales en el gráfico.
Muchos proyectos suelen usar datos de diferentes fuentes o APIS, ya que a veces estas nos brindan los datos en un formato que no nos sirve para lo que buscamos hacer, sabiendo esto, voy a usar datos de otra fuente para el gráfico de la vista principal.
La disease API brinda datos sobre el Covid 19 y esos datos los usaré para mostrar datos de los últimos 7 días en el gráfico de la página principal.
Abro el archivo llamado app.js que se encuentra en el directorio principal de mi proyecto.
|
1 2 3 4 5 6 7 8 |
/covid19-dashboard ├── /node_modules ├── /public ├── app.js // Abro este Archivo ├── package-lock.json ├── package.json |
Dentro del archivo app.js creo un nueva URL para llamar a los datos de caso Covid 19. Luego obtengo los datos de esta nueva URL en formato JSON y por último creo una nueva ruta llamada /datos1 para servir los datos al gráfico en la vista Front.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// URL con datos actualizados de disease API var url1 = 'https://disease.sh/v3/covid-19/historical/all?lastdays=all'; // Obtengo mi objeto JSON con los datos actualizados de Disease API var objetoJSON1; request(url1, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON1 = JSON.parse(body); } }); // Envío los datos mediante la creación de una ruta llamada 'datos1' app.get("/datos1", function(req, res){ res.json(objetoJSON1); }); |
Entonces ahora mi archivo app.js se debe de ver de la siguiente manera.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
var express = require('express'); var app = express(); var request = require('request'); // Bootstrap 4 y librerías necesarias app.use('/css', express.static(__dirname + '/node_modules/bootstrap/dist/css')); app.use('/js', express.static(__dirname + '/node_modules/jquery/dist')); app.use('/js', express.static(__dirname + '/node_modules/popper.js/dist/umd')); app.use('/js', express.static(__dirname + '/node_modules/bootstrap/dist/js')); app.use(express.static(__dirname + '/public')); // URL con los datos actualizados var url = 'https://pomber.github.io/covid19/timeseries.json'; // URL con datos actualizados de disease API var url1 = 'https://disease.sh/v3/covid-19/historical/all?lastdays=all'; // Habilito CORS (Cross-origin resource sharing ) app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); next(); }); // Obtengo mi objeto JSON con los datos actualizados var objetoJSON; request(url, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON = JSON.parse(body); //console.log(objetoJSON); } }); // Obtengo mi objeto JSON con los datos actualizados de Disease API var objetoJSON1; request(url1, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON1 = JSON.parse(body); //console.log(objetoJSONg); } }); // Envío los datos mediante la creación de una ruta llamada 'datos' app.get("/datos", function(req, res){ res.json(objetoJSON); }); // Envío los datos mediante la creación de una ruta llamada 'datos1' app.get("/datos1", function(req, res){ res.json(objetoJSON1); }); app.listen('3001'); console.log('Proyecto funcionando en el puerto 3001'); |
Bien con esto ya tenemos los datos listos para usarlos en el gráfico principal.
Renderizando los Datos en el Gráfico Principal
Ahora vamos a renderizar los datos en el gráfico de la vista principal, para esto tenemos el archivo index.js el cual se encuentra en covid19-dashboard > public > js > index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/covid19-dashboard ├── /node_modules ├── /public ├── /css ├── /js ├── /Chart.min.js ├── /feather.min.js ├── /index.js // Abro este Archivo ├── app.js ├── package-lock.json ├── package.json |
Dentro del archivo index.js teníamos una función para mostrar un gráfico con datos temporales, borro el código que había en esa función, solo para hacer un console.log() para ver si mi vista esta recibiendo los datos de la ruta /datos1 que acabo de crear en el archivo app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// Gráfico Principal (function () { 'use strict' // Datos para el Gráfico de la Página Principal $.ajax({ url: "http://localhost:3001/datos1", success: function(json1) { //console.log(json1); $.each(json1, function(i, item) { // Selecciono los últimos Casos de Covid-19 var casos = json1.cases; console.log(casos) }); }, error: function(e) { console.log(e); } }); }()); |
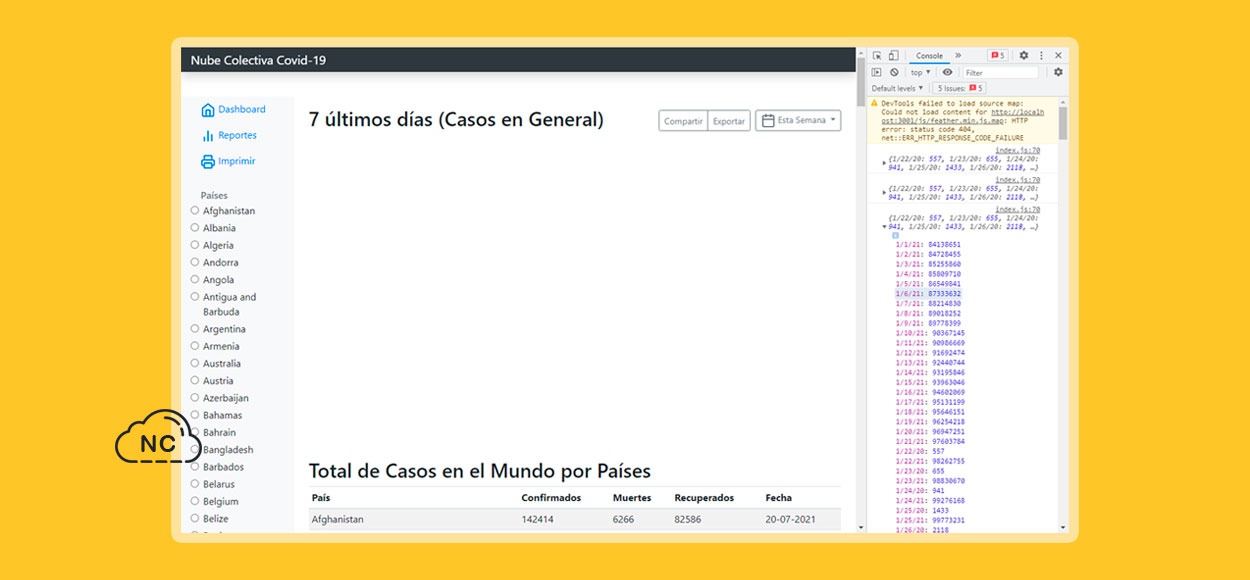
Entonces voy a mi vista y debería de ver en la consola del navegador que si se están llamando los datos de la Disease API.
Bien, los datos se están llamando como objetos, entonces voy a obtener los valores o values de las cantidades mediante el método object.values de JavaScript y de esos objetos solo capturo los casos confirmados, muertes, recuperados y la fecha de los últimos 7 días a nivel mundial
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Selecciono las últimas 7 cantidades de Casos Confirmados Covid 19 a nivel mundial var casos = json1.cases; var uc = Object.values(casos); var u7c = uc.slice(-7); // Selecciono las últimas 7 cantidades de Muertes por Covid 19 a nivel mundial var muertes = json1.deaths; var um = Object.values(muertes); var u7m = um.slice(-7); // Selecciono las últimas 7 cantidades de Recuperados del Covid 19 a nivel mundial var recuperados = json1.recovered; var ur = Object.values(recuperados); var u7r = ur.slice(-7); // Obtener las 7 últimas fechas o keys del objeto var recuperados = json1.recovered; var ur = Object.keys(recuperados); var u7f = ur.slice(-7); |
Ahora envió los datos a cada línea del gráfico, hago uso de la propiedad data de Chart JS y en ellas coloco las variables u7c, u7m y u7r. Para las fechas hago uso de la propiedad label y en ella coloco la variable u7f, tu les puedes poner el nombre de variables que desees.
Entonces mi archivo index.js ahora se debe de ver de la siguiente manera.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 |
/* globals Chart:false, feather:false */ // Daos para la tabla de la página Principal (function () { 'use strict' $.ajax({ url: "http://localhost:3001/datos", success: function(json) { //console.log(json); $.each(json, function(i, item) { // Selecciono los últimos Casos de Covid-19 var datos = item; var ultimoscasos = datos[datos.length - 1]; // Agrego '0' a los días y meses de la fecha function agregarCeros(n) { if (n <= 9) { return "0" + n; } return n }; // Formateo la fecha let fecha = new Date(ultimoscasos.date); let fechaformateada = agregarCeros(fecha.getDate()) + "-" + agregarCeros(fecha.getMonth() + 1) + "-" + fecha.getFullYear() // Coloco los datos en una tabla HTML con nombre de id #casos $("#casos tbody").append( "<tr>" + "<td>" + i + "</td>" + "<td>" + ultimoscasos.confirmed + "</td>" + "<td>" + ultimoscasos.deaths + "</td>" + "<td>" + ultimoscasos.recovered + "</td>" + "<td>" + fechaformateada + "</td>" + "</tr>"); // Listo los países al lado izquierdo de la vista principal del Dashboard $(".paises").append("<li class='nav-item mb-1'><div class='form-check'><input class='form-check-input paisradio' type='radio' name='pais' id='pais' value=" + i + " checked><label class='form-check-label paislabel' for='pais'></label>" + i + "</div></li>"); }); }, error: function(e) { console.log(e); } }) }()); // Gráfico Principal (function () { 'use strict' // Datos para el Gráfico de la Página Principal $.ajax({ url: "http://localhost:3001/datos1", success: function(json1) { //console.log(json1); $.each(json1, function(i, item) { // Selecciono las últimas 7 cantidades de Casos Confirmados Covid 19 a nivel mundial var casos = json1.cases; var uc = Object.values(casos); var u7c = uc.slice(-7); // Selecciono las últimas 7 cantidades de Muertes por Covid 19 a nivel mundial var muertes = json1.deaths; var um = Object.values(muertes); var u7m = um.slice(-7); // Selecciono las últimas 7 cantidades de Recuperados del Covid 19 a nivel mundial var recuperados = json1.recovered; var ur = Object.values(recuperados); var u7r = ur.slice(-7); // Obtener las 7 últimas fechas o keys del objeto var recuperados = json1.recovered; var ur = Object.keys(recuperados); var u7f = ur.slice(-7); // Pasamos los datos al Gráfico feather.replace() var ctx = document.getElementById('grafico') var mixedChart = new Chart(ctx, { type: 'line', data: { datasets: [{ label: 'Muertes', data: u7m, // Formato de la línea type: 'line', lineTension: 0, backgroundColor: 'transparent', borderColor: '#dc3545', borderWidth: 4, pointBackgroundColor: '#dc3545' }, { label: 'Contagiados', data: u7c, // Formato de la línea type: 'line', lineTension: 0, backgroundColor: 'transparent', borderColor: '#fd7e14', borderWidth: 4, pointBackgroundColor: '#fd7e14' }, { label: 'Recuperados', data: u7r, // Formato de la línea type: 'line', lineTension: 0, backgroundColor: 'transparent', borderColor: '#007bff', borderWidth: 4, pointBackgroundColor: '#007bff' }], labels: u7f }, options: { scales: { yAxes: [{ ticks: { beginAtZero: false } }] }, legend: { display: true } } }); }); }, error: function(e) { console.log(e); } }); }()); |
Y si voy al navegador debería de ver el gráfico mostrando los datos correctamente de las cantidades a nivel mundial de casos Covid 19 en los últimos 7 días.
La fecha que se esta mostrando tiene formato internacional, pero más adelante veremos que hacemos para formatearla y hacerla que se vea mejor.
Bien hasta aquí entonces hemos configurado los datos con Node JS para enviarlos al gráfico de la vista principal y mostrar cantidades generales de los casos de los últimos 7 días en el mundo.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte mostraremos los datos por países, haciendo uso de los elementos HTML input radio que se encuentran al lado izquierdo del Dashboard.
- El código usado en este Tutorial puede quedar obsoleto, seguir vigente o ser modificado, esto no depende de mi, si no de los Desarrolladores que dan soporte a Node JS (Junto con sus dependencias) y Bootstrap 4 junto con sus dependencias jQuery y Popper.js
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Node JS Tutoriales
- 17-07-2021
- 24-07-2021
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)