Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 4
 8 minuto(s)
8 minuto(s)Demo
En la parte anterior de este tutorial creamos el contenido para nuestra página principal o Home, dentro de ella agregamos un Carousel que muestra imágenes enlazadas a otros contenidos que los usuarios pueden ver y hacerles clic si desean. Asimismo agregamos una sección de servicios destacados y como detalles adicionales colocamos un formulario para que los usuarios se suscriban al Newsletter o boletín de novedades, en esta Parte 4, vamos a crear el contenido para la página Nosotros, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 4.
Tal como mencione en el párrafo de introducción de este Post, vamos crear el contenido para nuestra página Nosotros, lo primer que haré es colocar un texto fake (Loremp Ipsum) que explica supuestamente la información sobre la empresa.
Nosotros
Igual que con la página Home, para mantener un orden voy a crear un directorio llamado Nosotros dentro del directorio components, en el colocaré todos los componentes que formarán parte del contenido de la página Nosotros.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── /Nosotros // Creo este Directorio ├── Footer.vue ├── Home.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Ahora pasaré a crear el primer elemento de la página Nosotros que será un Texto acerca de la empresa o el proyecto.
Sobre Nosotros
Creo un archivo llamado SobreNosotros.vue dentro de pagina-web-vuejs-vuetify > src > components > Nosotros > SobreNosotros.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── /Nosotros ├── SobreNosotros.vue // Creo este Archivo ├── Footer.vue ├── Home.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo SobreNosotros.vue y dentro de las etiquetas <template></template> agrego un v-container y dentro de el coloco un encabezado h1 con el texto Nosotros, debajo coloco al lado izquierdo lo que seria una descripción sobre la empresa (coloco texto fake) y al lado derecho una imagen referencial.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<template> <v-container class="mt-10" > <div class="mt-6 mb-3 text-center"> <h1>Nosotros</h1> </div> <v-row align="center" justify="center" > <div class="col-md-5"> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. <br><br> Quisque pretium hendrerit metus vel placerat. Aenean semper condimentum magna, a pharetra nisi imperdiet non. Curabitur sodales, ligula quis semper pellentesque, mi tellus vestibulum nisi, id tincidunt nisi est fringilla massa. Nunc bibendum mi vel tempor lobortis. Phasellus arcu dui, lacinia non bibendum quis, aliquet sit amet enim. Vivamus dignissim facilisis aliquam. Etiam odio mauris, pulvinar in porttitor at, pellentesque eu purus. Nam dapibus rhoncus justo et egestas. Sed sagittis leo a posuere egestas. Sed in enim vitae velit scelerisque venenatis. Nam iaculis ut nisl vel finibus. </p> </div> <div class="col-md-7"> <v-img src="img/img_nosotros.jpg"></v-img> </div> </v-row> </v-container> </template> |
A continuación el código completo del archivo SobreNosotros.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<template> <v-container class="mt-10" > <div class="mt-6 mb-3 text-center"> <h1>Nosotros</h1> </div> <v-row align="center" justify="center" > <div class="col-md-5"> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. <br><br> Quisque pretium hendrerit metus vel placerat. Aenean semper condimentum magna, a pharetra nisi imperdiet non. Curabitur sodales, ligula quis semper pellentesque, mi tellus vestibulum nisi, id tincidunt nisi est fringilla massa. Nunc bibendum mi vel tempor lobortis. Phasellus arcu dui, lacinia non bibendum quis, aliquet sit amet enim. Vivamus dignissim facilisis aliquam. Etiam odio mauris, pulvinar in porttitor at, pellentesque eu purus. Nam dapibus rhoncus justo et egestas. Sed sagittis leo a posuere egestas. Sed in enim vitae velit scelerisque venenatis. Nam iaculis ut nisl vel finibus. </p> </div> <div class="col-md-7"> <v-img src="img/img_nosotros.jpg"></v-img> </div> </v-row> </v-container> </template> <script> export default { name: 'SobreNosotros', } </script> |
Puedes ver al final del código anterior, he colocado el nombre SobreNosotros para este componente, si le ponía de nombre Nosotros, podría haber un conflicto con el nombre del componente principal que también se llamará Nosotros y lo crearemos mas adelante.
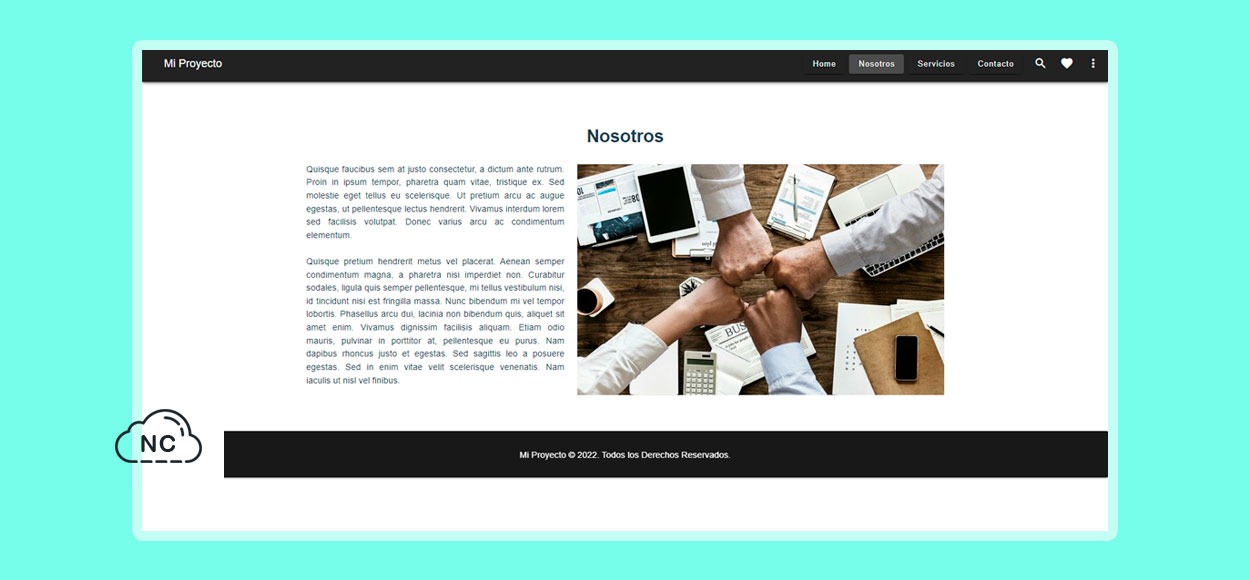
Al final de este Post integraré todos los componentes de la página Nosotros, pero para tener una idea de como se ve la página hasta ahora, veamos la siguiente imagen.
Ahora pasemos al siguiente componente que contendrá información adicional sobre la empresa.
Información Adicional
En esta sección voy a colocar 3 columnas que contendrán información sobre la Misión, Objetivo y Visión de la empresa. Creo un archivo llamado InformacionAdicional.vue en pagina-web-vuejs-vuetify > src > components > Nosotros > InformacionAdicional.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── /Nosotros ├── InformacionAdicional.vue // Creo este Archivo ├── SobreNosotros.vue ├── Footer.vue ├── Home.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo InformacionAdicional.vue y dentro de las etiquetas <template></template> coloco 3 columnas para la información sobre la Misión, el objetivo y la visión de la empresa. Cada sección tiene una imagen que hace referencia a dicha información.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<template> <v-container class="mt-10" > <v-row align="center" justify="center" > <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/mision.png" /> <h2 class="mt-5">Misión</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/objetivo.png" /> <h2 class="mt-5">Objetivo</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/vision.png" /> <h2 class="mt-5">Visión</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> </v-row> </v-container> </template> |
A continuación el código completo del archivo InformacionAdicional.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<template> <v-container class="mt-10" > <v-row align="center" justify="center" > <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/mision.png" /> <h2 class="mt-5">Misión</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/objetivo.png" /> <h2 class="mt-5">Objetivo</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> <div class="col-md-4"> <div class="mt-6 mb-3 text-center"> <img src="img/vision.png" /> <h2 class="mt-5">Visión</h2> </div> <p class="text-justify"> Quisque faucibus sem at justo consectetur, a dictum ante rutrum. Proin in ipsum tempor, pharetra quam vitae, tristique ex. Sed molestie eget tellus eu scelerisque. Ut pretium arcu ac augue egestas, ut pellentesque lectus hendrerit. Vivamus interdum lorem sed facilisis volutpat. Donec varius arcu ac condimentum elementum. </p> </div> </v-row> </v-container> </template> <script> export default { name: 'InformacionAdicional', } </script> |
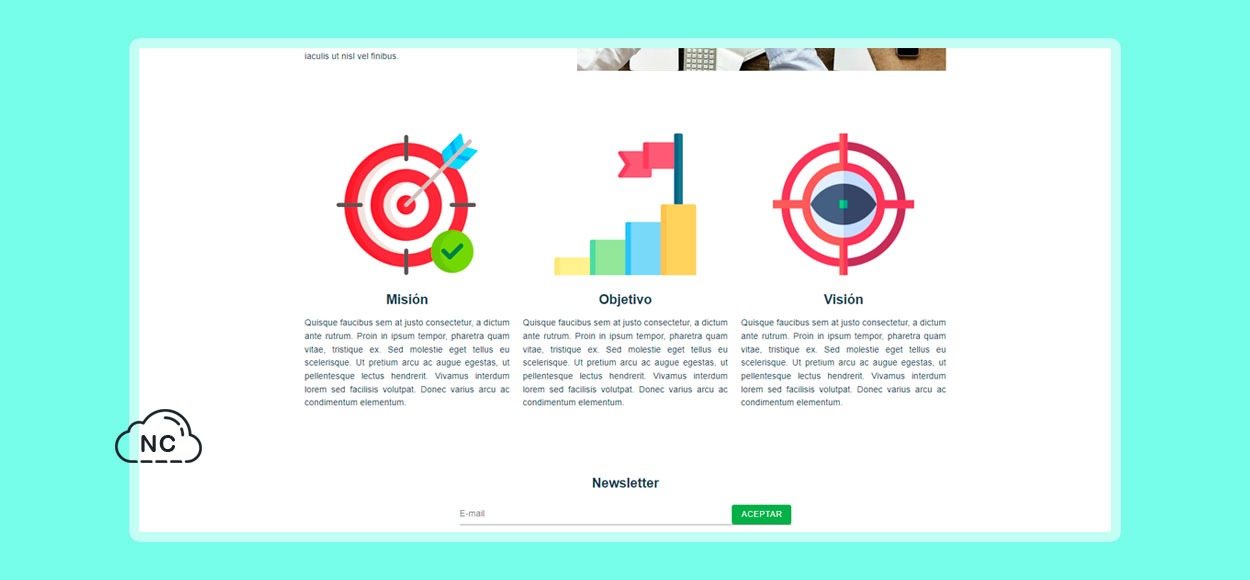
Luego de esta sección integraré todos los componentes de la página Nosotros, pero para tener una idea de como se ve la página hasta ahora, veamos la siguiente imagen.
Al final de la imagen anterior, puedes ver que hemos colocado el formulario de Newsletter que creamos en la Parte 3 de este tutorial.
Bien entonces ya tenemos creado entonces todo el contenido de la página Nosotros, pero para que esta página pueda verse bien con todos sus elementos voy a integrar todos los módulos o componentes, para esto creo un archivo llamado Nosotros.vue en pagina-web-vuejs-vuetify > src > components > Nosotros.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── /Nosotros ├── Footer.vue ├── Home.vue ├── Menu.vue ├── Nosotros.vue // Creo este Archivo ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo Nosotros.vue y dentro de las etiquetas <template></template> aparte del Menú y el Footer, agrego los componentes que he creado anteriormente, estos son el SobreNosotros e InformacionAdicional
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <v-app> <v-main> <Menu/> <SobreNosotros/> <InformacionAdicional/> <router-view> <v-content> </v-content> </router-view> <Footer/> </v-main> </v-app> </template> |
Paso seguido, dentro de las etiquetas <script></script> importo los componentes y defino el título de la página Nosotros.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> import Menu from './Menu'; import Footer from './Footer'; import SobreNosotros from './Nosotros/SobreNosotros'; import InformacionAdicional from './Nosotros/InformacionAdicional'; export default { name: 'Nosotros', watch: { $route: { immediate: true, handler(to) { document.title = to.meta.title || 'Nosotros - Mi Proyecto'; } }, }, components: { Menu, Footer, SobreNosotros, InformacionAdicional, }, } </script> |
Y si ejecuto el servidor local mediante el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
npm run serve > pagina-web-vuejs-vuetify@0.1.0 serve > vue-cli-service serve INFO Starting development server... ... ... ... (Continua el arranque del servidor) ... ... <s> [webpack.Progress] 95% emitting CopyPlugin <s> [webpack.Progress] 98% after emitting <s> [webpack.Progress] 98% after emitting CopyPlugin DONE Compiled successfully in 17042ms18:46:03 <s> [webpack.Progress] 100% App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.11:8080/ Note that the development build is not optimized. To create a production build, run yarn build. |
Y voy a la ruta local http://localhost:8080/nosotros debería de ver la página Nosotros con todos sus elementos correspondientes.
Bueno hasta aquí terminamos con esta 3ra parte en donde creamos el contenido de la página Nosotros con todos sus elementos respectivos.
Ten Paciencia, lo que quiero es que conozcas bien como crear este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte de este tutorial, crearemos el contenido de la página Servicios.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 11-08-2021
- 28-04-2022
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)