Como Validar un Formulario con Vue JS 3 – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
En la parte anterior llamada Como Validar un Formulario con Vue JS 3 – Parte 1 creamos nuestro proyecto nuevo con Vite JS, realizamos una serie de pasos para que la creación del proyecto Vue JS se despliegue correctamente. Luego pasamos a crear el código HTML para el formulario, usamos Bootstrap 5 (es opcional) y dejamos listo para comenzar la validación con Vue JS. En esta segunda y última parte haremos la validación del formulario, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Como Crear una Aplicación con Vue JS 3
- 10 Componentes Gratis Para Vue JS – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- Como Crear un Proyecto con Vue JS Desde el Navegador en Línea
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Mostrar la Fecha y Hora en Vue JS 3
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Porque Todo Desarrollador Debes Ser Autodidacta” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Validar un Formulario con Vue JS 3 – Parte 2 (Final).
JavaScript
Dentro de las etiquetas <script></script> definimos primero los datos a usar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> export default { // Definimos los datos a usar data() { return { errors: [], nya: null, email: null, asunto: null, area: "", archivo: null, mensaje: null, } } } </script> |
Para validar el formulario creamos el método validarFormulario(), en este método verificamos si los campos están vacios, si es así enviamos un mensaje de validación:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<script> export default { // Definimos los datos a usar data() { return { errors: [], nya: null, email: null, asunto: null, area: "", archivo: null, mensaje: null, } }, methods: { // Función para validar los campos del formulario validarFormulario: function (e) { if (this.nya && this.email && this.asunto && this.area && this.archivo !== null && this.mensaje) { return true; } this.errors = []; if (!this.nya) { this.errors.push('Por favor, ingresa tus Nombres y Apellidos.'); } if (!this.email) { this.errors.push('Por favor, ingresa tu Email.'); } if (!this.asunto) { this.errors.push('Por favor, ingresa un Asunto.'); } if (!this.area) { this.errors.push('Por favor, Selecciona un Área.'); } if (!this.archivo) { this.errors.push('Por favor, Selecciona un Archivo.'); } if (!this.mensaje) { this.errors.push('Por favor, ingresa tu Mensaje.'); } e.preventDefault(); } } } </script> |
Por último creamos el método archivoSeleccionado() que verificará si el usuario ha seleccionado un archivo en el campo archivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<script> export default { // Definimos los datos a usar data() { return { errors: [], nya: null, email: null, asunto: null, area: "", archivo: null, mensaje: null, } }, methods: { // Función para validar los campos del formulario validarFormulario: function (e) { if (this.nya && this.email && this.asunto && this.area && this.archivo !== null && this.mensaje) { return true; } this.errors = []; if (!this.nya) { this.errors.push('Por favor, ingresa tus Nombres y Apellidos.'); } if (!this.email) { this.errors.push('Por favor, ingresa tu Email.'); } if (!this.asunto) { this.errors.push('Por favor, ingresa un Asunto.'); } if (!this.area) { this.errors.push('Por favor, Selecciona un Área.'); } if (!this.archivo) { this.errors.push('Por favor, Selecciona un Archivo.'); } if (!this.mensaje) { this.errors.push('Por favor, ingresa tu Mensaje.'); } e.preventDefault(); }, // Función para validar un archivo seleccionado archivoSeleccionado(event) { this.archivo = event.target.files[0]; } } } </script> |
En nuestro formulario HTML llamamos al método validarFormulario() cuando presionemos el botón Enviar y en el campo archivo cuando el usuario elija una imagen, llamamos al método archivoSeleccionado():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<form @submit="validarFormulario"> <p v-if="errors.length"> <b>Por favor verificar:</b> <ul> <li v-for="error in errors" class="text-danger">{{ error }}</li> </ul> </p> <div class="mb-3"> <label for="nya" class="form-label">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" v-model="nya" aria-describedby="nyaHelp"> <div id="nyaHelp" class="form-text">Ejemplo: Carlos Rojas Torres</div> </div> <div class="mb-3"> <label for="email" class="form-label">Email</label> <input type="email" class="form-control" id="email" v-model="email" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text">Ejemplo: crojas@mail.com</div> </div> <div class="mb-3"> <label for="asunto" class="form-label">Asunto</label> <input type="text" class="form-control" id="asunto" v-model="asunto" aria-describedby="asuntoHelp"> <div id="asuntoHelp" class="form-text">Ejemplo: Compra de Productos</div> </div> <div class="mb-3"> <label for="area" class="form-label">Área o Departamento</label> <select class="form-select" id="area" v-model="area" aria-label="Default select example" aria-describedby="areaHelp"> <option value="" disabled selected>Seleccionar:</option> <option value="1">Ventas</option> <option value="2">Marketing</option> <option value="3">Soporte</option> </select> <div id="areaHelp" class="form-text">Ejemplo: Ventas</div> </div> <div class="mb-3"> <label for="archivo" class="form-label">Adjuntar Archivo</label> <input class="form-control" type="file" id="archivo" v-on:change="archivoSeleccionado"> </div> <div class="mb-3"> <label for="mensaje" class="form-label">Mensaje</label> <textarea class="form-control" id="mensaje" v-model="mensaje" rows="3"></textarea> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> |
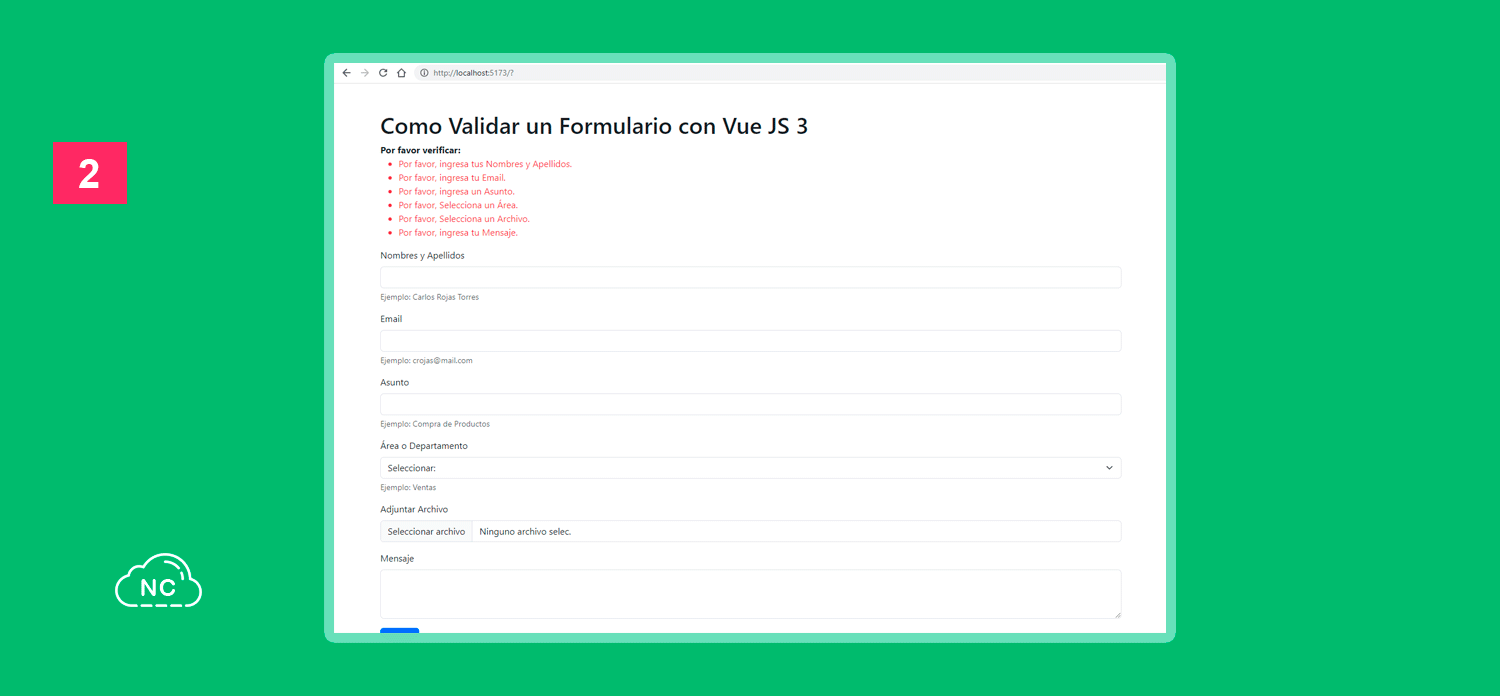
Entonces si el usuario presiona el botón Enviar del formular, este le mostrará errores de validación:

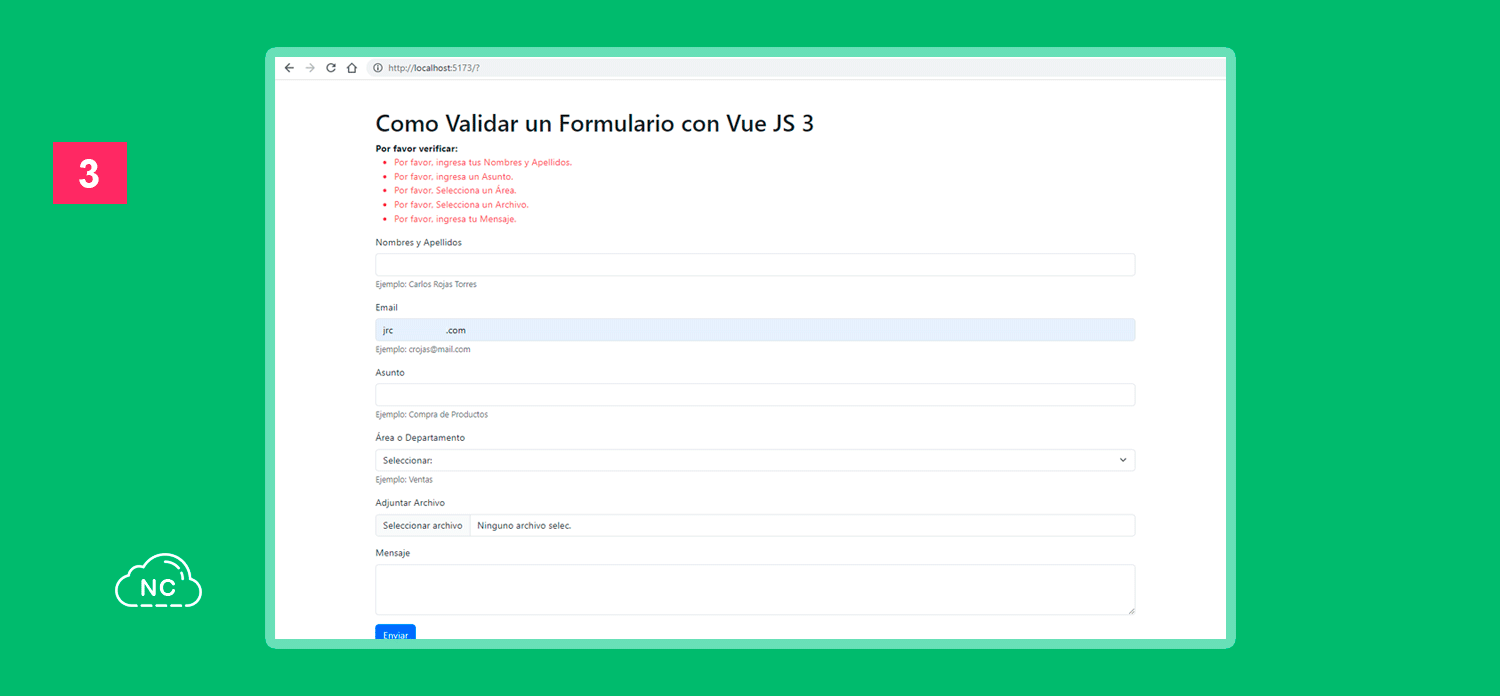
Y si el usuario ingresa por ejemplo un email, entonces ya no le arrojará el error sobre el email, si no de los otros campos:

Bien con esto entonces hemos validado nuestro formulario HTML con Vue JS 3, al inicio de cada Parte del Post he colocado una Demo en donde puedes ver el proyecto en acción, asimismo al inicio de esta 2da y última parte he colocado un enlace al repositorio GitHub en donde he colocado el código del proyecto.
Conclusión
En este tutorial has aprendido a Como Validar un Formulario con Vue JS 3, saber hacerlo es una base para validar formularios más avanzandos. Recuerda que conforme práctiques más, mejorarás en Vue JS 3, como se dice la práctica hace al maestro.
Nota
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 06-07-2023
- 23-07-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)