10 Componentes Gratis Para Vue JS – Parte 1
 5 minuto(s)
5 minuto(s)Los componentes de la interfaz de usuario son la parte más integral de una aplicación de software, independientemente de si se trata de una aplicación móvil, web, de escritorio, de realidad aumentada o de realidad virtual. Los elementos de la interfaz de usuario son los componentes básicos de todas las aplicaciones. En este Post que constará de 2 partes, te quiero compartir 10 Componentes Gratis Para Vue JS, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Crear una Aplicación con Vue JS 3
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 10 Componentes Gratis Para Vue JS – Parte 1.
¿ Qué son los Componentes de la interfaz de Usuario ?
Los componentes de la interfaz de usuario se utilizan para representar distintos elementos de la interfaz de usuario, como tablas, notificaciones, hora, fecha, mapas, botones y otros. Están diseñados para una representación de interfaz de usuario (UI) simple y flexible. Los componentes de la interfaz de usuario hacen que la interfaz de usuario sea única y atractiva. El uso de componentes ahorra mucho tiempo, ya que no es necesario empezar desde cero.
El diseño de la interfaz de usuario (IU) analiza los aspectos de cómo se ve cada elemento de la interfaz de usuario del producto, que incluye marcadores de posición, botones, texto, casillas de verificación, imágenes, etc. Básicamente, cualquier elemento de interfaz visual con el que las personas interactúen. Y es el trabajo de un diseñador de interfaz de usuario (UI) diseñar la interfaz de usuario de un producto digital, lo que hacen con la ayuda de elementos clave de la interfaz de usuario (UI). Además, se requiere un diseñador de interfaz de usuario (UI) para que la interfaz sea fácil de usar y de entender.
10 Componentes Gratis Para Vue JS
Para conocer mejor estos componentes, colocaré su nombre, un enlace a su sitio web o repositorio, una descripción y una imagen de referencia.
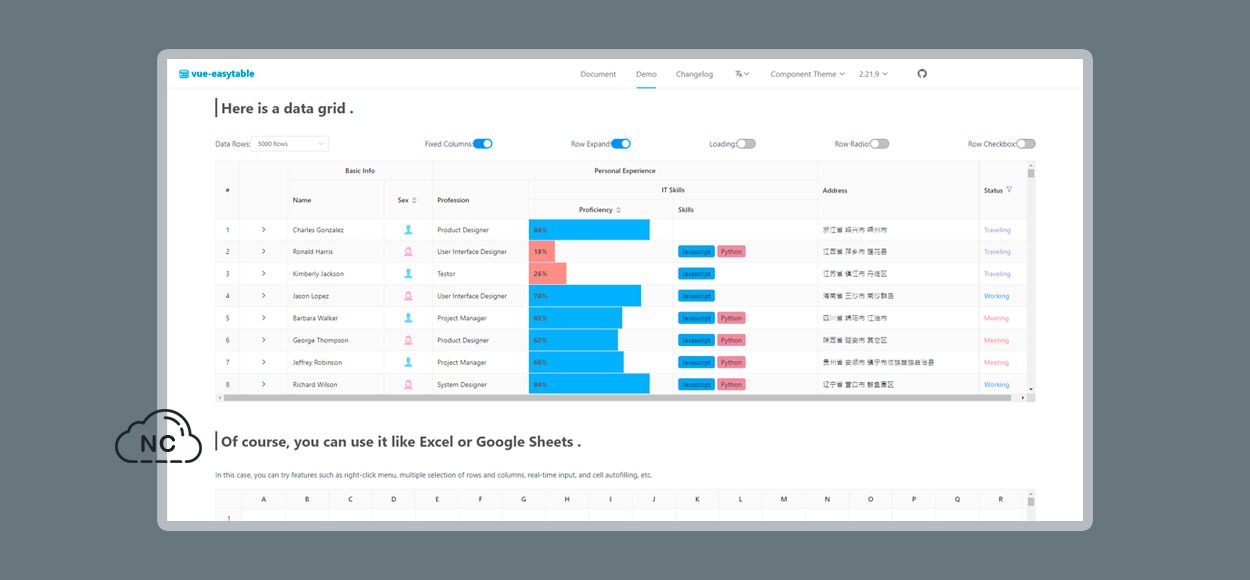
Vue Easytable
Web: Visitar (GitHub)
Este es un poderoso componente de tabla basado en Vue2. X. Además, es compatible con desplazamiento virtual, columna fija, encabezado fijo, agrupación de encabezados, filtro, clasificación, elipsis de celda, expansión de fila, casilla de verificación de fila. Es fácil de usar y potente Además, la cobertura de la prueba unitaria es superior al 85%. Cuenta con internacionalización, tema personalizado, tema incorporado, Columna Fija, Encabezado fijo, Agrupación de encabezados y mucho más.
Si quieres saber más acerca de este componente, visita el enlace a su sitio web.
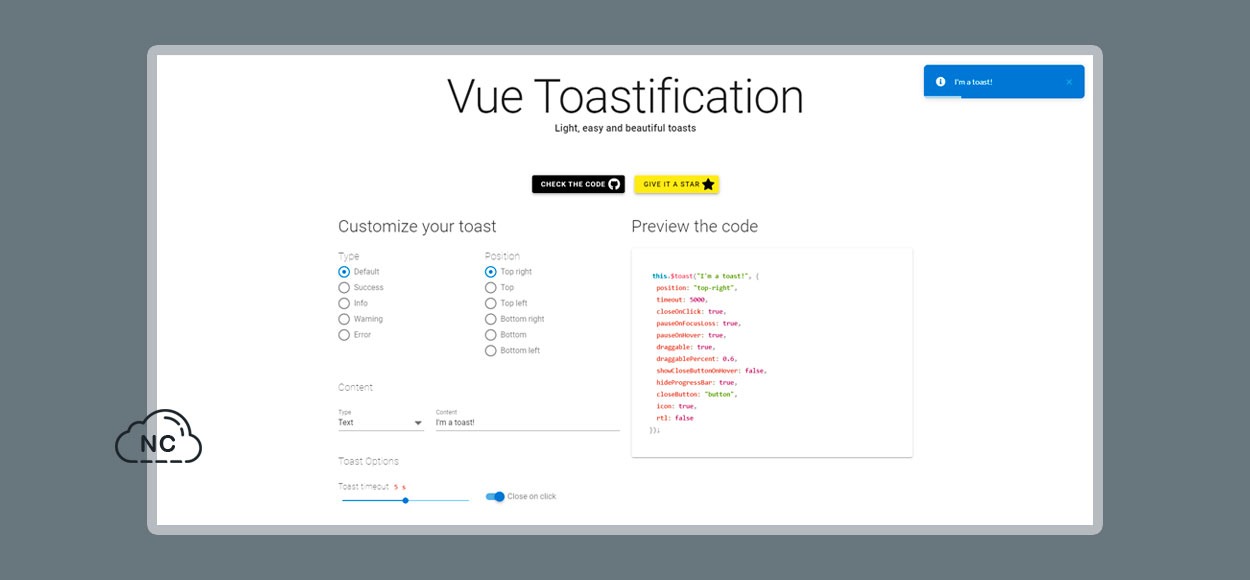
Vue Toastification
Web: Visitar (GitHub)
Ofrece toasts ligeros, fáciles y bonitos. Además, tiene soporte incorporado para Nux y la nueva API de Composición de Vue 3. Es fácil de configurar, puedes hacer que funcione en menos de 10 segundos y usar sus componentes personalizados o JSX como cuerpo del toast para infinitas posibilidades. Además, el registro genérico permite que se use dentro de cualquier aplicación, incluso React.
Si quieres saber más acerca de este componente, visita el enlace a su sitio web.
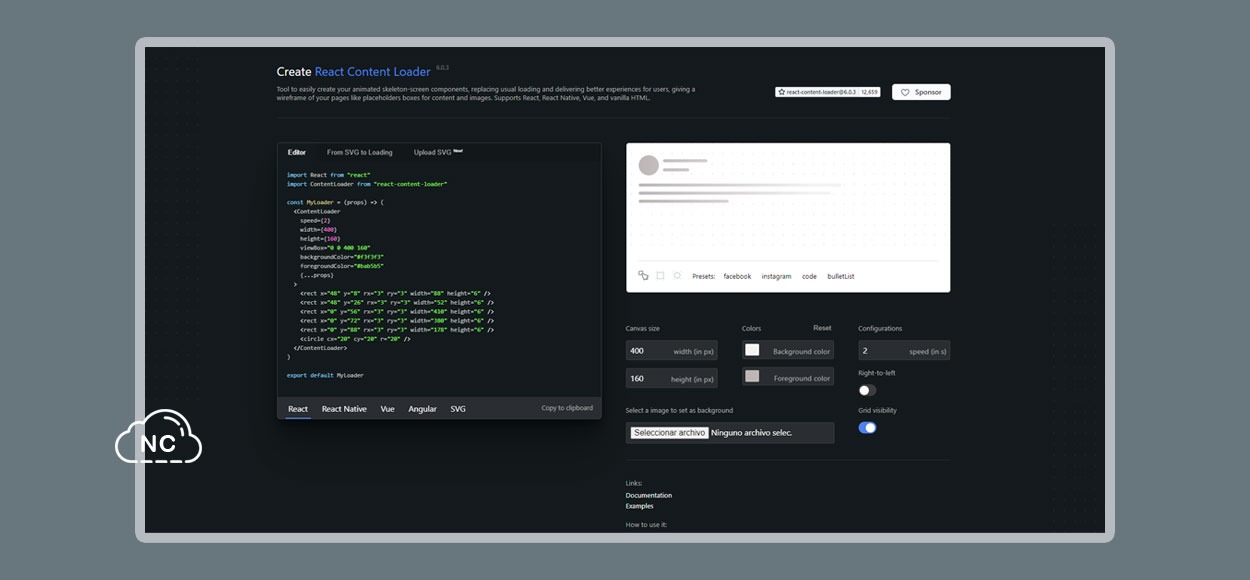
Vue Content Loader
Web: Visitar (GitHub)
Es un componente de carga dentro de un contenedor o pantalla completa para Vue.js de tipo eskeleto. Además, es completamente personalizable. Puede scambiar los colores, la velocidad y los tamaños. Ttambién puedes crear tu propio loader personalizado, utilizando su herramienta en línea para crear fácilmente un loader. También ofrece componentes funcionales puros. Puedes usarlo ahora mismo, ya hay muchos ajustes preestablecidos, tiene un paquete altamente optimizado y que se puede sacudir en el árbol del DOM. Además, es SVG puro, por lo que también funciona sin javascript, canvas, etc.
Si quieres saber más acerca de este componente, visita el enlace a su sitio web.
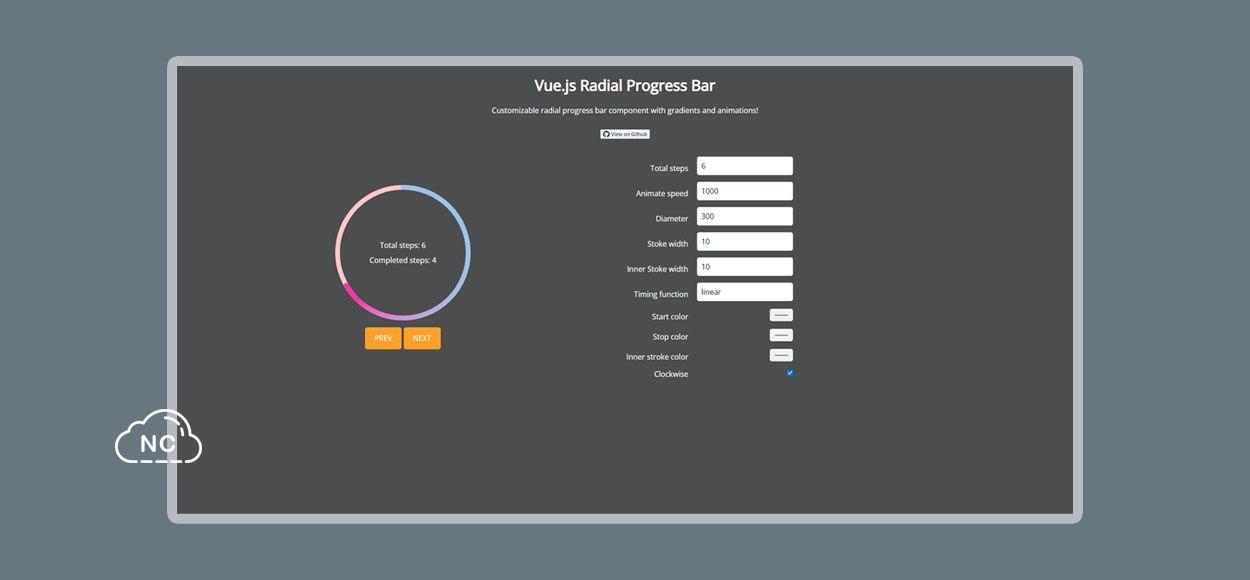
Vue Radial Progress
Web: Visitar (GitHub)
Este es un componente de barra de progreso radial para Vue.js. Utiliza SVG y javascript para animar una barra de progreso radial con un degradado.
Si quieres saber más acerca de este componente, visita el enlace a su sitio web.
Vue Apexcharts
Web: Visitar (GitHub)
Este es un componente para ApexCharts que te permite crear visualizaciones interactivas en Vue JS.
Si quieres saber más acerca de este componente, visita el enlace a su sitio web.
Hasta aquí llegamos con este primer grupo de 5 componentes gratis para Vue JS.
Ten Paciencia, lo que quiero es que conozcas bien estas librerías y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última, veremos 5 componentes gratis más para Vue JS.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 27-12-2022
- 29-12-2022
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)