Como Crear un Proyecto con Vue JS Desde el Navegador en Línea
 3 minuto(s)
3 minuto(s)En estos días estuve buscando algunas herramientas de tipo editor que me permitieran trabajar en línea con código Vue JS, encontré buenas alternativas como CodePen, StackBlitz y otras más. Asimismo encontre la herramienta llamada Vue SFC Playground, la cual es una herramienta oficial de Vue JS que nos permite crear código en línea desde el navegador, sin necesidad de usar un editor de código. En este Post te enseñaré a Como Crear un Proyecto con Vue JS Desde el Navegador en Línea, vamos con ello.
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Como Crear una Aplicación con Vue JS 3
- 10 Componentes Gratis Para Vue JS – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- 10 Componentes Gratis Para Vue JS – Parte 1
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos) y “Consejos Para Entrenar Tu Memoria de Programador (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Proyecto con Vue JS Desde el Navegador en Línea.
Como Crear un Proyecto con Vue JS Desde el Navegador en Línea
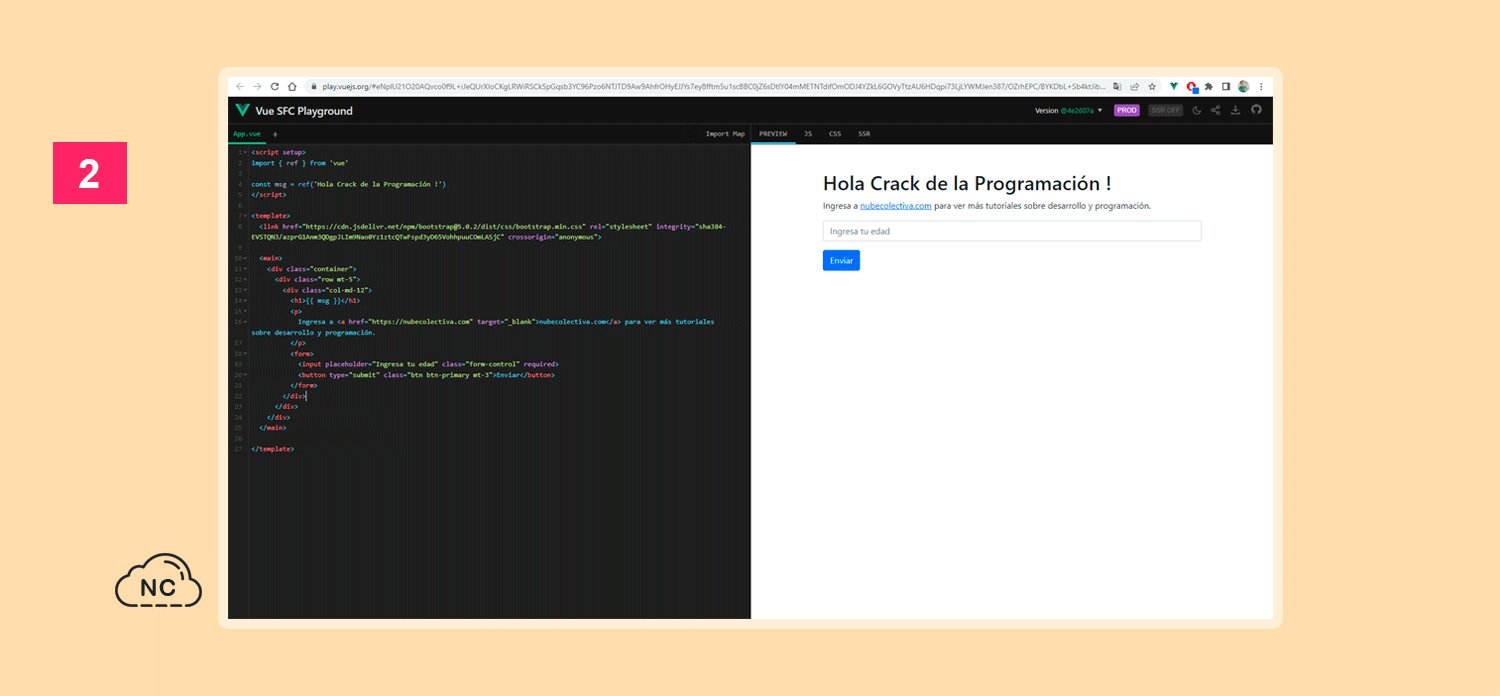
Para crear nuestro proyecto nos dirigimos a la herramienta Vue SFC Playground en donde rápidamente podemos escribir nuestro código y a un lado podemos ver una vista previa de como va quedando el proyecto:
Tienes algunas características que son útiles, por ejemplo puedes cambiar de modo Desarrollo a Producción, asimismo puedes ver el código del proyecto que se generan en las pestañas PREVIEW, JS, CSS Y SSR.
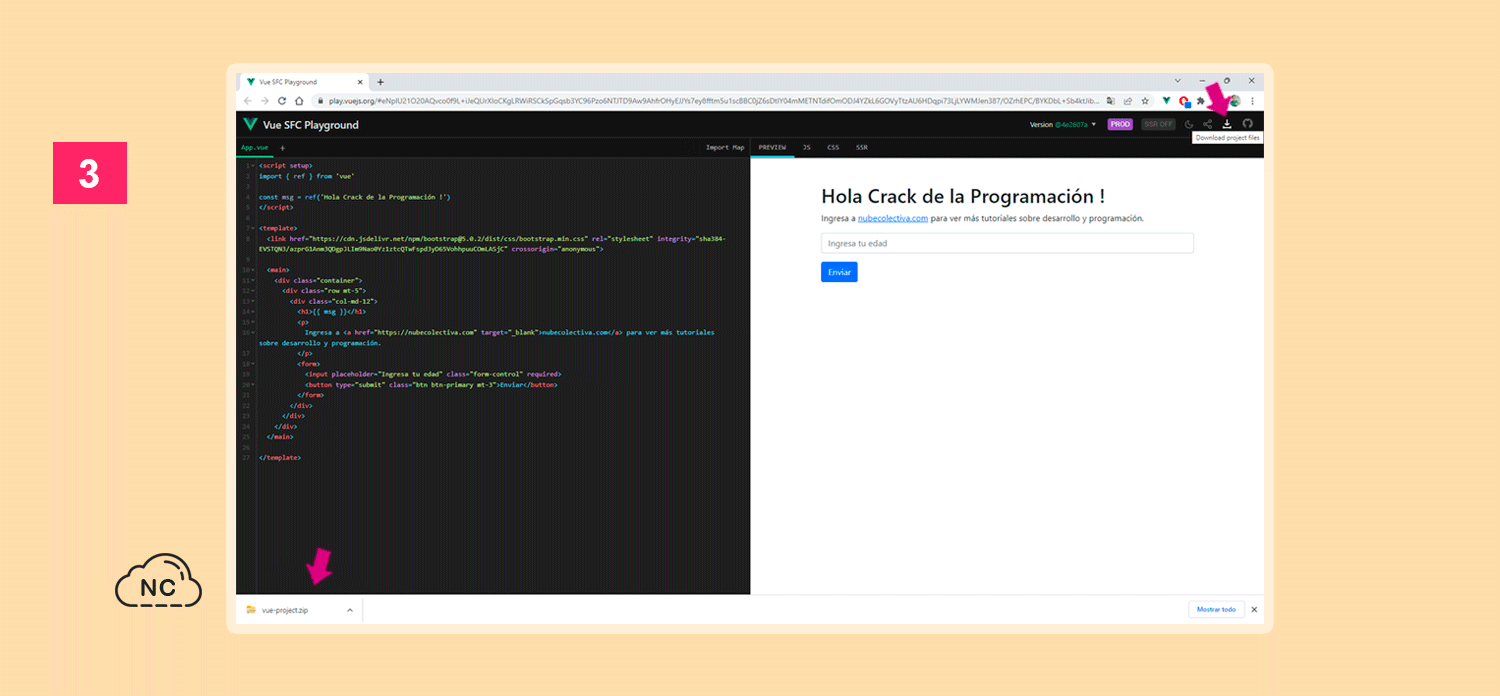
Una ves que termines de escribir el código de tu proyecto, puedes optar por descargar el código del proyecto, solo presiona el botón Download project files:
Asi de rápido puedes Crear un Proyecto con Vue JS Desde el Navegador en Línea, podrás encontrar más opciones en la plataforma que también te pueden ser útiles. Puedes ver resultado de mi proyecto en este enlace.
Conclusión
En este tutorial has aprendido a Como Crear un Proyecto con Vue JS Desde el Navegador en Línea, te recomiendo usar esta plataforma para escribir código rápido que te pueda ser de utilidad e implementarlo en tus proyectos que estas creando dentro de tu editor de código como Visual Studio Code, Sublime Text, etc.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 01-05-2023
- 24-06-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)