Como Usar Las Vue DevTools en Google Chrome
 4 minuto(s)
4 minuto(s)En esta página:
Existen determinadas herramientas para aumentar la productividad durante el desarrollo de un proyecto en Vue JS, la mayoría de herramientas suele ser creadas por usuarios de la comunidad de desarrolladores Vue JS, pero hay una herramienta en particular que al menos hasta la fecha de este video es oficial de Vue JS y esta disponible para que todos los desarrolladores puedan usarla. En este tutorial te enseñaré a Como Usar Las Vue DevTools en Google Chrome, vamos con ello.

Como Usar Las Vue DevTools en Google Chrome
Vue JS es un framework potente, que necesita de herramientas adicionales para poder realizar un buen trabajo, estas herramientas hacen más productivo a los desarrolladores y programadores.
¿Qué son las Vue DevTools?
Es un conjunto de herramientas para desarrolladores que crean proyectos con Vue JS. Las vue js devtool permiten depurar, analizar e inspeccionar el código de un proyecto creado con Vue JS. También permite realizar otras tareas, las cuales podrás descubrir, conforme uses esta herramienta. Algunos desarrolladores la llaman vue tool chrome, es como una manera sencilla de nombrarla.
¿Como Usar las Vue DevTools en un proyecto?
Para usar las Vue DevTools en un proyecto, necesitas instalar su extensión para el navegador Google Chrome. Esta vue extension chrome te brinda todo el conjunto de herramientas indispensables para depurar un proyecto creado con Vue JS. Si no deseas usar esta chrome vue extension, también probar a usar el paquete NPM vue/devtools que te permite depurar mediante una terminal o consola de comandos.
Usando las Vue DevTools en Google Chrome
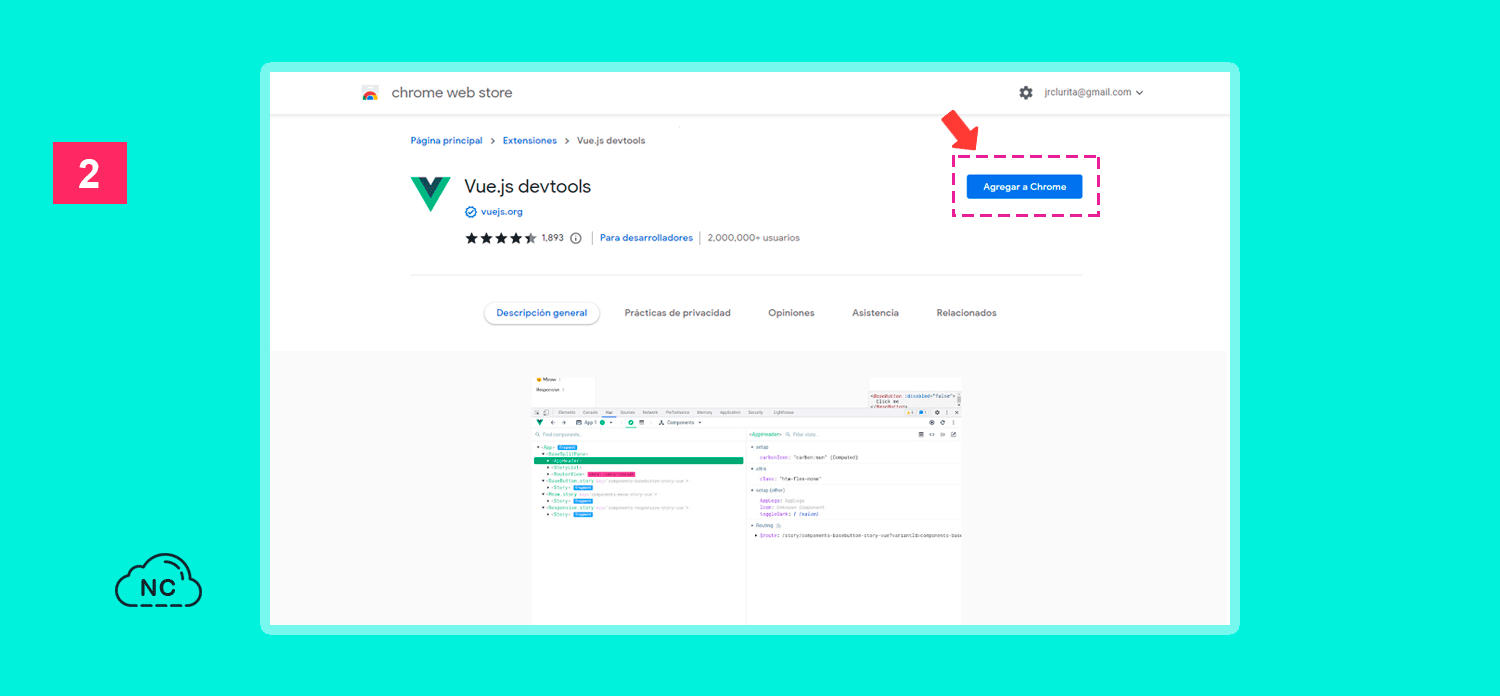
Nos dirigimos a la página de Vue.js devtools en la Google Chrome Web Store y presionamos el botón que dice Agregar a Chrome para instalarla:

Abrimos nuestro proyecto creado con Vue, yo usaré el proyecto Como Validar un Formulario con Vue JS 3 – Parte 1, entonces lo abro en el navegador Google Chrome y activo la herramienta para desarrolladores de Google Chrome o las Chrome DevTools presionando la tecla F12 en Windows (en Mac su similar).
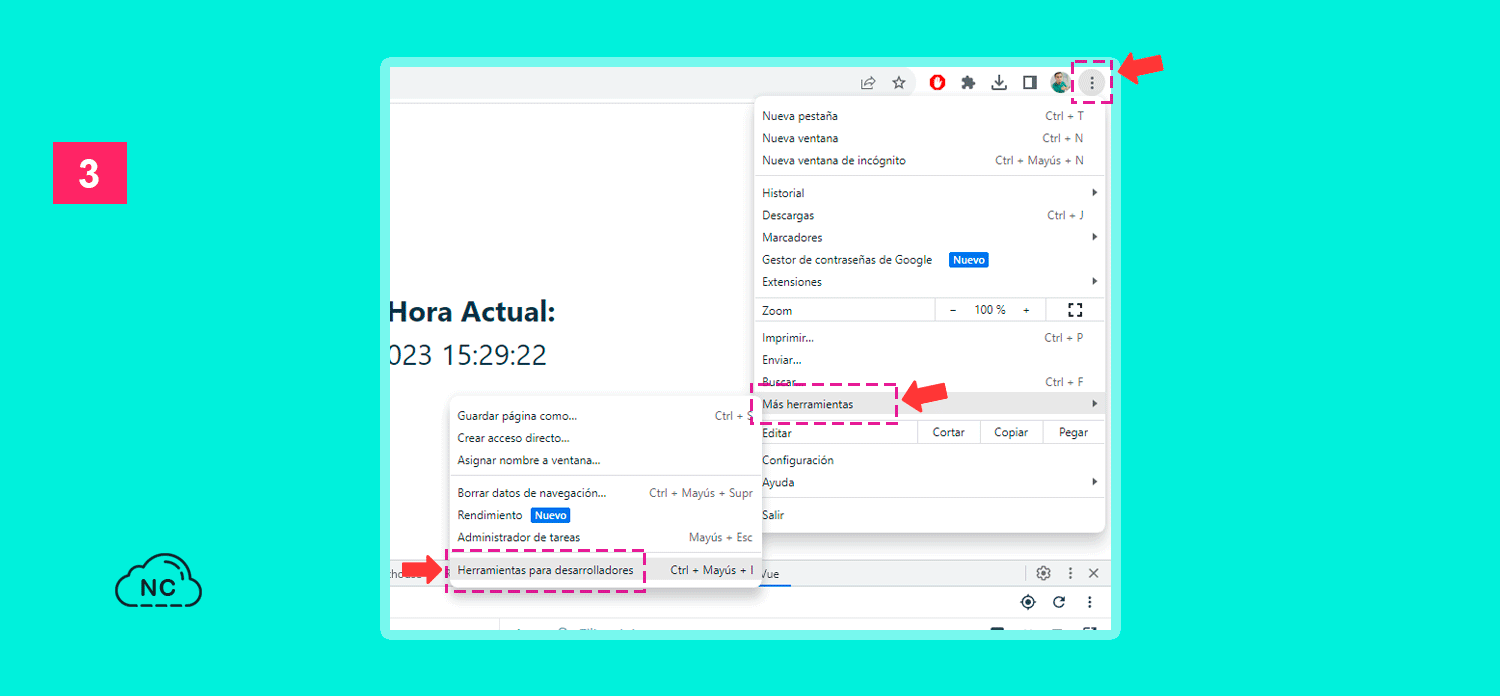
También puedes presionar los 3 puntitos que se encuentran al lado superior derecho y luego elegir Más herramientas > Herramientas para desarrolladores:

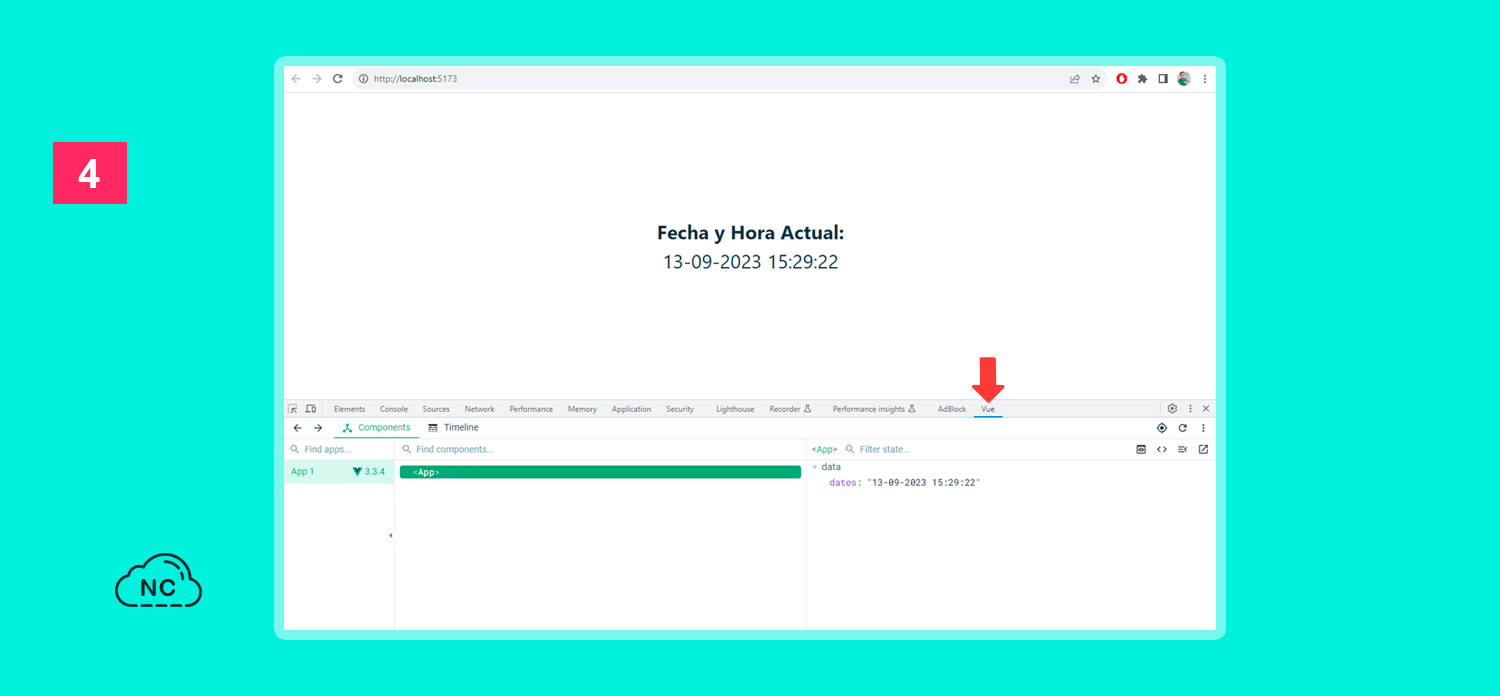
Ahora ve al panel que dice Vue y de entrada se puede ver información de depuración de nuestro proyecto:

Ahora veamos algunas tareas que podemos realizar con la vue devtool chrome.
Editar información en tiempo real
Al lado derecho del panel desglosamos la data y nos aparece datos de la fecha y hora actual, estos son datos de mi proyecto, tú deberías ver datos de tu proyecto. Al colocar el puntero del mouse sobre la información, nos aparecerá al lado derecho un lápiz para editar la información, edito el año y le pongo 2090, luego presiono el icono para guardar los cambios y puedo ver arriba que el año cambio a 2090:

Veamos una función más de las muchas que podemos hacer con las devtools vue.
Ver código renderizado por el navegador
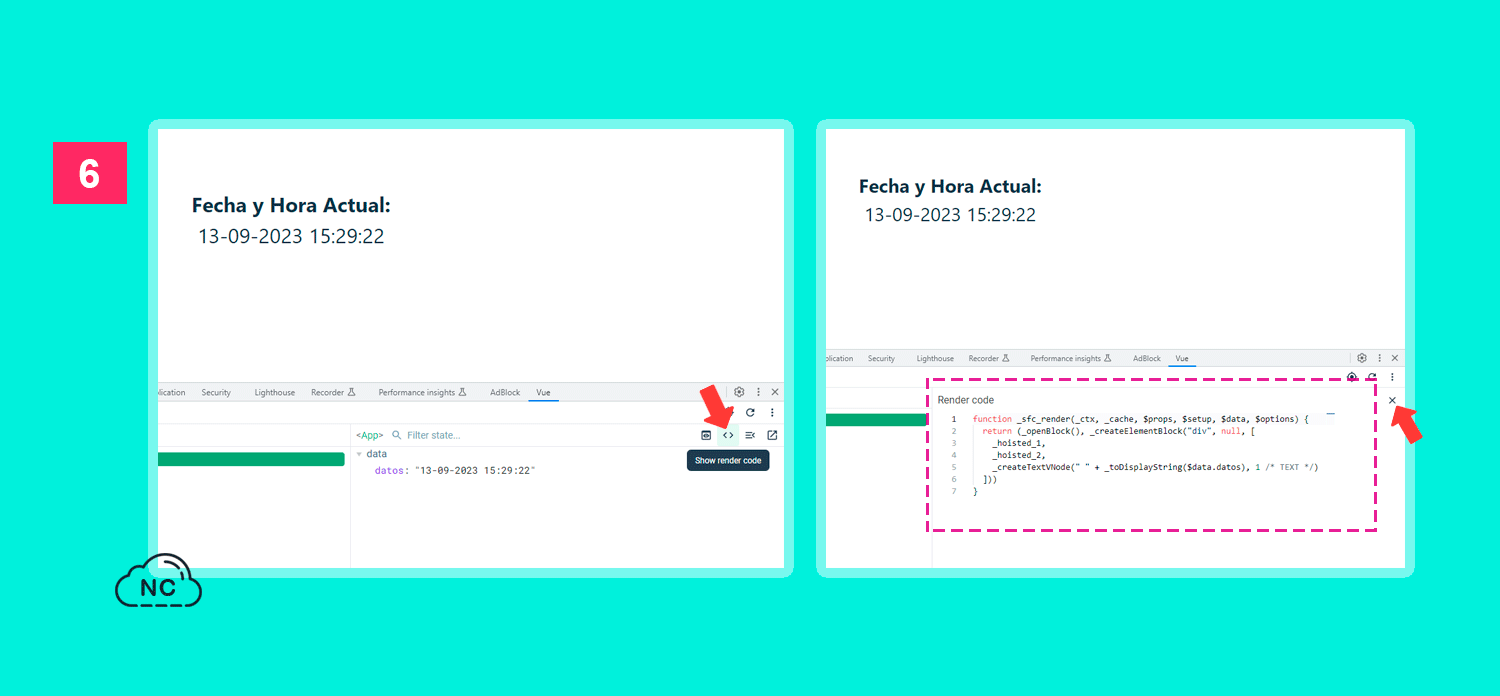
También puedes ver como el navegador renderiza el código de tu aplicación Vue, para ello presiona el icono Show render code y podrás verlo, si quieres salir de esa vista, solo presiona la x que está al lado derecho:

Puedes ir viendo con calma cada una de las funciones de esta extensión, es una herramienta sencilla, pero con muchas características, que las irás descubriendo conforme la utilices en tus proyectos de Vue JS.
Conclusión
En este tutorial has aprendido a Como Usar la Vue Tool Chrome o Vue Devtools en Google Chrome, saber hacerlo te servirá de mucho para comenzar a depurar o debuggear todos tus proyectos que hayas creado con Vue JS. En un principio te puede parecer complejo algunas opciones, pero conforme las sigas usando, llegarás a dominarlas y serás un mejor profesional y vue dev, recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 09-09-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)