Como Crear un Micro Frontend con Vue 3 – Parte 1
 6 minuto(s)
6 minuto(s)Demo
Hace unos meses estuve investigando acerca de los Micro Frontends para llegar a crear el artículo Que Son los Micro Frontends y Otros Detalles, me parecio un tipo de arquitectura web que permite distribuir cada sección en diferentes proyectos, esto hace que el proyecto sea más pesado, pero tienes sus beneficios y sus contras. Investigando un poco obtuve información sobre 5 Empresas o Proyectos Que Usan Micro Frontends y me animó a crear un proyecto con este tipo de arquitectura ¿Quieres acompañarme a crear uno?. En este tutorial te enseñaré a Como Crear un Micro Frontend con Vue 3, vamos con ello.
Partes

Podcast: “Como Hacer De La Programación Un Estilo De Vida” y “Consejos Para Entrenar Tu Memoria de Programador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Micro Frontend con Vue 3 – Parte 1.
Como Crear un Micro Frontend con Vue 3
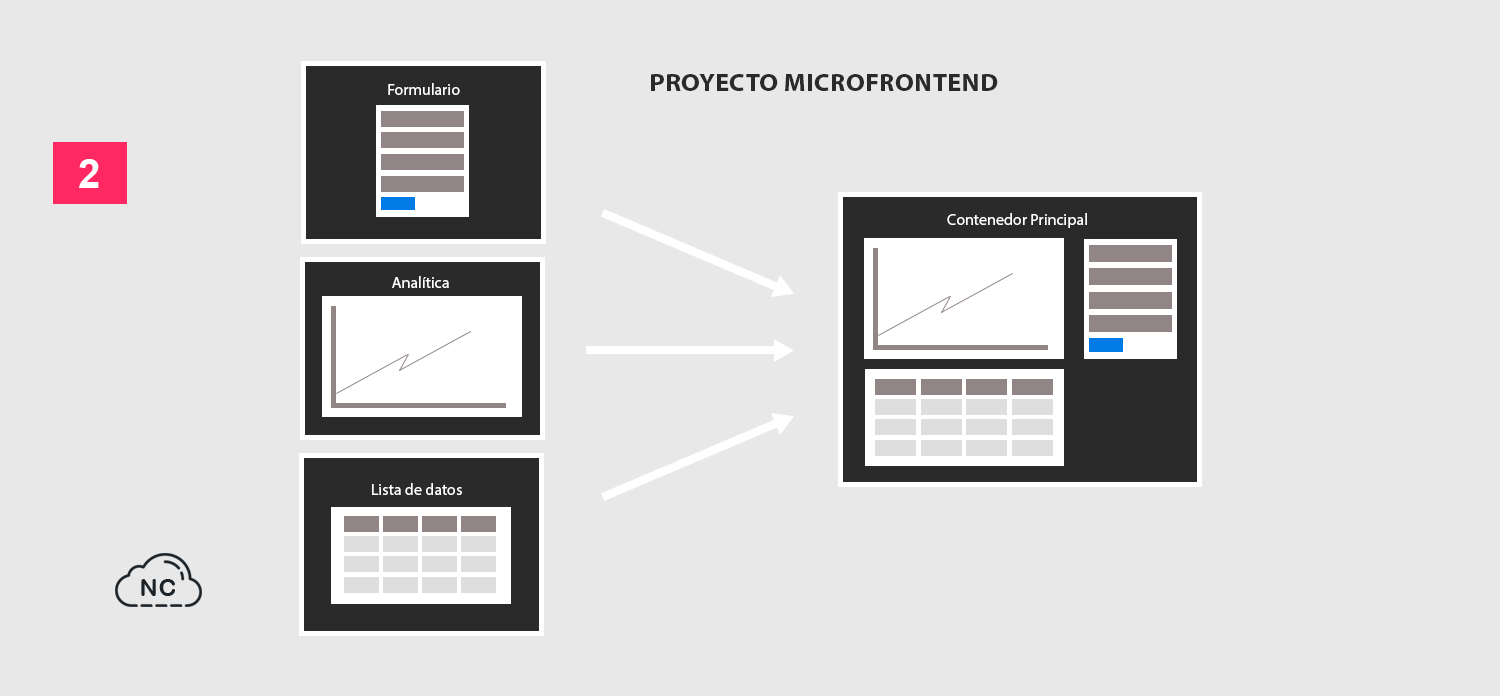
Para esta arquitectura Micro Frontend, vamos a usar 3 proyectos, cada uno de ellos va tener diferentes contenidos y elementos, luego uniremos los 3 para así tenerlos en una vista o contenedor principal, dando como resultado nuestro proyecto Micro Frontend:

Creación del Primer Micro Frontend (Formulario)
Para mantener el orden creo un directorio con el nombre microfrontend-vue3 y adentro de el crearé el proyecto para el formulario. Todo los demás micro frontends, también los crearemos adentro del directorio microfrontend-vue3.
Abrimos la consola de comandos y ejecutamos el siguiente comando para crear este primer proyecto en Vue, me pide que le ponga un nombre, le pondre de nombre microfrontend-1-formulario y presiono ENTER para continuar:
|
1 2 3 4 5 |
npm create vite@latest √ Project name: ... microfrontend-1-formulario |
Eligo Vue como framework:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npm create vite@latest √ Project name: ... microfrontend-1-formulario ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla > Vue React Preact Lit Svelte Solid Qwik Others |
Selecciono la variante JavaScript, puedes usar TypeScript si deseas, no hay problema:
|
1 2 3 4 5 6 7 8 9 10 |
npm create vite@latest √ Project name: ... microfrontend-1-formulario √ Select a framework: » Vue ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript > JavaScript Customize with create-vue ↗ Nuxt ↗ |
Listo se nos ha creado nuestro proyecto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
npm create vite@latest √ Project name: ... microfrontend-1-formulario √ Select a framework: » Vue √ Select a variant: » JavaScript Scaffolding project in D:\contenidos\nc\tutoriales\blog\gratis\microfrontend-vue3\microfrontend-1-formulario... Done. Now run: cd microfrontend-1-formulario npm install npm run dev |
Ahora usando la consola de comandos, ingresamos al directorio del proyecto que se nos ha creado y adentro instalamos las dependencias necesarias que Vite añade automáticamente al crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# Ingresamos al directorio del proyecto cd microfrontend-1-formulario # Instalamos las dependencias npm install added 25 packages, and audited 26 packages in 25s 3 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Se nos ha creado un conjunto de directorios y archivos indispensables para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/microfrontend-vue3 /microfrontend-1-formulario ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Verificamos que el proyecto se ha creado correctamente, ejecutando el servidor local de Vite:
|
1 2 3 4 5 6 7 8 9 10 |
# Iniciamos el servidor de desarrollo local de Vite npm run dev VITE v4.4.9 ready in 384 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help |
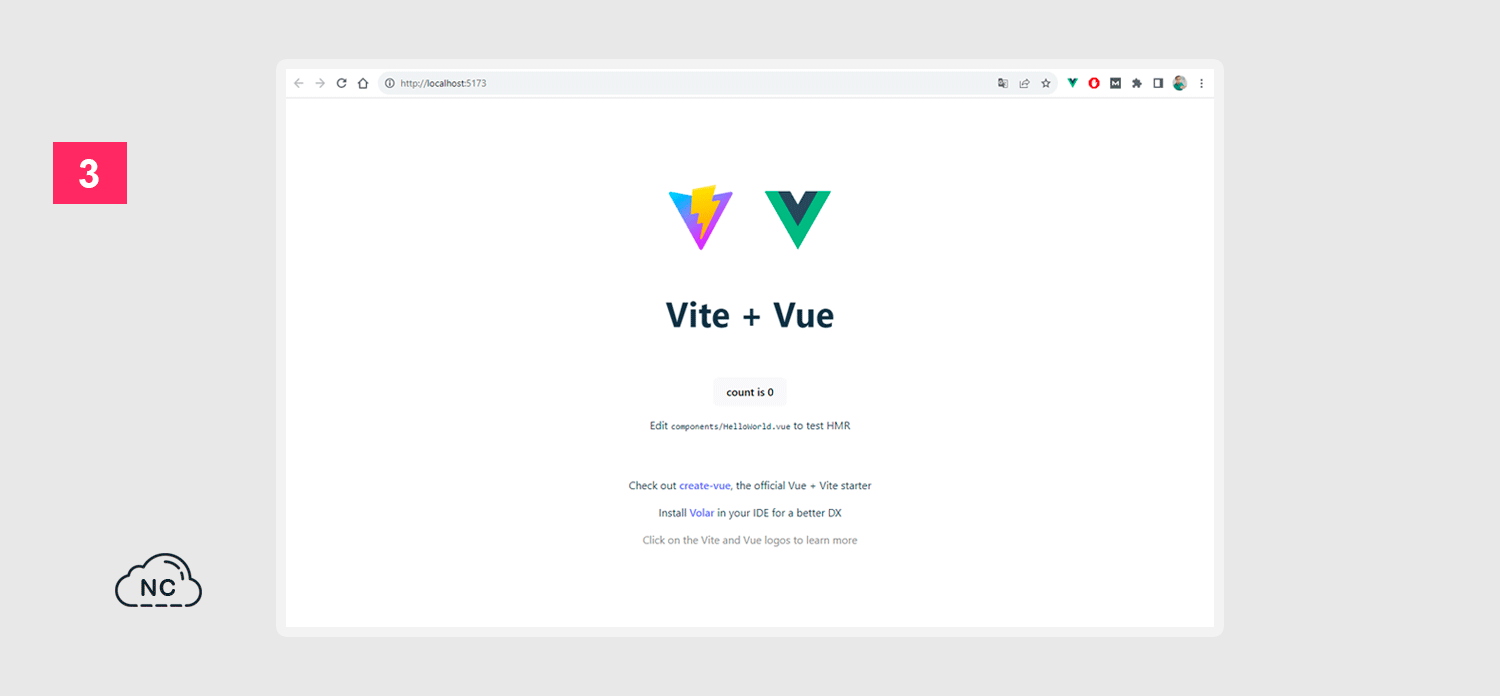
Si vamos al navegador y abrimos la ruta http://localhost:5173/, podemos ver que nuestro proyecto se ha creado sin problemas:

El contenido de la imagen anterior lo reemplazaremos con un formulario HTML.
Instalación de Yarn
Yarn es un gestor de dependencias similar a NPM, pero es más seguro, mientras que NPM instala paquetes secuencialmente, Yarn realiza una instalación paralela, lo que resulta en una mejor velocidad y rendimiento, para instalarlo ejecutamos el siguiente comando:
|
1 2 3 4 5 |
npm install yarn -g changed 10 package in 4s |
Ahora pasemos a instalar Bootstrap.
Instalación de Bootstrap 5
Dentro del directorio microfrontend-1-formulario abrimos la consola de comandos e instalamos Bootstrap mediante el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
yarn add bootstrap yarn add v1.22.19 info No lockfile found. warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json. [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... warning " > bootstrap@5.3.1" has unmet peer dependency "@popperjs/core@^2.11.8". [4/4] Building fresh packages... success Saved lockfile. success Saved 18 new dependencies. info Direct dependencies ├─ @vitejs/plugin-vue@4.3.4 ├─ bootstrap@5.3.1 ├─ vite@4.4.9 └─ vue@3.3.4 info All dependencies ├─ @esbuild/win32-x64@0.18.20 ├─ @jridgewell/sourcemap-codec@1.4.15 ├─ @vitejs/plugin-vue@4.3.4 ├─ @vue/compiler-sfc@3.3.4 ├─ @vue/reactivity-transform@3.3.4 ├─ @vue/reactivity@3.3.4 ├─ @vue/runtime-core@3.3.4 ├─ @vue/runtime-dom@3.3.4 ├─ @vue/server-renderer@3.3.4 ├─ bootstrap@5.3.1 ├─ csstype@3.1.2 ├─ esbuild@0.18.20 ├─ nanoid@3.3.6 ├─ picocolors@1.0.0 ├─ postcss@8.4.29 ├─ rollup@3.28.1 ├─ vite@4.4.9 └─ vue@3.3.4 Done in 19.85s. |
Creación del formulario HTML
Abrimos el archivo main.js que se encuentra en microfrontend-vue3 > microfrontend-1-formulario > src > main.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/microfrontend-vue3 /microfrontend-1-formulario ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue ├── main.js // Abro este archivo ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Dentro del archivo main.js importamos Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 |
import { createApp } from 'vue' import './style.css' import App from './App.vue' // Importamos el archivo CSS y JavaScript de Bootstrap import 'bootstrap/dist/css/bootstrap.min.css'; import 'bootstrap/dist/js/bootstrap.min.js'; createApp(App).mount('#app') |
Dentro del directorio components hay un archivo llamado HelloWorld.vue, exactamente en microfrontend-vue3 > microfrontend-1-formulario > src > components > HelloWorld.vue. Le cambio el nombre a Formulario.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/microfrontend-vue3 /microfrontend-1-formulario ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── HelloWorld.vue // Le cambio el nombre a este archivo y lo abro ├── App.vue ├── main.js ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Reemplazo todo el contenido que habia en el archivo Formulario.vue con el siguiente código que permite mostrar un formulario HTML con clases CSS de Bootstrap:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<script setup> /* */ </script> <template> <div class="container"> <div class="row mrgt"> <div class="col-md-12"> <h2>Formulario</h2> <form> <div class="mb-3"> <label for="email" class="form-label fw-bold">Email</label> <input type="email" class="form-control" id="email" aria-describedby="email" required> <div id="email" class="form-text">Ejemplo: jrojas@miweb.com</div> </div> <div class="mb-3"> <label for="nya" class="form-label fw-bold">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" required> </div> <div class="mb-3"> <label for="direccion" class="form-label fw-bold">Dirección</label> <input type="text" class="form-control" id="direccion" required> </div> <div class="mb-3"> <label for="mensaje" class="form-label fw-bold">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> </div> </div> </template> <style scoped> /* */ </style> |
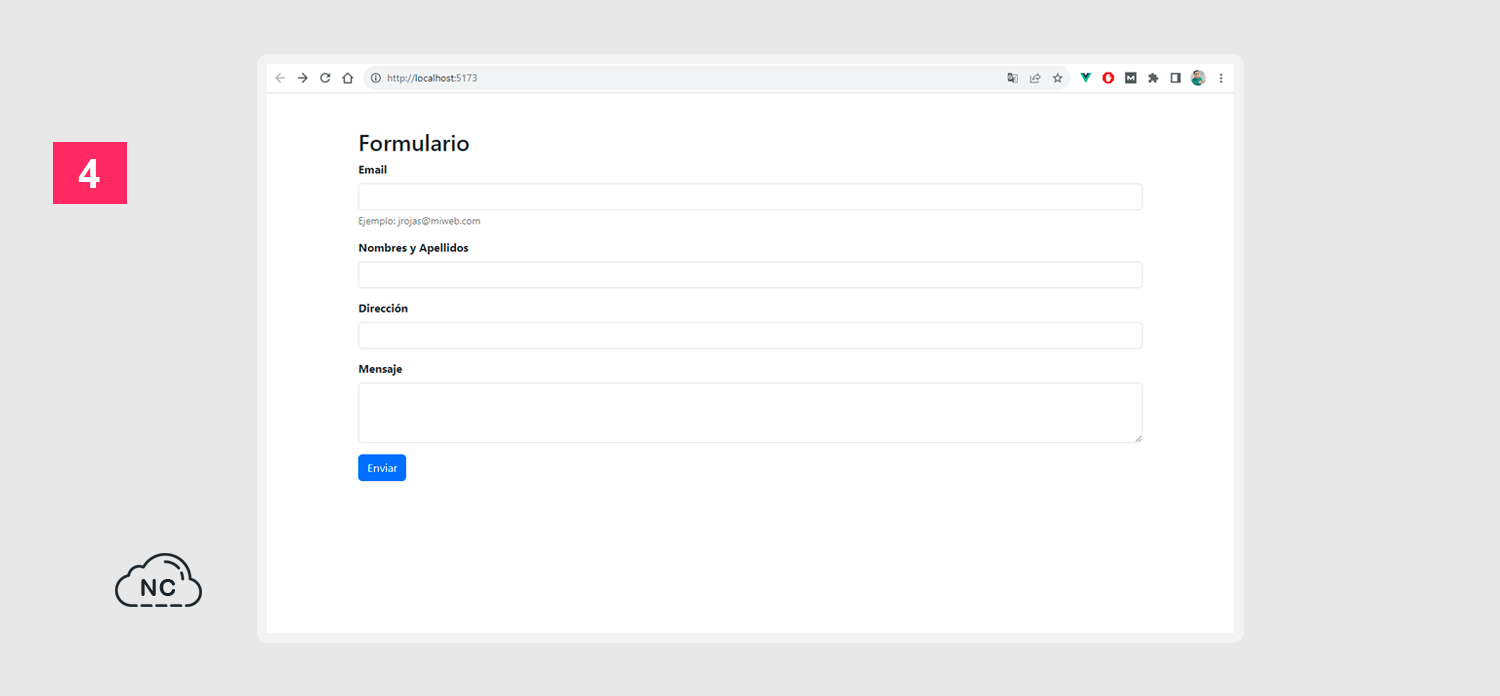
Si vamos al navegador podemos ver nuestro formulario HTML sin problemas:
Con esto hemos creado nuestro primer Micro Frontend en Vue 3.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte crearemos el segundo Micro Frontend que muestra unos gráficos de Analytica.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 27-08-2023
- 04-12-2023
- Crear un Post - Eventos Devs - Foro





 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)