Como Usar Material Design en Vue 3
 6 minuto(s)
6 minuto(s)La creación de interfaces de usuario mediante Material Design puede mejorar la experiencia de los usuarios que visiten tu proyecto, si lo integras al framework Vue JS, más aún. Si ingresamos a una web queremos ver una navegación práctica y con mucho dinamismo, en mi caso cuando ingreso a una web me gusta encontrar las opciones a la mano rápidamente, considero que eso genera en mi una buena experiencia en el sitio web. En este post te enseñare a Como Usar Material Design en Vue 3, vamos con ello.

Te puede interesar:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
- Como Crear una Página Web con Material Design – Parte 1
- Entendiendo la Grilla Adaptable de Material Design
- Ventana Modal Material Design
- Como Crear un Formulario con Material Design (Responsive)
- Como Crear una Página Web con Material Design – Parte 1
- Como Implementar los iconos Font Awesome en Material Design (Web)
- Puedes leer más en la categoría Material Design
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Usar Material Design en Vue 3.
Como Usar Material Design en Vue 3
Para aprender a hacerlo desde el inicio, vamos a crear un nuevo proyecto en Vue 3, primero instalaremos algunas dependencias necesarias.
Instalación de Vue CLI
Necesitaremos la Vue CLI, si no la tienes instalado, puedes instalarlo ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 |
# Comando para instalar 'Vue CLI' npm install -g @vue/cli added 872 packages in 58s 66 packages are looking for funding run `npm fund` for details |
Al comando anterior le pase la flag -g para que se instale globalmente en todo el sistema, de esta manera podemos usar la Vue CLI desde cualquier lugar.
Instalación de Vuetify
Vamos a usar el paquete npm llamado vuetify, de esta manera trabajamos de manera ágil y solo nos enfocamos en la lógica del proyecto. Para instalar el paquete vuetify ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 |
# Comando npm para instalar el paquete 'vuetify' npm install vuetify --save added 1 package, and audited 27 packages in 20s 4 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Al comando anterior le pase la flag –save que hace el paquete o dependencia se almacenen dentro del archivo package.json, asi tenemos un control de todo lo que instalamos en nuestro proyecto.
Creación de Nuevo Proyecto Vue 3
Vamos a crear un proyecto para Vue 3 usando Vuetifiy, Vuetify es un framework de componentes para Vue, como ya lo instalamos anteriormente, podemos usarlo y con el vamos a crear un nuevo proyecto Vue 3 ejecutando el siguiente comando, me pedirá que le ponga un nombre al proyecto, yo le pondré el nombre material-design-vue3 y presionamos ENTER para continuar, tu puedes ponerle el nombre que desees:
|
1 2 3 4 5 6 7 |
npm create vuetify Vuetify.js - Material Component Framework for Vue ? Project name: » material-design-vue3 |
Me pide que seleccione un preset, eligo la opción que dice Base (Vuetify, VueRouter) y presiono ENTER para continuar.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
npm create vuetify Vuetify.js - Material Component Framework for Vue √ Project name: ... material-design-vue3 ? Which preset would you like to install? » - Use arrow-keys. Return to submit. Default (Vuetify) > Base (Vuetify, VueRouter) Essentials (Vuetify, VueRouter, Pinia) Custom (Choose your features) |
Me pregunta si quiero usar TypeScript, tu puedes elegir usarlo, no hay problema, para este tutorial no lo usaré. Eligo No y presiono ENTER para continuar:
|
1 2 3 4 5 6 7 8 9 |
npm create vuetify Vuetify.js - Material Component Framework for Vue √ Project name: ... material-design-vue3 √ Which preset would you like to install? » Base (Vuetify, VueRouter) √ Use TypeScript? ... No / Yes |
Por último me pregunta con que gestor quiero que se instalen las dependencias para el proyecto, eligo npm y presiono ENTER para continuar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
npm create vuetify Vuetify.js - Material Component Framework for Vue √ Project name: ... material-design-vue3 √ Which preset would you like to install? » Base (Vuetify, VueRouter) √ Use TypeScript? ... No / Yes ? Would you like to install dependencies with yarn, npm, or pnpm? » - Use arrow-keys. Return to submit. yarn > npm pnpm none |
Empieza a crearse el proyecto, no hay que tocar nada para que se cree el proyecto sin problemas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
npm create vuetify Vuetify.js - Material Component Framework for Vue √ Project name: ... material-design-vue3 √ Which preset would you like to install? » Base (Vuetify, VueRouter) √ Use TypeScript? ... No / Yes √ Would you like to install dependencies with yarn, npm, or pnpm? » npm ◌ Generating scaffold... ◌ Installing dependencies with npm... added 169 packages, and audited 170 packages in 1m 36 packages are looking for funding run `npm fund` for details found 0 vulnerabilities material-design-vue3 has been generated at D:\contenidos\nc\tutoriales\blog\gratis\material-design-vue3 Discord community: https://community.vuetifyjs.com Github: https://github.com/vuetifyjs/vuetify Support Vuetify: https://github.com/sponsors/johnleider |
Ahora vamos a verificar que el proyecto se ha creado correctamente, para ello ejecutamos el siguiente comando par iniciar el servidor local de desarrollo de Vuetify:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
# Ingresamos al directorio del proyecto cd material-design-vue3 # Iniciamos el servidor de desarrollo de Vuetify npm run dev VITE v4.4.9 ready in 506 ms ➜ Local: http://localhost:3000/ ➜ Network: use --host to expose ➜ press h to show help |
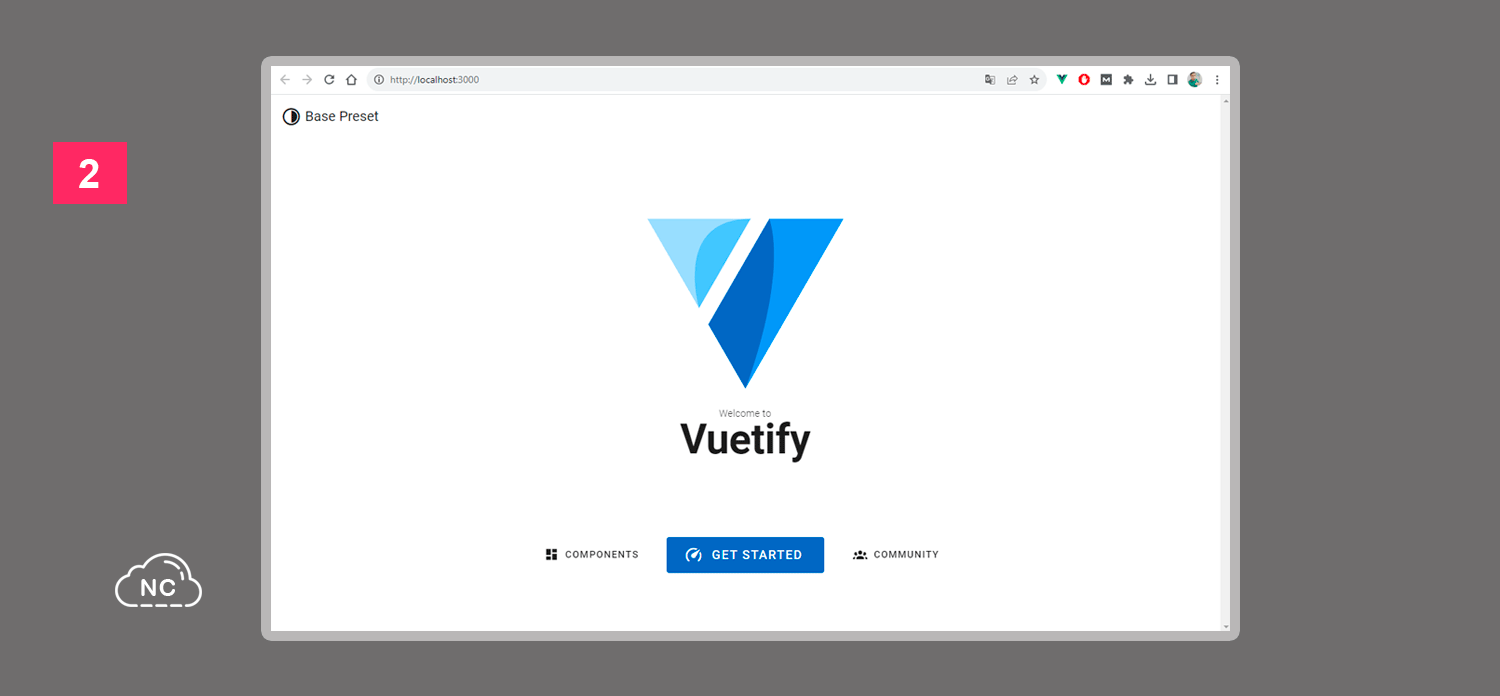
La consola nos indica que debemos abrir la ruta local http://localhost:3000/ en el navegador, la abrimos y podemos ver que el proyecto se ha creado correctamente:

En la imagen anterior podemos ver que abajo del logo de Vuetify, aparecen 3 botones creados con material design google.
Para cambiar el contenido de la vista de la imagen anterior, abrimos el archivo llamado HelloWorld.vue que se encuentra en material-design-vue3 > src > components > HelloWorld.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/material-design-vue3 ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── HelloWorld.vue // Abrimos este archivo ├── /layouts ├── /plugins ├── /router ├── /styles ├── /views ├── App.vue ├── main.js ├── .browserslistrc ├── .editorconfig ├── .eslintrc.js ├── .gitignore ├── index.html ├── jsconfig.json ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Dentro del archivo HelloWorld.vue podemos agregar diferentes componentes de Material Design que nos brinda Vuetify, puedes ver todos los componentes en este enlace.
Por ejemplo agregaré el componente formulario, reemplazo todo el contenido que existe en el archivo HelloWorld.vue por el siguiente contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<template> <v-form v-model="valid"> <v-container> <v-row> <v-col cols="12" md="4" > <v-text-field v-model="firstname" :rules="nameRules" :counter="10" label="First name" required hide-details ></v-text-field> </v-col> <v-col cols="12" md="4" > <v-text-field v-model="lastname" :rules="nameRules" :counter="10" label="Last name" hide-details required ></v-text-field> </v-col> <v-col cols="12" md="4" > <v-text-field v-model="email" :rules="emailRules" label="E-mail" hide-details required ></v-text-field> </v-col> </v-row> </v-container> </v-form> </template> <script> export default { data: () => ({ valid: false, firstname: '', lastname: '', nameRules: [ value => { if (value) return true return 'Name is required.' }, value => { if (value?.length <= 10) return true return 'Name must be less than 10 characters.' }, ], email: '', emailRules: [ value => { if (value) return true return 'E-mail is requred.' }, value => { if (/.+@.+\..+/.test(value)) return true return 'E-mail must be valid.' }, ], }), } </script> |
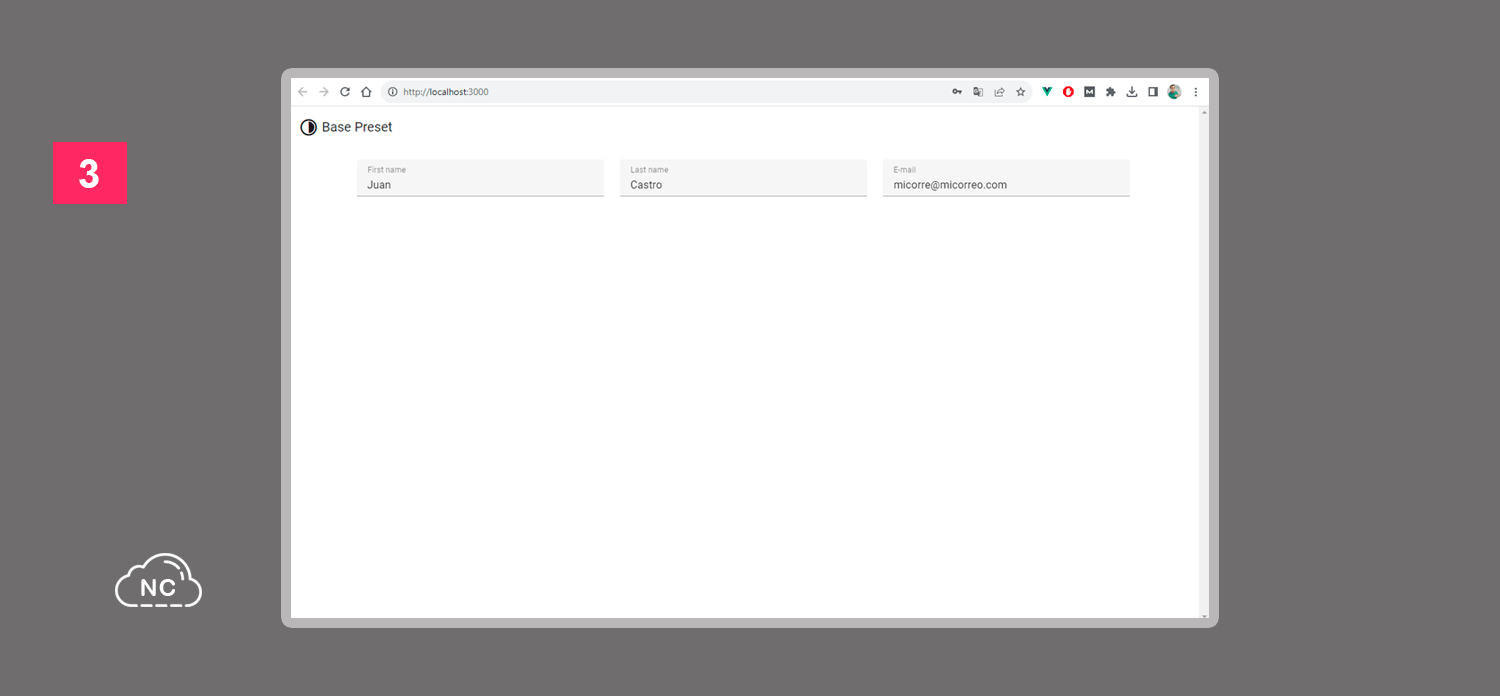
Y si voy al navegador, puedo ver el componente formulario de Vuetify, que esta basado en Material Design:

Asi es como puedes usar material design web en Vue 3.
Conclusión
En este tutorial has aprendido a Como Usar Material Design en Vue 3, existen otras librerías o frameworks que permiten crear un proyecto Vue 3 con elementos de Material Design. Decidí usar Vuetify para este tutorial, porque me parece muy completo, cuenta con muchos componentes, grillas, clases, etc., que te ayudarán a crear un proyecto desde el más básico hasta uno más avanzando.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design
- 26-08-2023
- 19-09-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)