Como Crear un Micro Frontend con Vue 3 – Parte 3
 5 minuto(s)
5 minuto(s)Demo
En la parte anterior llamada Como Crear un Micro Frontend con Vue 3 – Parte 2, creamos nuestro segunda aplicación para la arquitectura microfrontend, esta aplicación constaba de un gráfica de Chart JS, con datos de mentira o de prueba. Es importante recordar que crearé 3 aplicaciones de Vue 3 para este proyecto y cada aplicación muestra datos estáticos y nos enfocaremos en que cada una de ellas haga algo, como por ejemplo mostrar datos desde una base de datos o API REST en el gráfico, ya que la idea es crear la arquitectura Micro Frontend y una vez terminada, ya podrías hacer que cada aplicación se conecte a la base de datos o haga algo dinámico. En esta tercera parte continuaremos con el tutorial Como Crear un Micro Frontend con Vue 3 – Parte 3, vamos con ello.
Partes

Podcast: “Porque Algunos Desarrolladores no Terminan El Proyecto de Un Cliente” (En Spotify, Sound Cloud y Apple Podcasts)” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Micro Frontend con Vue 3 – Parte 3.
Creación del Tercer Micro Frontend (Tabla con Datos)
En el mismo directorio en donde creamos el proyecto para el primer micro frontend, es decir el formulario, abrimos la consola de comandos y ejecutamos el siguiente comando para crear este segundo proyecto en Vue, me pide que le ponga un nombre, le pondre de nombre microfrontend-3-tabla y presiono ENTER para continuar:
|
1 2 3 4 5 |
npm create vite@latest √ Project name: ... microfrontend-3-tabla |
Elegiré Vue como framework:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npm create vite@latest √ Project name: ... microfrontend-3-tabla ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla > Vue React Preact Lit Svelte Solid Qwik Others |
Paso seguido selecciono la variante JavaScript, puedes usar TypeScript si deseas, no hay problema:
|
1 2 3 4 5 6 7 8 9 10 |
npm create vite@latest √ Project name: ... microfrontend-3-tabla √ Select a framework: » Vue ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript > JavaScript Customize with create-vue ↗ Nuxt ↗ |
Se nos ha creado nuestro proyecto correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
npm create vite@latest √ Project name: ... microfrontend-3-tabla √ Select a framework: » Vue √ Select a variant: » JavaScript Scaffolding project in D:contenidosnctutorialesbloggratismicrofrontend-microfrontend-3-tabla... Done. Now run: cd microfrontend-3-tabla npm install npm run dev |
Con la consola de comandos abierta, ingresamos al directorio del proyecto que se nos ha creado y adentro instalamos las dependencias necesarias que Vite añade automáticamente al crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# Ingresamos al directorio del proyecto cd microfrontend-3-tabla # Instalamos las dependencias npm install added 25 packages, and audited 26 packages in 25s 3 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Hasta aquí, se nos ha creado un conjunto de directorios y archivos indispensables para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/microfrontend-vue3 /microfrontend-1-formulario /microfrontend-2-analytica /microfrontend-3-tabla ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Ahora verificamos que el proyecto se ha creado correctamente, ejecutando el servidor local de Vite:
|
1 2 3 4 5 6 7 8 9 10 |
# Iniciamos el servidor de desarrollo local de Vite npm run dev VITE v4.4.9 ready in 384 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help |
Abrimos el navegador y escribimos la ruta http://localhost:5173/, podemos ver que nuestro proyecto se ha creado sin problemas:

El contenido de la imagen anterior lo reemplazaremos con una tabla HTML con datos de mentira o de prueba.
Creación de la Tabla HTML
En la Parte 1 de este tutorial instalamos Bootstrap y una de las ventajas de la arquitectura Micro Frontend es que no necesitamos instalar un paquete en cada aplicación, salvo algunas excepciones, por ende podemos crear la tabla HTML en este proyecto sin necesidad de volver a instalar Bootstrap en esta aplicación.
En la cuarta parte y última de este tutorial, integraremos todas las aplicaciones en una sola, allí veremos varios aspectos técnicos que son importantes conocer.
Adentro del directorio components hay un archivo llamado HelloWorld.vue, exactamente en microfrontend-vue3 > microfrontend-3-tabla > src > components > HelloWorld.vue. Le cambio el nombre a Tabla.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/microfrontend-vue3 /microfrontend-1-formulario /microfrontend-2-analytica /microfrontend-3-tabla ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── HelloWorld.vue // Le cambio el nombre a este archivo y lo abro ├── App.vue ├── main.js ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Ahora reemplazo todo el contenido que habia en el archivo Tabla.vue con el siguiente código que permite mostrar una tabla HTML:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<template> <h2>Lista de Datos</h2> <table class="table"> <thead class="table-dark"> <tr> <th scope="col">#</th> <th scope="col">First</th> <th scope="col">Last</th> <th scope="col">Handle</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <th scope="row">2</th> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <th scope="row">3</th> <td colspan="2">Larry the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </template> <script setup> /* */ </script> <style scoped> /* */ </style> |
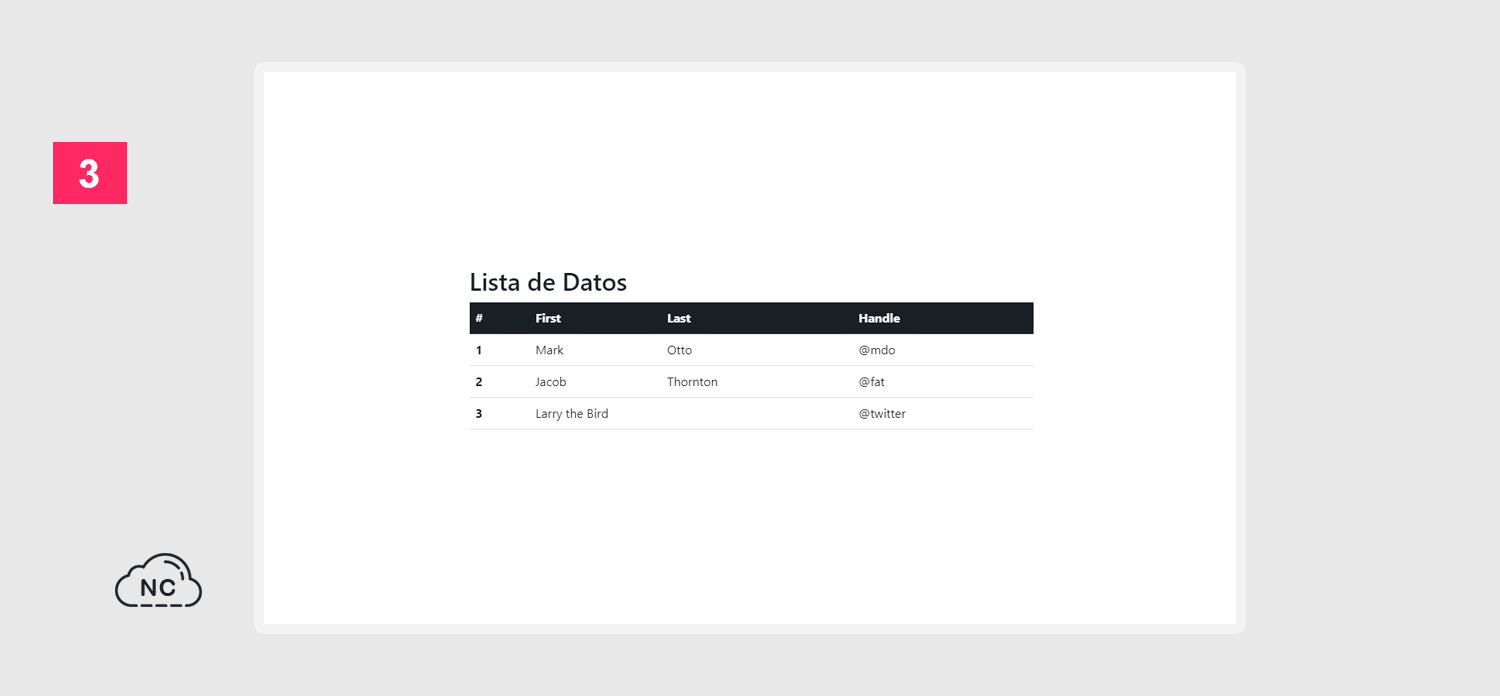
Voy al navegador y puedo ver la tabla HTML sin problemas, esta tabla usa clases CSS de Bootstrap:

Hasta aquí hemos creado nuestro tercer proyecto para el Micro Frontend en Vue 3.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última ensamblaremos las aplicaciones para forma la estructura Micro Frontend.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 29-08-2023
- 04-12-2023
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)