Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 1 creamos un nuevo proyecto en Laravel 8, asimismo descargamos las librerías de MongoDB para PHP y por último instalamos el paquete mongodb mediante composer en Laravel 8 para poder hacer uso de las librerías que descargamos de MongoDB para PHP, esta 2da y última parte vamos a realizar la conexión a la base de datos MongoDB desde Laravel 8 junto con el listado de documentos o datos respectivos.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es Laravel + Tu Primera Aplicación con Laravel
- Las Novedades más destacadas que trae Laravel 8
- Las Novedades más destacadas que trae Laravel 7
- 6 Helpers de gran Utilidad en Laravel 7
- Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 1
- Como Trabajar con Query Scopes (Ámbitos de Consulta) en Laravel 7
- Como Crear un Sistema de Notificaciones de Eventos en la Base de Datos MySQL con Laravel 8 – Parte 1
- Lee más artículos en la categoría Laravel
- Que es MongoDB y otros Detalles
- 5 GUIs para trabajar con MongoDB
- Como usar MongoDB (Creación de Tabla Postres) – Parte 1
- Puedes leer más artículos en la categoría MongoDB
Asimismo te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 2 (Final).
Conexión a la Base de Datos MongoDB y Listado de Datos
Voy crear un controlador con el nombre PostresController y en el escribiré el código PHP correspondiente, para crear el controlador ejecuto el siguiente comando.
|
1 2 3 4 5 |
php artisan make:controller JugosController Controller created successfully. |
Se me ha creado un archivo llamado PostresController.php en app > Http > Controllers > PostresController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/laravel-8-mongodb ├── /app ├── /Http ├── /Controllers ├── Controller.php ├── PostresController.php // Abro este Archivo ├── /Middleware ├── Kernel.php ├── /Models ├── /Providers ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Abro el archivo PostresController.php y realizo las siguiente tareas (He colocado comentarios en cada línea del código, para explicar que hace cada una de ellas).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class PostresController extends Controller { public function index() { // Defino el servidor local y el puerto $host = 'localhost'; $puerto = '27017'; // Realizamos la conexión a la Base de Datos MongoDB $conexion = new \MongoDB\Driver\Manager("mongodb://$host:$puerto"); // En estas 2 variables puedo filtrar y colocar opciones, pero por // el momento no deseo aplicar alguna, asi que las dejare con el valor array() // a ambas variables $filtrar = array(); $options = array(); // Pasamos las 2 variables anteriores en la variable '$query' $query = new \MongoDB\Driver\Query($filtrar, $options); // Definimos la cosntante definida RP_PRIMARY que es la predeterminada // Puedes leer más en php.net/manual/es/class.mongodb-driver-readpreference.php $leerPreferencia = new \MongoDB\Driver\ReadPreference(\MongoDB\Driver\ReadPreference::RP_PRIMARY); // Seleccionamos la base de datos 'mibasededatos' y la colección 'postres' $datos = $conexion->executeQuery("mibasededatos.postres", $query, $leerPreferencia); // Enviamos la variable '$datos' a la vista 'postres.blade.php' return view('postres', compact('datos')); } } |
Ahora configurare mi ruta con el nombre /postres, para esto me voy al archivo web.php que se encuentra en routes > web.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/laravel-8-mongodb ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /routes ├── /web.php // Abro este Archivo ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Abro el archivo y defino la ruta /postres para que llame a mi controlador PostresController y al método o función index()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\PostresController; /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ Route::get('/', function () { return view('welcome'); }); // Ruta '/postres' Route::get('/postres', [PostresController::class, 'index']); |
Bien, ahora creo una vista con el nombre postres.blade.php en resources > views > postres.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/laravel-8-mongodb ├── /app ├── /bootstrap ├── /config ├── /database ├── /public ├── /resources ├── /postres.blade.php // Creo y Abro este Archivo ├── /welcome.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Abro el archivo postres.blade.php y allí creare una tabla HTML con Bootstrap 4.5 en donde hago un foreach para recorrer y listar los datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<table class="table"> <thead class="thead-dark"> <tr> <th scope="col">ID</th> <th scope="col">Nombre</th> <th scope="col">Precio</th> <th scope="col">Stock</th> <th scope="col">Imagen</th> </tr> </thead> <tbody> @foreach($datos as $dat) <tr> <td>{{ $dat->_id }}</td> <td>{{ $dat->nombre }}</td> <td>{{ $dat->precio }}</td> <td>{{ $dat->stock }}</td> <td> <img src="../img/{{ $dat->img }}" width="30" class="img-responsive" /> </td> </tr> @endforeach </tbody> </table> |
Puedes ver que en el código anterior, estoy listando recibiendo la variable $datos la cual enviamos desde el controlador PostresController a la vista postres.blade.php
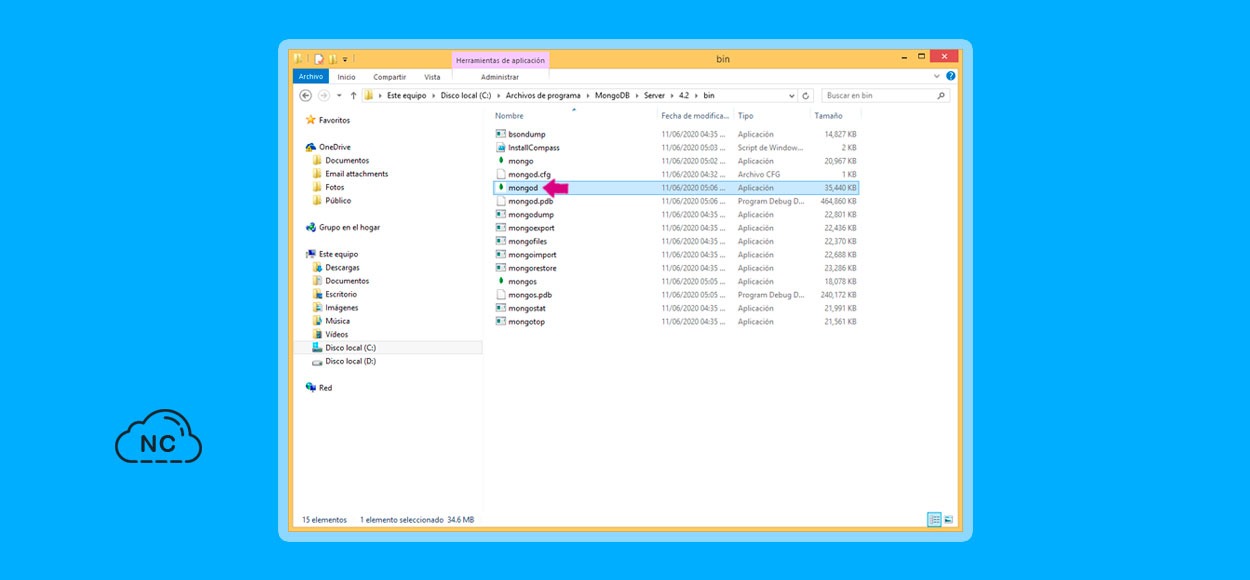
Hay que recordar que debemos de ejecutar el archivo llamado mongod.exe que se encuentra en el directorio en donde se instalo MongoDB, a mi se me instalo en C:\Program Files\MongoDB\Server\4.2\bin\mongod.exe, al ejecutar el archivo mongod.exe estamos iniciando el servidor de MongoDB, si no lo ejecutas no cargaran los datos de la base de datos MongoDB.
Asimismo corremos el servidor de Laravel 8 ejecutando el siguiente comando.
|
1 2 3 4 5 |
php artisan serve Starting Laravel development server: http://127.0.0.1:8000 |
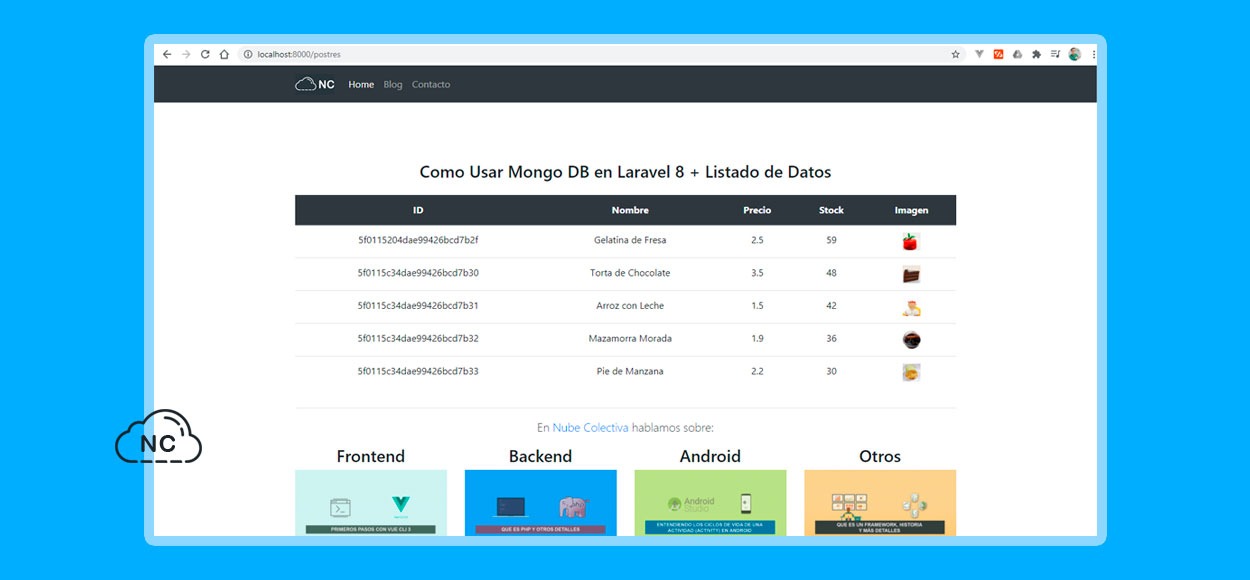
Si voy al navegador debería de ver una tabla con los datos listados correctamente.
Bien eso es todo, al inicio de esa última parte del tutorial, he colocado una Demo y un repositorio de GitHub en donde he colocado el código del proyecto junto con los archivos postres.json y postres.csv los cuales puedes exportar a tu MongoDB Compass Community.
Conclusión
En este tutorial hemos aprendido los pasos para usar Mongo DB 4.2.8 en Laravel 8 con un Listado de Datos o documentos, no hay que olvidar que a las tablas se les llama colecciones y a los registros se les llama documentos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 25-09-2020
- 27-09-2020
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)