Como Mejorar la UX de Una Web de WordPress – Parte 2
 4 minuto(s)
4 minuto(s)En esta página:
Recuerda lo que te mencioné en la Parte 1 de este tutorial, acostumbra a tu mente para que sea una generadora de experiencias en tu sitio web. Estamos viendo ejemplos que te sirven de guía, pero todos harán lo mismo, entonces tú debes crear tus propias estrategias y procesos para que la experiencia en tu web sea única.
En esta segunda parte modificaremos otros elementos de la web para hacer que generen una buena experiencia de usuario en nuestro proyecto WordPress, vamos con ello.
Partes

La velocidad de carga del sitio web.
Un usuario busca que el contenido cargue rápidamente, quiere navegar y encontrar al instante una determinada información. Lo ideal es que una web cargue en 3 segundos, en lo posible.
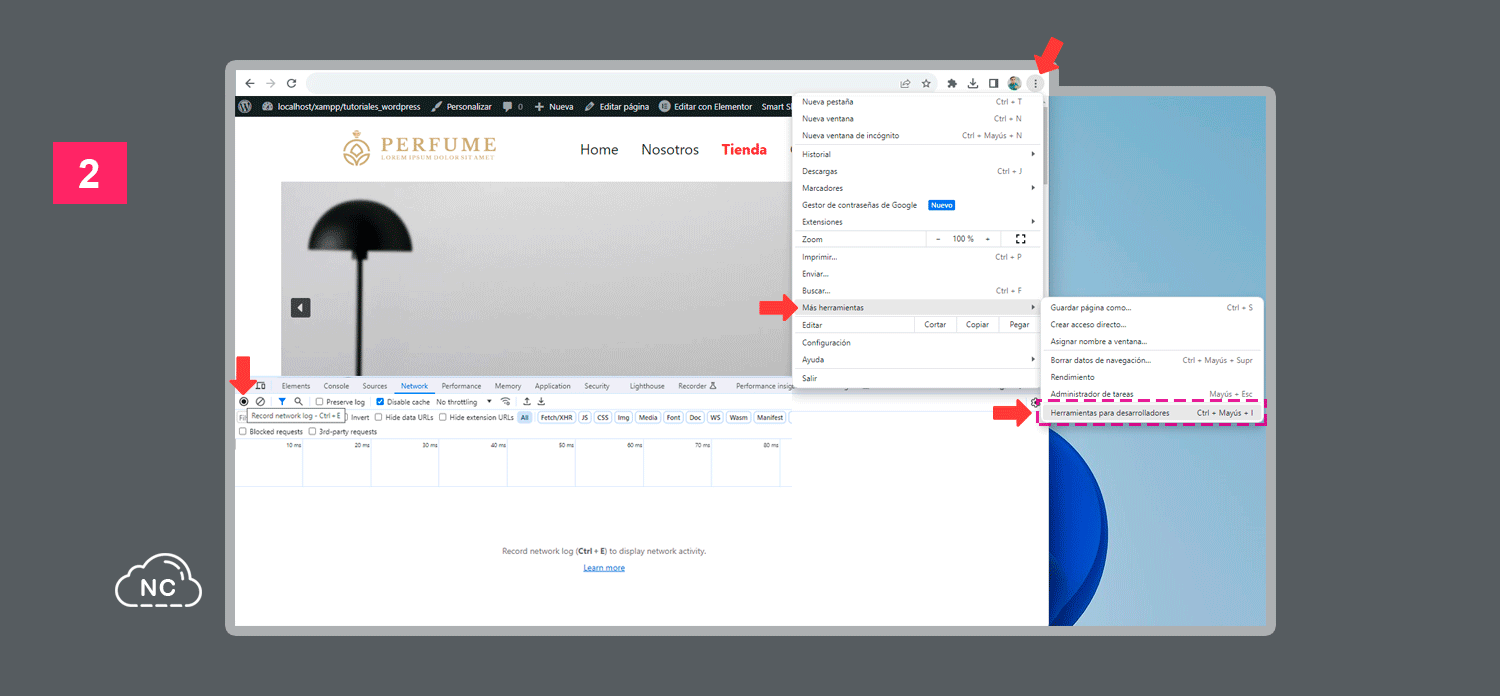
Para probar la velocidad de tu sitio web, puedes usar la herramienta gratuita del navegador Google Chrome llamada panel Network o panel de Red, para ingresar a ese panel presiona los 3 puntitos que estan en la parte superior derecha.
Luego ve a Más herramientas > Herramientas para desarrolladores, dentro del panel Network presiona el circulito del lado izquierdo y actualiza la página y el panel comenzará a realizar una prueba de velocidad de tu sitio web:

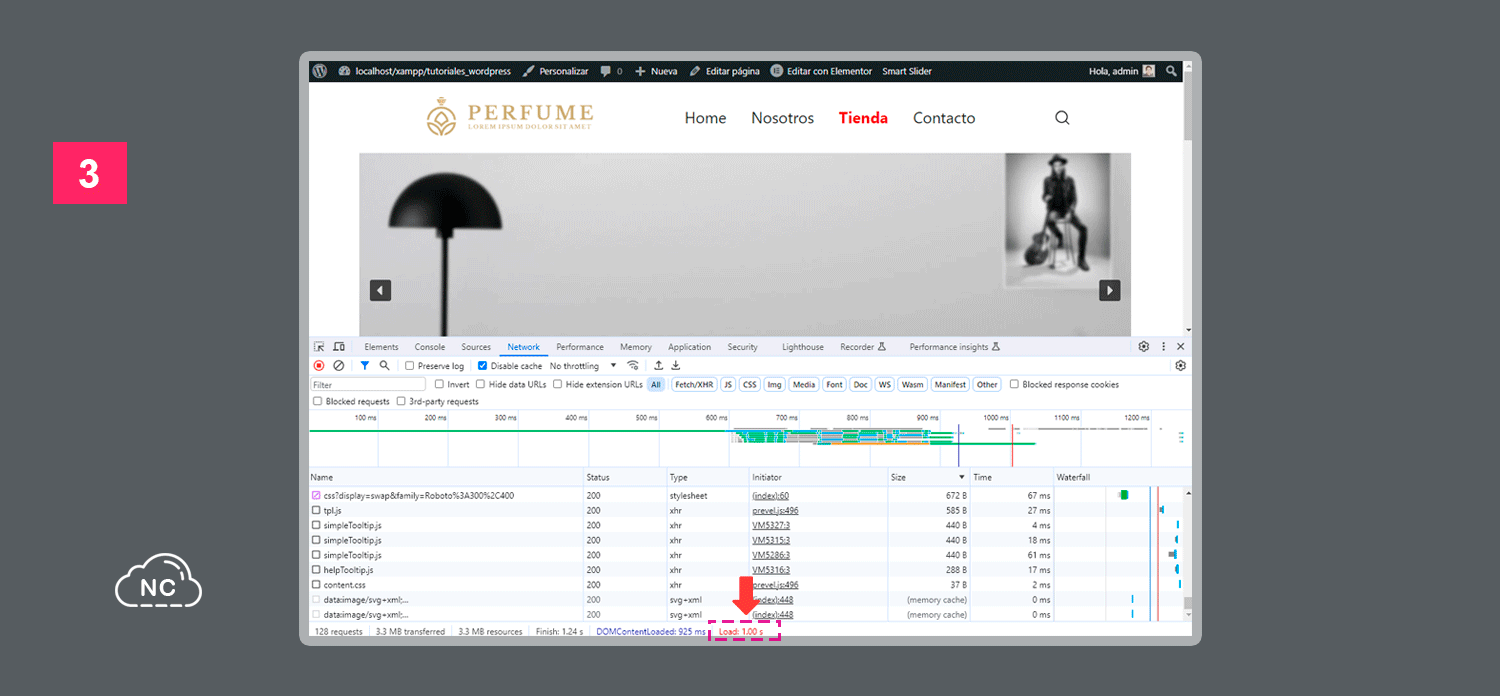
Espera unos segundos y verás debajo el tiempo que toma en cargar tu sitio web con detalles. Hay varias cosas técnicas aquí, solo fíjate en la velocidad que toma en cargar tu web. En mi caso me dice que toma más de 1 segundo en cargar mi web, para comenzar no esta mal:

Talvéz tu web tome mas tiempo en cargar, hay cosas que puedes hacer para mejorar la velocidad de carga de tu sitio web.
Reducir peso de las imágenes
Para bajar la velocidad de carga, podría comenzar reduciendo el peso de las imágenes del baner, son 3 imágenes que tiene el baner en total.
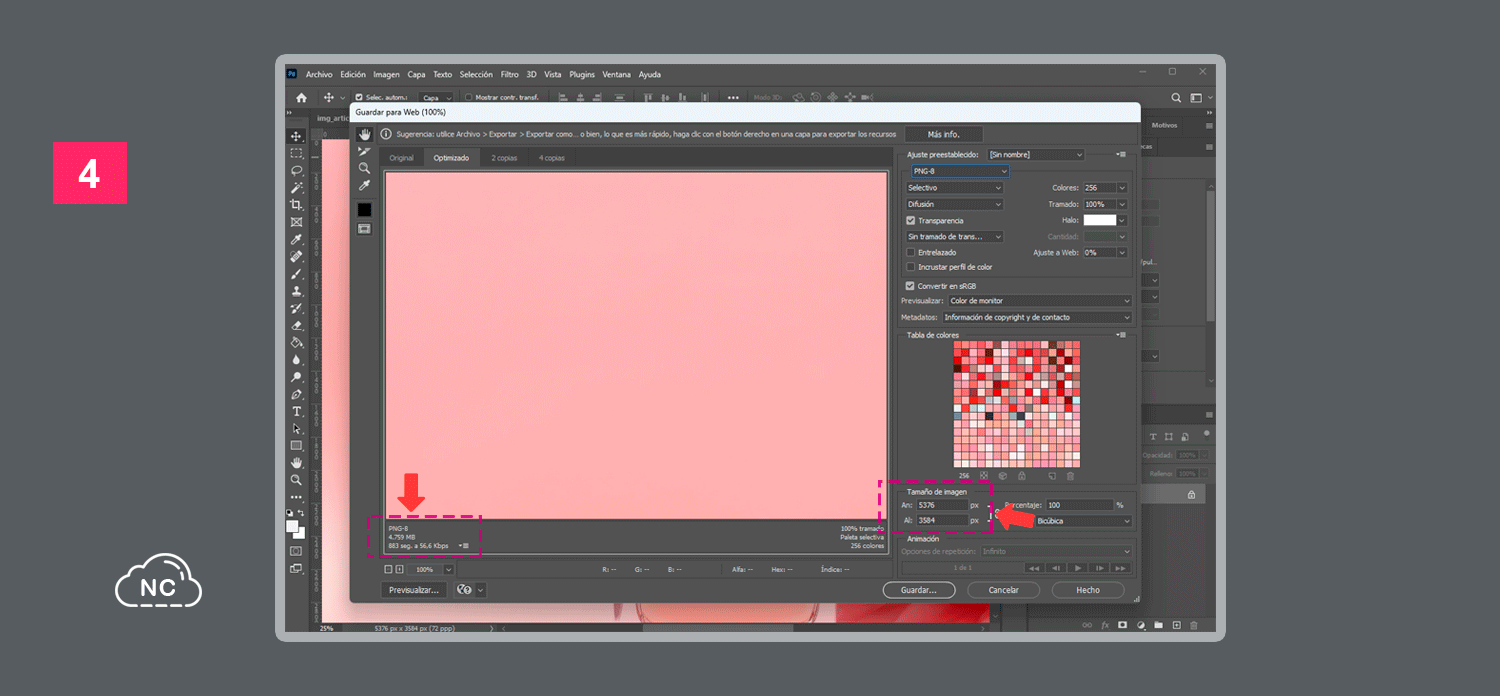
Si abro la primera imagen del baner en Photoshop, puedo ver que pesa mas de 4 MB y tiene las medidas 5376 pixeles de ancho por 3584 pixeles de alto, eso es una barbaridad, pero suele pasar:

Hay usuarios que no conocen de UX, diseño o SEO y son usuarios de otras áreas. Por ejemplo se encargan de la gerencia de la empresa, contabilidad, RRHH, etc., y no conocen como bajar el peso a una imagen y solo la suben tal cual como está.
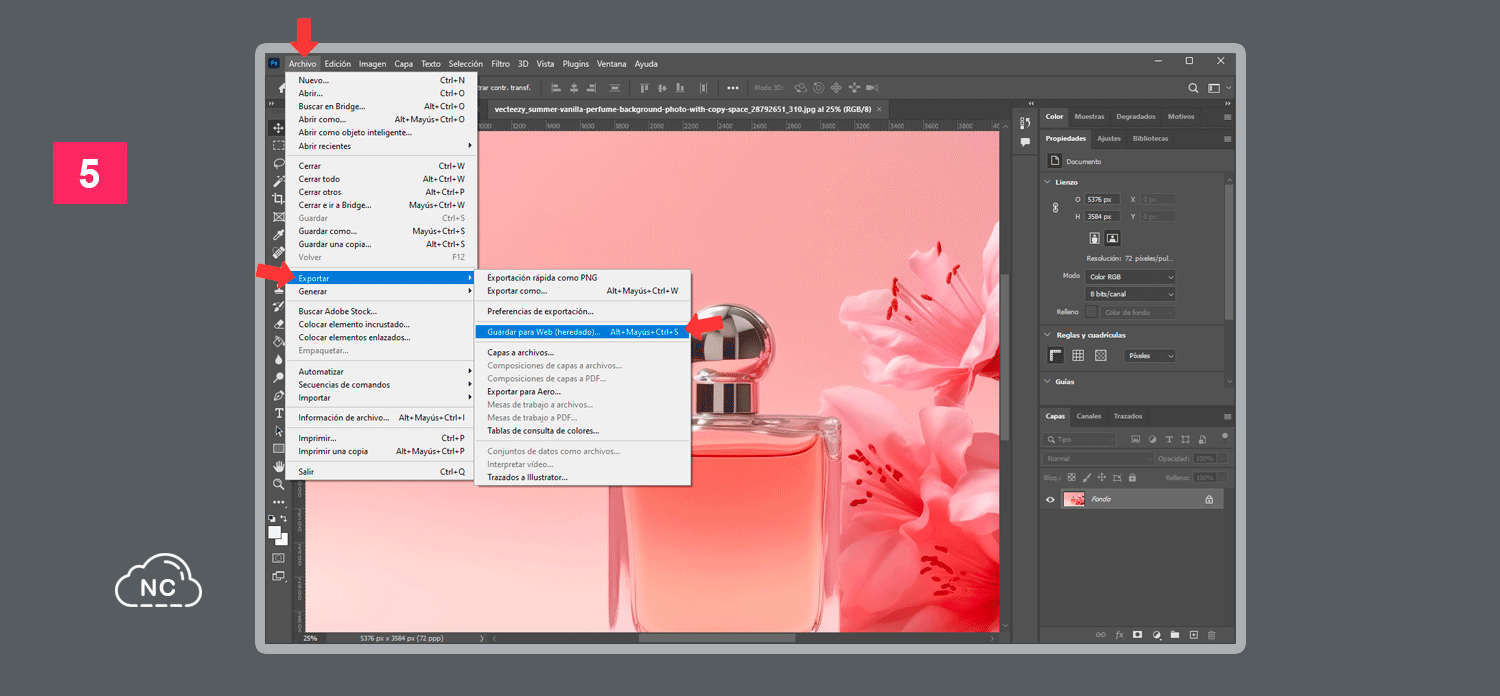
En Photoshop por ejemplo puedes bajar el peso de una imagen, ve a Archivo > Exportar > Guardar para Web:

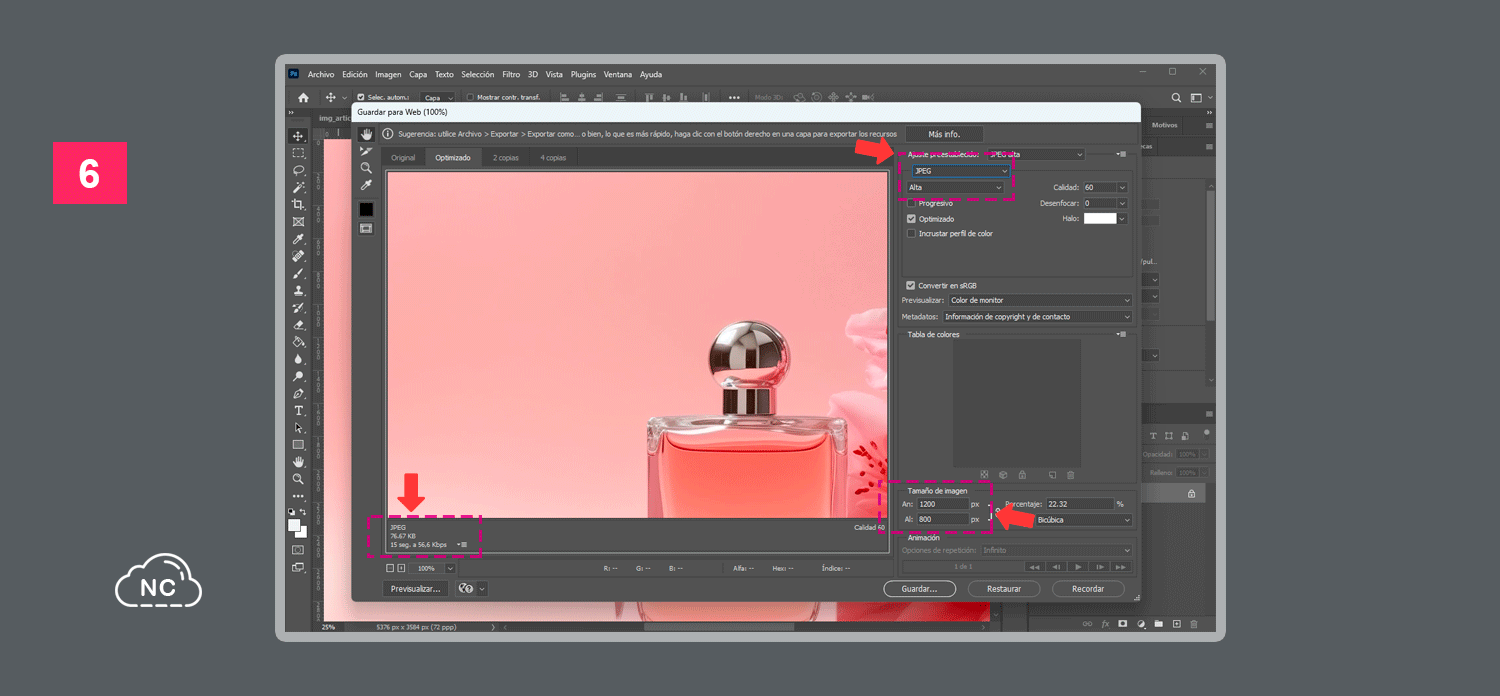
Te aparecerá una ventana en donde podemos configurar a gusto una imagen, para reducir su peso y tamaño. En mi caso le cambié el formato a JPEG y le cambie el tamaño a 1200 px de ancho por 800 px de alto.
El resultado es una imagen con poca perdida de calidad y con un peso de 76.67 KB. He reducido más del 70% el peso de la imagen:

Entonces subo la nueva imagen y elimino la anterior.
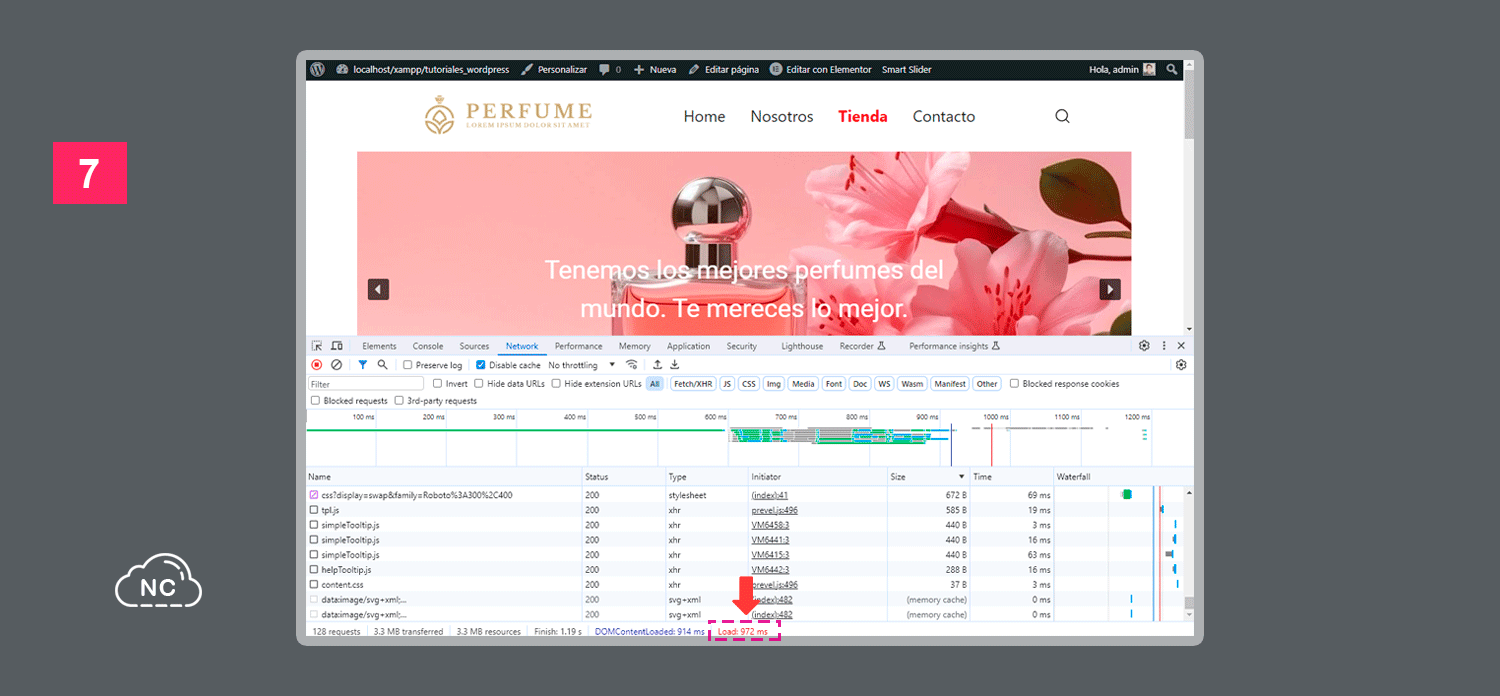
Realizo nuevamente la prueba de velocidad de mi web y ahora carga más rápido:

Otras cosas que puedes hacer
También te recomiendo realizar las siguientes acciones para reducir la velocidad de carga de tu sitio web y mejorar la experiencia del usuario en tu web de WordPress:
- Usa un plugin de caché como WP Rocket, WP-Optimize,W3 Total Cache, LiteSpeed Cache, WP Super Cache, WP Fastest Cache, Hummingbird y Comet Cache. Prueba uno por uno y elige el que cumpla con tus expectativas.
- Optimiza el peso de tus imágenes, uno bueno que te recomiendo es reSmush.it
- Comprime los archivos CSS y JavaScript.
Probablemente, tu web tenga otro peso, otro diseño, otro nicho, etc. Esto no es excusa para que te pongas manos a la obra y empieces a tomar medidas para reducir la velocidad de carga de tu sitio web.
Ten Paciencia, lo que quiero es que conozcas bien como se mejora la UX de una web creada con WordPress y no llenarte el capítulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte mejoraremos la visión de las imágenes y la distribución correcta de los 3 bloques.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 21-09-2023
- 27-09-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)