Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 2
 8 minuto(s)
8 minuto(s)En esta página:
Demo
En la parte anterior de este Post llamada Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 1, realizamos los primeros pasos para crear el proyecto. Usamos composer para crear el proyecto con Laravel 10, también configuramos la base de datos con una tabla llamada productos en donde se guardarán los registros o productos, por otra parte configuramos Bootstrap 5 para crear más adelante las vistas HTML del sistema CRUD. En esta segunda parte continuaremos con el tutorial Como crear un CRUD con Laravel 10 y Bootstrap 5, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Las Novedades más destacadas que trae Laravel 9 – Parte 1
- Como Crear un CRUD con Laravel 8 y Bootstrap 5 – Parte 1
- Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 1
- Que es Laravel + Tu Primera Aplicación con Laravel
- Las Novedades más destacadas que trae Laravel 8
- Nuevos Comandos Para Bases de Datos En Laravel 9
- Las Novedades más destacadas que trae Laravel 10
- Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 1
- Como Trabajar con Query Scopes (Ámbitos de Consulta) en Laravel 7
- Cliente PHP de OpenAI Para Laravel
- Lee más artículos en la categoría Laravel
Asimismo te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 2.
Voy a crear el controlador, quien será encargado de enviar los datos a las vistas.
Controlador
Ya que el sistema CRUD va tener cuatro operaciones que son Create, Read, Update y Delete, estas operaciones junto con sus procesos en el código debemos de crearlos en un Controlador, en mi consola de comandos voy a crear un controlador llamado ProductosController ejecutando el siguiente comando:
|
1 2 3 4 5 6 |
php artisan make:controller ProductosController INFO Controller [D:\xampp\htdocs\xampp\nc\tutoriales\blog\crudlaravel10\app/ Http/Controllers/ProductosController.php] created successfully. |
Laravel me ha creado un nuevo archivo llamado ProductosController.php en la ubicación app > Http > Controllers > ProductosController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/crudlaravel10 ├── /app ├── /Http ├── /Controllers ├── ProductosController.php // Abre este Archivo ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abro el archivo ProductosController.php, dentro de el empezare instanciando el namespace y los traits que usaré para los métodos dentro del controlador, estos traits son Session, Redirect, Requests, Controller, Validator, DB, Input y Storage, asimismo estoy llamando a mi modelo Productos, el cual crearemos más adelante.
Por último el método ItemCreateRequest e ItemUpdateRequest que son 2 archivos que vamos a crearlos más adelante y nos servirán para validar los datos que enviamos en los formularios de Crear y Editar registros a la Base de Datos :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Productos; use Session; use Redirect; use App\Http\Requests; use App\Http\Controllers\Controller; use App\Http\Requests\ItemCreateRequest; use App\Http\Requests\ItemUpdateRequest; use Illuminate\Support\Facades\Validator; use DB; use Input; use Storage; class ProductosController extends Controller { // } |
El primer método que definiré en mi controlador lo llamaré crear() que servira para Crear los productos o registros en mi tabla productos este método procesará los datos que envie mediante un formulario HTML de Bootstrap 5 más adelante.
Crear (Create)
Dentro de mi método crear() instancio la vista HTML crear.blade.php que se encuentra en resources > view > admin >productos > crear.blade.php al modelo Productos que hace llamado a la tabla productos de la Base de Datos:
|
1 2 3 4 5 6 7 8 |
// Crear un Registro (Create) public function crear() { $productos = Productos::all(); return view('admin.productos.crear', compact('productos')); } |
Luego de agregar el método crear() voy a definir otro método llamado store() en donde se va a procesar los datos que recibo desde la vista HTML crear.blade.php que cuenta con un formulario para crear un nuevo registro o producto, este método store()recibe los datos que son enviados desde este formulario y los inserta en la tabla productos de mi Base de Datos.
En el código he colocado comentarios para explicar que tarea realiza dicha parte del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// Proceso de Creación de un Registro public function store(ItemCreateRequest $request) { // Instancio al modelo Productos que hace llamado a la tabla 'productos' de la Base de Datos $productos = new Productos; // Recibo todos los datos del formulario de la vista 'crear.blade.php' $productos->nombre = $request->nombre; $productos->precio = $request->precio; $productos->stock = $request->stock; // Almacenos la imagen en la carpeta publica especifica, esto lo veremos más adelante $productos->img = $request->file('img')->store('/'); // Guardamos la fecha de creación del registro $productos->created_at = (new DateTime)->getTimestamp(); // Inserto todos los datos en mi tabla 'productos' $productos->save(); // Hago una redirección a la vista principal con un mensaje return redirect('admin/productos')->with('message','Guardado Satisfactoriamente !'); } |
En el código anterior, puedes ver que le estoy pasando el request ItemCreateRequest que validará los datos antes de ser enviados al servidor, este request lo crearemos más adelante.
Leer (Read)
Ahora crearé el método show() el cual lo usaré para leer un registro de la tabla productos de mi Base de Datos, estos registros los colocaré en una tabla HTML de Bootstrap 5 más adelante:
|
1 2 3 4 5 6 7 8 |
// Leer Registro por 'id' (Read) public function show($id) { $productos = Productos::find($id); return view('admin.productos.detalles', compact('productos')); } |
En la variable $productos obtengo un registro por su id desde la tabla productos, luego los envío a la vista detalles.blade.php que se encuentra en resources > view > admin > productos > detalles.blade.php
Actualizar (Update)
Acá crearé el método actualizar($id) que llamará a la vista actualizar.blade.php que se encuentra en resources > view > admin > productos > actualizar.blade.php
|
1 2 3 4 5 6 7 8 |
// Actualizar un registro (Update) public function actualizar($id) { $productos = Productos::find($id); return view('admin/productos.actualizar',['productos'=>$productos]); } |
En el código anterior, puedes ver que dentro del método actualizar($id) le estoy pasando la variable $id, este valor será el id del registro asignado en la tabla productos, cada registro cuenta con un id único y nuestro método actualizar() debe saber que registro se va actualizar.
Ahora crearé el métodoupdate() que procesará los datos que son enviados desde un formulario HTML que se encontrará en la vista actualizar.blade.php este formulario HTML lo crearé con Bootstrap 5 más adelante.
En el código he colocado comentarios para explicar que tarea realiza dicha parte del código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// Proceso de Actualización de un Registro (Update) public function update(ItemUpdateRequest $request, $id) { // Recibo todos los datos desde el formulario Actualizar $productos = Productos::find($id); $productos->nombre = $request->nombre; $productos->precio = $request->precio; $productos->stock = $request->stock; // Recibo la imagen desde el formulario Actualizar if ($request->hasFile('img')) { $productos->img = $request->file('img')->store('/'); } // Guardamos la fecha de actualización del registro $productos->updated_at = (new DateTime)->getTimestamp(); // Actualizo los datos en la tabla 'productos' $productos->save(); // Muestro un mensaje y redirecciono a la vista principal Session::flash('message', 'Editado Satisfactoriamente !'); return Redirect::to('admin/productos'); } |
Puedes ver en el código anterior que dentro del método update() he colocado el request ItemUpdateRequest el cual veremos más adelante, también la variable $id, este es el id del registro de la tabla productos de la Base de Datos que Laravel debe de actualizar.
Eliminar (Delete)
Para eliminar un registro de la Base de Datos voy a crear el método eliminar():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Eliminar un Registro public function eliminar($id) { // Indicamos el 'id' del registro que se va Eliminar $productos = Productos::find($id); // Elimino la imagen de la carpeta 'uploads', esto lo veremos más adelante $imagen = explode(",", $productos->img); Storage::delete($imagen); // Elimino el registro de la tabla 'productos' Productos::destroy($id); // Opcional: Si deseas guardar la fecha de eliminación de un registro, debes mantenerlo en // una tabla llamada por ejemplo 'productos_eliminados' y alli guardas su fecha de eliminación // $productos->deleted_at = (new DateTime)->getTimestamp(); // Muestro un mensaje y redirecciono a la vista principal Session::flash('message', 'Eliminado Satisfactoriamente !'); return Redirect::to('admin/productos'); } |
Entonces, con esto ya tenemos los métodos necesarios para que funcione nuestro CRUD sin problemas, estos son para el lado del servidor (Back-end).
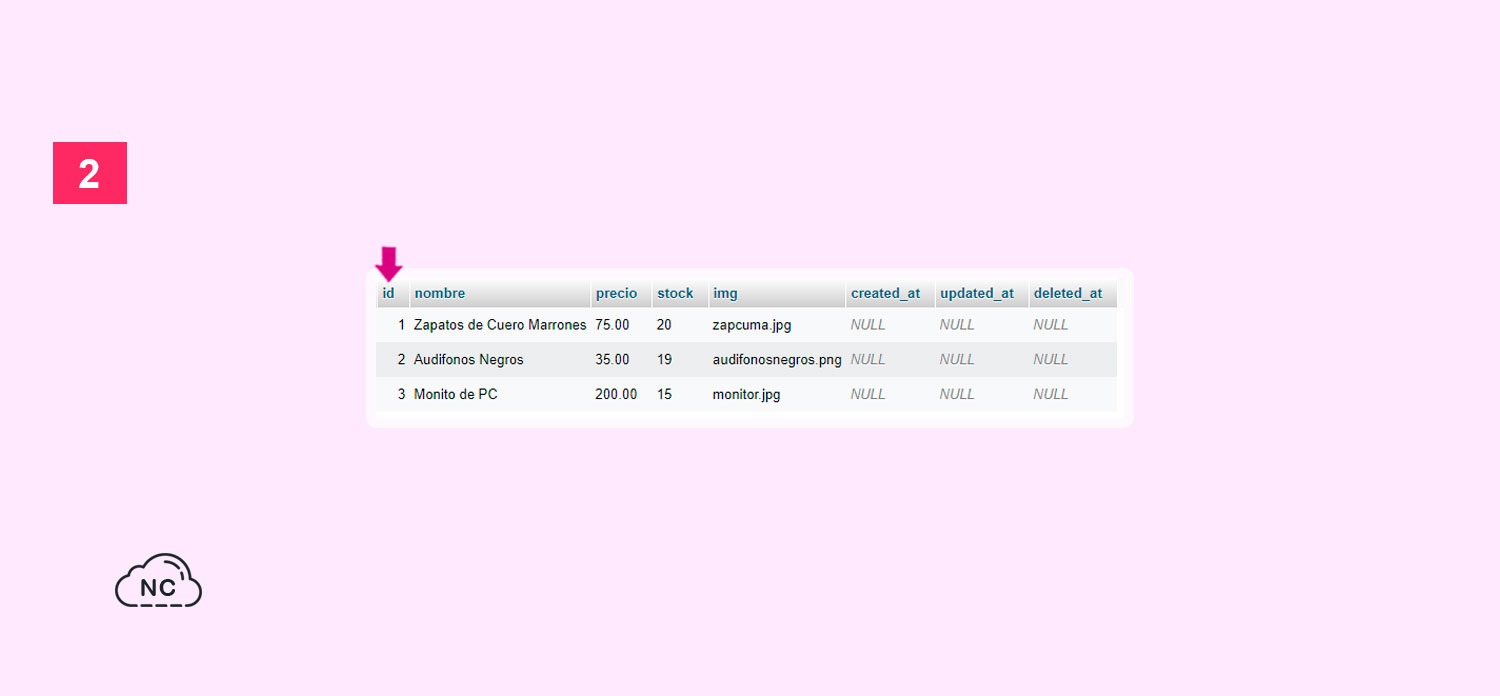
Tanto en el método para Actualizar como en el método para Eliminar pasamos la variable o dato $id, para que tengas una idea de este dato la siguiente imagen de la tabla productos de la base de datos en donde cada registro tiene un id único:
Laravel necesita saber cual es el id del registro de la tabla productos que debe gestionar.
Vista Principal
Ahora voy a crear el método index() el cual lo usaré para leer todos los registros de mi tabla productos de mi Base de Datos, estos registros los colocaré en una tabla HTML de Bootstrap 5 más adelante:
|
1 2 3 4 5 6 7 8 |
// Listar todos los productos en la vista principal public function index() { $productos = Productos::all(); return view('admin.productos.index', compact('productos')); } |
En la variable $productos realizo un llamado a todos los registros o productos de la tabla productos, luego los envío a la vista index.blade.php que se encuentra en resources > view > admin > productos > index.blade.php
Entorno para la Imagen
Voy a crear una carpeta con el nombre uploads en donde Laravel gestionará las imágenes para cada registro o producto, esta carpeta es necesaria para los métodos Crear, Actualizar y Eliminar de mi sistema CRUD.
Esta carpeta la voy a crear en la carpeta public ya que debe ser pública para poder usarla en mi sistema CRUD, la ubicación exacta en donde debo crear la carpeta uploads es en public > uploads:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /uploads # Creo este directorio ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Para que Laravel tenga conocimiento que usaré la carpeta uploads para gestionar los archivos de mi CRUD, debo de configurar en el archivo de configuración para los archivos llamado filesystems.php que se encuentra en config > filesystems.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── app.php ├── auth.php ├── broadcasting.php ├── cache.php ├── cors.php ├── database.php ├── filesystems.php # Abro este archivo ├── hashing.php ├── logging.php ├── mail.php ├── queue.php ├── sanctum.php ├── services.php ├── session.php ├── view.php ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abre el archivo filesystems.php y ve a la línea para configurar el disco local en disks -> local -> root:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
'disks' => [ 'local' => [ 'driver' => 'local', 'root' => public_path('uploads'), // Defino la carpeta 'uploads' para los archivos 'throw' => false, ], 'public' => [ 'driver' => 'local', 'root' => storage_path('app/public'), 'url' => env('APP_URL').'/storage', 'visibility' => 'public', 'throw' => false, ], 's3' => [ 'driver' => 's3', 'key' => env('AWS_ACCESS_KEY_ID'), 'secret' => env('AWS_SECRET_ACCESS_KEY'), 'region' => env('AWS_DEFAULT_REGION'), 'bucket' => env('AWS_BUCKET'), 'url' => env('AWS_URL'), 'endpoint' => env('AWS_ENDPOINT'), 'use_path_style_endpoint' => env('AWS_USE_PATH_STYLE_ENDPOINT', false), 'throw' => false, ], ], |
Si crees que tiene problemas con la carpeta uploads, puede que tengas que darle permisos para poder Leer y Escribir archivos en ella, sobre todo cuando alojas Laravel en un servidor de pago.
Si estas en un servidor de Pago, ve al gestor de archivos y directorios de tu servidor, ubica la carpeta uploads y dale el permiso necesario sin arriesgar la seguridad de tu servidor, le puedes dar el permiso 755
Hasta aquí hemos creado el controlador con los métodos necesarios para el sistema CRUD, asimismo configuramos el directorio uploads para la subida de las imágenes de cada producto.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los pasos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de la oraganización que da soporte a Laravel que suele cambiar el orden y las opciones de este framework en sus futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 11-02-2023
- 15-02-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)