Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 1
 10 minuto(s)
10 minuto(s)En esta página:
Demo
Una de las mejores formas de aprender a trabajar con Laravel y una base de datos, es mediante tareas CRUD (Create, Read, Update y Delete), traducido al español significan Crear, Leer, Actualizar y Eliminar. Estas tareas son esenciales en todo sistema, aplicación, software, etc. y diria que es muy importante aprender a como hacerlas. Y ya depende del proyecto y el desarrollador, agregar otras funciones adicionales que vayan de la mano con estas tareas. En este Post te enseñaré a Como crear un CRUD con Laravel 10 y Bootstrap 5, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Las Novedades más destacadas que trae Laravel 9 – Parte 1
- Como Crear un CRUD con Laravel 8 y Bootstrap 5 – Parte 1
- Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 1
- Que es Laravel + Tu Primera Aplicación con Laravel
- Las Novedades más destacadas que trae Laravel 8
- Nuevos Comandos Para Bases de Datos En Laravel 9
- Las Novedades más destacadas que trae Laravel 10
- Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 1
- Como Trabajar con Query Scopes (Ámbitos de Consulta) en Laravel 7
- Cliente PHP de OpenAI Para Laravel
- Lee más artículos en la categoría Laravel
Asimismo te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 1.
Como crear un CRUD con Laravel 10 y Bootstrap 5
Para crear un nuevo proyecto en Laravel 10, necesitamos tener instalado Composer, es su gestor de dependencias PHP favorito, asi que asegurate de tenerlo instalado. En el siguiente video te enseño a COMO INSTALAR COMPOSER FÁCILMENTE:
También recuerda que debes tener PHP 8.1 como mínimo en tu servidor, para poder ejecutar Laravel 10.
Bien, una ves que ya tenemos instalado composer, antes de crear el proyecto abro mi consola de comandos y ejecuto el siguiente comando para instalar Laravel de manera global:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
composer global require laravel/installer Changed current directory to C:/Users/jrclu/AppData/Roaming/Composer Info from https://repo.packagist.org: #StandWithUkraine ./composer.json has been created Running composer update laravel/installer Loading composer repositories with package information Updating dependencies Lock file operations: 11 installs, 0 updates, 0 removals - Locking laravel/installer (v4.3.0) - Locking psr/container (2.0.2) - Locking symfony/console (v6.2.5) ..... ..... (Continua la instalación en la terminal) ..... ..... 6 package suggestions were added by new dependencies, use `composer suggest` to see details. Generating autoload files 9 packages you are using are looking for funding. Use the `composer fund` command to find out more! No security vulnerability advisories found Using version ^4.3 for laravel/installer |
Al instalar Laravel de manera Global, posteriormente te va permitir ejecutar comandos y tareas de Laravel desde cualquier lugar por medio de la consola de comandos o terminal.
Nuevo Proyecto
A mi proyecto le daré el nombre crudlaravel10, tu le puedes dar el nombre que desees, para crear un nuevo proyecto ejecuto el siguiente comando en la consola:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
laravel new crudlaravel10 _ _ | | | | | | __ _ _ __ __ ___ _____| | | | / _` | '__/ _` \ \ / / _ \ | | |___| (_| | | | (_| |\ V / __/ | |______\__,_|_| \__,_| \_/ \___|_| Creating a "laravel/laravel" project at "./crudlaravel10" Info from https://repo.packagist.org: #StandWithUkraine Installing laravel/laravel (v9.5.2) - Downloading laravel/laravel (v9.5.2) - Installing laravel/laravel (v9.5.2): Extracting archive Created project in D:\xampp\htdocs\xampp\nc\tutoriales\blog/crudlaravel10 > @php -r "file_exists('.env') || copy('.env.example', '.env');" Loading composer repositories with package information Updating dependencies Lock file operations: 108 installs, 0 updates, 0 removals - Locking brick/math (0.10.2) - Locking dflydev/dot-access-data (v3.0.2) - Locking doctrine/inflector (2.0.6) - Locking doctrine/instantiator (2.0.0) - Locking doctrine/lexer (3.0.0) - Locking dragonmantank/cron-expression (v3.3.2) - Locking egulias/email-validator (4.0.1) ..... ..... (Continua la instalación en la consola) ..... ..... - Installing spatie/flare-client-php (1.3.5): Extracting archive - Installing spatie/ignition (1.4.3): Extracting archive - Installing spatie/laravel-ignition (1.6.4): Extracting archive 70 package suggestions were added by new dependencies, use `composer suggest` to see details. Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi INFO Discovering packages. laravel/sail .................................................................................................. DONE laravel/sanctum ............................................................................................... DONE laravel/tinker ................................................................................................ DONE nesbot/carbon ................................................................................................. DONE nunomaduro/collision .......................................................................................... DONE nunomaduro/termwind ........................................................................................... DONE spatie/laravel-ignition ....................................................................................... DONE 82 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force INFO No publishable resources for tag [laravel-assets]. No security vulnerability advisories found > @php artisan key:generate --ansi INFO Application key set successfully. INFO Application ready! Build something amazing. |
Luego de ejecutar el comando anterior, Laravel me ha creado un directorio con el nombre del proyecto, a mi se me ha creado el directorio crudlaravel10 y dentro de este directorio un conjunto de archivos y directorios necesarios para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Para verificar que el proyecto se creo correctamente, ingreso al directorio del proyecto crudlaravel10/ y ejecuto el servidor de laravel desde la consola de comandos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# Ingreso al directorio del proyecto cd crudlaravel10/ # Luego dentro del directorio, iniciamos el servidor de Laravel crudlaravel10/ php artisan serve INFO Server running on [http://127.0.0.1:8000]. Press Ctrl+C to stop the server 2023-02-11 02:32:25 ................................................... ~ 0s 2023-02-11 02:32:25 /favicon.ico ...................................... ~ 1s 2023-02-11 02:32:25 ................................................. ~ 128s |
Si abro la ruta http://localhost:8000/ en el navegador, puedo ver que se ha creado el proyecto correctamente:
Ahora pasemos a crear la base de datos para el sistema CRUD.
Base de Datos
Debemos elegir que Motor de Base de Datos que vamos a usar, Laravel es compatible con diferentes motores de Base de Datos como PostgreSQL DB, Oracle DB, MongoDB, MySQL, etc. yo voy a usar el motor de Base de Datos MySQL que al parecer siempre ha sido muy amigable con PHP.
Estoy usando XAMPP como servidor local, esta herramienta trae MySQL y el gestor de base de datos PhpMyAdmin. mediante este gestor podemos crear varias bases de datos y tablas para nuestros proyectos.
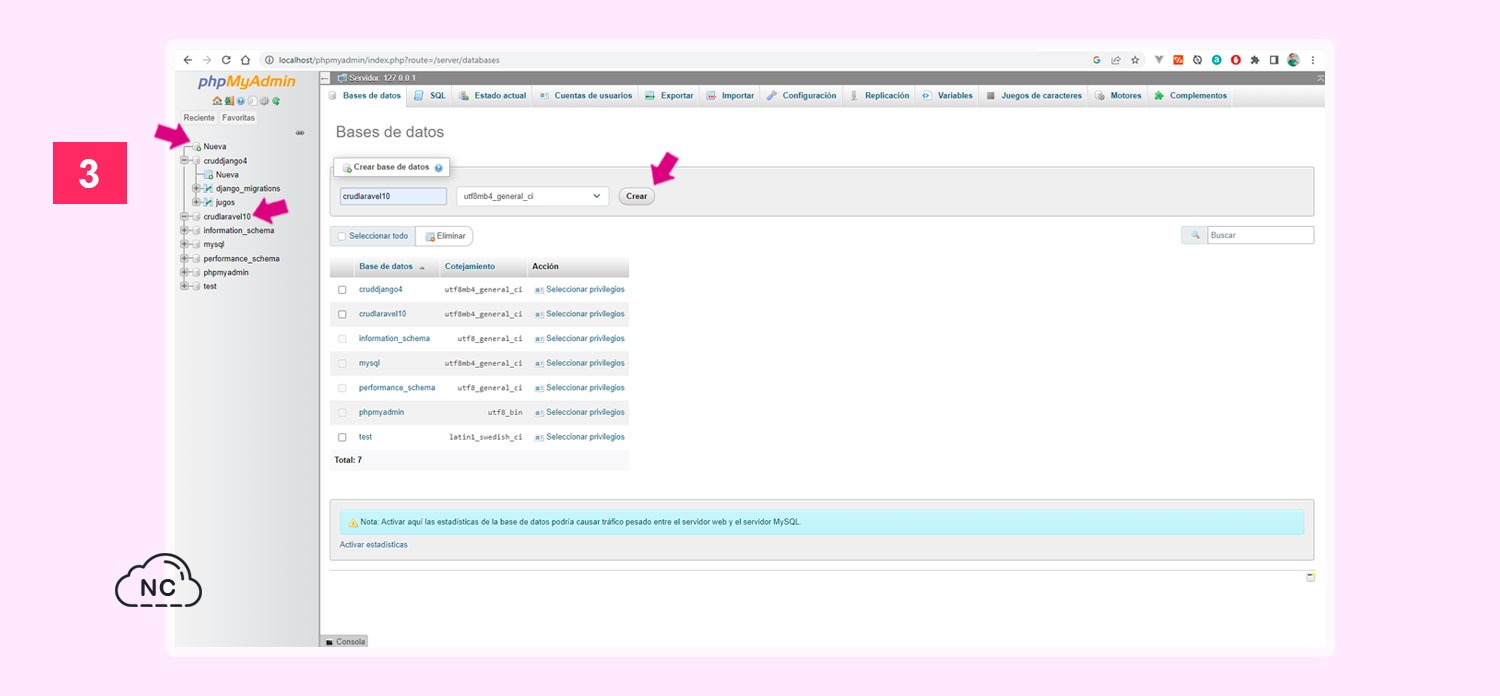
Si tienes instalado XAMPP ingresa a la ruta local http://localhost/phpmyadmin/ y dentro de ella presiona el botón Crear y al lado derecho colocamos el nombre de nuestra base de datos, yo le pondré crudlaravel10, tu le puedes poner el nombre que desees:
A mi Base de Datos le voy a colocar de nombre crudlaravel10 tu le puedes colocar el nombre que desees:
Para poder usar la base de datos que he creado, debo configurar los datos de conexión en Laravel. En el directorio principal del proyecto hay un archivo llamado .env abro este archivo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env # Abrimos este archivo ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Dentro del archivo .env configuro las siguientes líneas para realizar la conexión a la base de datos crudlaravel10:
|
1 2 3 4 5 6 7 8 |
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=crudlaravel10 DB_USERNAME=root DB_PASSWORD= |
El campo password suelo dejarlo en blanco para conectar rápidamente a la base de datos, pero recuerda que cuando subas tu proyecto a un servidor de pago (Hosting, VPS, etc.), debes colocarle una contraseña segura.
En mi base de datos crearé una nueva tabla llamada productos con esta tabla llevaremos a cabo todos los procesos de nuestro sistema CRUD, en términos más sencillos vamos a Crear, Leer, Actualizar y Eliminar registros de productos en nuestra tabla productos
Para crear la tabla productos, debemos de crear un nueva migración, ejecutamos el siguiente comando en nuestra consola de comandos:
|
1 2 3 4 5 |
php artisan make:migration create_productos_table INFO Migration [D:\xampp\htdocs\xampp\nc\tutoriales\blog\crudlaravel10\database\migrations/2023_02_11_081022_create_productos_table.php] created successfully. |
Tras ejecutar el comando anterior, Laravel me ha creado un nuevo archivo con la nueva migración, este archivo lo encuentras en el directorio database > migrations > 2023_02_11_081022_create_productos_table.php, abro este archivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── 2014_10_12_000000_create_users_table.php ├── 2014_10_12_100000_create_password_resets_table.php ├── 2019_08_19_000000_create_failed_jobs_table.php ├── 2019_12_14_000001_create_personal_access_tokens_table.php ├── 2023_02_11_081022_create_productos_table.php # Abro este archivo ├── /lang ├── /public ├── /resources ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
El archivo que se ha creado para la migración, Laravel le asigna la fecha y hora de creación al inicio del nombre del archivo, 2023_02_11_081022_create_productos_table.php, abro el archivo, dentro de la función public up() vamos a crear los campos de nuestra tabla productos, estos campos son nombre, precio, stock y el campo para la imagen llamado img, los creo como tipo string:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public function up() { Schema::create('productos', function (Blueprint $table) { $table->id(); $table->string('nombre'); $table->string('precio'); $table->string('stock'); $table->string('img'); $table->timestamps(); $table->softDeletes(); }); } |
Puedes ver que he añadido el campo $table->softDeletes(); este campo almacena la fecha y hora en que un registro es eliminado de la tabla productos, si tienes dudas para agregar esta campo te recomiendo ver el siguiente video Tutorial: Como Agregar la columna “deleted_at” a la DB MySQL en Laravel 5.8:
Entonces, como ya definimos los campos de nuestra tabla productos en el archivo de migración, vamos a ejecutar la migración para crearla en la Base de Datos, voy a la consola de comandos y ejecuta el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
php artisan migrate INFO Preparing database. Creating migration table ........................................ 177ms DONE INFO Running migrations. 2014_10_12_000000_create_users_table ............................ 237ms DONE 2014_10_12_100000_create_password_resets_table .................. 606ms DONE 2019_08_19_000000_create_failed_jobs_table ...................... 281ms DONE 2019_12_14_000001_create_personal_access_tokens_table ........... 373ms DONE 2023_02_11_081022_create_productos_table ........................ 124ms DONE |
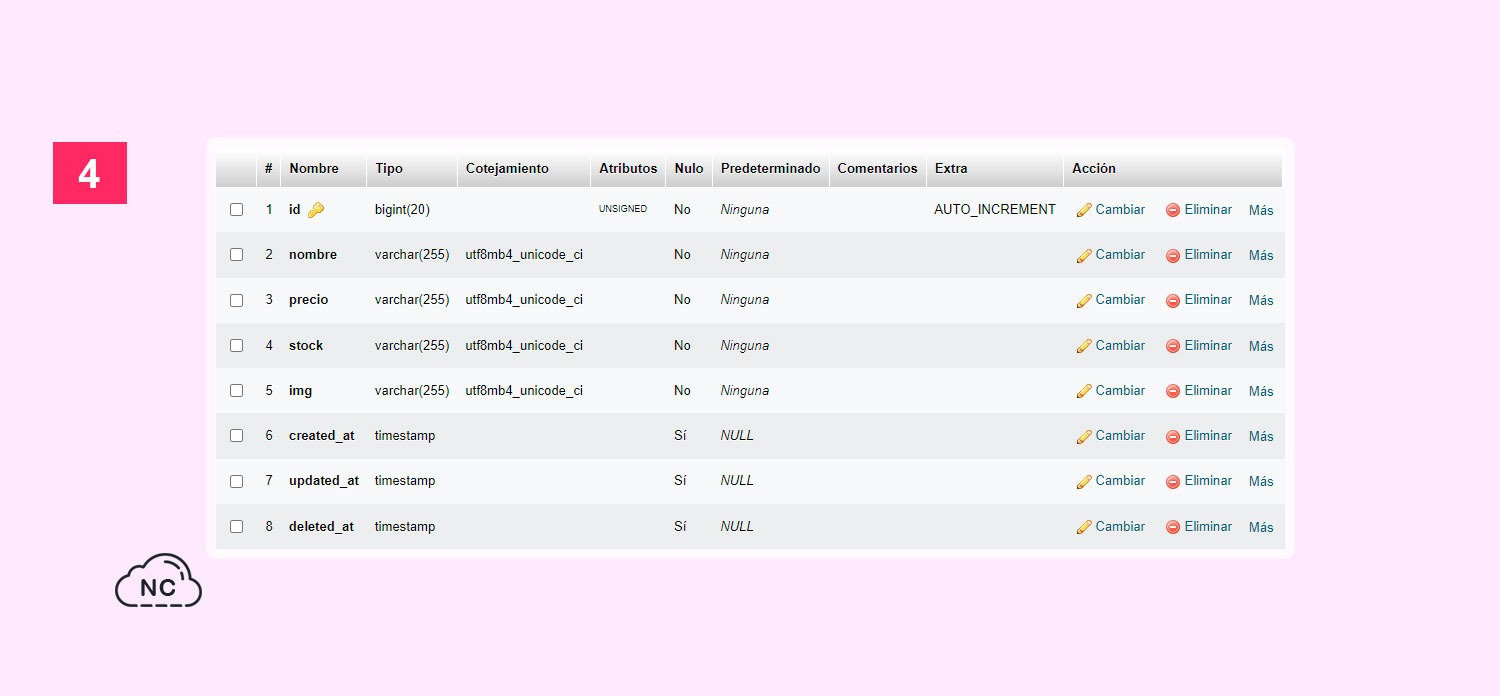
Luego de ejecutar la migración, se nos ha creado la tabla productos con los respectivos campos en nuestra Base de Datos (también se crearon otras tablas necesarias para que Laravel funcione correctamente):
Bootstrap 5
Para crear las vistas más adelante del sistema CRUD, usaré Bootstrap 5, dentro del directorio de mi proyecto crudlaravel10 abro la consola de comandos y ejecuto el siguiente comando para instalar Boostrap 5:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
composer require twbs/bootstrap:5.3.0-alpha1 Info from https://repo.packagist.org: #StandWithUkraine ./composer.json has been updated Running composer update twbs/bootstrap Loading composer repositories with package information Updating dependencies Lock file operations: 1 install, 0 updates, 0 removals - Locking twbs/bootstrap (v5.3.0-alpha1) Writing lock file Installing dependencies from lock file (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Downloading twbs/bootstrap (v5.3.0-alpha1) - Installing twbs/bootstrap (v5.3.0-alpha1): Extracting archive Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi INFO Discovering packages. laravel/sail .................................................................................................. DONE laravel/sanctum ............................................................................................... DONE laravel/tinker ................................................................................................ DONE nesbot/carbon ................................................................................................. DONE nunomaduro/collision .......................................................................................... DONE nunomaduro/termwind ........................................................................................... DONE spatie/laravel-ignition ....................................................................................... DONE 82 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force INFO No publishable resources for tag [laravel-assets]. No security vulnerability advisories found |
Ahora instalo Laravel UI ejecutando el siguiente comando en la consola de comandos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
composer require laravel/ui:* Info from https://repo.packagist.org: #StandWithUkraine ./composer.json has been updated Running composer update laravel/ui Loading composer repositories with package information Updating dependencies Lock file operations: 1 install, 0 updates, 0 removals - Locking laravel/ui (v4.2.0) Writing lock file Installing dependencies from lock file (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Downloading laravel/ui (v4.2.0) - Installing laravel/ui (v4.2.0): Extracting archive Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi INFO Discovering packages. laravel/sail .................................................................................................. DONE laravel/sanctum ............................................................................................... DONE laravel/tinker ................................................................................................ DONE laravel/ui .................................................................................................... DONE nesbot/carbon ................................................................................................. DONE nunomaduro/collision .......................................................................................... DONE nunomaduro/termwind ........................................................................................... DONE spatie/laravel-ignition ....................................................................................... DONE 82 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force INFO No publishable resources for tag [laravel-assets]. No security vulnerability advisories found |
Ahora voy a usar el scaffolding ui bootstrap, para ello ejecuto el siguiente comando en la consola:
|
1 2 3 4 5 6 |
php artisan ui bootstrap INFO Bootstrap scaffolding installed successfully. WARN Please run [npm install && npm run dev] to compile your fresh scaffolding. |
Paso seguido ejecuto el siguiente comando para instalar las dependencias necesarias:
|
1 2 3 4 5 6 7 8 9 10 |
npm install added 44 packages, and audited 45 packages in 13s 9 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Cuando ejecutamos el comando anterior, se nos ha creado un directorio llamado node_modules en el directorio principal del proyecto.
Ahora vamos importamos bootstrap 5 en el archivo vite.config.js, este archivo se encuentra en el directorio principal del proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; import path from 'path'; export default defineConfig({ plugins: [ laravel({ input: [ 'resources/sass/app.scss', 'resources/js/app.js', ], refresh: true, // Importamos Bootstrap 5 resolve:{ alias:{ '~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap'), } }, // Fin Importamos Bootstrap 5 }), ], }); |
Paso seguido abrimos el archivo bootstrap.js e importamos el archivo app.scss, el archivo bootstap.js se encuentra en resources > js > bootstrap.js:
|
1 2 3 4 |
// importamos el archivo app.scss import '../sass/app.scss'; |
Luego ejecutamos el siguiente comando para compilar todo lo configurado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npm run build > build > vite build vite v4.1.1 building for production... transforming... ✓ 49 modules transformed. rendering chunks... computing gzip size... public/build/manifest.json 0.44 kB public/build/assets/app-67dcdfd2.css 192.28 kB │ gzip: 27.26 kB public/build/assets/app-536da3df.js 101.14 kB │ gzip: 37.92 kB |
Se nos ha creado algunos archivos necesarios como el CSS y JS de Bootstrap 5 en el directorio public.
Entonces cuando necesite usar Bootstrap en una vista HTML, solo debo usar la directiva @vite, esta directiva importa el archivo CSS y JavaScript de Bootstrap 5 al mismo tiempo:
|
1 2 3 4 |
<!-- Bootstrap 5 (CSS y JS) --> @vite(['resources/js/app.js']) |
NOTA: Si tienes problemas configurando Bootstrap 5, puedes llamar directamente los archivos CSS y JavaScript en tu vista HTML como explica su documentación oficial.
Con esto tenemos instalado Bootstrap 5 y podremos usar sus elementos HTML (Botones, Formularios, Alertas, etc.) cuando los necesitemos para las vistas Front del Sistema CRUD.
Bien, hasta aquí hemos creado un nuevo proyecto con Laravel 10 y también hemos configurado nuestra base de datos con su tabla productos para el sistema CRUD.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los pasos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de la oraganización que da soporte a Laravel que suele cambiar el orden y las opciones de este framework en sus futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 10-02-2023
- 15-02-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)