Como Obtener la Fecha y Hora en Vue JS 3
 4 minuto(s)
4 minuto(s)Demo Github
El uso de fechas, horas, minutos, segundos, etc., en el desarrollo web es muy frecuente y en Vue no es la excepción. Desde una base de datos que almacena la fecha y hora de creación de un registro hasta el año actual en el pie de página de una web, las fechas y horas son datos importantes que siempre estan y estarán presentes en los proyectos de desarrollo web, software, ciencia de datos y otrás áreas más. En este Post te enseñaré a Como Obtener la Fecha y Hora en Vue JS 3, vamos con ello.

Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Como Crear una Aplicación con Vue JS 3
- 10 Componentes Gratis Para Vue JS – Parte 1
- Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 1
- Como Crear un Proyecto con Vue JS Desde el Navegador en Línea
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Obtener la Fecha y Hora en Vue JS 3.
Como Obtener la Fecha y Hora en Vue JS 3
Cuando creamos un nuevo proyecto con Vue, por defecto este nos crea un archivo llamad App.vue, abrimos este archivo y comenzamos creando el contenido de la vista, agrego una variable {{ datos }}:
|
1 2 3 4 5 6 7 8 9 |
<template> <div> <strong>Fecha y Hora Actual: </strong> <br> {{ datos }} </div> </template> |
Dentro de { datos }} cargaremos la fecha y hora desde el código que se encuentra en las etiquetas <script></script>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<script> export default { data() { return { datos: this.mostrarFechayhora() } }, methods:{ mostrarFechayhora: function () { const date = new Date(); const formatear = ("0" + date.getDate()).slice(-2) + "-" + ("0"+(date.getMonth()+1)).slice(-2) + "-" + date.getFullYear() + " " + ("0" + date.getHours()).slice(-2) + ":" + ("0" + date.getMinutes()).slice(-2) + ":" + ("0" + date.getSeconds()).slice(-2); // Mostramos la fecha y hora en la consola console.log(formatear); return formatear; } }, mounted () { this.mostrarFechayhora() } } </script> |
En el código anterior he creado una función llamada mostrarFechayHora() y dentro de ella hago uso del objeto Date() para crear una nueva fecha y hora, luego selecciono por partes cada elemento de la fecha, es decir selecciono el día, mes, las horas y los segundos. Para ello hago uso de los métodos getDate(), getMonth(), getFullYear(), getHours(), getMinutes() y getSeconds() de JavaScript. También hago uso del método slice() de JavaScript para formatear los valores.
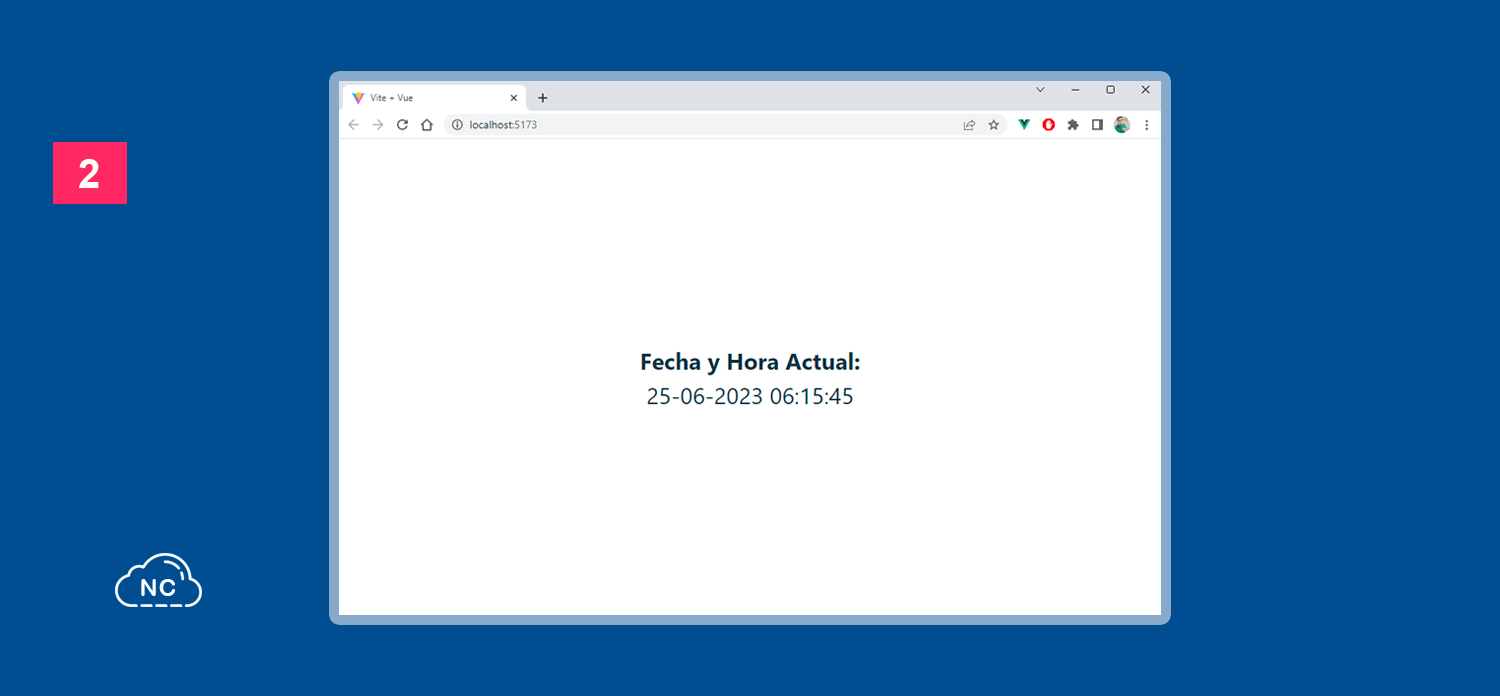
Entonces si vamos al navegador, podemos ver la fecha y hora formateada:

Al inicio de este post, he colocado una demo para que veas el proyecto en acción, asimismo he colocado un enlace al código fuente del proyecto alojado en GitHub para que lo puedas descargar y usar en tus proyectos.
Conclusión
En este post has aprendido a Como Obtener la Fecha y Hora en Vue JS 3, hasta la fecha de este tutorial, la última versión de Vue es la 3, en el futuro apareceran nuevas versiones y subversiones. Pero como hacemos uso de JavaScript, el código compartido en este tutorial, podrá servir para muchas próximas versiones de Vue.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 24-06-2023
- 27-07-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)