Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 4
 8 minuto(s)
8 minuto(s)En esta página:
Demo
En la parte anterior de este tutorial, creamos el modelo Productos, en donde definimos la tabla productos, la cual es la tabla que usaremos para el sistema CRUD y también definimos los campos de la tabla productos: nombre, precio, stock e img. Asimismo organizamos los directorios correspondientes para las vistas HTML, creamos nuestro formulario con Bootstrap 5 que servirá para crear y actualizar un registro. En esta Parte 4 continamos con el tutorial Como crear un CRUD con Laravel 10 y Bootstrap 5, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Las Novedades más destacadas que trae Laravel 9 – Parte 1
- Como Crear un CRUD con Laravel 8 y Bootstrap 5 – Parte 1
- Como Usar Mongo DB en Laravel 8 + Listado de Datos – Parte 1
- Que es Laravel + Tu Primera Aplicación con Laravel
- Las Novedades más destacadas que trae Laravel 8
- Nuevos Comandos Para Bases de Datos En Laravel 9
- Las Novedades más destacadas que trae Laravel 10
- Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 1
- Como Trabajar con Query Scopes (Ámbitos de Consulta) en Laravel 7
- Cliente PHP de OpenAI Para Laravel
- Lee más artículos en la categoría Laravel
Asimismo te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 4.
Vistas
En esta parte vamos a crear las vistas para el usuario final, estas son Crear (crear.blade.php), Leer (detalles.blade.php), Actualizar (actualizar.blade.php) y Delete (Esta la manejaremos de una manera especial por cierto motivo que explicaré más adelante). Para crear esta vista y las demás vistas de nuestro CRUD usaremos Bootstrap 5.
Crear (Create)
En esta vista llamaremos al formulario (prt.blade.php) con sus respectivos campos que creamos en la Parte 3 de este tutorial. Usaremos el archivo crear.blade.php el cual creamos en la Parte 3 de este tutorial, este archivo se encuentra en resources > views > admin > productos > crear.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /views ├── /admin ├── /productos ├── /frm ├── prt.blade.php ├── actualizar.blade.php ├── crear.blade.php // Abro este Archivo ├── detalles.blade.php ├── index.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abro el archivo con el nombre crear.blade.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 |
<form method="POST" action="{{ route('admin/productos/store') }}" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> @include('admin.productos.frm.prt') </form> |
He definido las etiquetas <form></form> en mi vista Crear y dentro de estas etiquetas coloco un elemento input de tipo oculto (hidden) con el nombre _method y en el value le digo a Laravel que usare el método PUT:
|
1 2 3 |
<input type="hidden" name="_method" value="PUT"> |
También he colocado otro input oculto (hidden) con el nombre _token y el método PUT como valor o value:
|
1 2 3 |
<input type="hidden" name="_token" value="{{ csrf_token() }}"> |
Laravel nos pide que en cada ejecución de un formulario le pasemos el método correspondiente en este caso PUT y un csrf_token el cual Laravel lo genera automáticamente, solo debemos colocar {{ csrf_token() }} y Laravel hara el trabajo.
El csrf_token tiene las iniciales CSRF que sinifica Cross-site Request Forgery o en español Falsificación de Petición en Sitios Cruzados el cual Laravel utiliza como medidad de seguridad ante estos posibles ataques de tipo CSRF.
Por ultimo mediante la directiva @include llamamos al formulario que creamos en la Parte 3 de este tutorial con el nombre prt.blade.php y basta con solo colocar la ruta y el nombre prt para que Laravel lo imprima en la vista:
|
1 2 3 |
@include('admin.productos.frm.prt') |
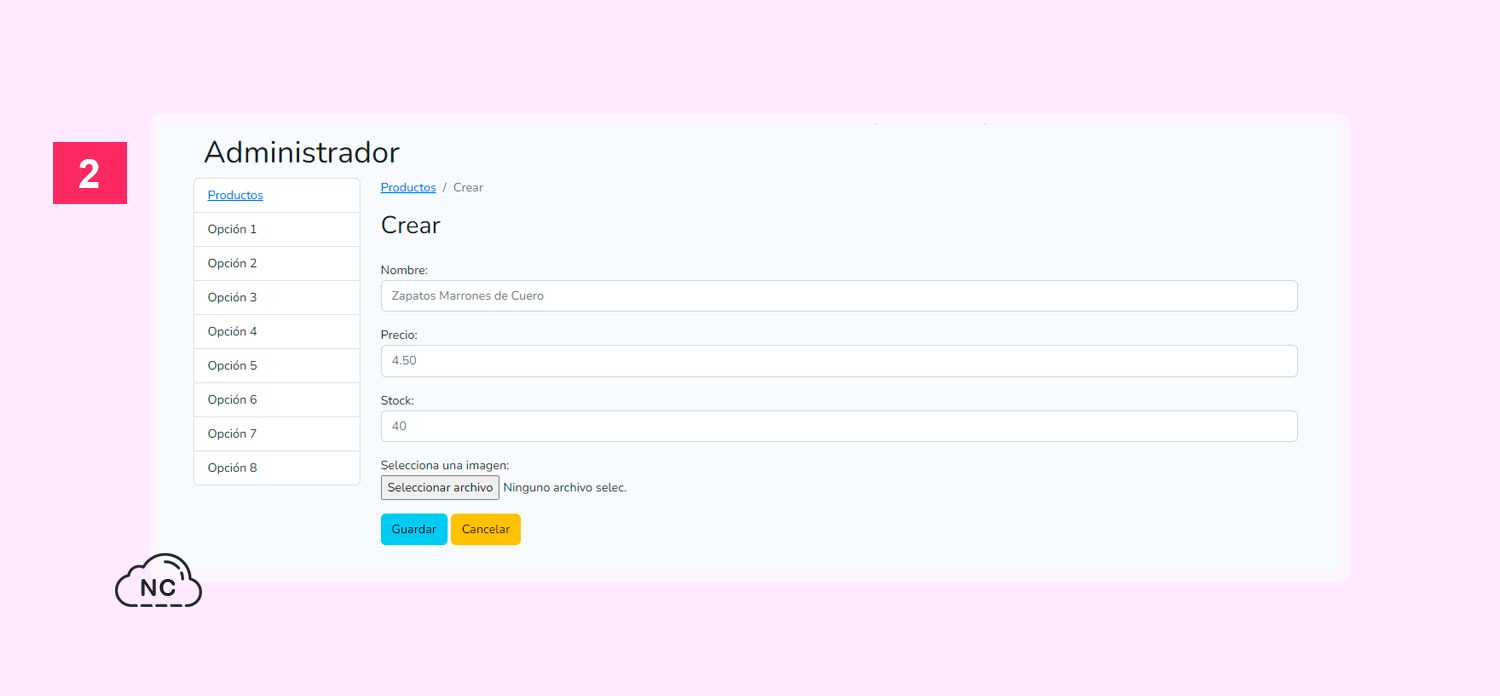
Entonces mi vista para Crear un registro o producto se veria de la siguiente manera:
Leer (Read)
En esta Vista voy a mostrar o leer los datos Nombre, Precio, Stock e Imagen de cada producto independientemente.
Para esta vista usare el archivo detalles.blade.php que he creado en la Parte 3 de este tutorial, este archivo se encuentra en resources > views > admin > productos > detalles.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /views ├── /admin ├── /productos ├── /frm ├── prt.blade.php ├── actualizar.blade.php ├── crear.blade.php ├── detalles.blade.php // Abro este Archivo ├── index.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abro el archivo detalles.blade.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="panel-body"> @if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif <p class="h5">Nombre:</p> <p class="h6 mb-3">{{ $productos->nombre }}</p> <p class="h5">Precio:</p> <p class="h6 mb-3">{{ $productos->precio }}</p> <p class="h5">Stock:</p> <p class="h6 mb-3">{{ $productos->stock }}</p> <p class="h5">Imagen:</p> <img src="../../../uploads/{{ $productos->img }}" class="img-fluid" width="20%"> </div> |
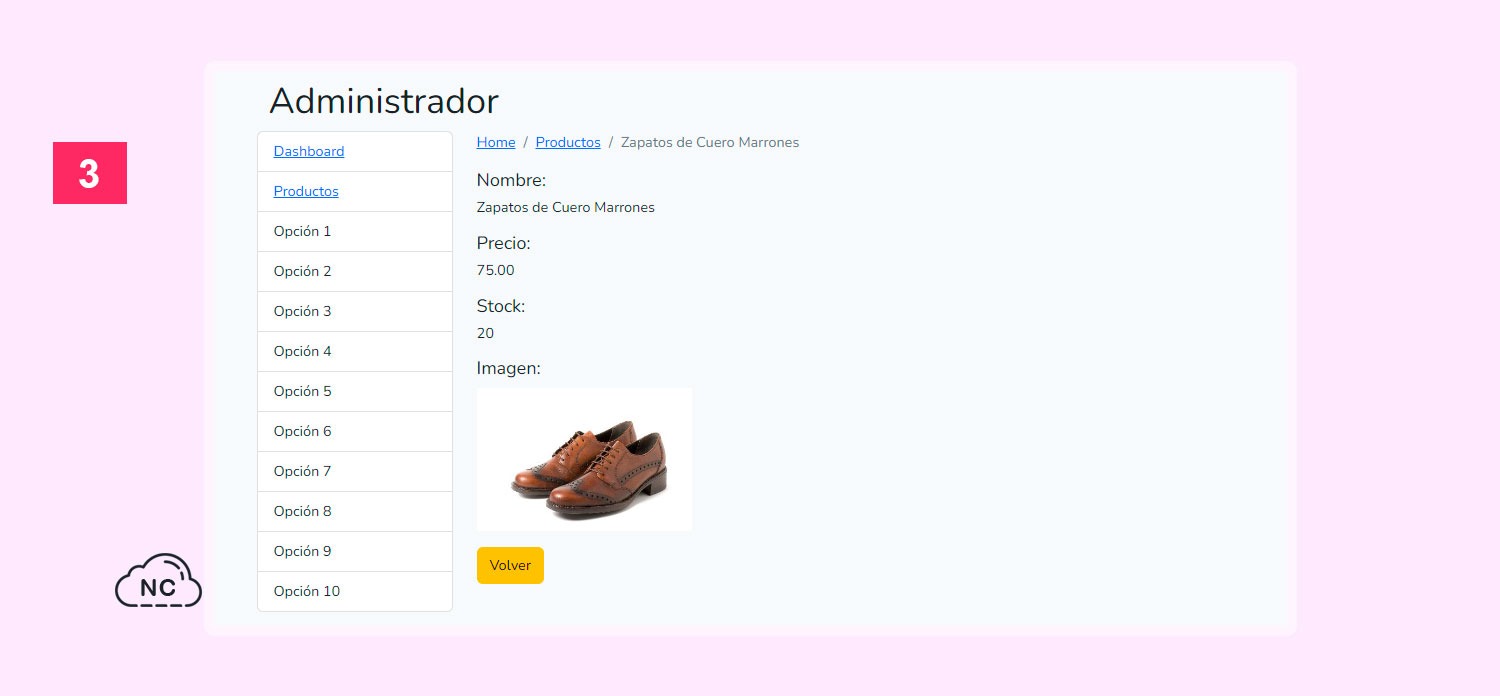
Entonces mi vista para Leer un registro o producto se veria de la siguiente manera:
Actualizar (Update)
Para esta vista creare un formulario HTML, igualmente usare los campos del formulario que he creado en la Parte 3 de este tutorial.
Usare el archivo actualizar.blade.php el cual también lo he creado en la Parte 3 de este tutorial, este archivo se encuentra en resources > views > admin > productos > actualizar.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /views ├── /admin ├── /productos ├── /frm ├── prt.blade.php ├── actualizar.blade.php // Abro este Archivo ├── crear.blade.php ├── detalles.blade.php ├── index.blade.php ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abro el archivo actualizar.blade.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 |
<form method="POST" action="{{ route('admin/productos/update',$productos->id) }}" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> @include('admin.productos.frm.prt') </form> |
Al formulario para editar un producto o registro le asigno el método POST y en le paso la ruta con el id del producto que deseo Editar $productos->id
Dentro del formulario coloco un input de tipo oculto (hidden) con el nombre _method y el valor PUT, con estos datos le digo a Laravel el método que usaré para procesar mi formulario:
|
1 2 3 |
<input type="hidden" name="_method" value="PUT"> |
También agrego otro input oculto (hidden) con el nombre _token y el valor {{ csrf_token }}, con estos datos le paso un token de seguridad ante ataques de tipo CSRF, basta con agregar {{ csrf_token }} y Laravel hará el resto el trabajo:
|
1 2 3 |
<input type="hidden" name="_token" value="{{ csrf_token() }}"> |
El csrf_token tiene las iniciales CSRF que sinifica Cross-site Request Forgery o en español Falsificación de Petición en Sitios Cruzados el cual Laravel utiliza como medidad de seguridad ante estos posibles ataques de tipo CSRF.
Por último imprimo los campos del Formulario que he creado en la Parte 3 de este tutorial, utilizo la directiva @include para llamar al archivo prt.blade.php que contiene los campos del formulario, solo coloco la ruta y el nombre prt para que los campos del formulario se muestren:
|
1 2 3 |
@include('admin.productos.frm.prt') |
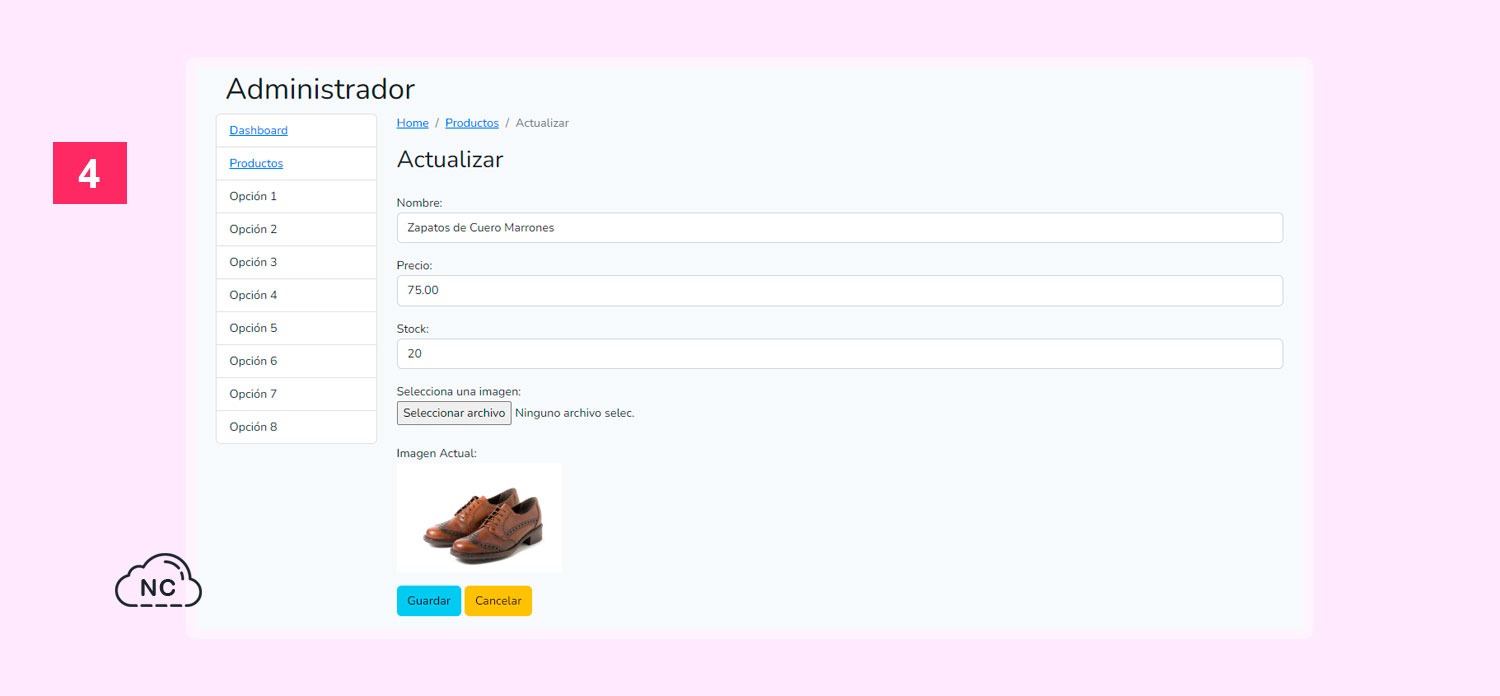
Mi vista Actualizar se debe de ver de la siguiente manera:
Eliminar (Delete)
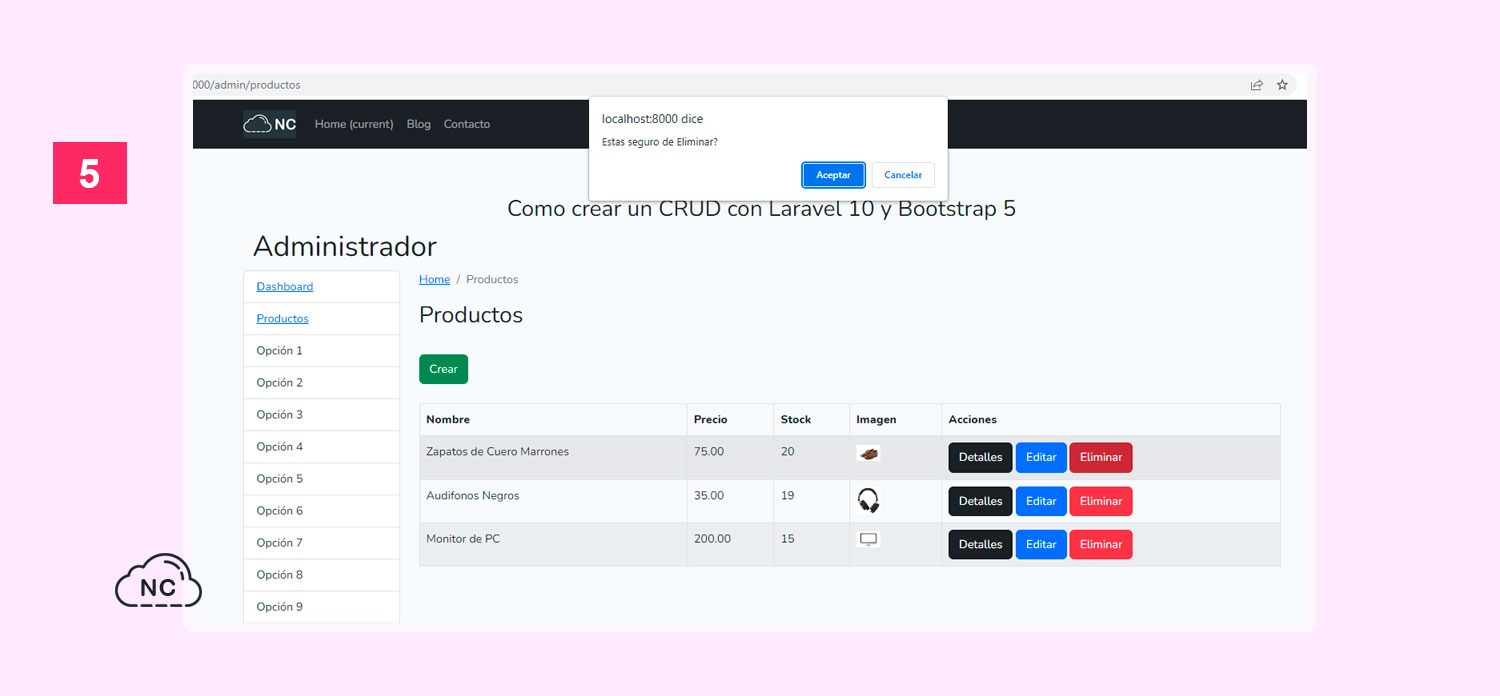
Para la acción Eliminar un registro no voy a crear una vista HTML, por criterio o al menos es la forma en que quiero que se haga esto, lo que hare es crear una función con JavaScript que muestre una ventana preguntando al usuario: Estas seguro de Eliminar?
En la Vista Principal crearé la función confirmarEliminar() con Javascript. La colocaré antes del cierre de la etiqueta </body>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type="text/javascript"> function confirmarEliminar() { var x = confirm("Estas seguro de Eliminar?"); if (x) return true; else return false; } </script> </body> </html> |
Esta función frena la acción para eliminar un jproducto o registro de la Base de Datos por Seguridad, cuando el usuario presiona el botón Eliminar, impido que se elimine el producto y primero le pido una confirmación para continuar con la eliminación del producto.
A continuación un ejemplo del mensaje de confirmación cuando el botón Eliminar es presionado:
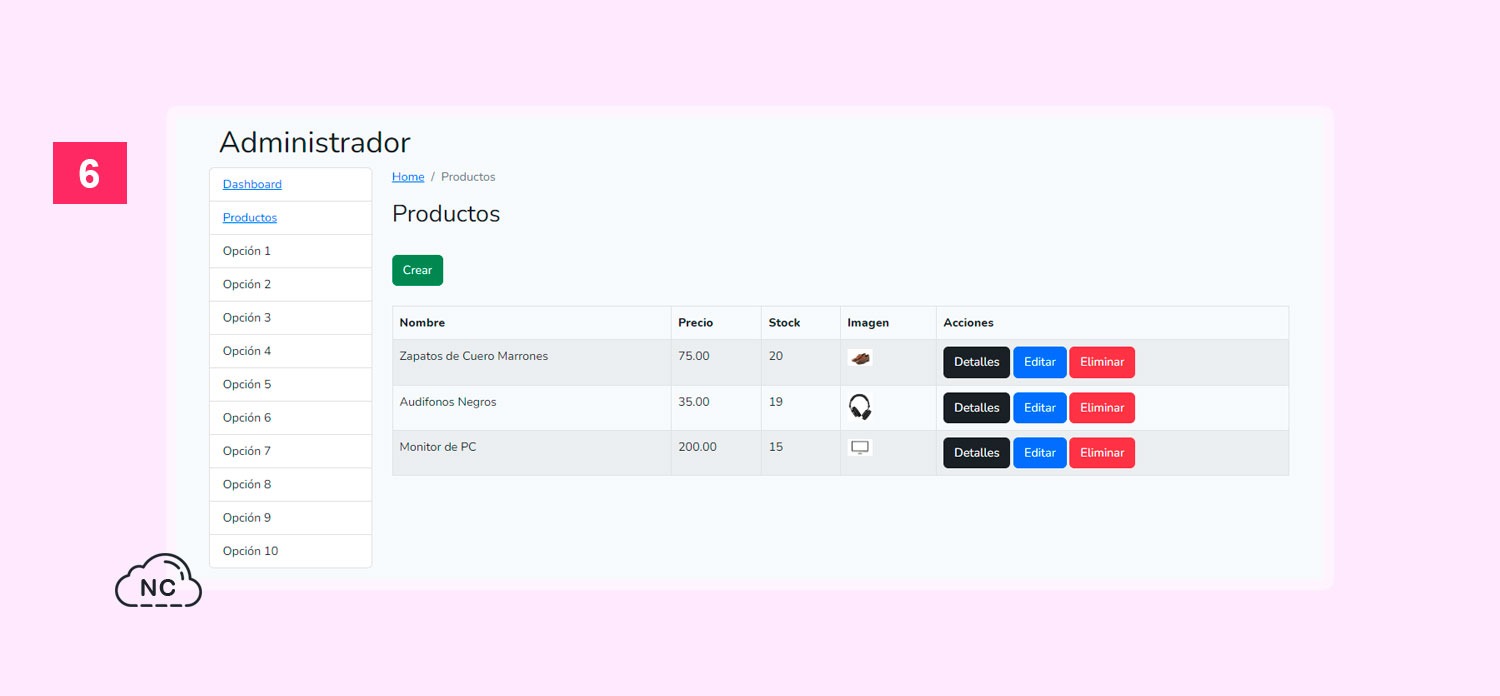
Vista Principal
Esta seria la vista home en donde muestro o leo los datos Nombre, Precio, Stock e Imagen de todos los productos que se han creado en la Base de Datos y una columna adicional llamada Acciones en donde colocaré 2 botones para Editar y Eliminar el registro o producto correspondiente.
Para esta vista usare el archivo index.blade.php que he creado en la Parte 3 de este tutorial, este archivo se encuentra en resources > views > admin > productos > index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /views ├── /admin ├── /productos ├── /frm ├── prt.blade.php ├── actualizar.blade.php ├── crear.blade.php ├── detalles.blade.php ├── index.blade.php // Abro este Archivo ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
Abro el archivo index.blade.php y agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> <th>Acciones</th> </tr> </thead> <tbody> @foreach($productos as $prod) <tr> <td class="v-align-middle">{{$prod->nombre}}</td> <td class="v-align-middle">{{$prod->precio}}</td> <td class="v-align-middle">{{$prod->stock}}</td> <td class="v-align-middle"> <img src="{!! asset(" uploads/$prod->img") !!}" width="30" class="img-responsive"> </td> <td class="v-align-middle"> <form action="{{ route('admin/productos/eliminar',$prod->id) }}" method="POST" class="form-horizontal" role="form" onsubmit="return confirmarEliminar()"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <a href="{{ route('admin/productos/detalles',$prod->id) }}" class="btn btn-dark">Detalles</a> <a href="{{ route('admin/productos/actualizar',$prod->id) }}" class="btn btn-primary">Editar</a> <button type="submit" class="btn btn-danger">Eliminar</button> </form> </td> </tr> @endforeach </tbody> </table> |
Arriba de la tabla creo un botón para Agregar un nuevo producto o registro:
|
1 2 3 |
<a href="{{ route('admin/productos/crear') }}" class="btn btn-success mt-4 ml-3"> Agregar </a> |
Para llamar a los datos uso el loop @foreach y coloco cada producto en una fila y columna correspondiente en la Tabla HTML, a continuación los valores tal cual pero sin la tabla HTML:
|
1 2 3 4 5 6 7 8 9 10 |
@foreach($productos as $prod) {{$prod->nombre}} {{$prod->precio}} {{$prod->stock}} {{$prod->img}} {{$prod->id}} <!-- Paso la carpeta 'uploads' en donde se guardan las imágenes de cada producto --> @endforeach |
En la columna Imagen uso la carpeta uploads que es en donde se guardan las imágenes de cada registro o producto:
|
1 2 3 |
{!! asset("uploads/$prod->img") !!} |
La columna Acciones contiene 2 botones, uno es Editar y tiene una ruta a la cual le paso el id del producto que deseo editar $prod->id
|
1 2 3 |
<a href="{{ route('admin/productos/actualizar',$prod->id) }}" class="btn btn-primary">Editar</a> |
El otro botón es Eliminar y funciona sobre un elemento de tipo formulario al cual tiene una ruta a la cual le paso también el id del producto que deseo eliminar $prod->id, este formulario usa el método POST y antes de ejecutar la eliminación del producto, va llamar a la función confirmarEliminar(), esta función arrojará una pregunta al usuario preguntandole si desea eliminar el producto o registro:
|
1 2 3 |
<form action="{{ route('admin/productos/eliminar',$prod->id) }}" method="POST" class="form-horizontal" role="form" onsubmit="return confirmarEliminar()"> |
La función confirmarEliminar() para Eliminar un registro la creamos antes, en la tarea Eliminar (Delete).
Mi vista principal que muestra todos los registros en una tabla HTML, se ver así:
Hasta acá ya tenemos las vistas del usuario final para las operaciones CRUD (Create, Read, Update y Delete). Ahora crearé las rutas.
Rutas
Ahora voy a crear las rutas para que funciones las vistas de nuestro CRUD y demás, abro el archivo web.php que se encuentra en routes > web.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/crudlaravel10 ├── /app ├── /bootstrap ├── /config ├── /database ├── /lang ├── /node_modules ├── /public ├── /resources ├── /routes ├── api.php ├── channels.php ├── console.php ├── web.php // Abro este archivo ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .gitattributes ├── .gitignore ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── README.md ├── vite.config |
En este archivo web.php agregamos las rutas de nuestra aplicación, agregamos lo siguiente (En el código he agregado comentarios para explicar a que ruta pertenece cada una):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Rutas CRUD /* Crear */ Route::get('admin/productos/crear', 'App\Http\Controllers\ProductosController@crear')->name('admin/productos/crear'); Route::put('admin/productos/store', 'App\Http\Controllers\ProductosController@store')->name('admin/productos/store'); /* Leer */ Route::get('admin/productos/show/{id}', 'App\Http\Controllers\ProductosController@show')->name('admin/productos/detalles'); /* Actualizar */ Route::get('admin/productos/actualizar/{id}', 'App\Http\Controllers\ProductosController@actualizar')->name('admin/productos/actualizar'); Route::put('admin/productos/update/{id}', 'App\Http\Controllers\ProductosController@update')->name('admin/productos/update'); /* Eliminar */ Route::put('admin/productos/eliminar/{id}', 'App\Http\Controllers\ProductosController@eliminar')->name('admin/productos/eliminar'); /* Vista Principal */ Route::get('admin/productos', 'App\Http\Controllers\ProductosController@index')->name('admin/productos'); |
Bien, hasta aquí ya tenemos las vistas y las rutas de nuestro CRUD (Create, Read, Update y Delete) listas. Asimismo creamos la vista principal en donde listamos todos los registros con sus botones para realizar ciertas tareas u operaciones.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los pasos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de nosotros si no de la oraganización que da soporte a Laravel que suele cambiar el orden y las opciones de este framework en sus futuras versiones.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel
- 13-02-2023
- 15-02-2023
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)