5 Consultas Que Fueron Populares en Stack Overflow – Mes Noviembre 2022
 6 minuto(s)
6 minuto(s)Cuando tenemos dudas o no podemos resolver un problema con el código de nuestro proyecto, los desarrolladores solemos ir a diferentes comunidades, grupos o foros de Internet para obtener ayuda. Stackoverflow es sin duda una de las plataformas más visitadas por los desarolladores, al parecer cuenta con más consultas y soluciones que otros lugares. En este Post te compartiré 5 Consultas Que Fueron Populares en Stack Overflow en el mes de Noviembre de 2022, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- 5 Consultas Que Fueron Populares en Stack Overflow – Mes Octubre 2022
- 5 Consultas Que Fueron Populares en Stack Overflow – Mes Septiembre 2022
- 5 Consultas Que Fueron Populares en Stack Overflow – Mes Agosto 2022
- 5 Consultas Que Fueron Populares en Stack Overflow – Mes Julio 2022
- 5 Consultas Que Fueron Populares en Stack Overflow – Mes Junio 2022
- Puedes leer más en la categoría Stack Overflow
Asimismo, te invito a escuchar el Podcast: “Porque El Lenguaje De Programación Python Es Tan Popular” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Consultas Que Fueron Populares en Stack Overflow – Mes Noviembre 2022.
Al igual que en otros artículos, para mantener un orden, voy a colocar el título de la consulta original, la versión traducida de la consulta, el Link de la consulta, el Lenguaje o Tecnología, una Descripción y una imagen de la consulta.
Consulta N° 1
Consulta Original: Visual Studio Code syntax highlighting is not working for JavaScript and TypeScript
Consulta Traducida: El resaltado de sintaxis de Visual Studio Code no funciona para JavaScript y TypeScript
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): JavaScript, TypeScript, Visual Studio Code.
El usuario Ar7hurz1nh0 menciona que despues de crear un archivo para su proyecto, le sucedio el siguiente error repentinamente. Casi todos los caracteres se ven como texto en blanco (excepto los corchetes, ya que tiene habilitada la coloración de par de corchetes):
El usuario Ar7hurz1nh0 agrega otros detalles e imágenes a su consulta.
La respuesta con más puntos viene del usuario Haneen Mahdin quien menciona que ese error fue causado por la extensión llamada JavaScript and TypeScript Nightly, agrega otros detalles a su respuesta.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 2
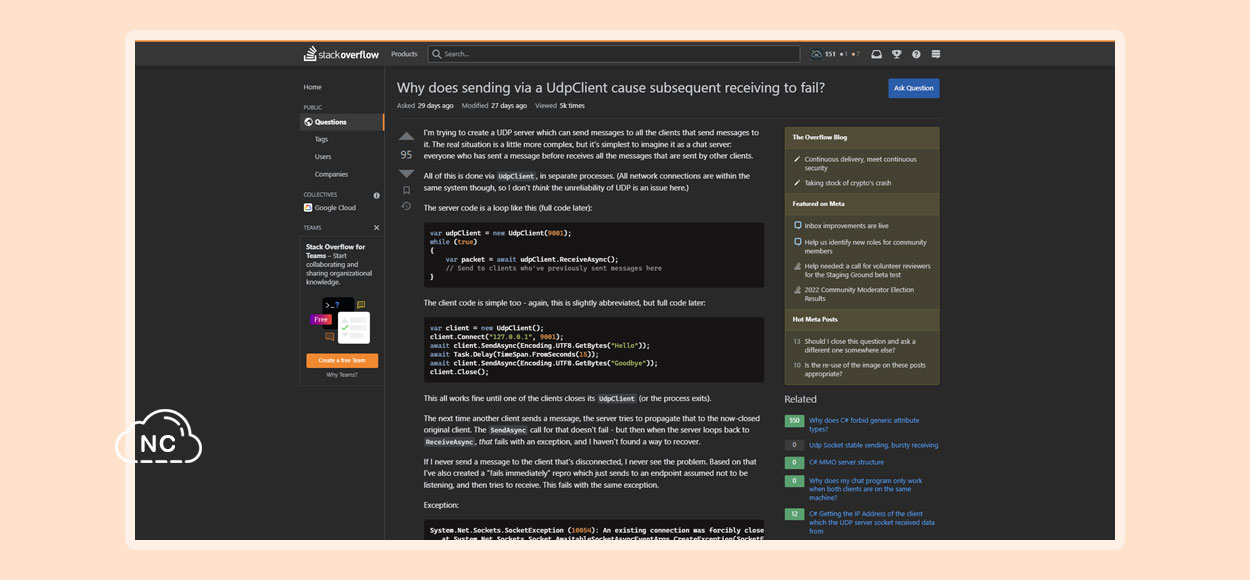
Consulta Original: Why does sending via a UdpClient cause subsequent receiving to fail?
Consulta Traducida: ¿Por qué el envío a través de UdpClient hace que falle la recepción posterior?
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): C#.
El usuario Jon Skeet menciona que esta tratando de crear un servidor UDP que pueda enviar mensajes a todos los clientes que le envían mensajes. Jon Skeet agrega otros detalles a su consulta, por cierto una consulta extensa.
Hasta la fecha de este Post la única respuesta y con más puntos que ha obtenido esta consulta, viene del usuario Alistair Evans, quién menciona que si un host recibe un paquete para un puerto UDP que no está vinculado actualmente, puede devolver un mensaje ICMP “Puerto inalcanzable”. Alistair Evans agrega otros detalles a su respuesta.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 3
Consulta Original: React Native Android build failure with different errors without any changes in code for past days due to publish of React Native version 0.71.0-rc.0
Consulta Traducida: Error de compilación de React Native Android con diferentes errores sin ningún cambio en el código durante los últimos días debido a la publicación de la versión 0.71.0-rc.0 de React Native
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): React Native, Android.
El usuario ZFloc Technologies menciona que obtuvo el siguiente error al instalar su aplicación Android creada con React Native:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
error Failed to install the app. Make sure you have the Android development environment set up: Error: Command failed: ./gradlew app:installDebug -PreactNativeDevServerPort=8081 FAILURE: Build failed with an exception. * Where: Build file '/Users/....../node_modules/react-native-month-year-picker/android/build.gradle' line: 115 * What went wrong: A problem occurred configuring project ':react-native-month-year-picker'. > Could not resolve all files for configuration ':react-native-month-year-picker:implementation'. > Could not resolve com.facebook.react:react-native:+. Required by: project :react-native-month-year-picker > Cannot choose between the following variants of com.facebook.react:react-native:0.71.0-rc.0: - debugVariantDefaultRuntimePublication - releaseVariantDefaultRuntimePublication All of them match the consumer attributes: - Variant 'debugVariantDefaultRuntimePublication' capability com.facebook.react:react-native:0.71.0-rc.0: |
La respuesta con más puntos la da el mismo usuario ZFloc Technologies, quien menciona que las fallas de compilación pra Android se debieron a la publicación de la versión React Native 0.71.0-rc0. ZFloc Technologies agrega otros detalles a su respuesta.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 4
Consulta Original: More than one file was found with OS independent path ‘lib/armeabi-v7a/libfbjni.so’
Consulta Traducida: Se encontró más de un archivo con la ruta independiente del sistema operativo ‘lib/armeabi-v7a/libfbjni.so’
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): React Native, Android.
El usuario Vaishnavi Maske menciona que obtiene el siguiente error durante el desarrollo de su aplicación Android con React Native:
|
1 2 3 4 5 6 |
* What went wrong: Execution failed for task ':app:mergeDebugNativeLibs'. > A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade > More than one file was found with OS independent path 'lib/armeabi-v7a/libfbjni.so'. If you are using jniLibs and CMake IMPORTED targets, see https://developer.android.com/studio/preview/features#automatic_packaging_of_prebuilt_dependencies_used_by_cmake |
Vaishnavi Maske comparte otros detalles en su consulta.
La respuesta con más puntos viene del usuario RamaProg, quien le comparte una solución antigua y una nueva, con varios detalles para aclararle sus dudas al usuario Vaishnavi Maske.
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Consulta N° 5
Consulta Original: A failure occurred while executing com.android.build.gradle.internal.tasks.MergeNativeLibsTask$MergeNativeLibsTaskWorkAction
Consulta Traducida: Se produjo un error al ejecutar com.android.build.gradle.internal.tasks.MergeNativeLibsTask$MergeNativeLibsTaskWorkAction
Link: Visitar
Lenguaje(s) / Tecnología(s) / Herramienta(s): React Native, Android.
El usuario Tony menciona que al compilar su proyecto Android con React Native, obtiene el siguiente error:
|
1 2 3 4 5 6 7 8 9 |
Execution failed for task ':app:mergeDebugNativeLibs'. > A failure occurred while executing com.android.build.gradle.internal.tasks.MergeNativeLibsTask$MergeNativeLibsTaskWorkAction > 2 files found with path 'lib/arm64-v8a/libfbjni.so' from inputs: - C:\Users\Antonio\.gradle\caches\transforms-3\7cca348744e25f57fc2d9f871aa73c9a\transformed\jetified-react-native-0.71.0-rc.0-debug\jni\arm64-v8a\libfbjni.so - C:\Users\Antonio\.gradle\caches\transforms-3\08b0f5c7017bf081f79b63ea5b053dc0\transformed\jetified-fbjni-0.3.0\jni\arm64-v8a\libfbjni.so If you are using jniLibs and CMake IMPORTED targets, see https://developer.android.com/r/tools/jniLibs-vs-imported-targets |
Hasta la fecha de este Post, la respuesta con más punto viene del usuario Bogdan, quien menciona que el tuvo el mismo problema y lo que le funcionó fue definir la versión de React Native 0.66.0 en el archivo build.gradle
Si quieres saber más, puedes visitar el Link de la consulta en Stack Overflow.
Bueno, hasta aquí llegamos con 5 consultas que marcaron tendencia en el mes de Noviembre de 2022 en la popular comunidad de Desarrolladores Stack Overflow, nos vemos a finales del siguiente mes con un nuevo Top de consultas.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- La cantidad de Respuestas, Vistas, Votos, etc. de las consultas pueden variar en Stack Overflow en el futuro, hasta la fecha de este artículo son las que presentamos en las imágenes.
- Si lees con atención las consultas y las respuestas vas aprender sobre el problema que tenia el usuario que realiza la consulta y puede que sea el problema que estas intentando solucionar, esto es importante para tu aprendizaje.
- La idea de este artículo es comentar y exponer los temas que son tendencia en el mes determinado, no intentamos dar una respuesta al problema ya que estos son resueltos por los usuarios de la comunidad Stack Overflow, que son grandes Desarrolladores y con mucha experiencia en el área o Lenguaje de Programación determinado.
- Algunos enlaces a otras páginas colocados en este artículo pueden dejar de existir o continuar en el futuro, esto no depende de nosotros si no de los usuarios o empresas que son dueños de los servidores en donde se encuentran alojados estos enlaces, hasta la fecha de este artículo estos enlaces aún están disponibles.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Stack Overflow
- 02-12-2022
- 19-02-2023
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)