Novedades en las Dev Tools 124 de Google Chrome
 8 minuto(s)
8 minuto(s)El desuso de JavaScript Profiler llega a su cuarta fase en Chrome DevTools 124.
Esta versión también trae cambios interesantes en el anidamiento de CSS en el panel Elements y otras características.
En este artículo te compartiré las Novedades en las Dev Tools 124 de Google Chrome, vamos con ello.

Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
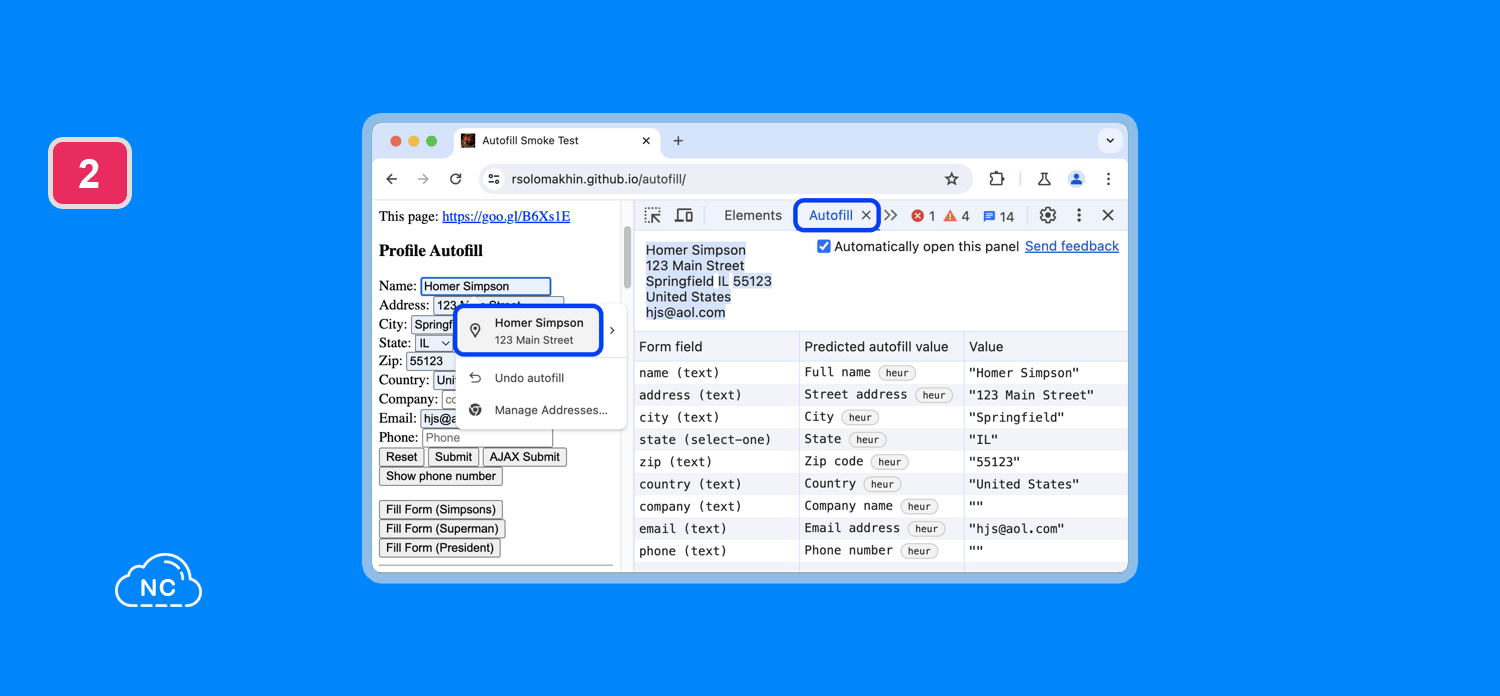
Nuevo Panel Autofill
El panel Autofill proporciona una manera conveniente de completar automáticamente formularios en sitios web con direcciones guardadas.
El nuevo panel Autofill o Autocompletar te permite inspeccionar la asignación entre los campos de tu formulario, los valores de autocompletar previstos y los datos guardados.
Puedes probar el nuevo panel Autofill en esta página de demostración con datos de prueba:
- En Profile Autofill, haz clic en cualquiera de los botones Fill form… , luego haz clic en Submit y luego en la ventana de diálogo Save adress?, haz clic en Save y regresa a la página con el formulario.
- Abre DevTools y activa un evento de autocompletar: selecciona un campo de formulario y elige la dirección de la lista desplegable.
El panel Autofill se abre automáticamente y muestra los campos de formulario detectados, los campos que el autocompletar infirió y los valores guardados:

Puedes obtener más información, consultando Aprender formularios y Autocompletar.
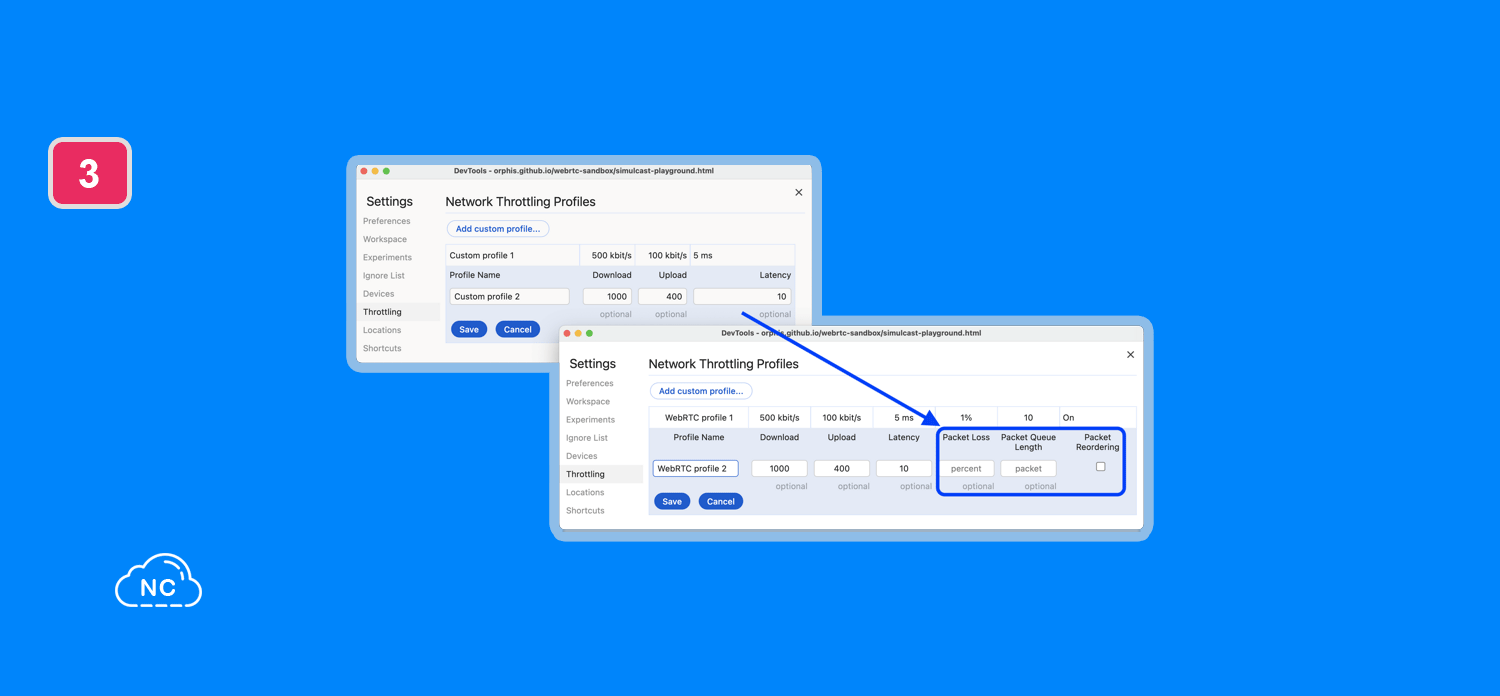
Aceleración de Red Mejorada Para WebRTC
Mediante la nueva incorporación de parámetros relacionados con paquetes a perfiles de limitación de red personalizados, ahora puedes acelerar tus aplicaciones WebRTC directamente en DevTools.
Esto es útil para probar tu implementación de comunicación en tiempo real, sin la necesidad de utilizar software de terceros.
Los nuevos parámetros son: Packet Loss (porcentaje), Packet Queue Length (número de paquetes) y la flag o bandera Packet Reordering:

Para acelerar una conexión WebRTC, especifica los parámetros relacionados con el paquete en un perfil personalizado en Settings > Throttling y selecciónalo en el panel Network.
Prueba los nuevos parámetros usando esta página de demostración.
Primero, permite que la página use la cámara.
Luego, en el panel Network, selecciona el perfil personalizado que configuraste y de regreso a la página haz clic en Start y Call.
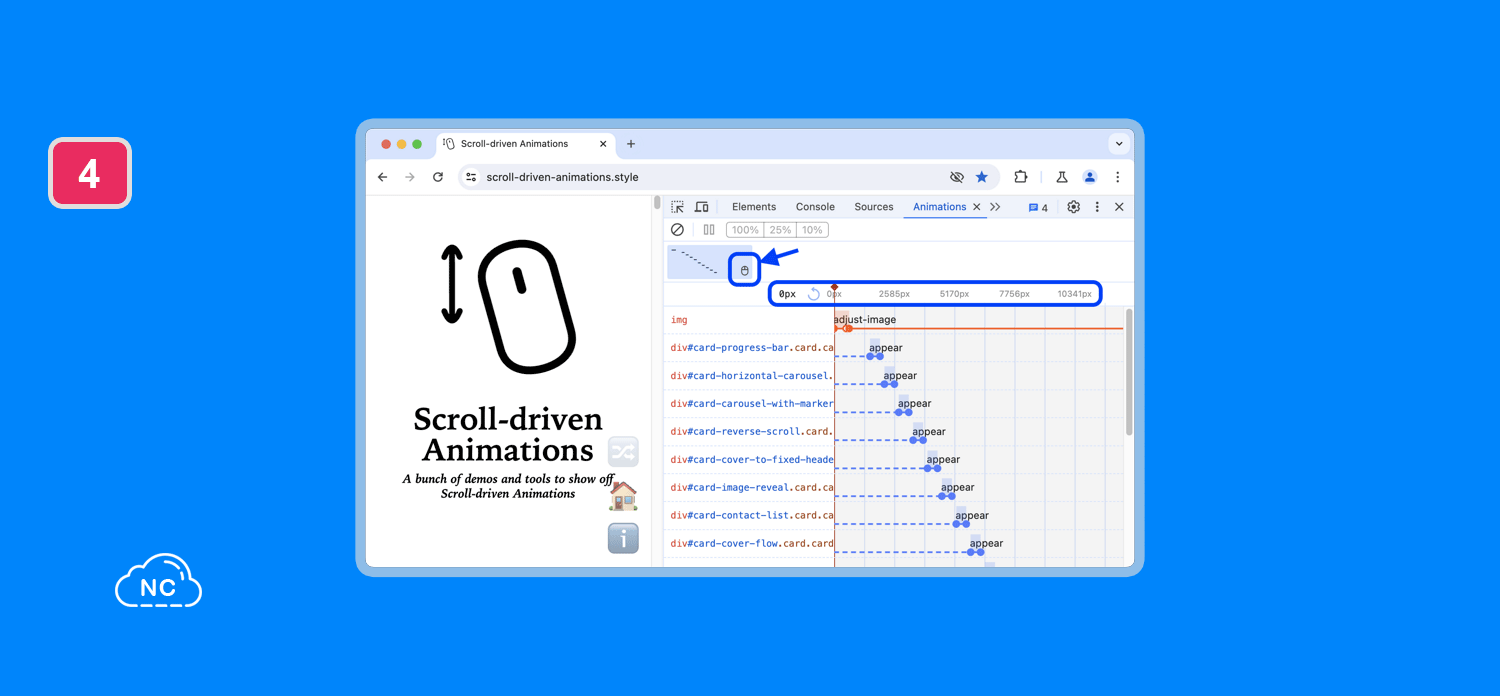
Compatibilidad con Animaciones Basadas en Desplazamiento en el Panel Animations
El panel Animations ahora te permite inspeccionar animaciones controladas por desplazamiento.
Prueba esta función en esta página de demostración.
Abre el panel Animations y vuelve a cargar la página para capturar animaciones basadas en desplazamiento.

Un grupo de animación marcado con un ratón aparece en la Overview.
Ahora puedes inspeccionarlo.
El grupo muestra valores de píxeles en lugar de milisegundos en la Timeline.
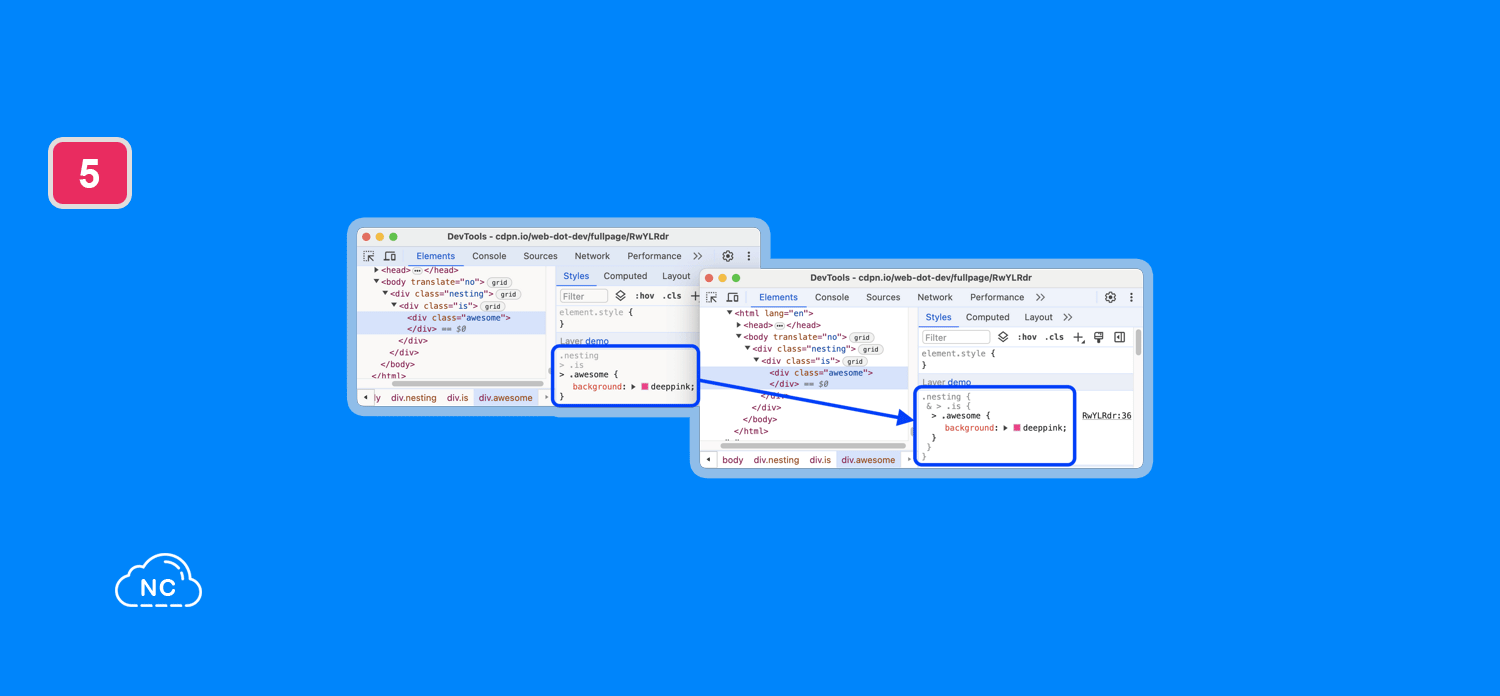
Soporte Mejorado de Anidamiento de CSS en Elements > Styles
En DevTools 124, la pestaña Elements > Styles mejora la compatibilidad con el anidamiento de CSS y ahora muestra estilos anidados con sangría y entre llaves.
El anidamiento de CSS es una forma de agrupar reglas CSS y hacer que las cosas sean menos detalladas y más estructuradas:

Panel de Rendimiento Mejorado
Chrome DevTools 124 trae las siguientes mejoras:
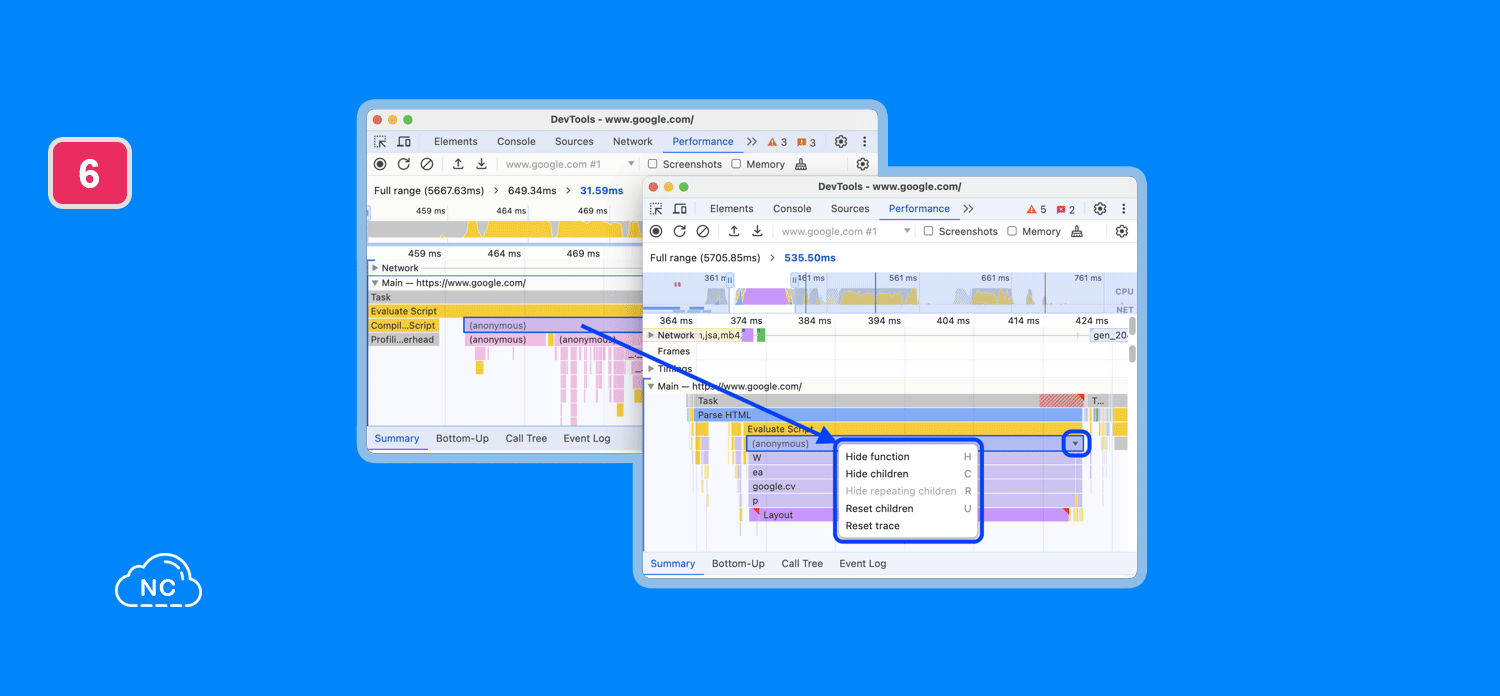
Ocultar funciones y sus hijos en el gráfico de llamas
Para filtrar el ruido del gráfico de llamas en Performance > Main, ahora puedes ocultar funciones irrelevantes y sus hijos.
En el gráfico de llamas, haz clic derecho en una función y elige una opción en el menú contextual:

Las funciones con hijos ocultos tienen un Drop-down a la derecha.
Pasa el cursor sobre una función para ver la cantidad de hijos ocultos y haz clic para mostrarlos nuevamente.
Para volver al estado inicial del gráfico de llamas, haz clic con el botón derecho en una función y selecciona Reset trace.
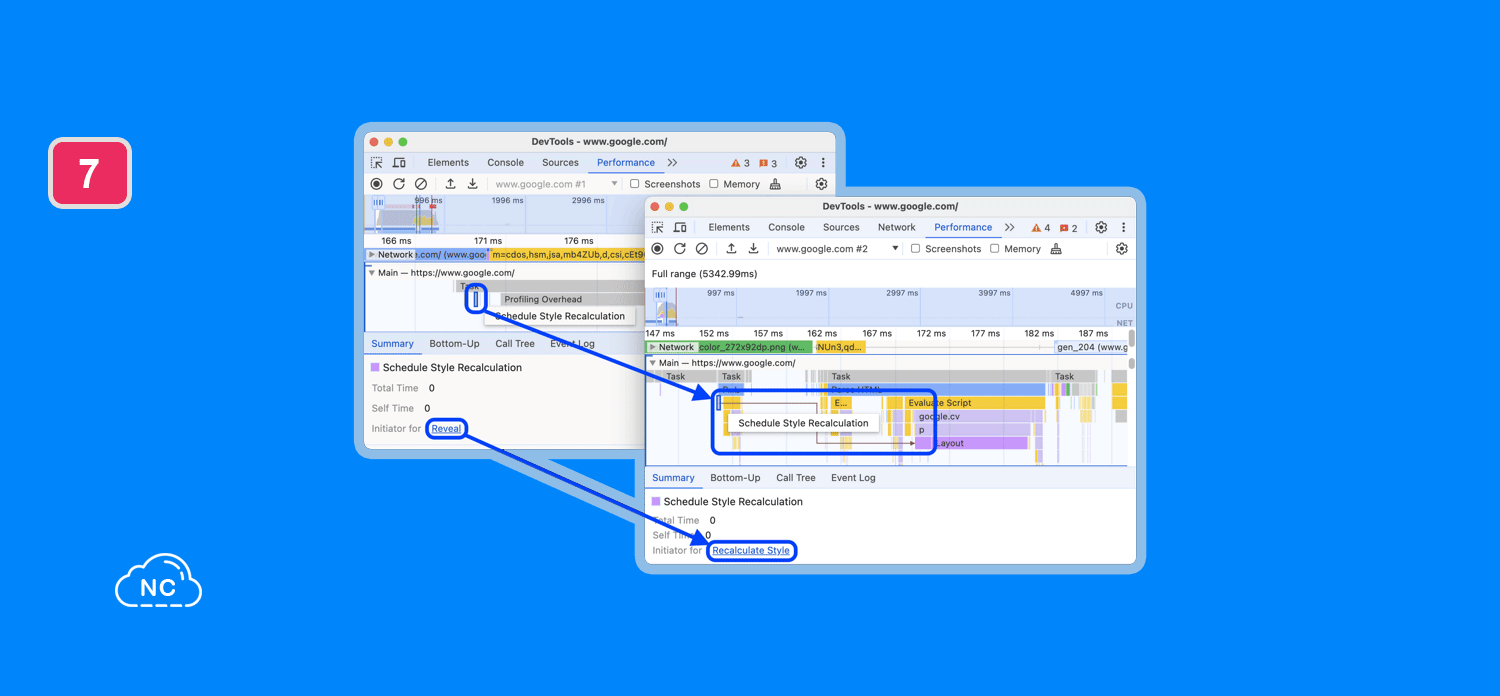
Flechas de los iniciadores seleccionados a los eventos que iniciaron
En versiones anteriores, cuando seleccionabas un evento en la pista principal, la pista mostraba una flecha desde su iniciador hasta el evento seleccionado.
Ahora, la pista también muestra una flecha desde el evento seleccionado hasta el que inició, si corresponde.

Además, todos los Initiator for ahora tienen campos Initiator for para en la pestaña Summary y tanto los campos Initiator for como Initiated by tienen enlaces con nombre en lugar de Reveal.
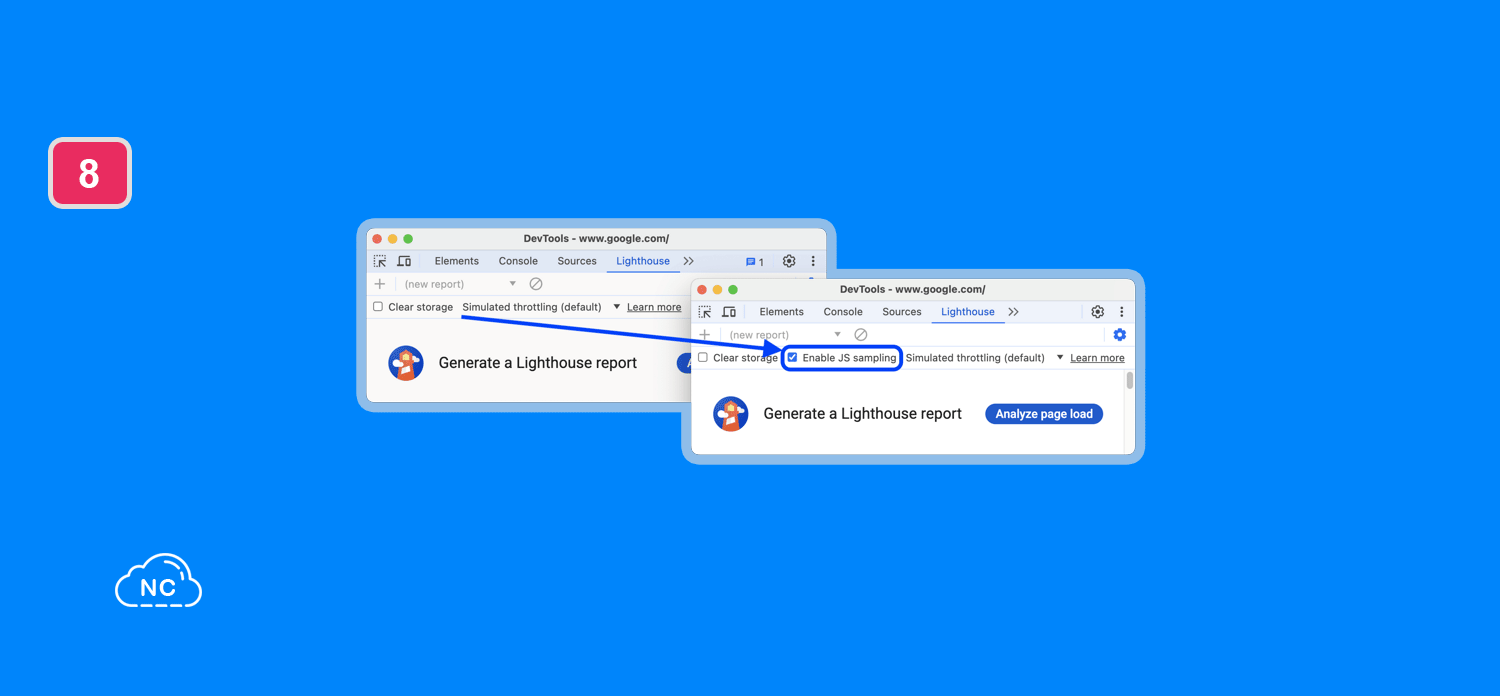
Lighthouse 11.6.0
El panel Lighthouse ahora ejecuta Lighthouse 11.6.0.
Puedes ver la lista completa de cambios.
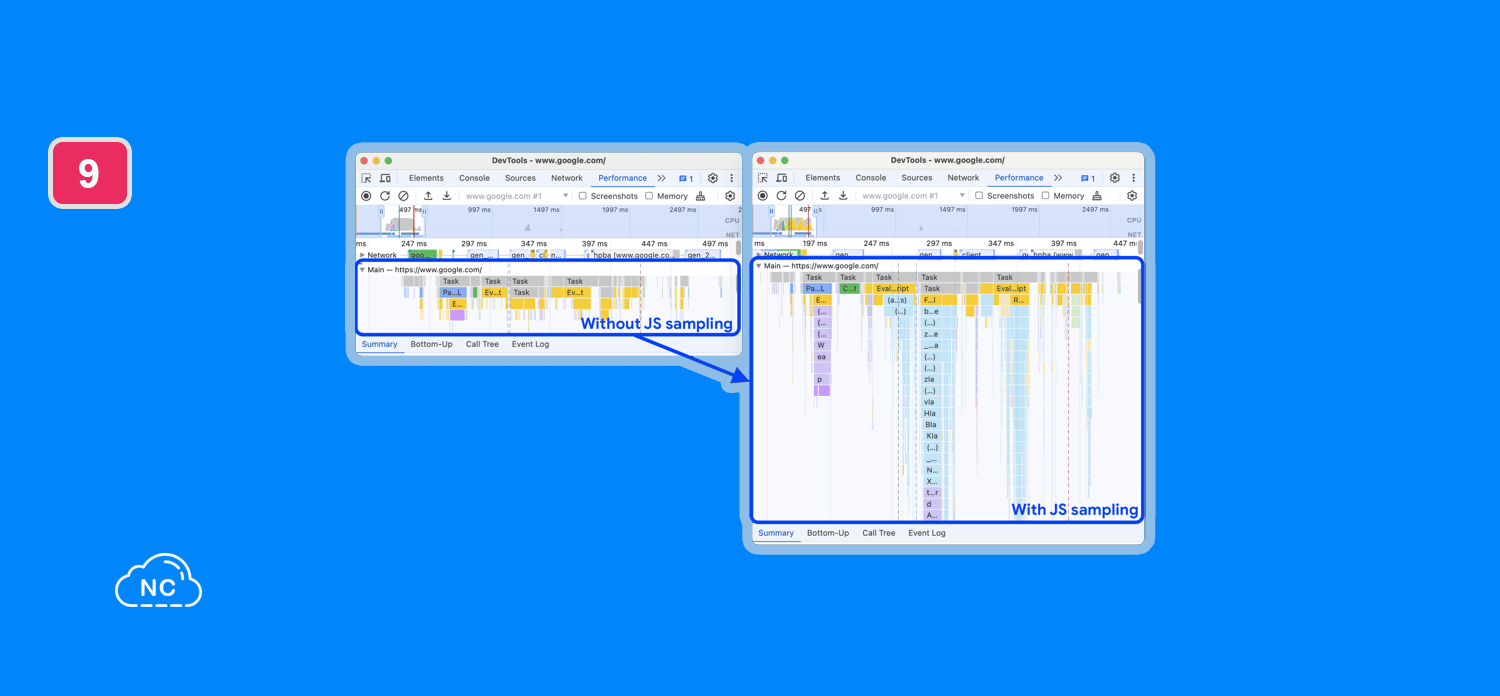
Entre los cambios notables se encuentra la nueva opción Enable JS sampling.
Esta configuración está deshabilitada de forma predeterminada:

Si habilitas la opción Enable JS sampling, esta agrega pilas de llamadas de JavaScript detalladas al seguimiento del rendimiento, pero puede ralentizar la generación de informes:

El seguimiento está disponible en Tools menu > View Unthrottled Trace después de generar el informe en el panel Lighthouse.
Puedes conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consultando Lighthouse: optimizar la velocidad del sitio web.
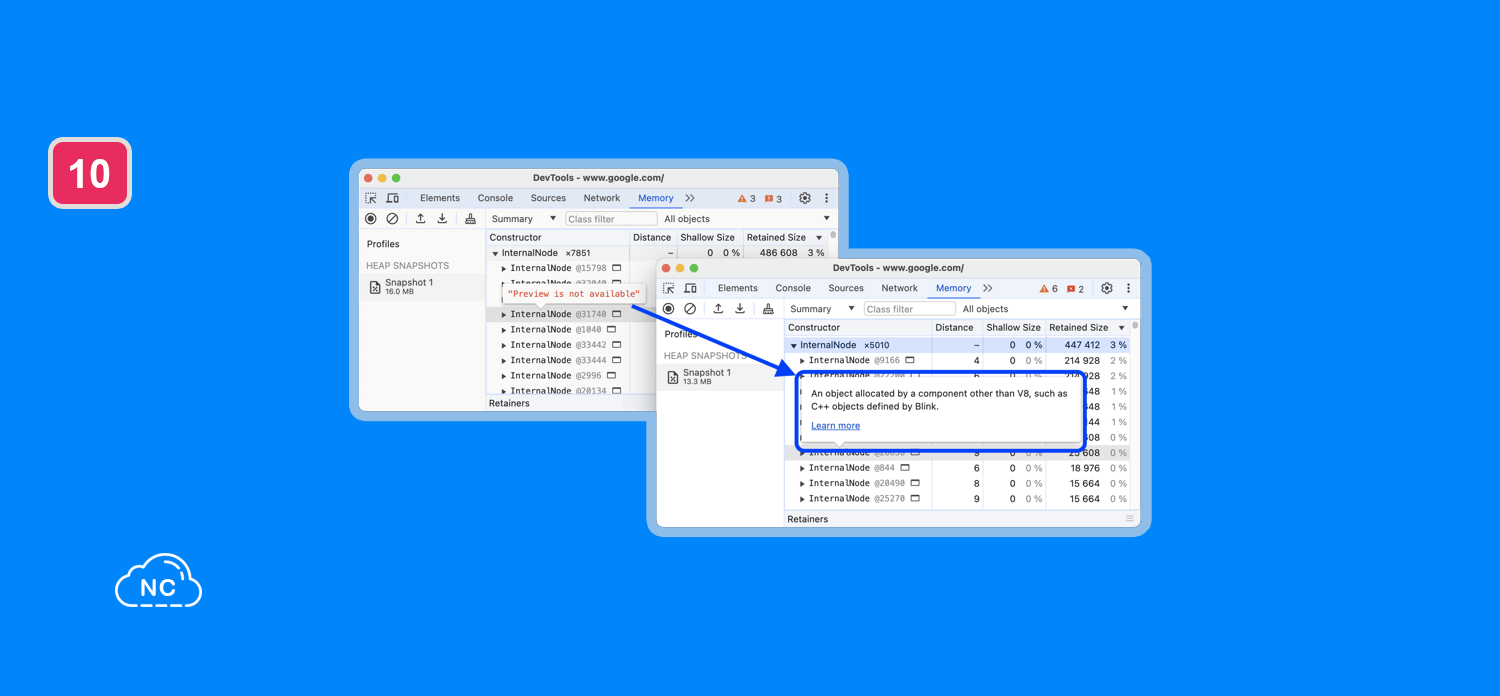
Información Sobre Herramientas Para Categorías Especiales en Memory > Heap snapshots
Las Heap snapshots en el panel Memory tienen grupos especiales de objetos que no se basan en constructores.
Cuando pasas el cursor sobre dichos objetos, el panel Memory ahora te muestra información sobre herramientas con una breve descripción y un enlace a una descripción más larga en la documentación:

Application > Storage updates
Chrome DevTools 124 trae un par de actualizaciones en Application > Storage:
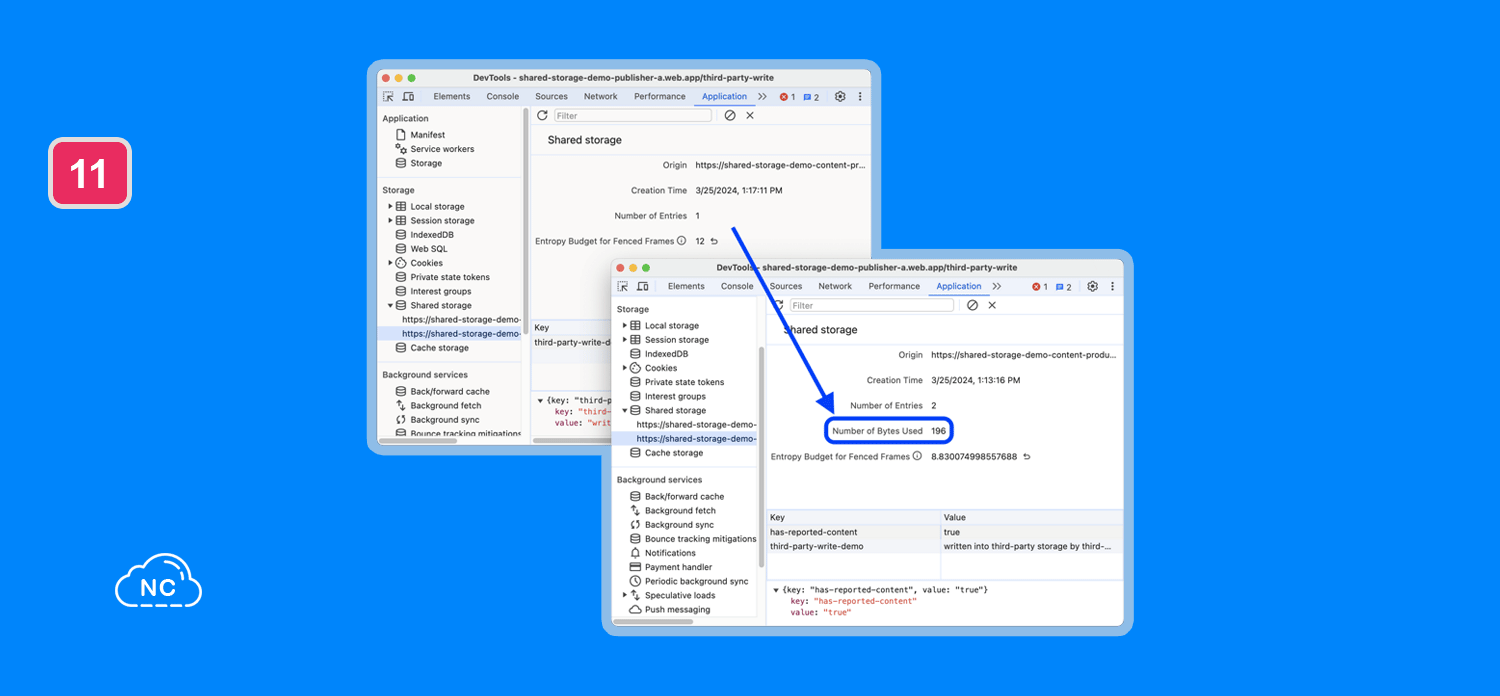
Bytes utilizados para almacenamiento compartido
La sección Application > Storage > Shared storage ahora muestra la cantidad de bytes utilizados por un origen:

El almacenamiento compartido te permite tener acceso de escritura ilimitado al almacenamiento entre sitios con acceso de lectura que preserva la privacidad.
Web SQL está completamente obsoleto
El navegador Google Chrome dejó de utilizar Web SQL en la versión 119 y eliminó el token de prueba de desuso en esta versión, por lo que ya no puede utilizar Web SQL.
DevTools eliminó la sección Web SQL del panel Application.

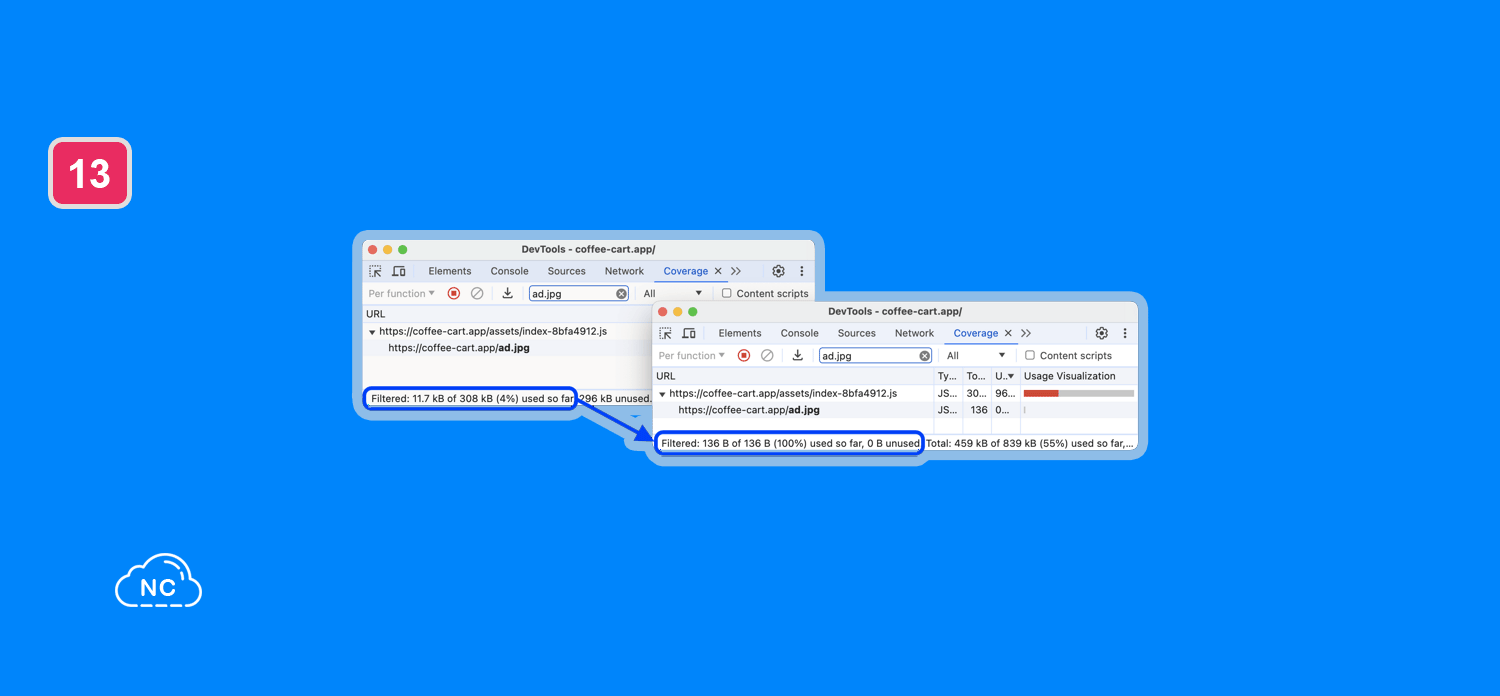
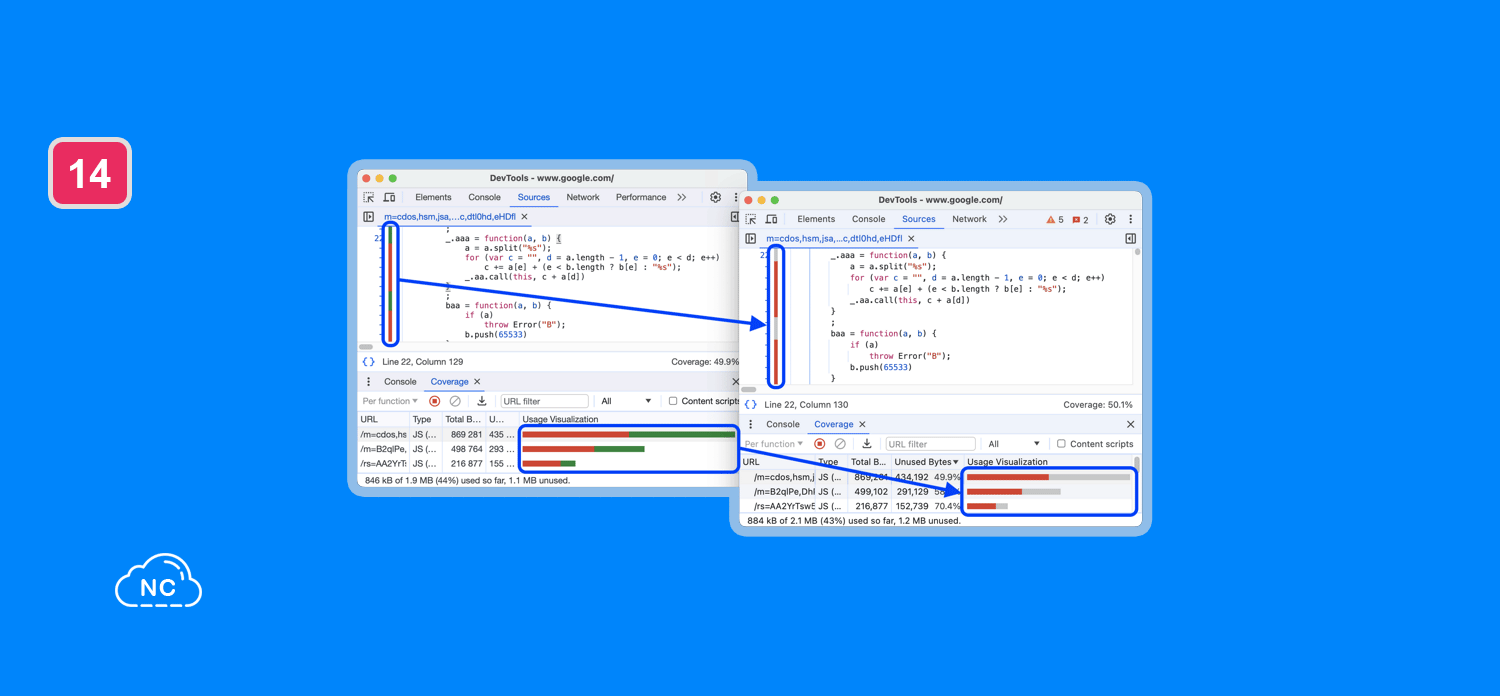
Mejoras en el Panel de Coverage
Se agregaron 2 actualizaciones al panel Coverage:
La barra de estado ahora calcula correctamente las estadísticas de uso de las URL filtradas.
- En versiones anteriores, en lugar de sumar los datos de uso de los hijos que coincidían con el filtro, sumaba los datos de sus padres:
- El color del código utilizado ahora es gris en lugar de verde para mejorar la visibilidad, especialmente en caso de deficiencia de visión del color sin verde:
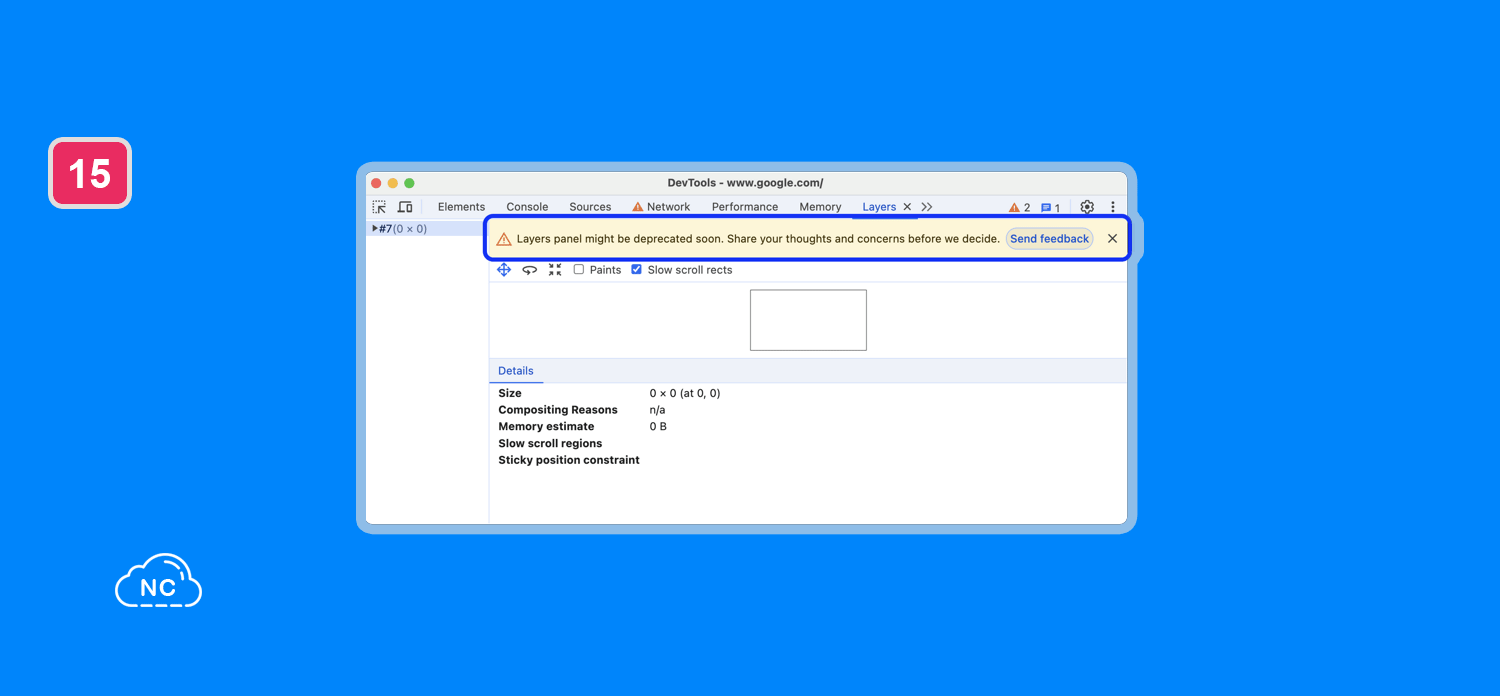
El Panel Layers Puede Quedar Obsoleto
Es posible que el panel Layers quede obsoleto pronto debido al bajo uso.
El panel ahora muestra un cartel de advertencia en la parte superior:

El equipo de Chrome DevTools, indica que puedes compartir tus pensamientos e inquietudes antes de que el equipo tome la decisión final de desaprobar el panel.
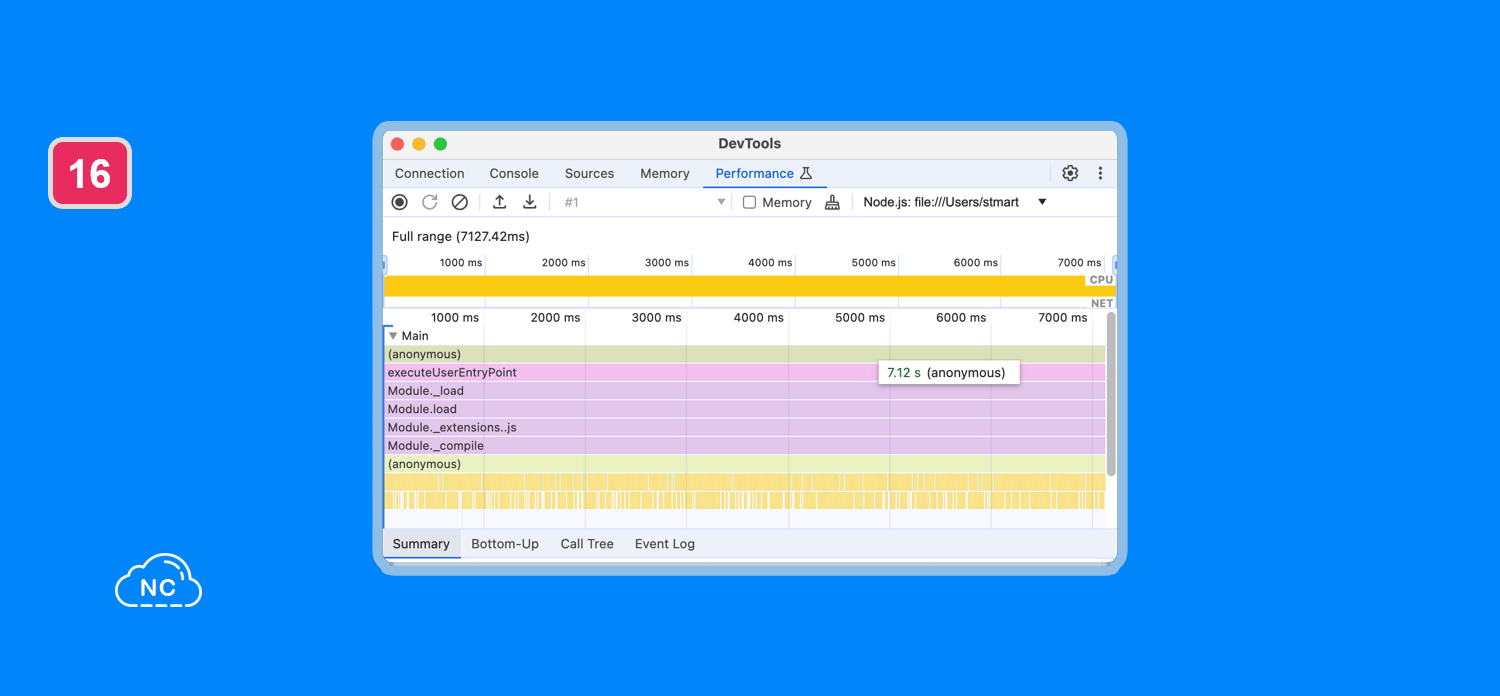
Desuso de JavaScript Profiler: Fase 4, Final
En Chrome DevTools, el panel JS Profiler ha quedado completamente obsoleto y ya no se puede volver a habilitar.
Para perfilar el rendimiento de la CPU, utiliza el panel Performance.

Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Red:
- Performance monitor: Las casillas de seguimiento ahora son las mismas que en el resto de la interfaz de usuario (1467464).
- Sources: Resaltado de sintaxis agregado para documentos XHTML (327940244).
- Settings > Devices: El antiguo Galaxy Fold se reemplaza por el nuevo Galaxy Z Fold 5 (40113439).
- Performance: Todos los resultados de búsqueda coincidentes ahora se resaltan cuando se busca con las teclas Ctrl / Cmd + F (1523279).
- Developer resources: Ahora también muestra recursos cargados a través de extensiones de lenguaje, como la extensión de Chrome C/C++ DevTools Support (DWARF) (40746829).
- Performance: Se corrigió la pila de llamadas recortada y su mal diseño en la pestaña Summary (325314708).
- Drawer: Los botones de cierre ahora se pueden enfocar, por lo que los paneles se pueden cerrar usando el teclado.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 09-04-2024
- 11-04-2024
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)