Novedades en las Dev Tools 122 de Google Chrome
 7 minuto(s)
7 minuto(s)Si es la primera vez que lees este tipo de artículos, déjame contarte que todos los meses escribimos un artículo sobre las nuevas funciones en las Chrome DevTools.
Puedes ingresar a la categoría Chrome Dev Tools y ver todas las nuevas características que están siendo lanzadas.
En este artículo te compartiré las Novedades en las Dev Tools 122 de Google Chrome, vamos con ello.

Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Ya Está Disponible La Colección de Extensiones de La Grabadora
Esta extensiones de Grabadora permiten exportar y volver a reproducir grabaciones.
Para abrir la colección directamente desde la Recorder, selecciona Export > Get extensions… en la barra de acciones que se encuentra en la parte superior del panel de la Recorder:
Mejoras en el Panel Network
En este panel se agregaron las siguientes mejoras:
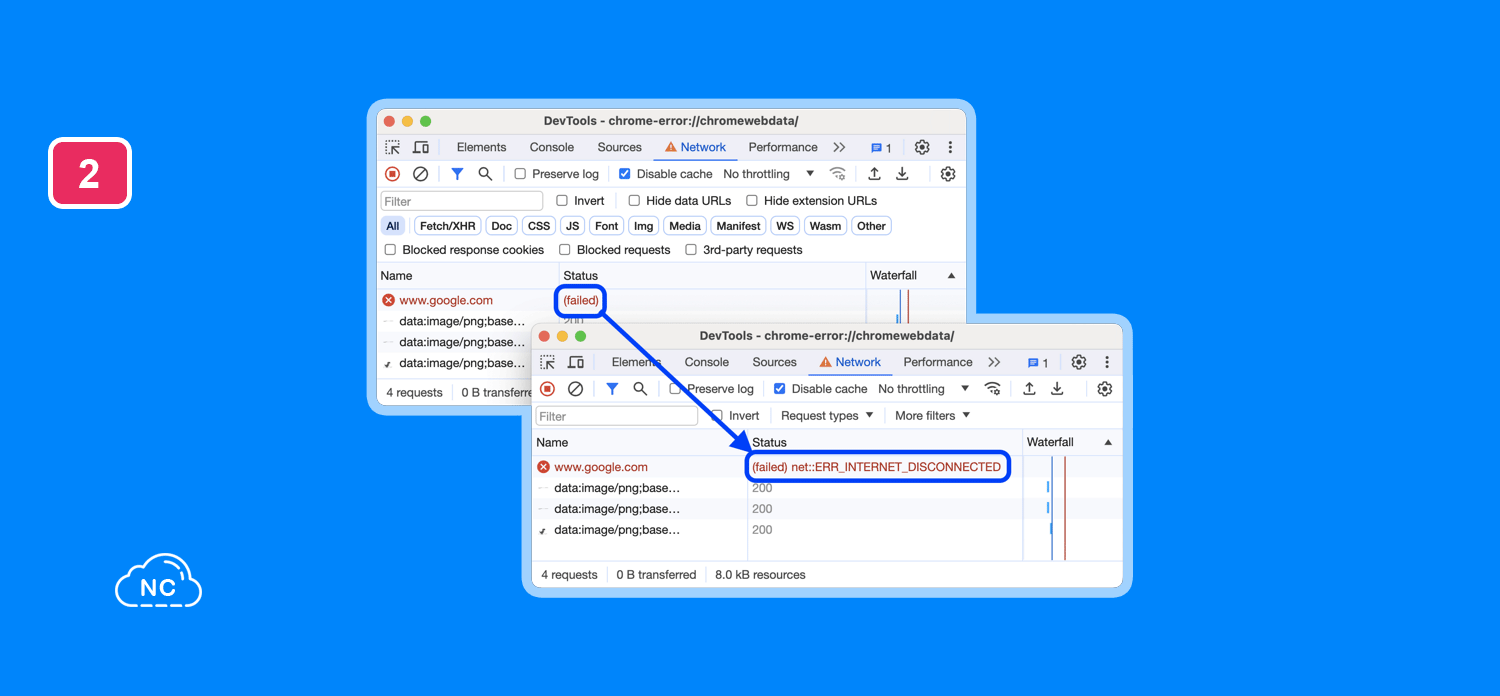
Motivo del error en la columna Estado
La columna Status ahora siempre muestra el motivo del error.
Antes había que activar la opción Big request rows o seleccionar la solicitud en la tabla.

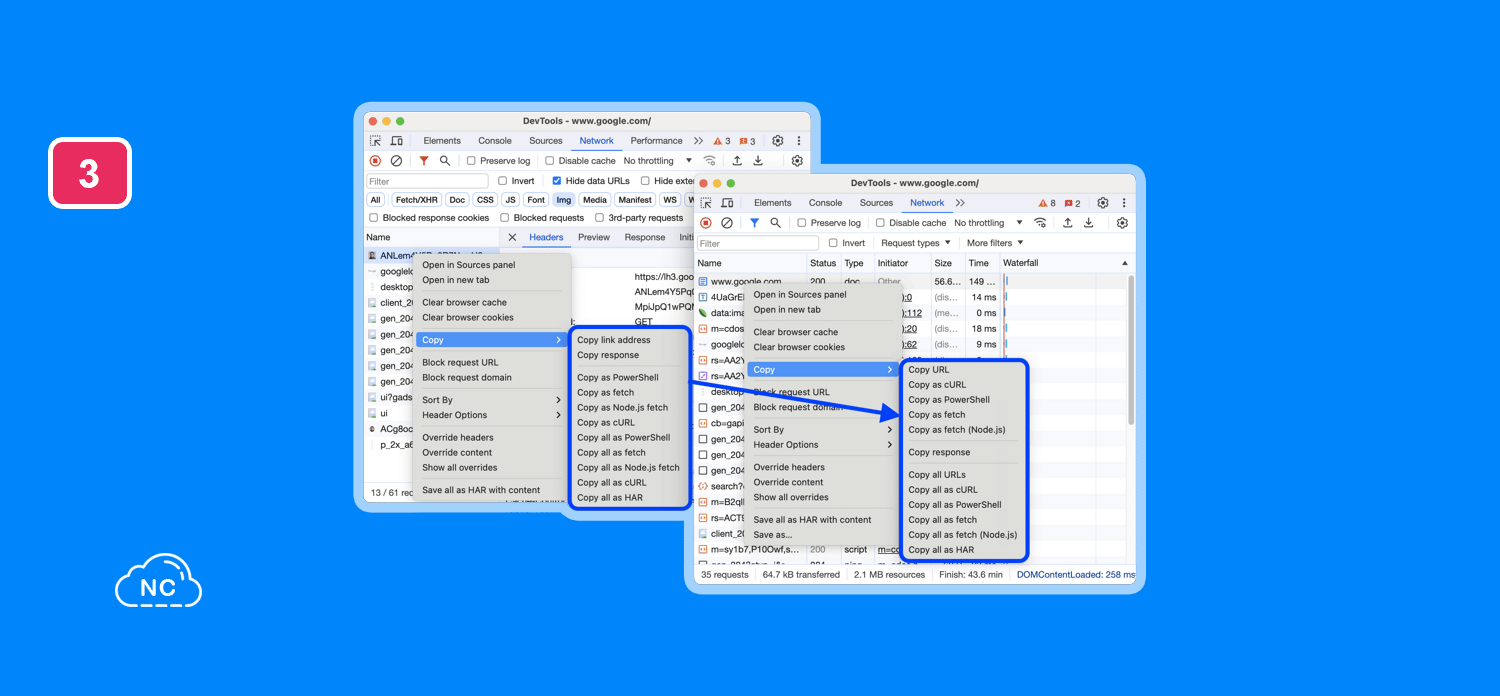
Submenú Copiar mejorado
El submenú Copy de una solicitud ahora está mejor organizado:

Además, la opción Copy asd cURL ahora copia el comando correcto al portapapeles en Windows.
Mejoras en el Panel Performance
Se han agregado la siguientes mejoras en este panel:
Migas de pan en la línea de tiempo
La línea de tiempo en la parte superior del panel Performance ahora te permite configurar rutas de navegación y saltar entre ellas.
Para establecer una ruta de navegación, seleccione un rango en la Timeline, coloca el cursor sobre ella y haz clic en el botón N ms.
Puedes crear varias rutas de navegación anidadas en sucesión. Para saltar entre niveles de zoom, haz clic en la ruta de navegación correspondiente en la cadena situada en la parte superior de la línea de tiempo.
Mira el siguiente vídeo para ver las rutas de navegación en acción:
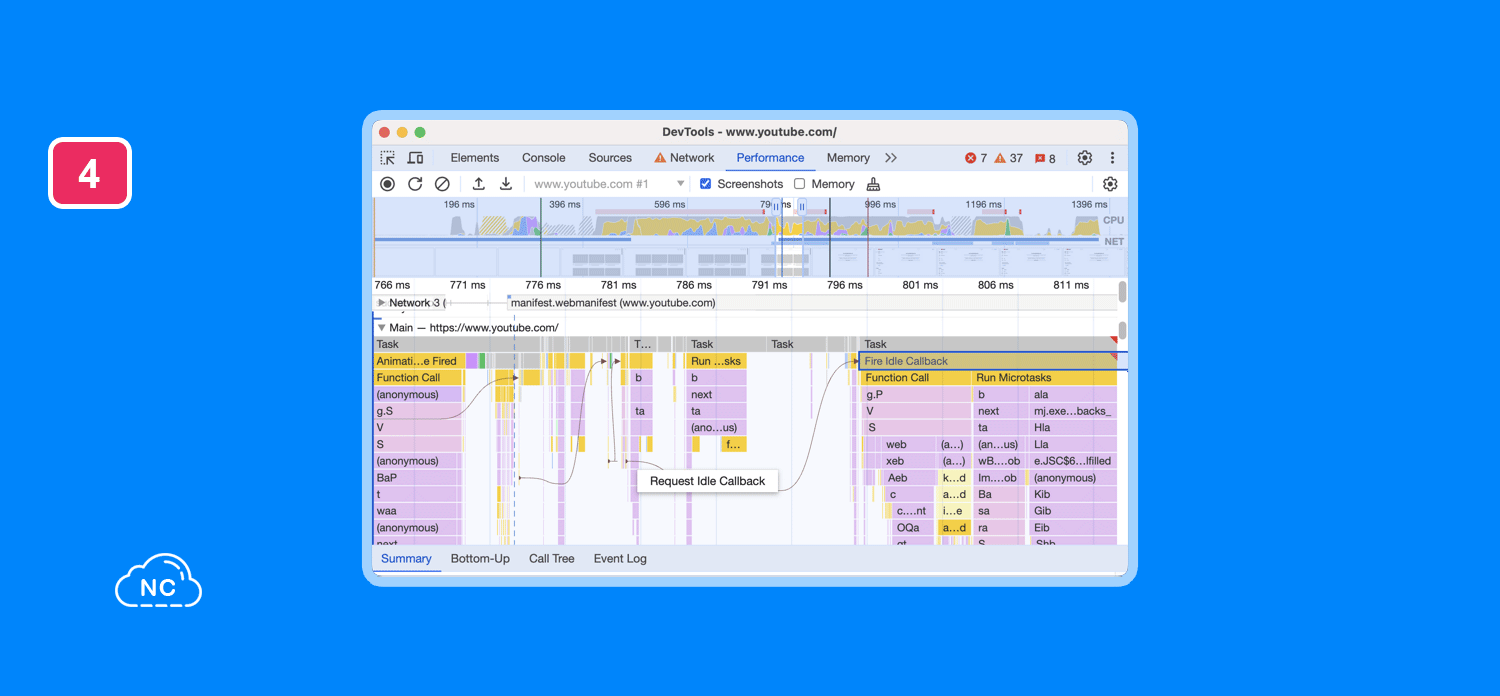
Iniciadores de eventos en la pista principal
La pista Performance > Main de forma predeterminada ahora muestra flechas que conectan a los iniciadores y los siguientes eventos que causaron.
- Invalidación de estilo o diseño -> Recalculate styles or Layout
- Request Animation Frame -> Animation Frame Fired
- Request Idle Callback -> Fire Idle Callback
- Install Timer -> Timer Fired
- Create WebSocket -> Send… y Receive WebSocket Handshake o Destroy WebSocket
Para ver las flechas, busca dicho evento en el seguimiento y haz clic en él. Anteriormente, esta característica era un experimento.

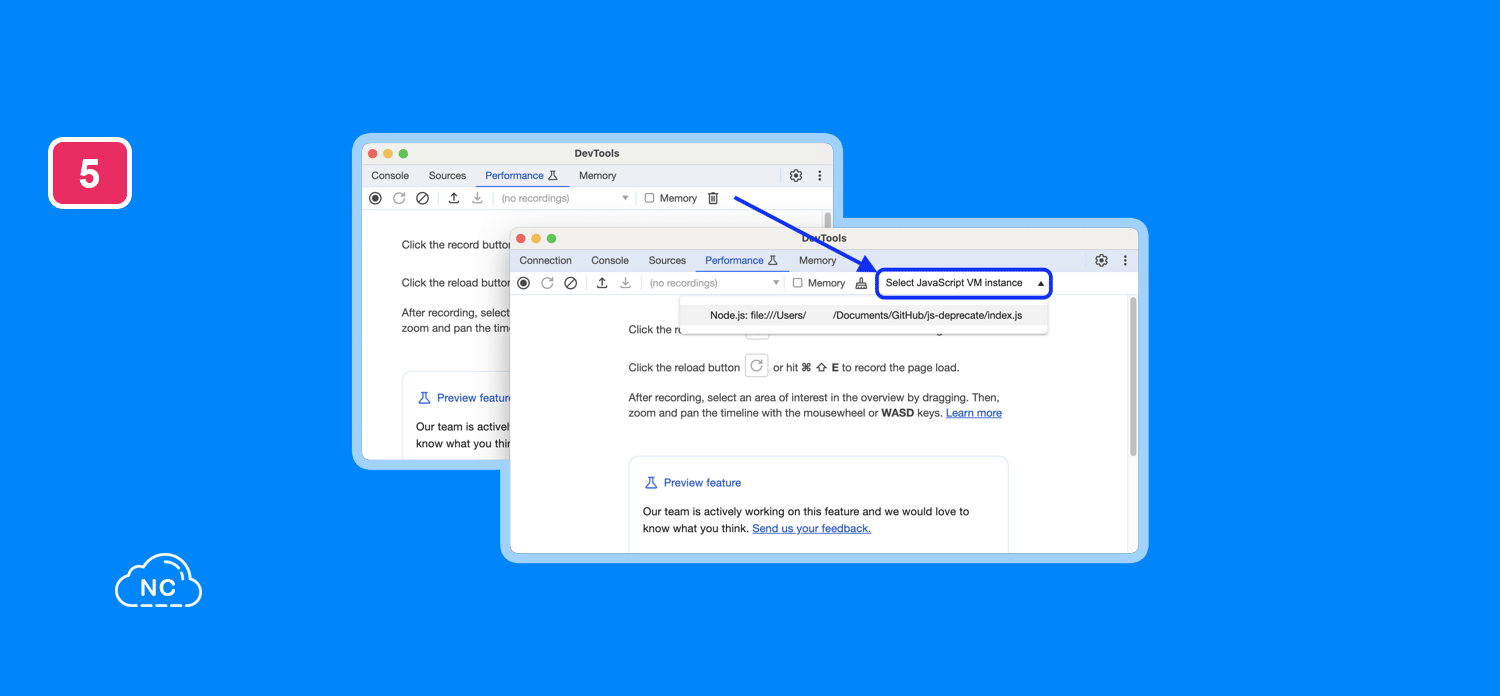
Menú selector de instancias de VM JavaScript para Node.js DevTools
En el panel Performance de Node.js, ahora puedes seleccionar una instancia de VM JavaScript en el menú desplegable correspondiente en la barra de acciones.
Una característica similar estaba disponible en JavaScript Profiler, que pronto quedará obsoleto.

Mejoras en el Panel Elements
Se han agregando las siguientes mejoras en este panel:
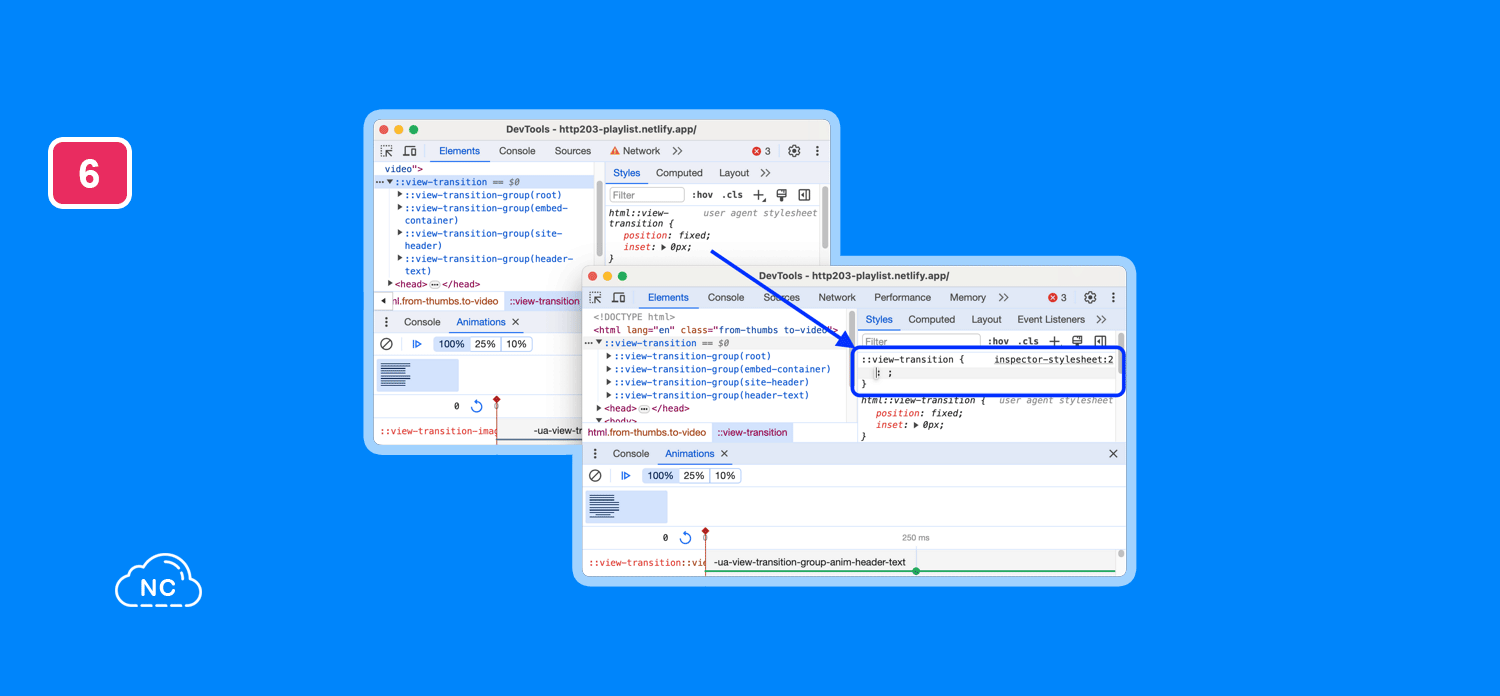
El pseudoelemento ::view-transition ahora es editable en Styles
Ahora puedes editar los pseudoelementos CSS ::view-transition en Styles usando la hoja de estilos del inspector:

Para obtener más información, consulta Transiciones fluidas y sencillas con la API View Transitions.
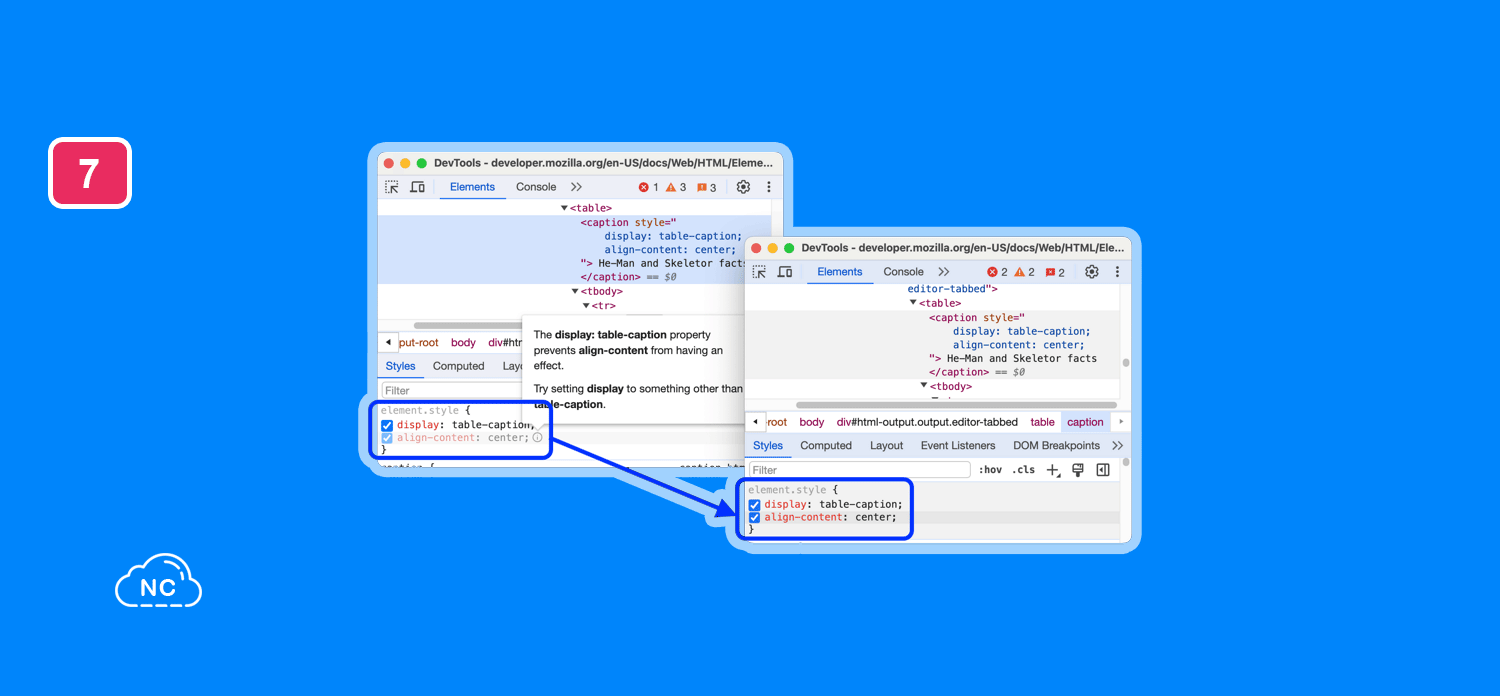
Soporte para la propiedad align-content para contenedores de bloques
La propiedad align-content ahora funciona con cualquier contenedor de bloques , incluidos table-caption y table-cell.
Anteriormente, funcionaba sólo con grid y flex.

Nuevo Atajo y Comando en el Panel Sources
Ahora puedes presionar las teclas Cmd(Mac) / Ctrl(Win) + Shift + clic en un número de línea en Sources para crear un punto de registro.
Este atajo es una adición al ya existente Cmd(Mac) / Ctrl(Win) + clic para puntos de interrupción condicionales:
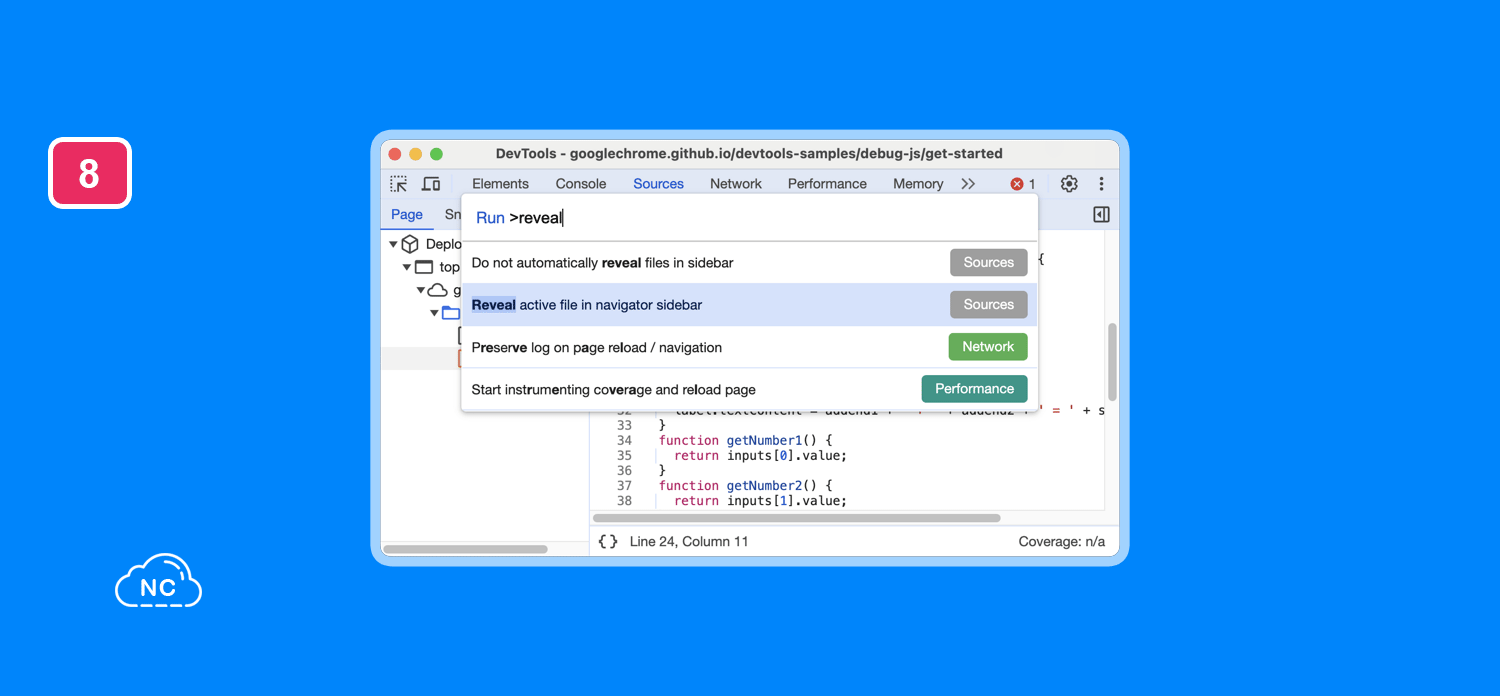
El menú Command obtiene el nuevo comando Revelar archivo activo en la barra lateral del navegador que hace lo mismo que la opción correspondiente en el menú desplegable del Editor:

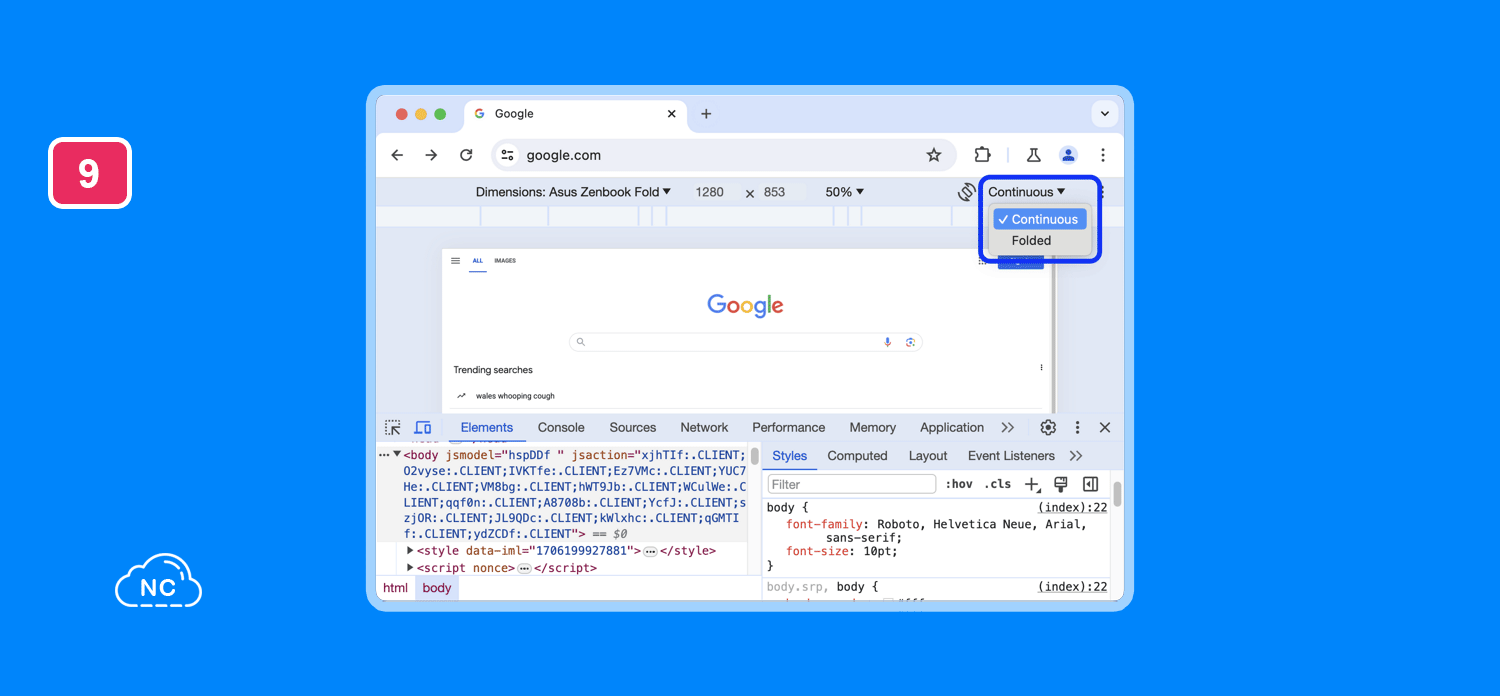
Soporte de Postura Para Dispositivos Plegables Emulados
El modo dispositivo ahora te permite configurar la postura de un dispositivo plegable emulado: Continuo o Plegado.
La postura continua se refiere a una posición “plana” y plegada que forma un ángulo entre las secciones de la pantalla.

Además, la lista de dispositivos obtiene un nuevo dispositivo plegable emulado: Asus Zenbook Fold.
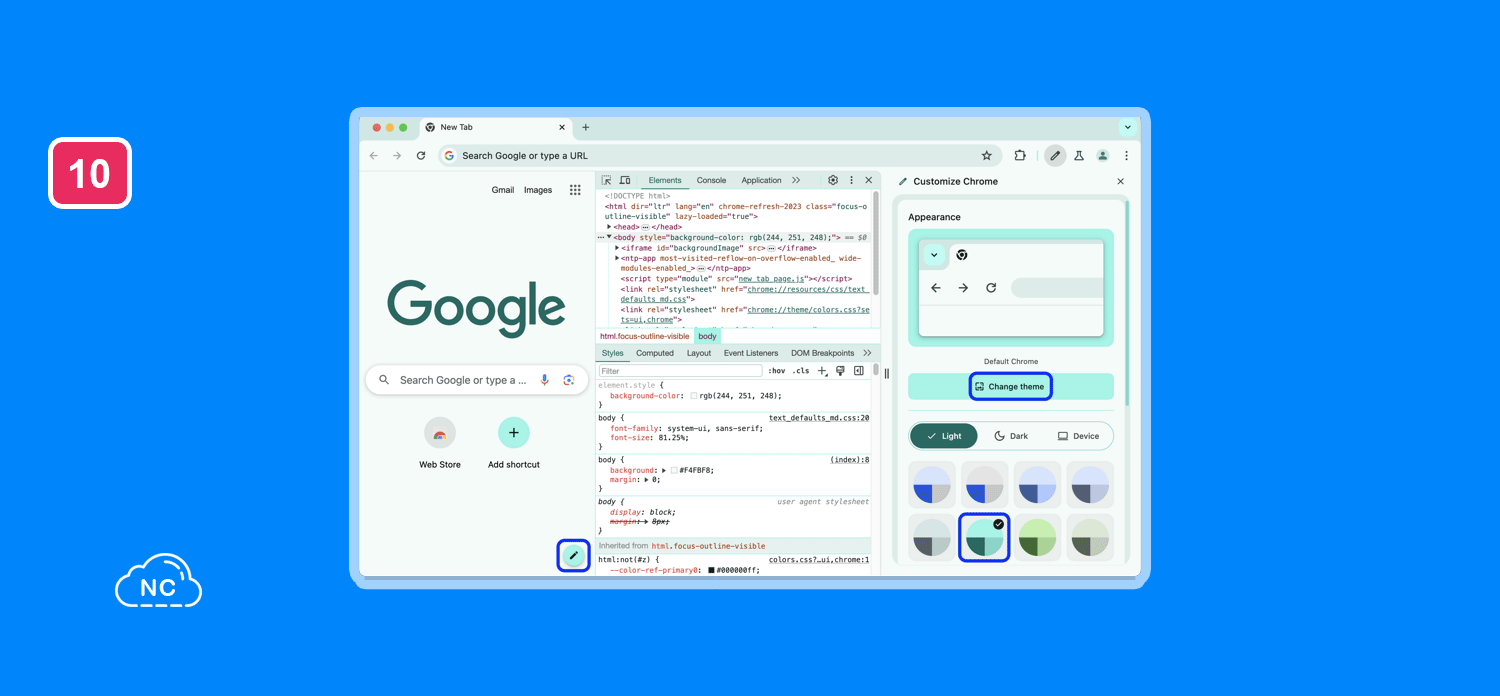
Tematización Dinámica
DevTools ahora coincide automáticamente con el tema de color de Chrome.
Para establecer un tema sigue los siguientes pasos:
- Abre una nueva pestaña y Customize Chrome (Personaliza Chrome) en la esquina inferior derecha.
- En Appearance, elige un tema de fondo de pantalla, presiona Change theme o selecciona una paleta de colores.

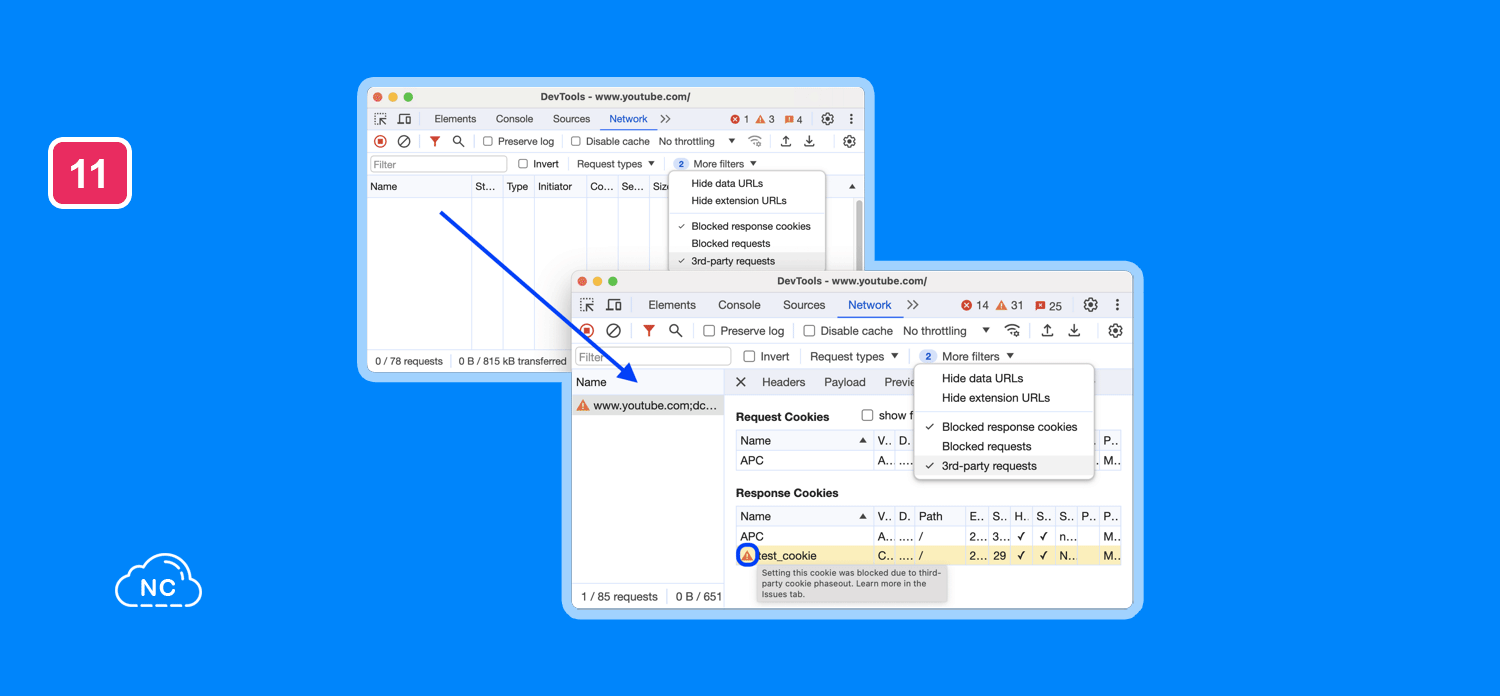
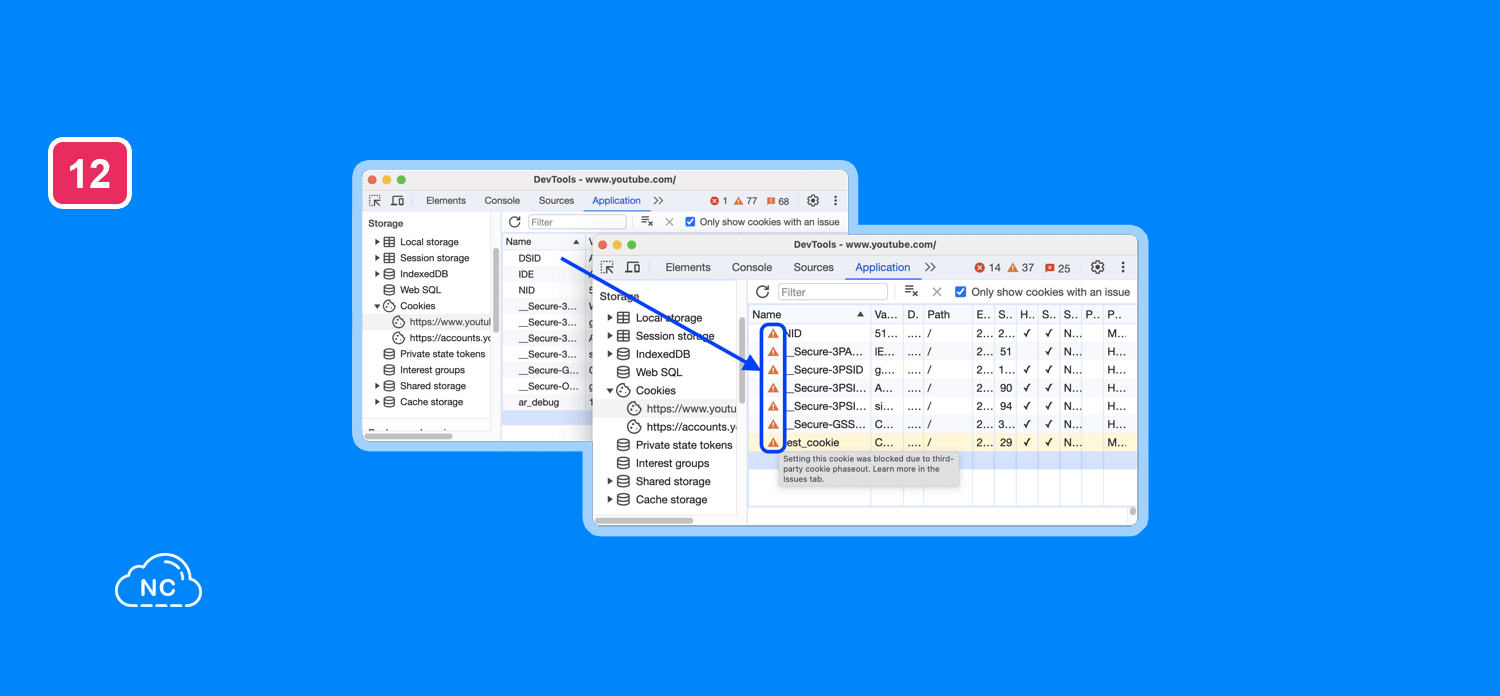
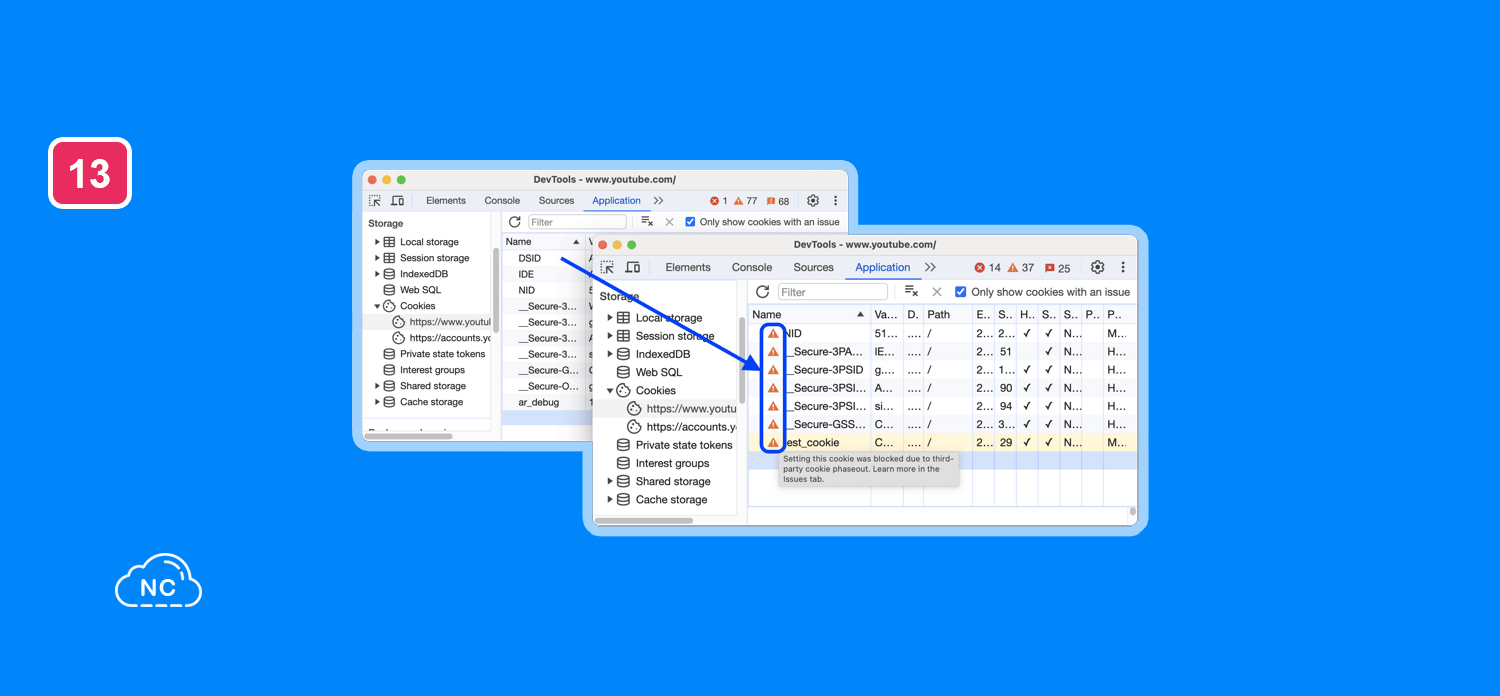
Avisos de Eliminación de Cookies de Terceros en los Paneles Network y Application
Tanto el panel Network como el de Application ahora resaltan y muestran advertencias junto a las cookies afectadas por las restricciones de terceros debido a una Protección de seguimiento.
En Network, busca una solicitud que tenga un icono de advertencia y has clic en él y abre la pestaña Cookies:

En Application, navega hasta Storage > Cookies y haz clic en un dominio.
Las cookies resaltadas en amarillo no se almacenan en el navegador:

Pasa el cursor sobre el ícono de advertencia para ver una información sobre herramientas que describe los problemas y haz clic en el ícono para abrir la pestaña Issues con más información:
Además, las cookies de la tabla ahora están ordenadas por nombre de forma predeterminada.
Lighthouse 11.4.0
El panel Lighthouse ahora ejecuta Lighthouse 11.4.0.
Mira la lista completa de cambios en este enlace.
Entre los cambios destacables está la nueva auditoría que permite detectar si tu sitio web todavía utiliza cookies de terceros:

Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Accesibilidad
Se agregaron las siguientes mejoras de accesibilidad:
- Cuando abres Settings > Experiments, el cuadro de búsqueda ahora está automáticamente enfocado.
- El botón Clear input en Network > Filter es ahora focusable.
- El árbol de archivos en Sources > Page ahora se muestra correctamente en modo de alto contraste.
- Los lectores de pantalla ahora anuncian correctamente lo siguiente:
- El estado de las casillas de verificación en Sources > Breakpoints.
- Información de posición e índice para obtener una lista de sugerencias.
- Resultado de la acción al agregar o eliminar una ubicación en Settings > Locations.
- Grupos de reglas de exclusión (generales o personalizadas) en Settings > Ignore List.
Estas mejoras fueron reportadas en estos issues de Chromiun: 1504938, 1499868, 1512161, 1515224, 1515418, 1516998, 1517015.
Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Animations:
- Network:
- Application > IndexedDB: Botones reorganizados en la barra de acciones para mayor coherencia con otros paneles (1393800).
- Sensors: se corrigió un error con una devolución de llamada exitosa incorrecta de ubicación no disponible (1486859).
- Performance:
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 06-02-2024
- 06-03-2024
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)