Como Hacer Que Tu Página Web Sea Más Rápida
 3 minuto(s)
3 minuto(s)Te voy a compartir una de las mejores herramientas que la comunidad experta recomienda para hacer que una página web sea más rápida.
Existen artículos que solo te brindan teoría, pero poca práctica. En este tutorial iremos a la práctica y lograrás ver cambios reales en la velocidad de tu sitio web.
Asimismo, te mostraré en tiempo real cómo la velocidad de una web aumenta.
En este tutorial aprenderás a Como Hacer Que Tu Página Web Sea Más Rápida, vamos con ello.

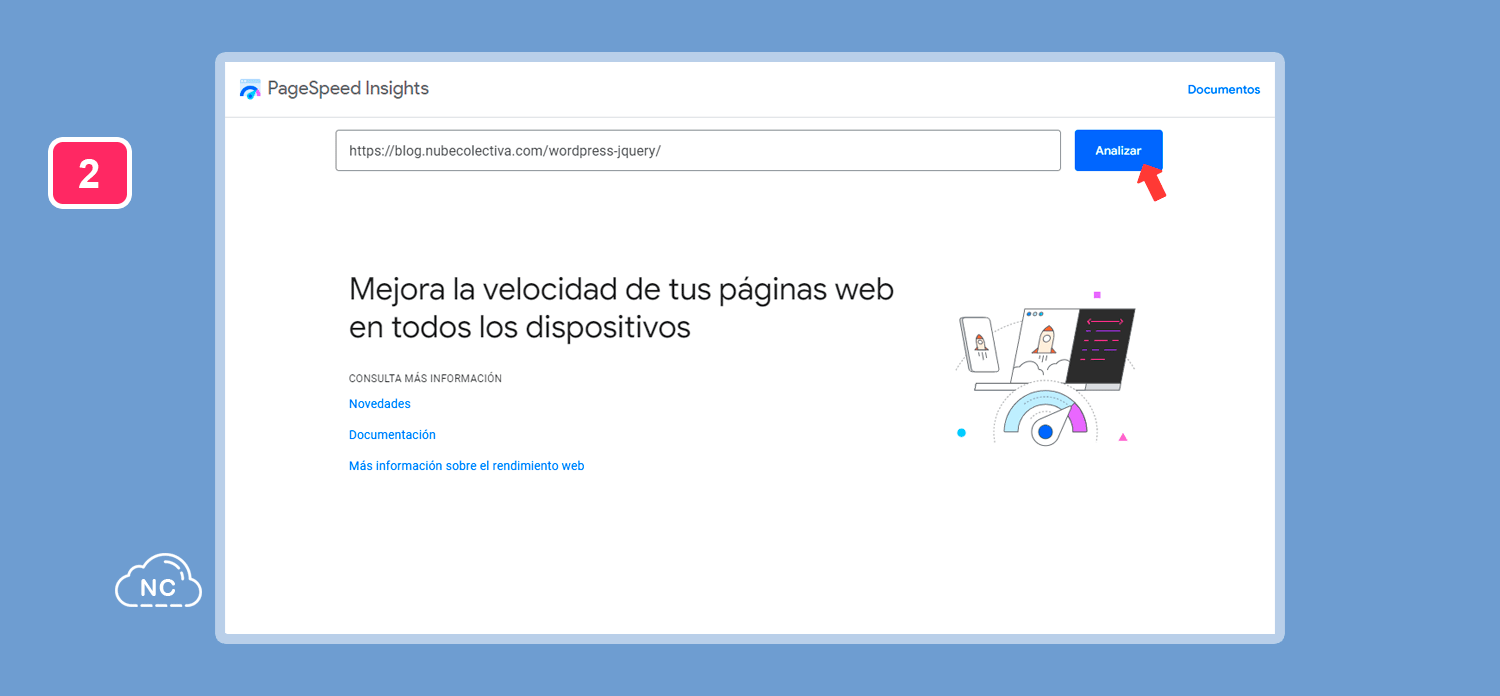
Primero dirígete a este enlace y coloca tu web o página especifica y presiona el botón que dice Analizar para comenzar:

Espero unos segundos a que termine la herramienta de analizar tu página web.
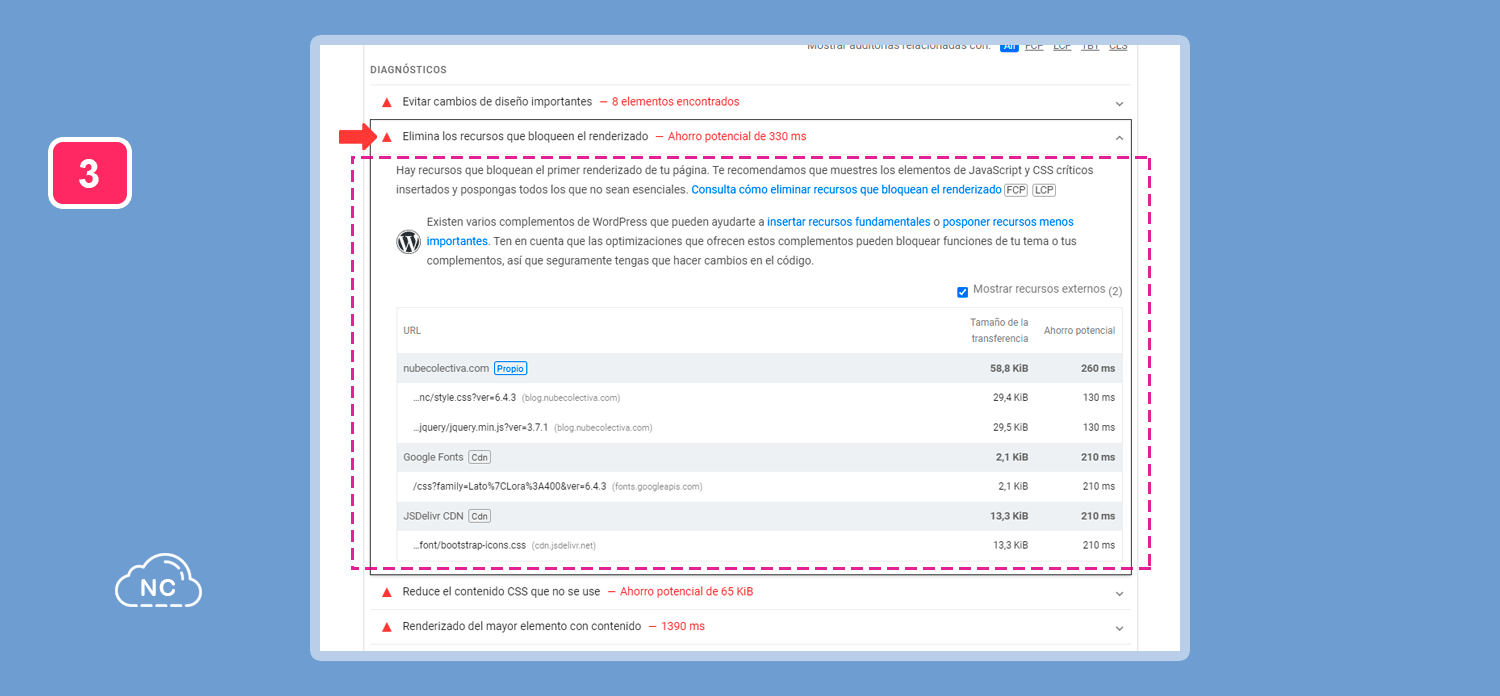
Te arrojará varios resultados, ve hacia abajo y dirigente a la sección Rendimiento y encontrarás las razones por las cuales tu página carga lenta.
Por ejemplo si presionas sobre Elimina los recursos que bloqueen el renderizado, se te desglosará varios detalles con guías, enlaces y tutoriales gratis que te explicarán como corregir esos problemas que están impidiendo que tu web cargue rápido:

Esta herramienta es la mejor del mercado, ya que se adapta a cada página web.
Es decir cada página web puede tener diferentes problemas que impiden que cargue más rápido.
Por ende la sección Rendimiento mostrará consejos y guías diferentes para cada web.
Consejos Para Que Tu Página Web Cargue Más Rápido:
A continuación te comparto consejos para que tu web cargue más rápido, basados en la herramienta que te mostré:
- Evita cambios de diseño importantes.
- Elimina los recursos que bloqueen el renderizado.
- Reduce el contenido CSS que no se use.
- Corrige el renderizado del mayor elemento con contenido.
- Publica imágenes con formatos de próxima generación.
- Reduce el contenido de código JavaScript que no uses.
- Minimiza el trabajo del hilo principal.
- Evita un tamaño excesivo de DOM.
- Publica recursos estáticos con una política de caché eficaz.
- Agrega ancho y alto explícito a las imágenes.
- Usa un tamaño adecuado para las imágenes.
- Pospón la carga de imágenes que no aparecen en pantalla.
- Codifica las imágenes de forma eficaz.
- Reduce el uso de código de terceros.
- Optimiza el tiempo de ejecución de código JavaScript.
- Evita tareas largas en el hilo principal.
- Optimiza el tiempo de respuesta inicial de tu servidor.
- Evita cargas útiles de red de gran tamaño.
- Evita encadenar solicitudes críticas.
Una ves que hayas corregido los problemas que te dice la herramienta, tu web cargará más rápido.
Cada ves que soluciones los problemas de la lista, la herramienta te irá mostrando nuevos problemas que debes corregir hasta el punto que tu web será rapidísima.
La idea es que la sección Rendimiento llegue lo más cercano posible a 100 y que quede en color verde.
Conclusión
En este tutorial has aprendido a Como Hacer Que Tu Página Web Sea Más Rápida.
Sigue los pasos que te he mencionando, te sorprenderás al ver los resultados.
Recuerda tener paciencia y practicar mucho, así lograrás hacer que tu web sea más veloz.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Backend
- 07-02-2024
- 07-02-2024
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)