Novedades en las Dev Tools 119 de Google Chrome
 5 minuto(s)
5 minuto(s)Creo que no hay desarrollador web que nunca haya usado al menos una función o herramienta de las Chrome DevTools.
Yo las uso con mucha frecuencia, me ayudan a encontrar elementos y gestionarlos en el DOM rápidamente y cada nueva característica es como una nueva herramienta en un llavero multiuso.
Acompañame a conocer cuales son las Novedades en las Dev Tools 119 de Google Chrome, vamos con ello.

Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Sección @property mejorada en Elements > Styles
Se han agregado las siguientes características:
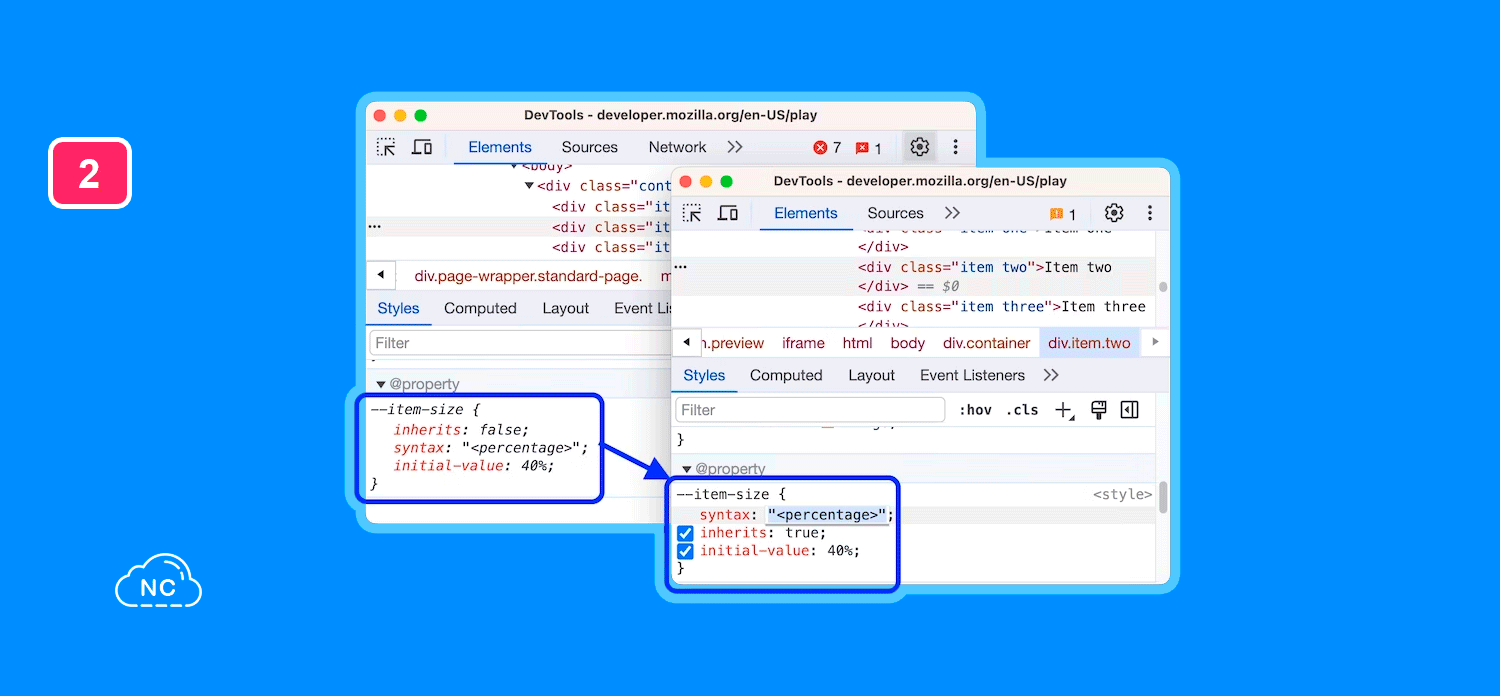
Regla @property editable
Ahora puedes editar la regla CSS @property en la sección correspondiente en el panel Elements > Styles:

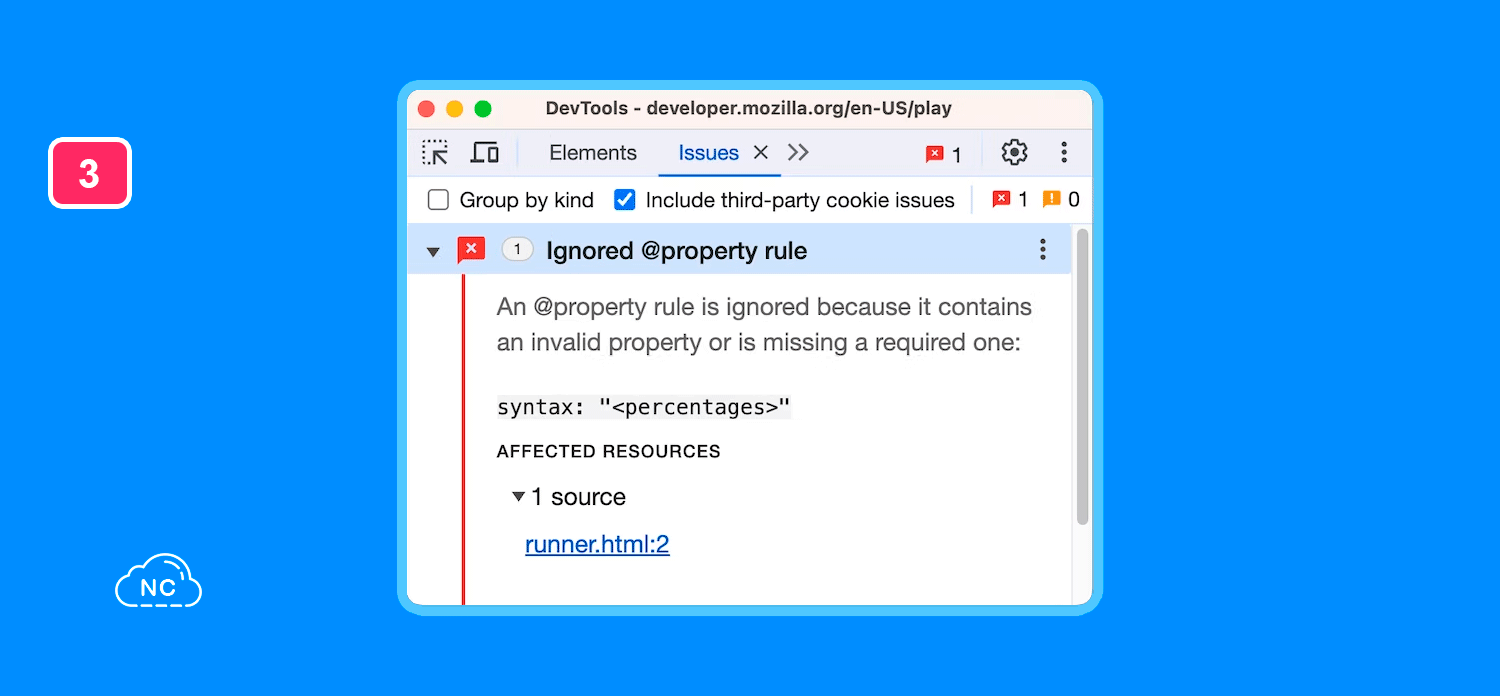
Se informan problemas con reglas @property no válidas
La pestaña Issues ahora informa problemas con declaraciones no válidas en las reglas @property:

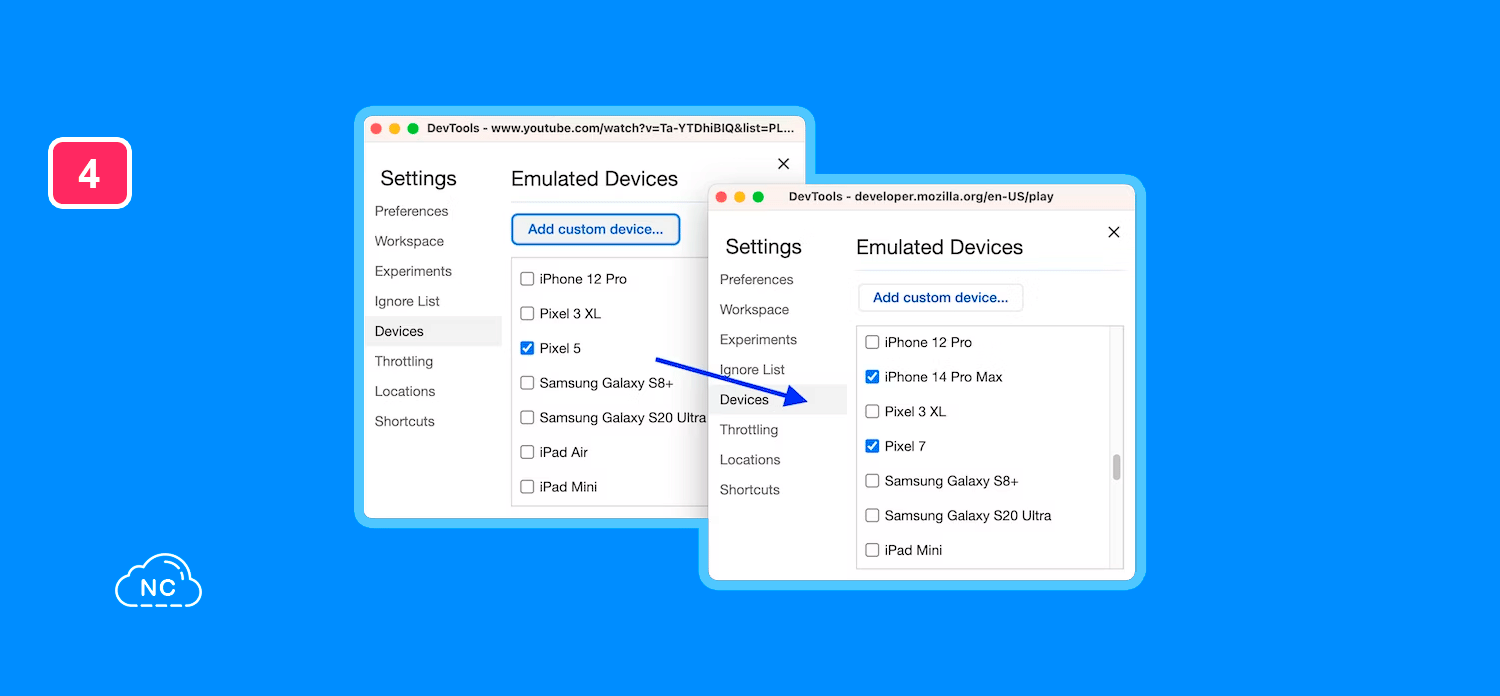
Lista actualizada de dispositivos para emular
Se actualizo la lista de agente de usuario para reflejar el uso promedio de navegadores y sistemas operativos en Setting > Devices. Ahora puedes emular más dispositivos actualizados en el modo de dispositivo:

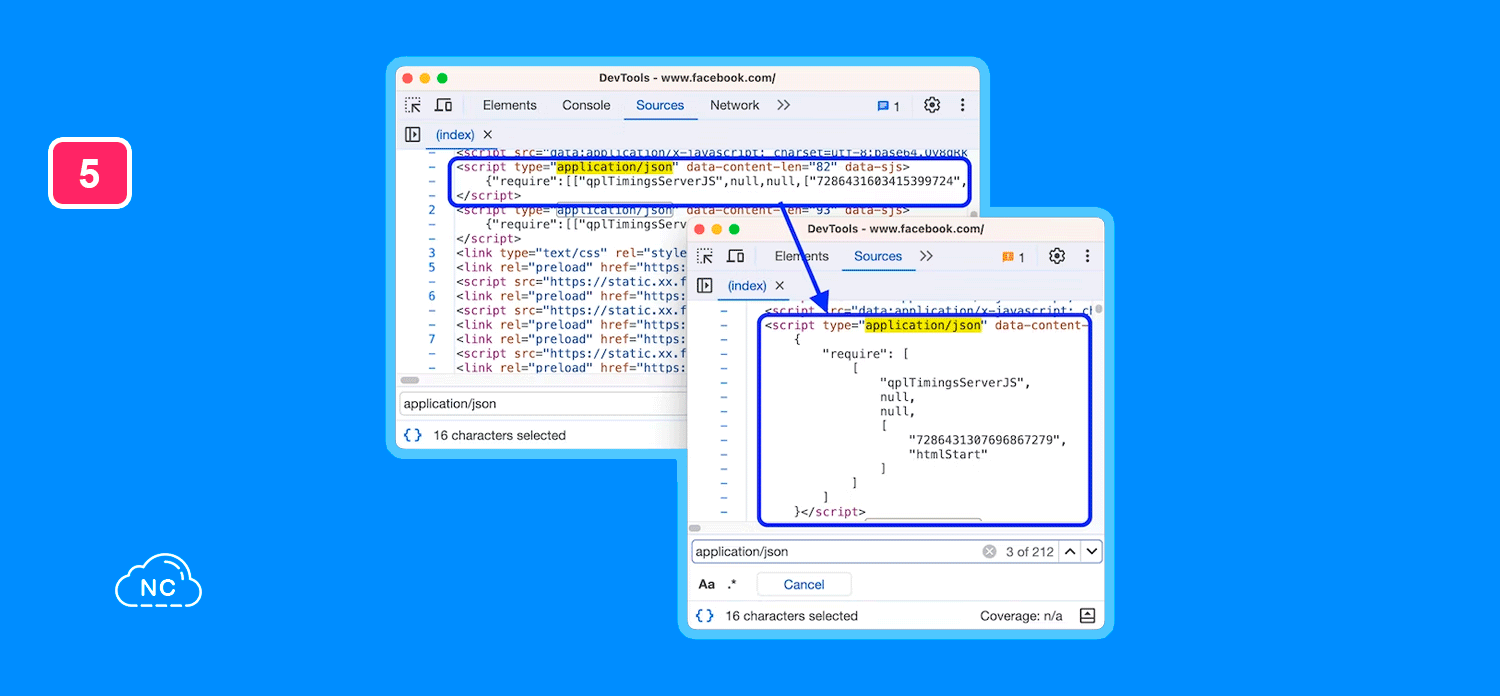
JSON en Línea con impresión bonita en Etiquetas de Script en Sources
El panel Sources ahora admite JSON en línea con impresión bonita en etiquetas HTML <script> para facilitar la depuración:

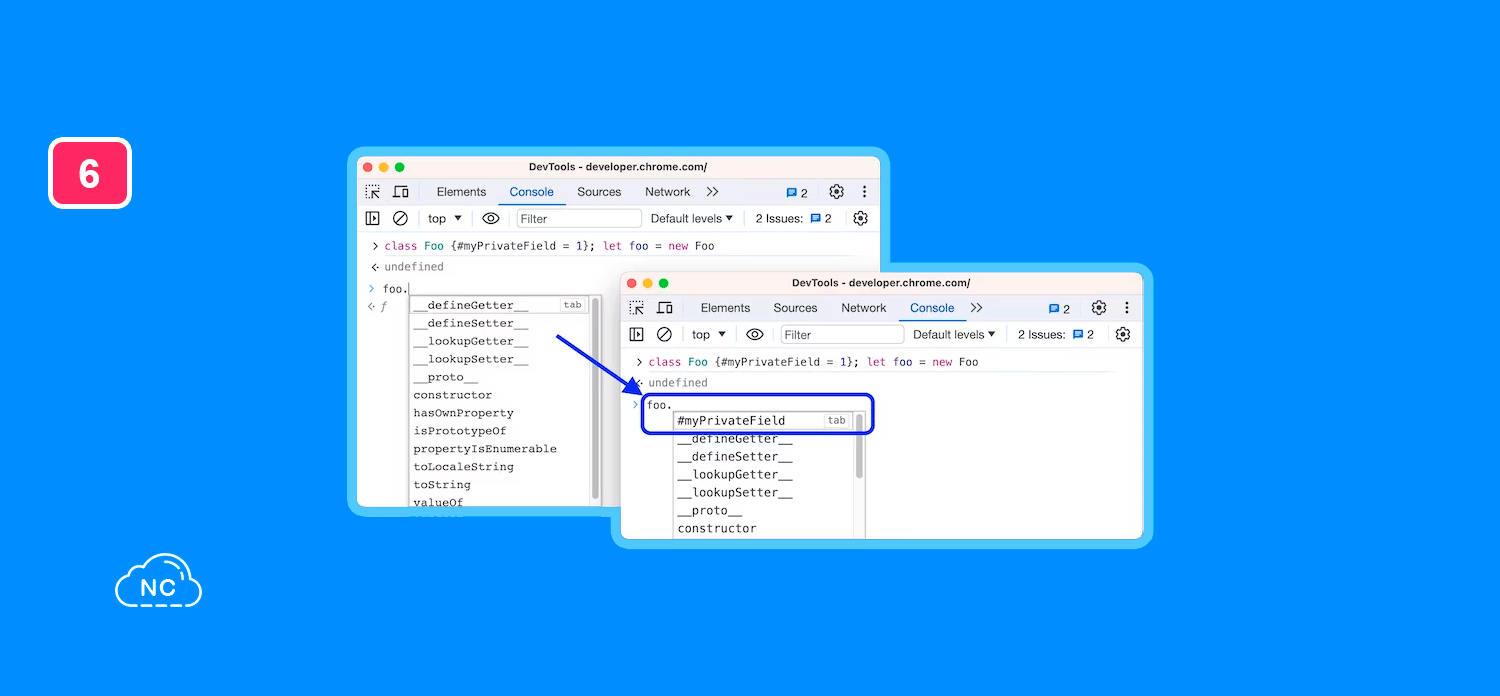
Autocompletar Campos Privados en la Consola
Ahora puedes autocompletar campos de clases privadas cuando los evalúes fuera del alcance de la clase en la Console :

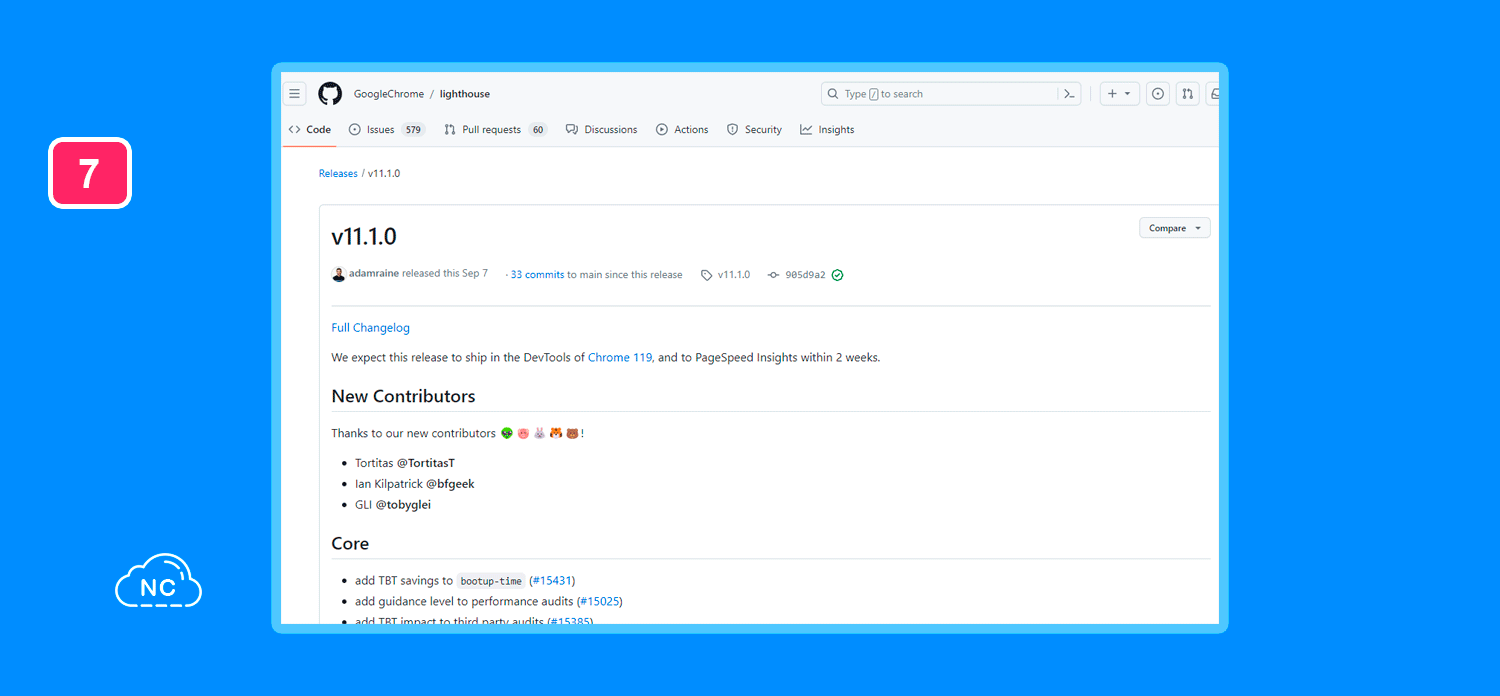
Lighthouse 11.1.0
El panel Lighthouse ahora ejecuta Lighthouse 11.1.0. Mira la lista completa de cambios.
Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.

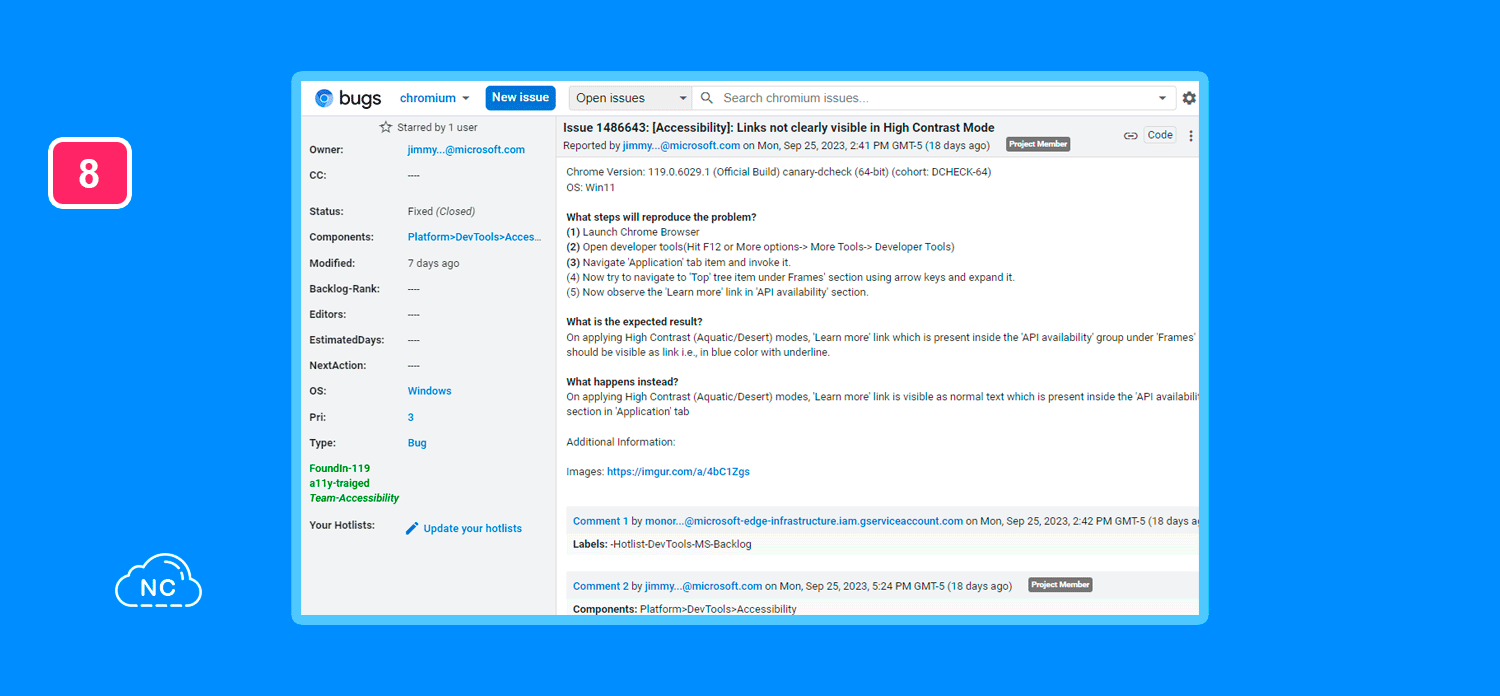
Mejoras de Accesibilidad
Los lectores de pantalla ahora leerán lo siguiente:
- Advertencias y errores en la Console.
- El texto en Do you trust this code? en un cuadro de diálogo al pegar código en la Console o Sources.
Además, el panel Applications solucionó problemas de contraste con enlaces en modo de alto contraste.

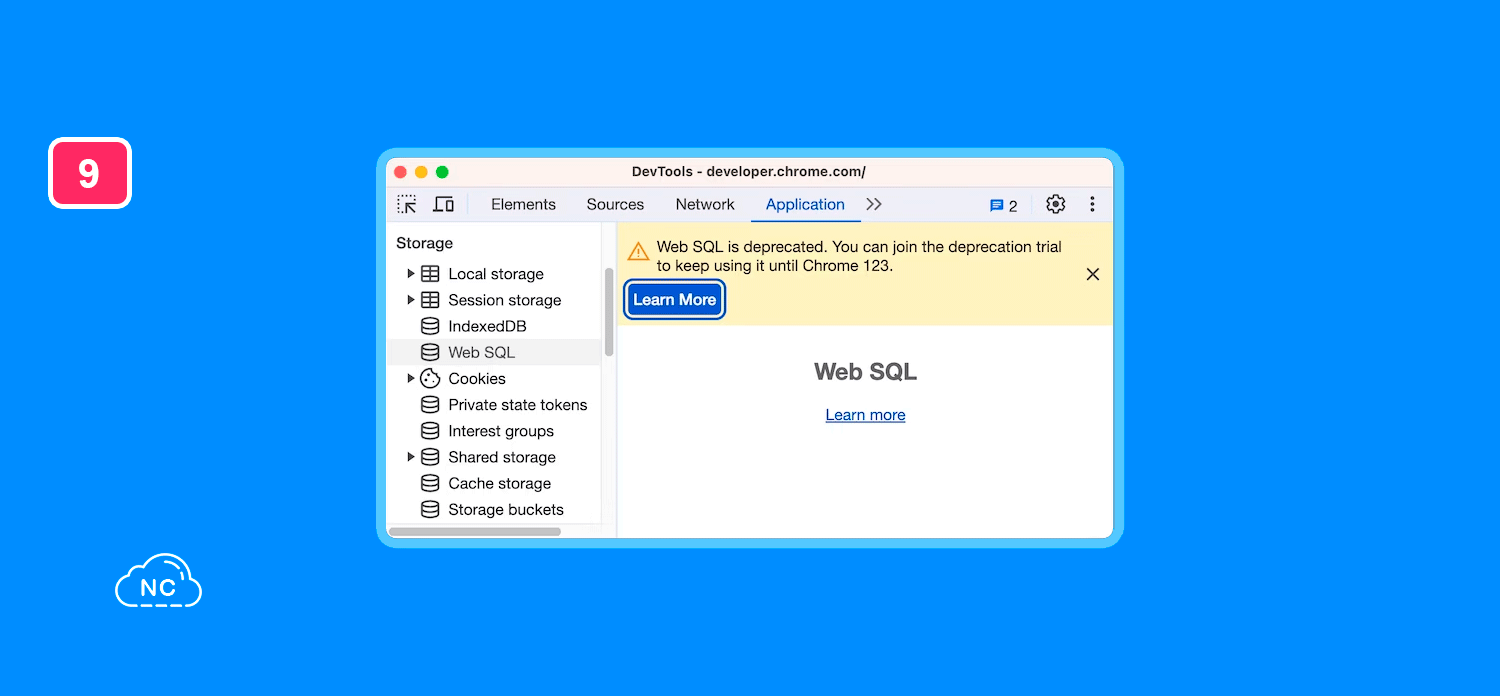
Desuso de Web SQL
La sección Application > Web SQL se eliminará en Chrome 123 porque la API de la base de datos Web SQL ya no se mantiene. Esta versión agrega una advertencia a la sección sobre la próxima eliminación:
Para obtener más información, consulta Desuso y eliminación de Web SQL.
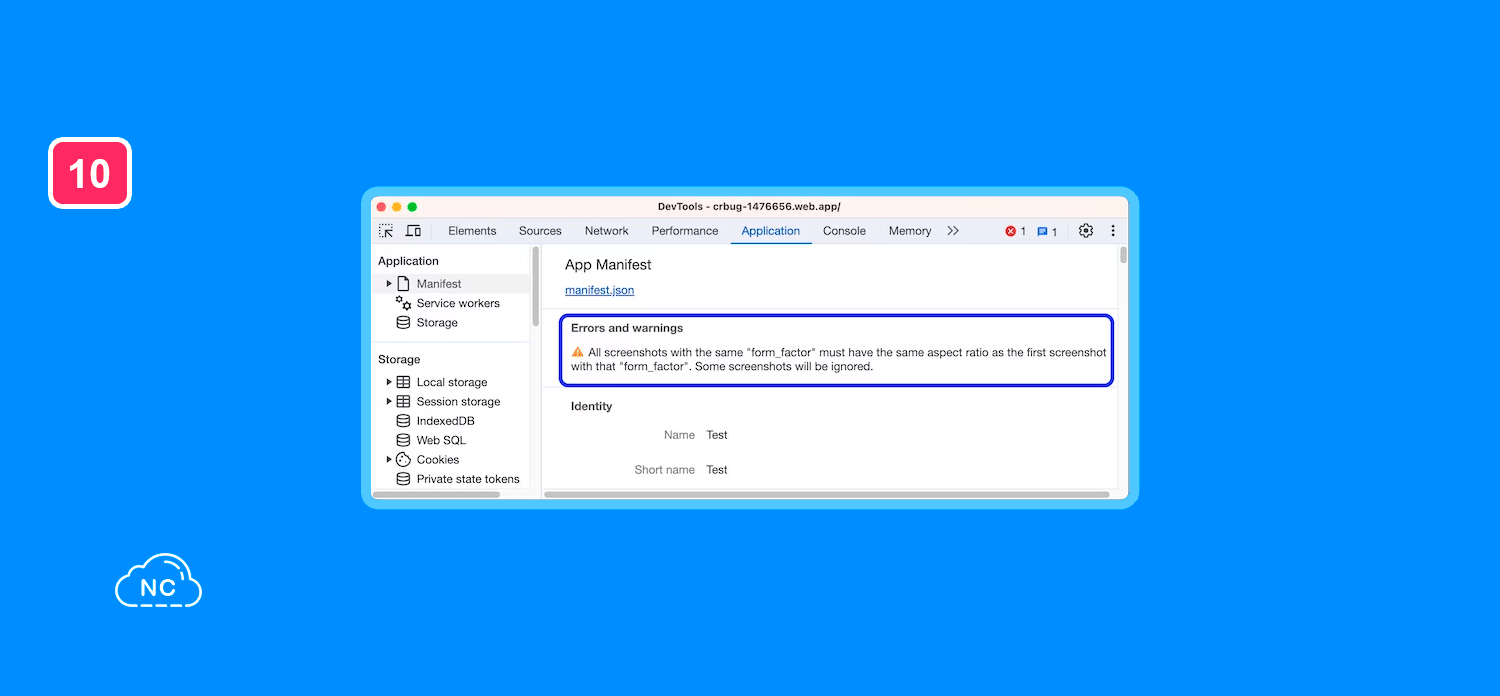
Validación de la Relación de Aspecto de la Captura de pantalla en Application > Manifest
La sección Application > Manifest ahora comprueba si las capturas de pantalla de tu aplicación web con el mismo factor de forma (wide o narrow) tienen la misma relación de aspecto:

Para obtener más información, consulta Depurar aplicaciones web progresivas y Agregar un manifiesto de aplicación web.
Otros Cambios Destacados
A continuación, algunas correcciones notables de esta versión:
- Elements:
- Las muestras de la función de temporización de animación no se muestran para las propiedades CSS escritas en formato abreviado en las propiedades abreviadas expandibles (1149182).
- Por ahora, el autocompletado contain-intrinsic-* no proporciona el valor auto único incorrecto porque debería ser auto <length>(1480415).
- -webkit-*Se eliminó la compatibilidad con propiedades obsoletas y no válidas (1086089, 1030765).
- Breakpoints: Se corrigió el error por el cual el cuadro de diálogo de edición de puntos de interrupción desaparecía cuando se cambia el tipo de punto de interrupción (1485782).
- Performance:
- Network: La columna Set cookies ahora muestra la cantidad correcta de cookies configuradas, excluidas las bloqueadas (1486903).
- Las extensiones de DevTools ahora se cargan después de la navegación a un host no bloqueado (1476264).
- Se corrigió el error con el contexto de ejecución de script incorrecto para las extensiones (1275331).
Hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 119, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 12-10-2023
- 21-11-2023
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)