Novedades en las Dev Tools 120 de Google Chrome
 9 minuto(s)
9 minuto(s)Los primeros días de Noviembre de 2023, han sido muy movidos en Google.
Se lanzó Angular 17 y también una nueva versión de las Chrome Dev Tools.
En este post te compartiré las Novedades en las Dev Tools 120 de Google Chrome, vamos con ello.

Al igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Eliminación Progresiva de Cookies de Terceros
Tu sitio puede utilizar cookies de terceros y es hora de tomar medidas a medida que DevTools se acerca a su desactivación.
Para saber qué hacer con las cookies afectadas, consulta Preparación para el fin de las cookies de terceros.
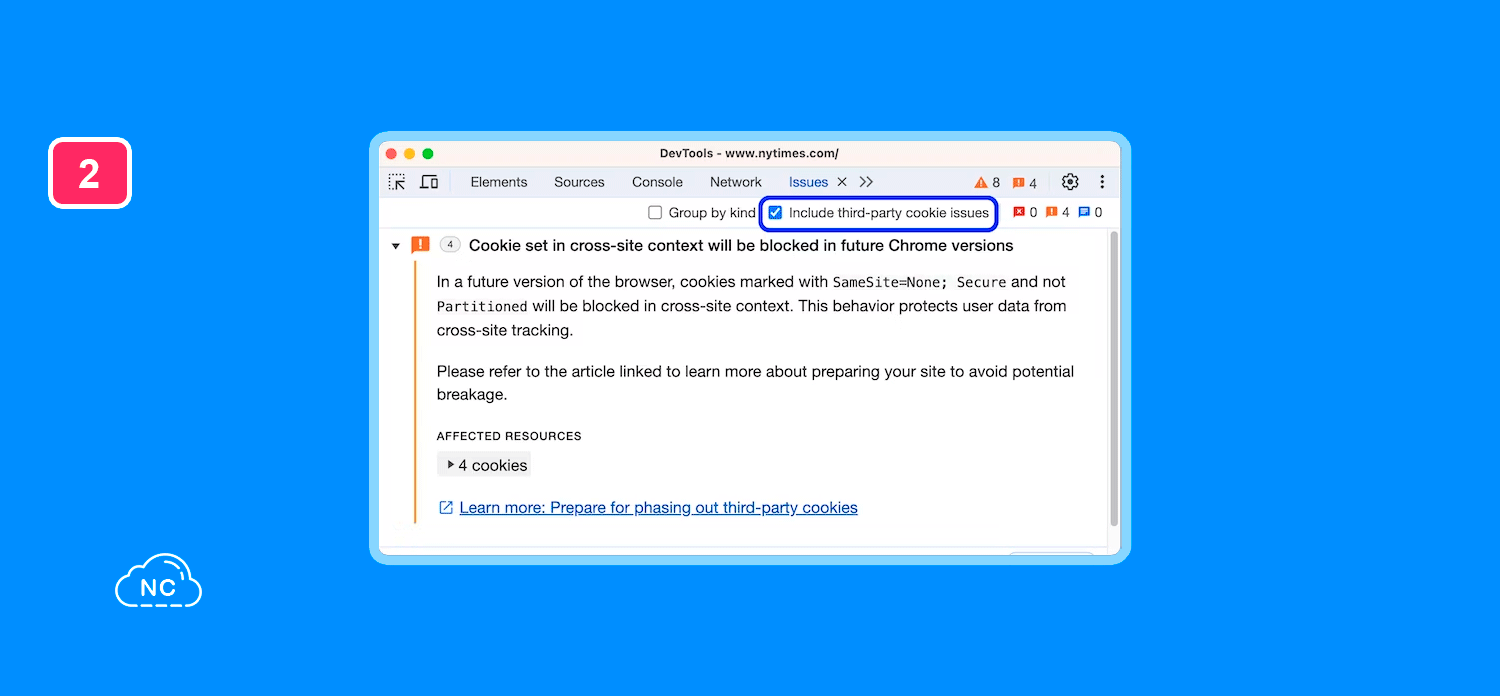
La casilla de verificación Include third-party cookie issues se ha habilitado de forma predeterminada para todos los usuarios de Chrome, por lo que la pestaña Issues ahora te advierte sobre las cookies que se verán afectadas por la próxima desactivación y eliminación gradual de las cookies de terceros.
Puedes desactivar la casilla de verificación en cualquier momento para dejar de ver estos problemas.

Analiza las Cookies de Tu Sitio Web con la Herramienta de Análisis Privacy Sandbox
La extensión de la herramienta de análisis Privacy Sandbox para DevTools se encuentra en desarrollo activo con la última versión preliminar 0.3.2
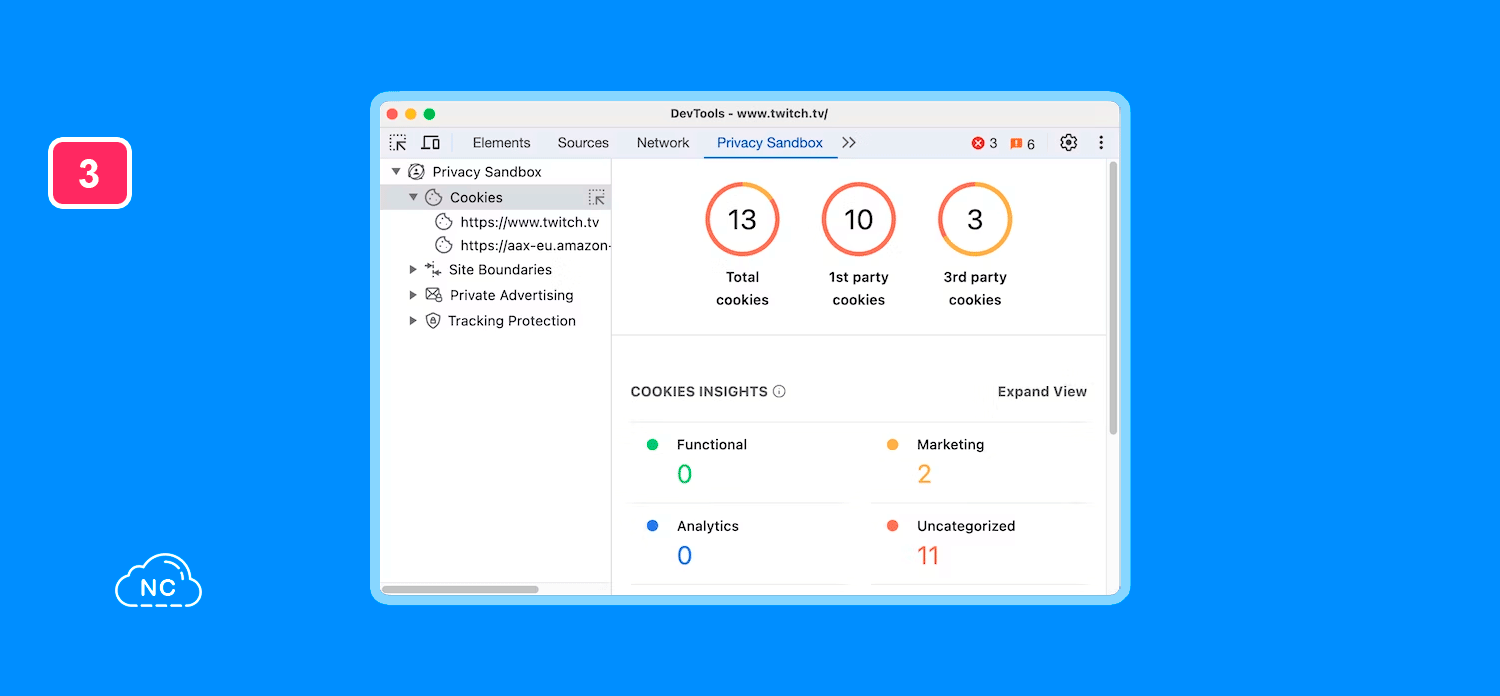
La herramienta te permite comprender cómo tu sitio web utiliza las cookies y brinda orientación sobre las nuevas API de Chrome que preservan la privacidad.
Para analizar tus cookies:
- Instala la extensión en Chrome.
- Abre tu sitio web en una sola pestaña para un mejor análisis.
- Abre DevTools y navega hasta el panel Privacy Sandbox. Este panel puede estar oculto detrás del botón >> desplegable en la parte superior.
- Abre la sección Cookies y haga clic en Analyze this tab. Si la herramienta no encontró ninguna cookie, intenta recargar la página.

Para obtener más información sobre cómo utilizar la herramienta de análisis de la zona de pruebas de privacidad (PSAT), consulta lo siguiente:
- Cómo hacerlo del PSAT.
- Para predecir lo que probablemente sucederá una vez que la desaprobación entre en vigor, configura un entorno de evaluación.
- Para identificar aspectos que se verán afectados, consulta Acciones de Análisis General.
- Para aprender a analizar escenarios comunes, incluidos análisis, comercio electrónico, servicios SSO, contenido integrado y más, consulta los ejemplos de demostración en Escenarios de análisis.
Además, consulta la guía sobre Informes de problemas.
Listado de Ignorados Mejorado
En esta sección se agregaros 3 nuevas características:
Patrón de exclusión predeterminado para node_modules
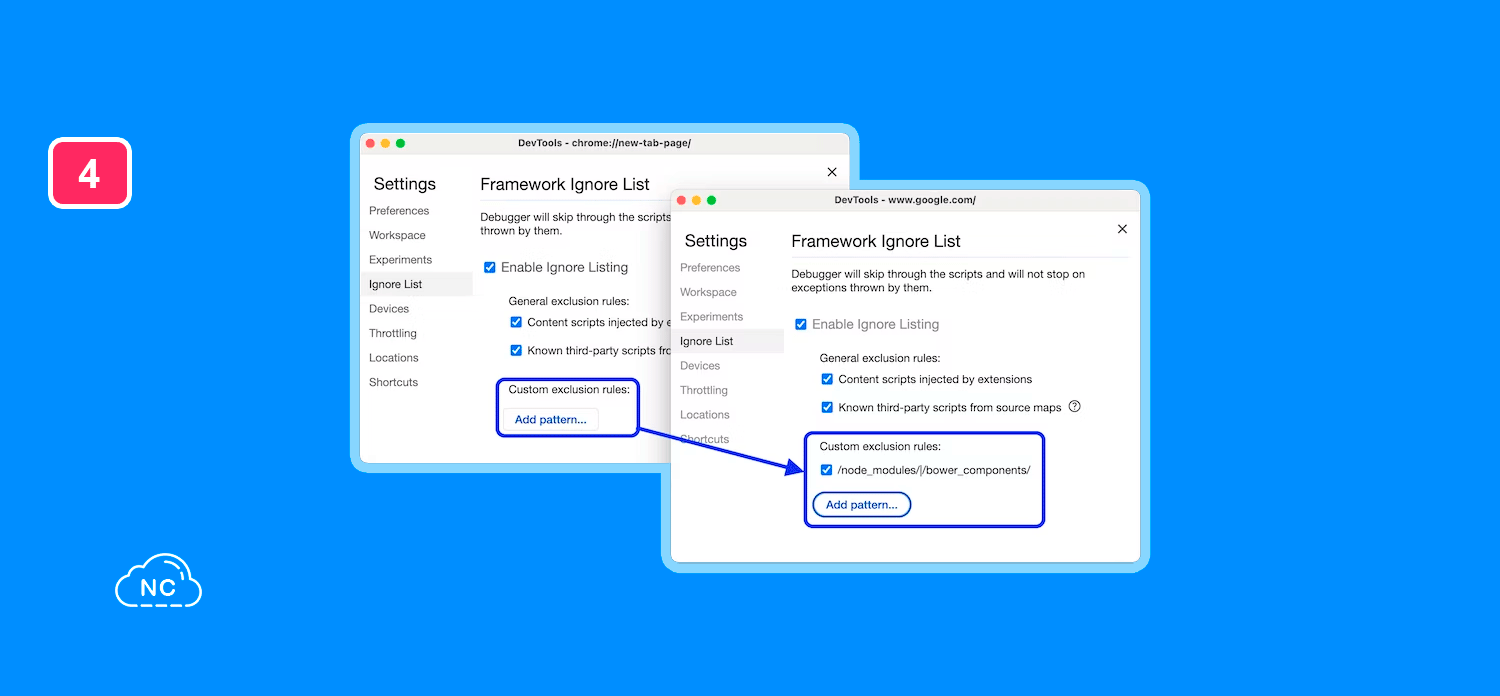
Esta versión habilita la expresión regular predeterminada como regla de exclusión personalizada en Settings > Ignore List.
Para ayudarte a concentrarte solo en tu código, el depurador ahora omitirá los scripts de /node_modules/ y /bower_components/ de forma predeterminada.
Puedes desactivar esta regla en la configuración en cualquier momento.

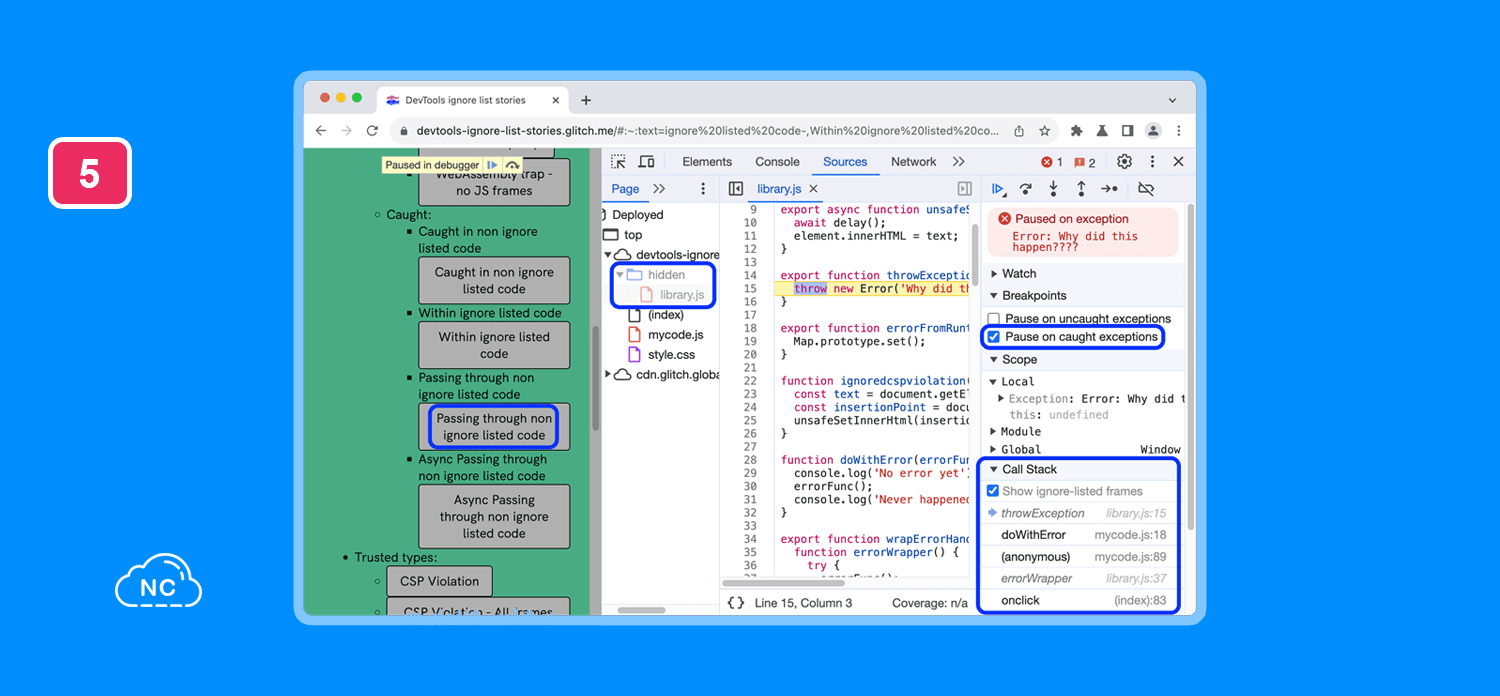
Las excepciones ahora detienen la ejecución si se detectan o pasan a través de código no ignorado
Cuando depuras código con la opción Pause on caught exceptions, el Debugger ahora detiene la ejecución en las siguientes excepciones detectadas, tanto sincrónicas como asincrónicas:
- Excepciones detectadas en frames no ignorados en la pila de llamadas.
- Se detectaron excepciones que pasan a través de frames no ignorados en la pila de llamadas. Por ejemplo, observa la siguiente captura de pantalla:

Para probar este comportamiento, abre esta página de demostración:
- Abre DevTools > Sources, agrega la carpeta hidden a la lista de ignorados y marca Pause on caught exceptions.
- En la página, bajo la lista de escenarios “Atrapados” o Caught, haz clic en los diferentes botones y mira la ejecución pausada en los casos mencionados.
Para pausar la ejecución de excepciones detectadas y/o no detectadas (cuando están marcadas) en llamadas asincrónicas, el Debugger busca controladores de rechazo en las promesas.
A partir de esta versión, el Debugger ya no predice que Promise.finally() detectará una excepción, de forma similar a cómo el bloque try…finally no detecta ninguna.
x_google_ignoreList renombrado a ignoreList en Source Maps
La especificación de mapas de origen adoptó el campo ignoreList en lugar de x_google_ignoreList y DevTools ahora admite el nuevo nombre con un respaldo para el anterior.
Los frameworks y paquetes ahora pueden usar el nuevo nombre de campo.
Los mapas de origen te permiten depurar el código que escribistes en lugar del código minimizado proporcionado por tu sitio web.
Para obtener más información sobre los mapas de origen, consultas:
Nuevo Modo de Entrada Alternar Durante la Depuración Remota
Ahora puedes alternar entre la entrada táctil y la del mouse al depurar una pestaña de Chrome de forma remota.
Por ejemplo, cuando ejecutas una instancia de Chrome con –remote-debugging-port=<port> y se conecta a este objetivo de red a través de chrome://inspect/#devices.
Mira el siguiente video para ver cómo alternar el modo de entrada en acción:
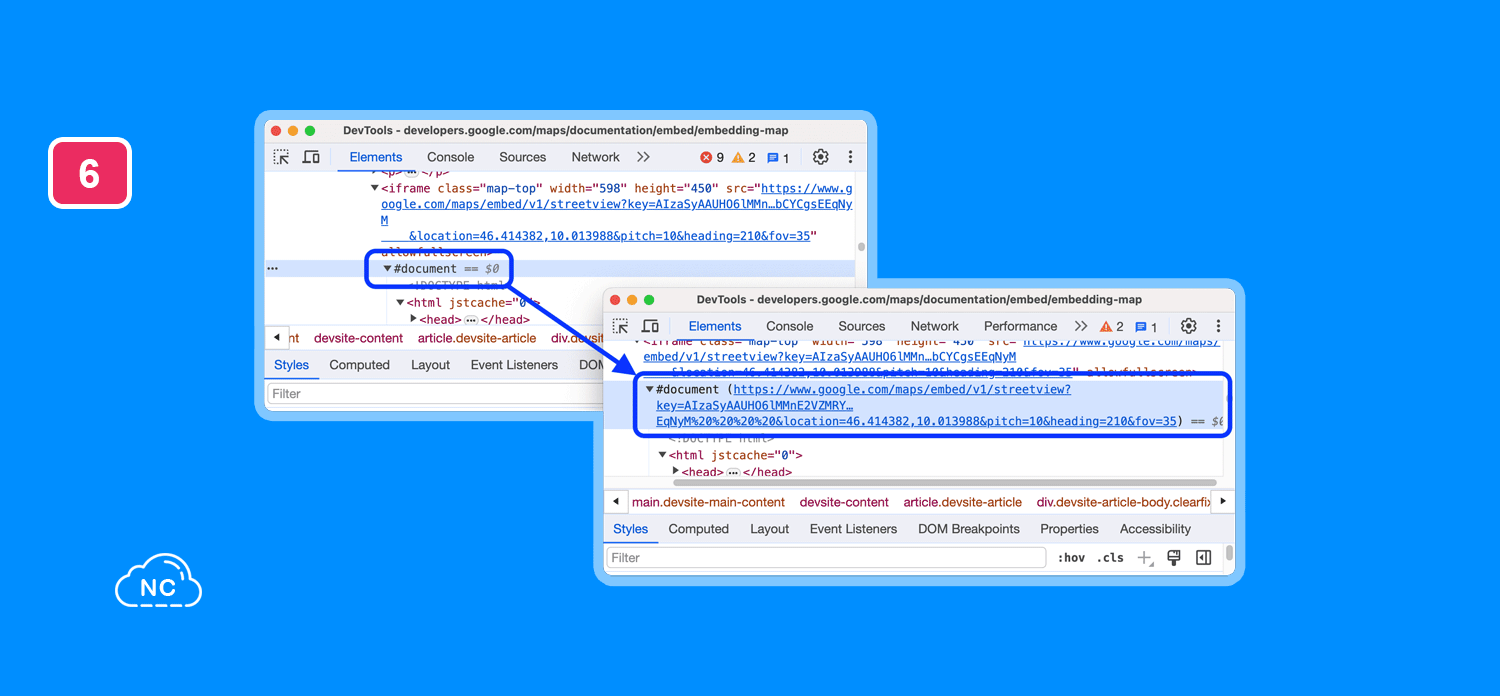
El Panel Elements Ahora muestra las URL de los Nodos #document
Para permitirte depurar iframes más fácilmente, el panel Elements ahora muestra documentURL junto a los nodos #document:

Política de Seguridad de Contenido Efectiva en el Panel de la Aplicación
Ahora puedes ver los detalles de la Política de seguridad de contenido (CSP) de un frame inspeccionado.
Para ver los detalles, navega hasta Application > Frames, selecciona un frame y desplázate hacia abajo hasta la sección Content Security Policy (CSP).

Depuración de Animación Mejorada
En la pestaña Animations, ahora puedes:
- Hacer clic en cualquier parte del encabezado de la línea de tiempo para configurar el cabezal de reproducción. La animación continúa reproduciéndose si ya se estaba reproduciendo y se detiene en caso contrario. Antes había que arrastrarlo.
- Cambiar el tamaño de la columna de nombre para ver los nombres completos de las animaciones.
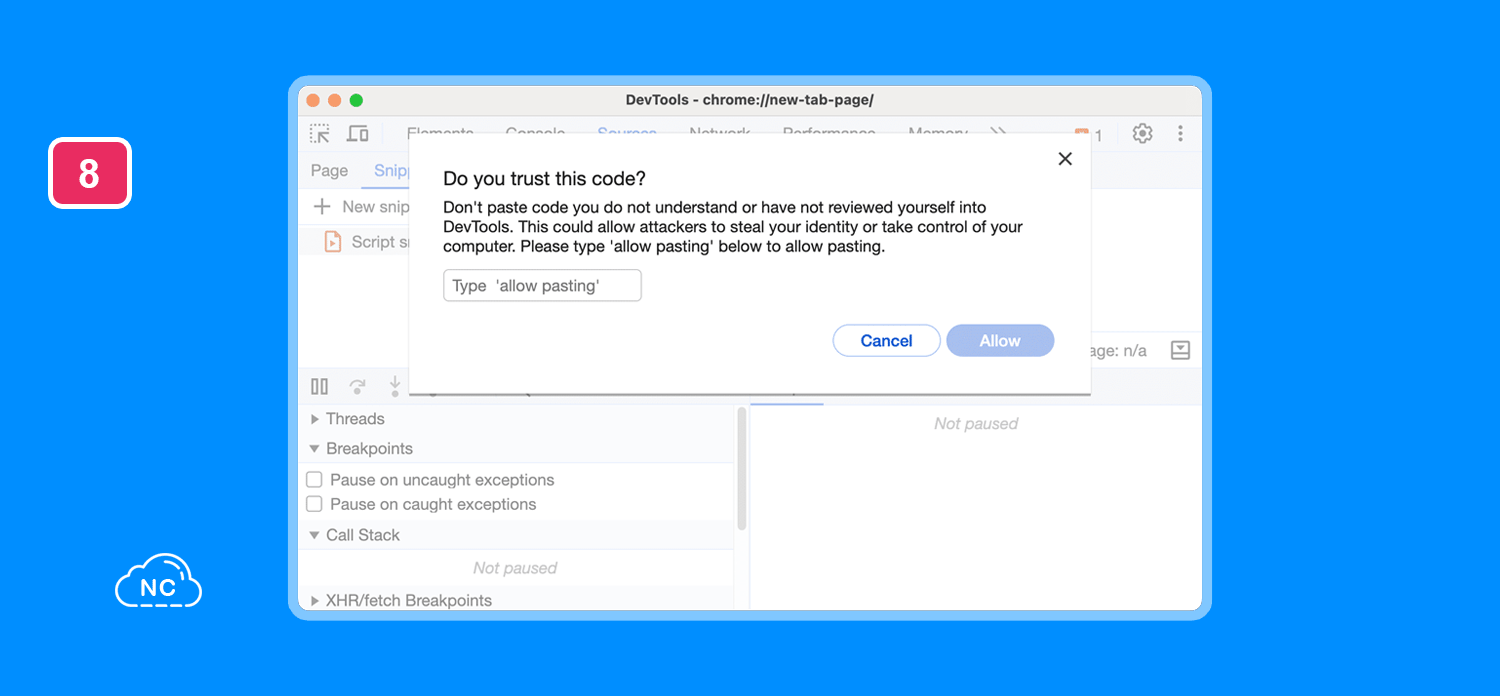
‘¿Confías en Este Código?’ Cuadro de Diálogo en Sources y Advertencia Auto-XSS en la Consola
La Show warning about Self-XSS when pasting code, es un experimento que se ha habilitado de forma predeterminada.
Self-XSS (self cross-site scripting) es un ataque que te engaña para que pegues código malicioso en DevTools y permite que un atacante obtenga control de tus cuentas web e información personal.
Si eres un nuevo usuario de DevTools e intentas pegar código, el panel Sources ahora te muestra el cuadro de diálogo Do you trust this code? y la Console ahora muestra una advertencia similar.
Pega sólo el código que comprendas y hayas revisado tu mismo.
Para pegar, escribe allow pasting cuando se te solicite. Una vez que se haya permitido pegar una vez, la advertencia nunca más se mostrará.

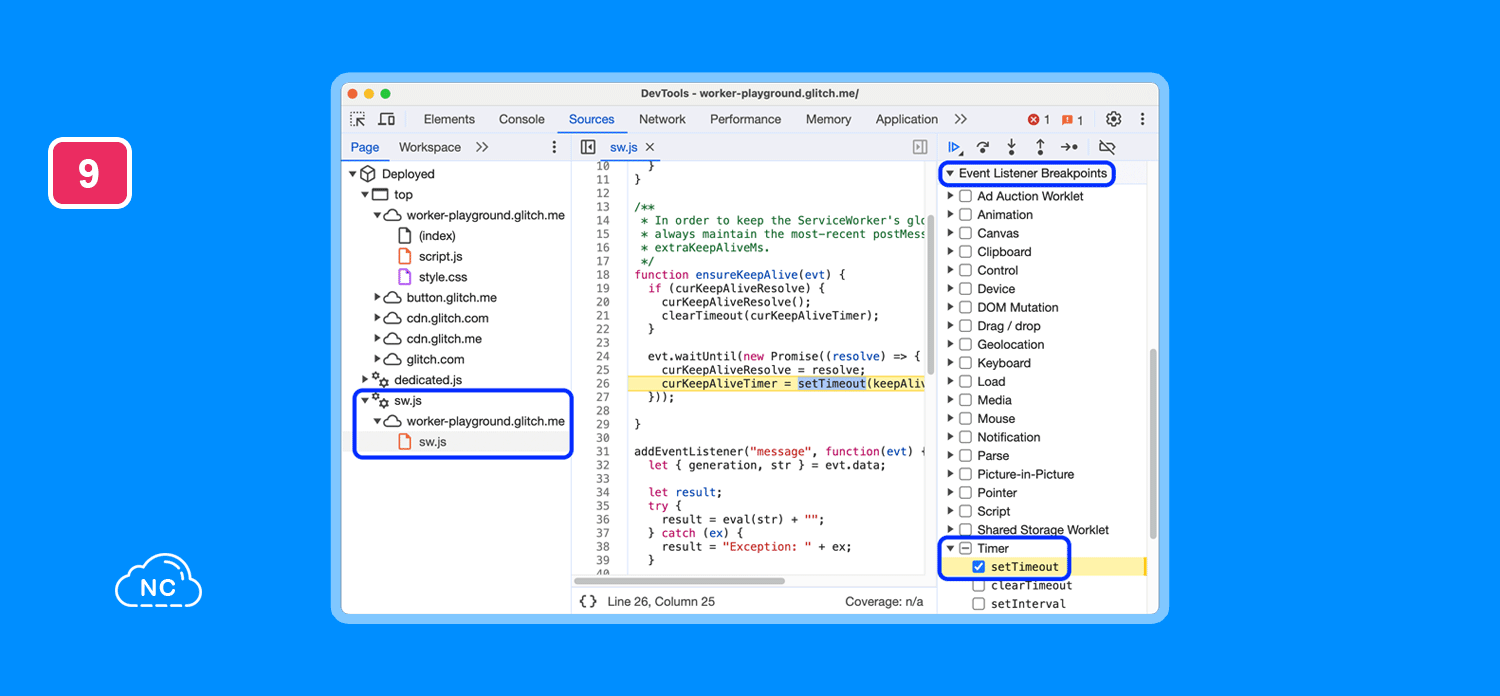
Puntos de Interrupción del Detector de Eventos en Web Workers y Worklets
Cuando configuras un punto de interrupción de evento en Sources > Event Listener Breakpoints, además de pausar este evento en tu sitio web, el depurador ahora también se detiene cuando ocurre el evento correspondiente en un web worker o worklet de cualquier tipo, incluido el Worklet de almacenamiento compartido.

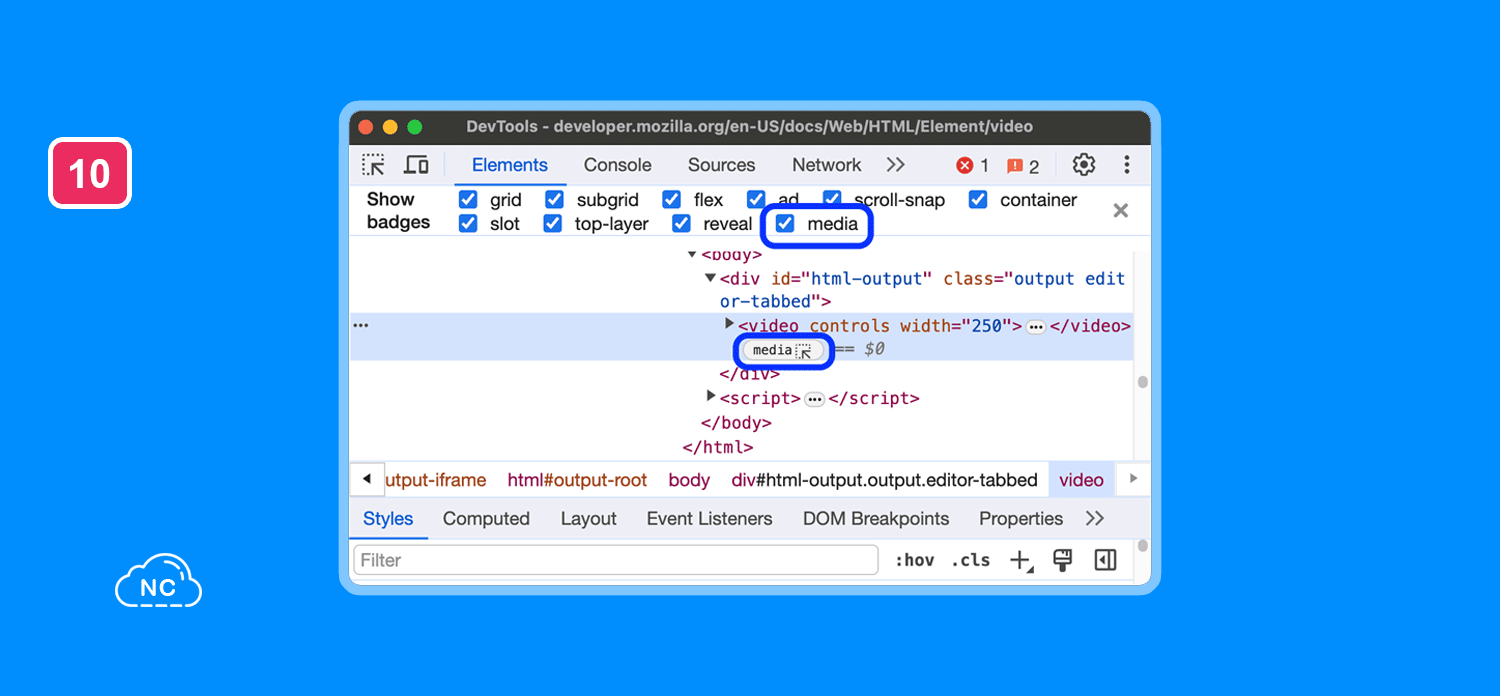
La Nueva Insignia de Medios Para <audio> y <video>
Ahora puedes habilitar la nueva insignia multimedia para los elementos de <audio> y <video> en el panel Elements.
Cuando haces clic en la insignia, te lleva al panel Media, para que puedas depurar estos elementos.

Esta característica está en desarrollo y se mejorará aún más.
El equipo de DevTools desea expresar su gratitud a Junseo (Jeremy) Yoo por lograr esta mejora.
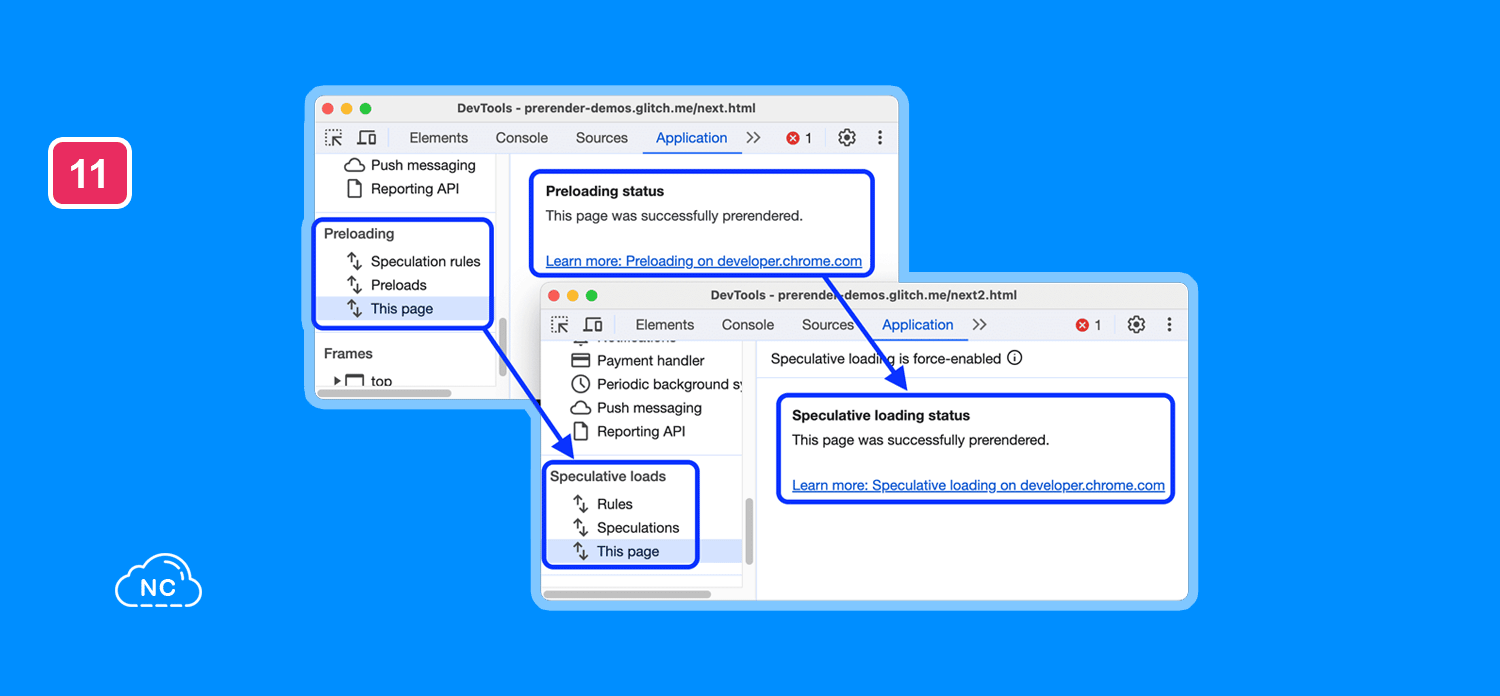
La Precarga Ha Cambiado de Nombre a Carga Especulativa
Para evitar el uso excesivo del término anterior y reflejar mejor el comportamiento, se ha cambiado el nombre de Application > Preloading a Speculative loads.
La carga especulativa permite una carga de página casi instantánea basada en reglas de especulación que puedes definir para que tu sitio web prepresente y capture previamente la mayoría de las páginas a las que se navega.

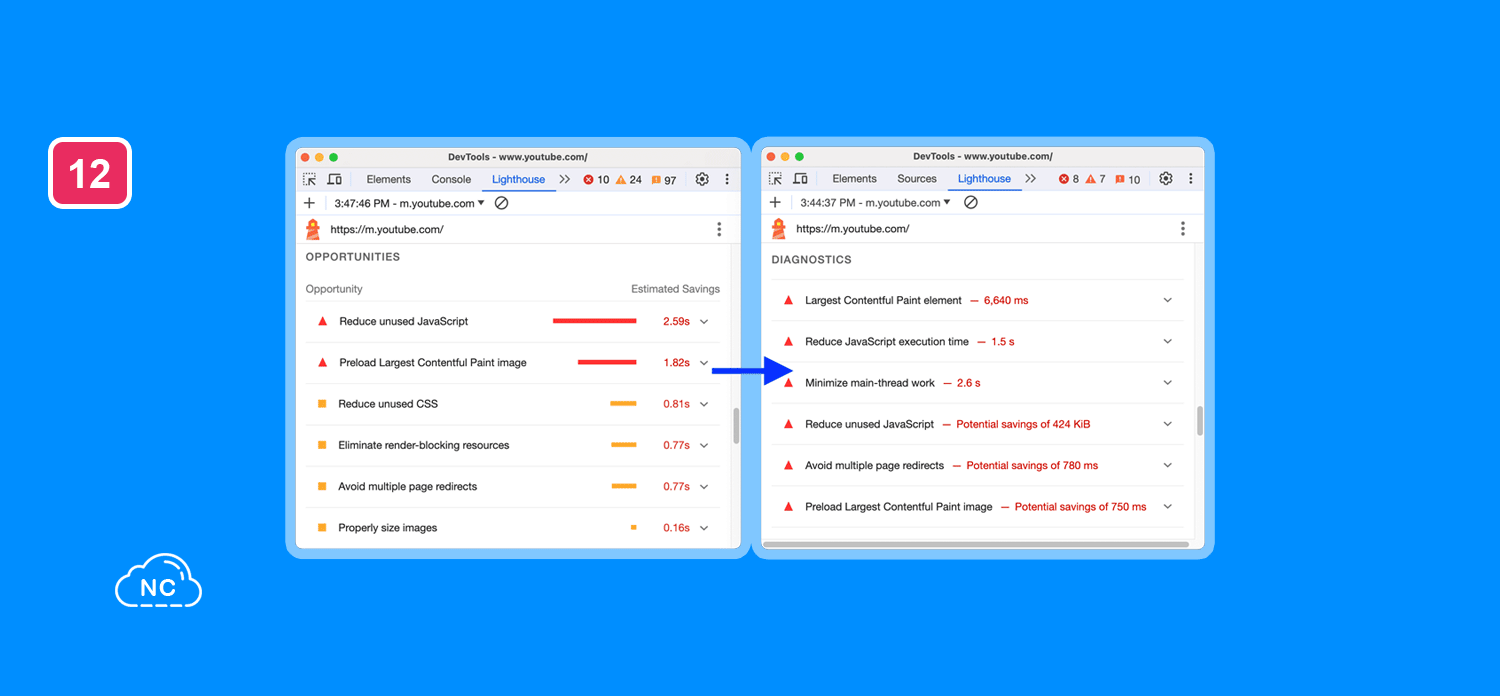
Lighthouse 11.2.0
El panel Lighthouse ahora ejecuta Lighthouse 11.2.0. Mira la lista completa de cambios.
Esta actualización incluye una revisión de la categoría de rendimiento.
Los conocimientos sobre el rendimiento ahora se califican y priorizan en función de su impacto estimado en las métricas de rendimiento.
Además, el indicador de puntuación de desempeño incluye información más detallada sobre cómo cada métrica afecta la puntuación.

Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Mejoras de Accesibilidad
Esta versión tiene las siguientes mejoras de accesibilidad:
- Los lectores de pantalla ahora anunciarán el estado (marcado o no marcado) de las casillas de verificación en Sources > Breakpoints.
- Ahora puedes acceder al menú desplegable Hide issues like this con el teclado.
Otros Cambios Destacados
A continuación, algunas correcciones notables de esta versión:
- Performance: se corrigió el indicador LCP que a veces faltaba en la grabación (1487136).
- Cargas especulativas: se corrigieron las URL completas para los objetivos en el menú desplegable del panel Network (1471020).
- Coverage:
- Console:
- Sources: admite el resaltado de sintaxis de la palabra clave TypeScript using (1490515).
- El Quick Open menu ahora muestra métodos privados (1492957).
- Application > Background services: la barra de acciones superior ahora ajusta el texto al cambiar el tamaño (1487276).
- Elements > Styles:
- Network: la columna Priority ahora muestra información sobre herramientas con información sobre la prioridad inicial (lo mismo se muestra cuando se marcan las Big request rows) (1495735).
- Depreciaciones:
- La configuración de Color format se ha deshabilitado en versiones anteriores y ahora se eliminó.
- La opción Eliminar todas las anulaciones en Sources ahora se eliminó debido al bajo uso después de la optimización de las anulaciones (1473681).
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 20-11-2023
- 05-12-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)