Las Novedades más Destacadas Que Trae Angular 17 – Parte 2 (Final)
 8 minuto(s)
8 minuto(s)En esta página:
- Partes
- Depuración de Inyección de Dependencia en DevTools
- API Independientes Desde el Inicio
- Próximos Pasos en Reactividad
- Próximos Pasos en Testing
- Próximos Pasos Para Material 3
- Soporte de Transiciones de Vista Experimental
- Preconexión Automática en la Directiva de Imagen
- Aplazar la Carga del Módulo de Animaciones
- El Valor de Entrada Se Transforma
- Estilo y styleUrls como Strings
- Esquemas de la Comunidad
- Formación de Desarrolladores en Angular
- Aspectos Destacados de la Comunidad
- Construyendo el Futuro con Angular
- Conclusión
- Nota(s)
En la parte anterior pudimos apreciar un primer grupo de novedades que trae la versión 17 de Angular.
Desde mi punto de vista, he visto algunas mejoras en la velocidad de compilación de un proyecto desde un entorno de desarrollo a producción.
Asimismo el flujo de trabajo es más ágil y práctico. Continuemos viendo Las Novedades más Destacadas Que Trae Angular 17, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final)

Al igual que en la parte anterior, para conocer mejor las novedades, colocaré el nombre de la novedad, un texto descriptivo y una imagen o elemento referencial.
Depuración de Inyección de Dependencia en DevTools
El año pasado, pudimos ver una vista previa de las capacidades de depuración de inyección de dependencias en Angular DevTools.
En los últimos meses, se implemento nuevas API de depuración que permiten conectar al tiempo de ejecución del framework e inspeccionar el árbol del inyector.
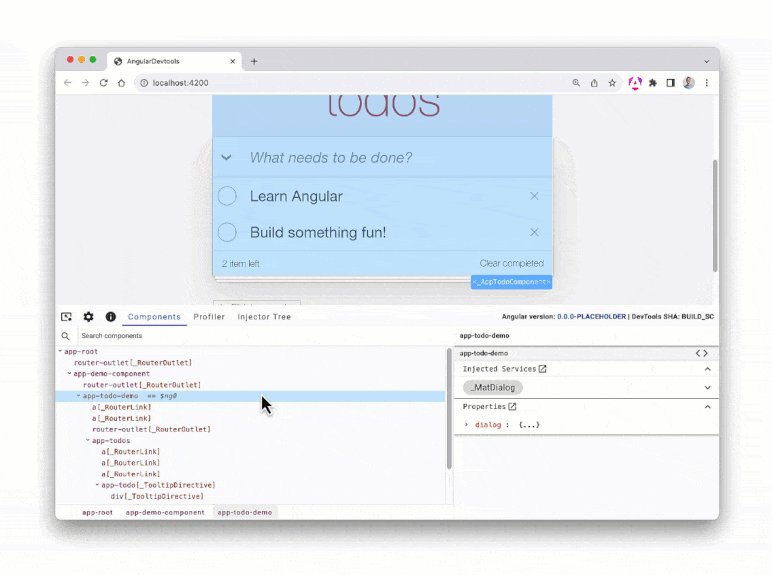
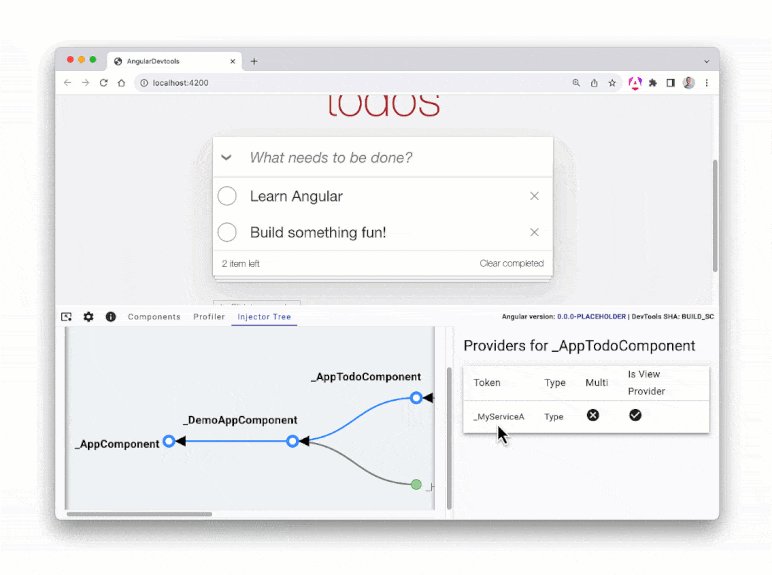
Basándose en estas API, se creo una interfaz de usuario de inspección que te permite obtener una vista previa de:
- Dependencias de tus componentes en el inspector de componentes
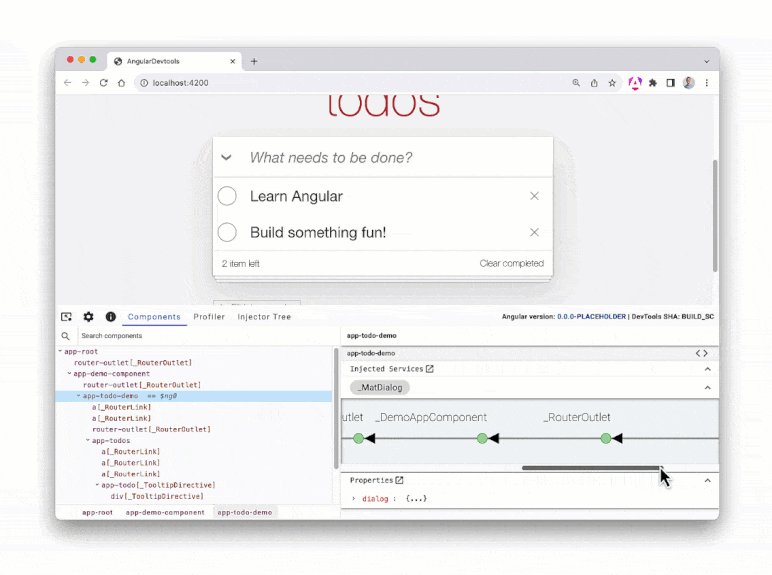
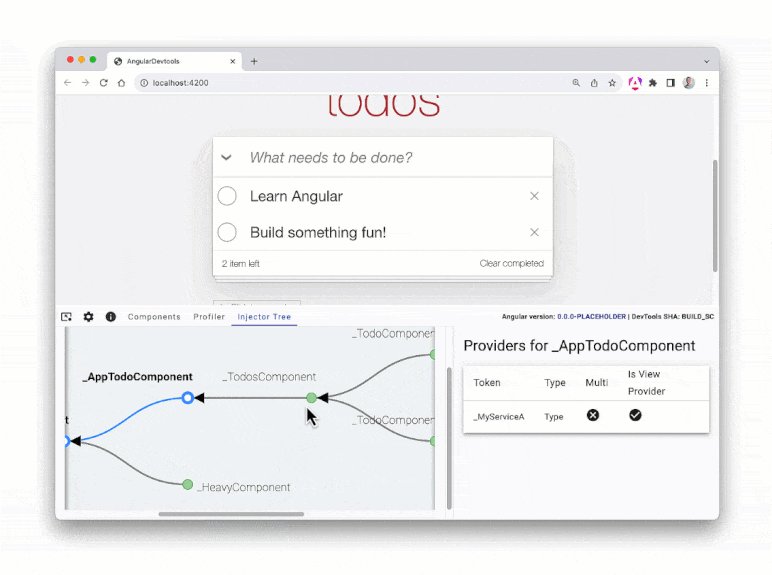
- Árbol de inyectores y ruta de resolución de dependencias
- Proveedores declarados dentro de los inyectores individuales.
Puedes encontrar una vista previa rápida de las funciones en la animación a continuación.
Obten más información sobre Angular DevTools en angular.io

Como siguiente paso, se pulirá la interfaz de usuario y se trabajará en una mejor visualización de las jerarquías de inyectores, los proveedores y su resolución.
API Independientes Desde el Inicio
Después que el equipo de Angular recopilara comentarios sobre componentes, directivas y pipes independientes durante el último año y medio, y pulir su DevEx, se confía en habilitarlos desde el principio en todas las aplicaciones nuevas.
Todos los comandos ng generate ahora crearán componentes independientes, directivas y canalizaciones.
Junto con esto, también se reviso toda la documentación en angular.io y angular.dev para garantizar una experiencia de aprendizaje, prácticas de desarrollo y recomendaciones consistentes.
Se mantendrán los NgModules en el futuro previsible, pero al ver los beneficios de las nuevas API independientes, el equipo de Angular recomienda encarecidamente que migres tus proyectos a ellas gradualmente.
También hay un esquema disponible que automatizará la mayor parte de esto para tí:
|
1 2 3 |
ng generate @angular/core:standalone |
Para obtener más información, consulta la guía de migración.
Próximos Pasos en Reactividad
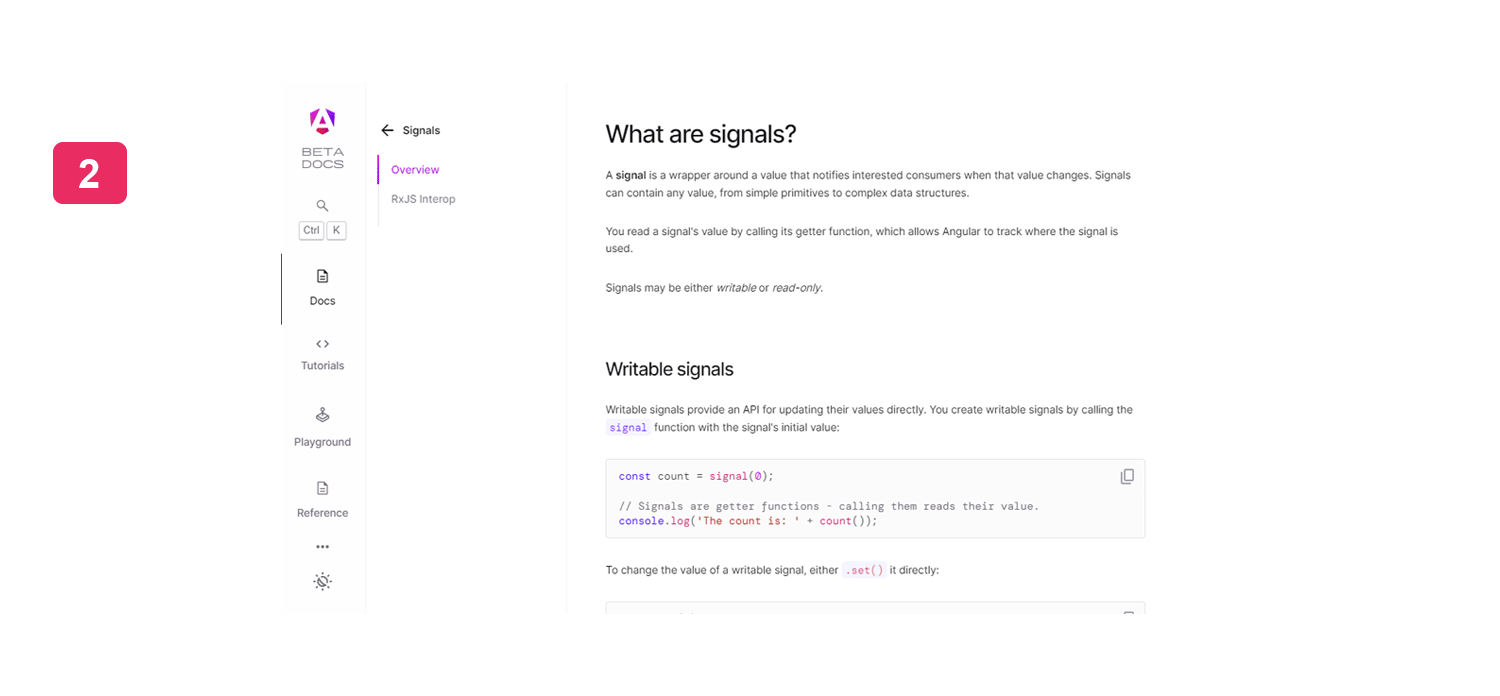
El nuevo sistema reactivo basado en señales o signals de Angular ha sido uno de los mayores cambios que se han realizado en Angular.
Para garantizar la compatibilidad con versiones anteriores y la interoperabilidad con la detección de cambios basada en Zone.js, el equipo de Angular ha estado trabajando arduamente en la creación de prototipos y el diseño de un camino a seguir.
El equipo de Angular, se complace anunciar que la implementación de Angular Signals gradúa la vista previa para desarrolladores.
Por ahora, se mantendrá la función effect en la vista previa para desarrolladores para poder iterar más en su semántica.
En los próximos meses el equipo de Angular comenzará a incorporar funciones como entradas basadas en señales, consultas de visualización y más.

Para el próximo mes de mayo en Angular v18, estarán disponibles muchas características que mejorarán aún más la experiencia de los desarrolladores con Signals.
Próximos Pasos en Testing
El equipo de Angular sigue experimentando con Jest y se esta asegurando de crear una solución que sea lo suficientemente eficaz, flexible e intuitiva para satisfacer las necesidades de los desarrolladores.
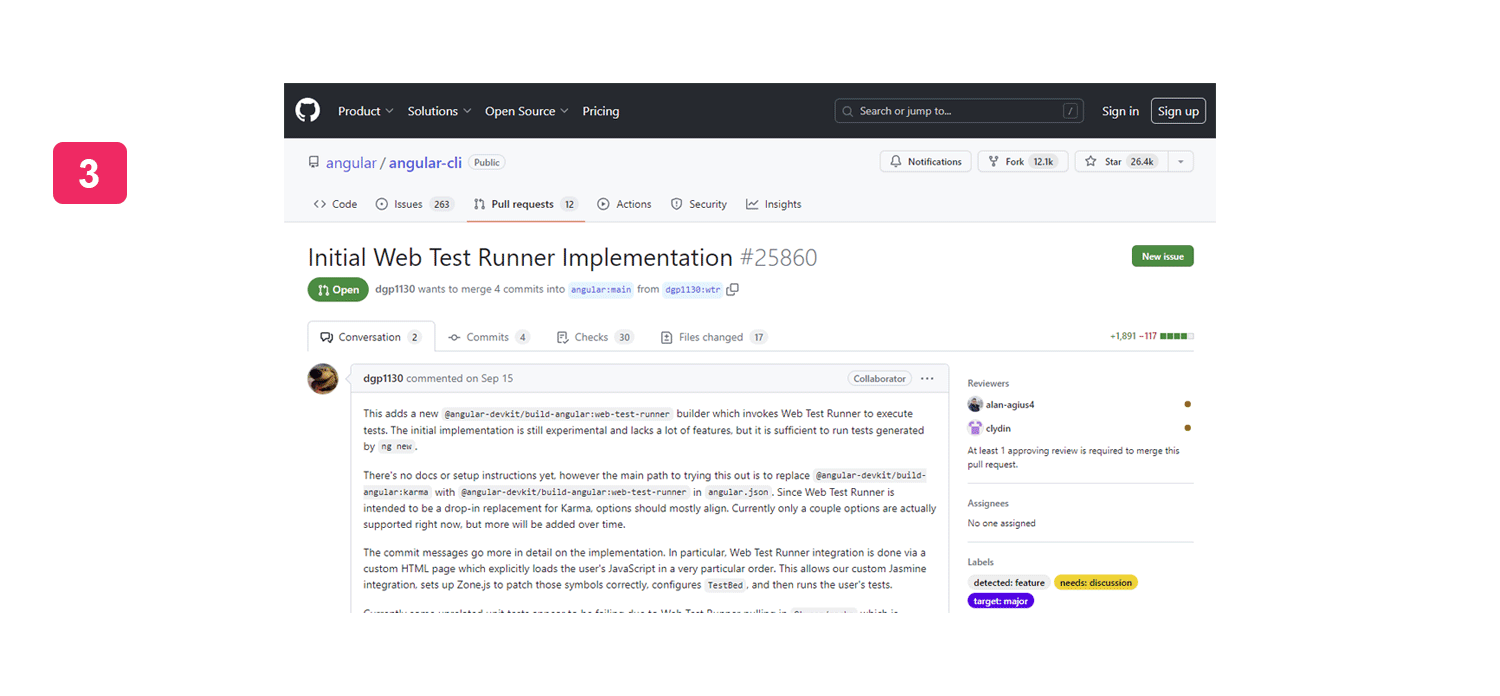
También están comenzando a experimentar con Web Test Runner y tiene un PR abierto para una implementación inicial.

En el futuro inmediato, probablemente el equipo de Angular se centrará primero en Web Test Runner para desbloquear proyectos que estén ansiosos por salir de Karma.
Próximos Pasos Para Material 3
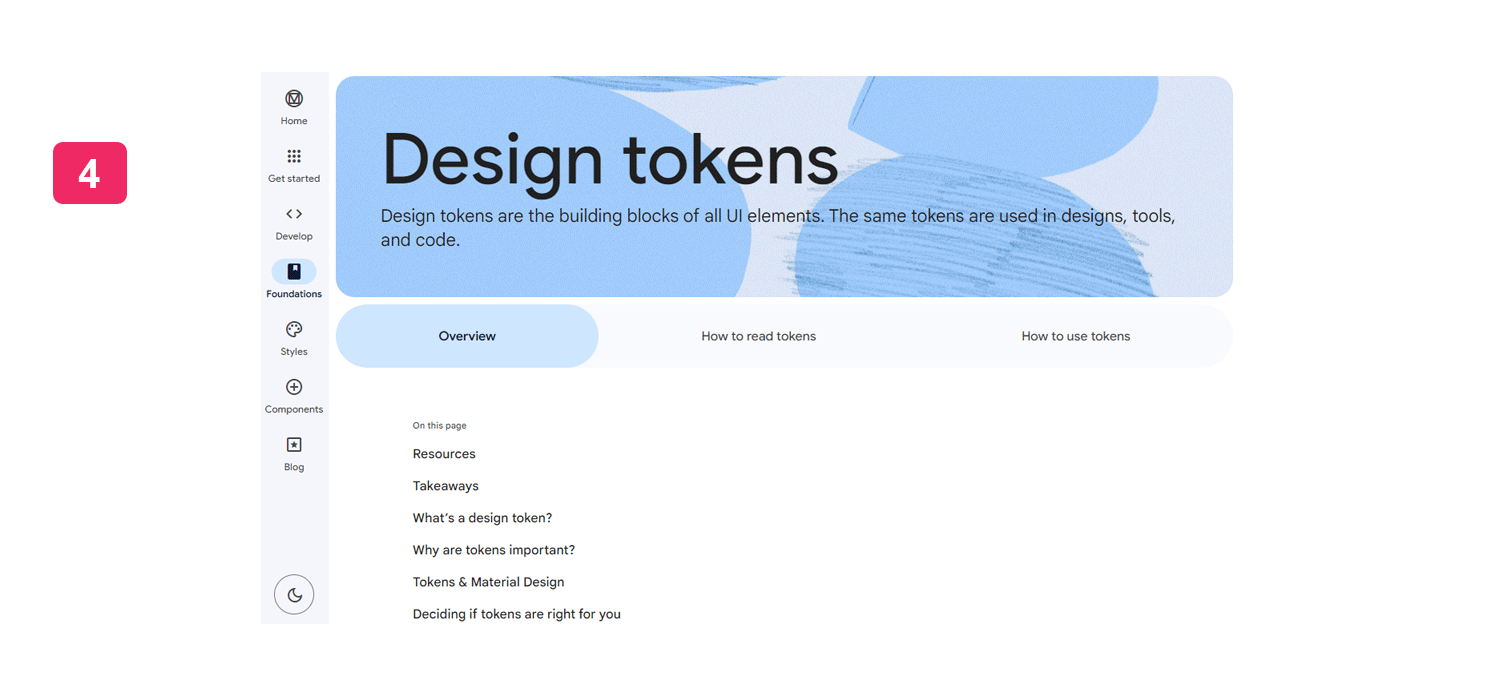
El equipo de Angular ha estado trabajando arduamente con el equipo de Material Design de Google para refactorizar las partes internas de Angular Material para incorporar tokens de diseño, un sistema que proporcionará muchas más opciones de personalización para los componentes y permitirá la compatibilidad con Material 3.
Si bien Angular aún no está del todo listo para enviar el token de diseño y la compatibilidad con M3 para la versión 17, el equipo de Angular espera enviar estas funciones pronto en una versión menor de la versión 17.

En el cuarto trimestre de 2022, se anunció los nuevos componentes Angular Material basados en MDC y la obsolescencia de los componentes heredados que tienen una funcionalidad equivalente, pero diferentes estructuras y estilos DOM.
Se dejaron obsoletos los componentes heredados en la versión 15 para eliminarlos en la versión 17.
Aunque no formarán parte del paquete Angular Material v17, aún puedes actualizar tus aplicaciones a Angular v17 y usar el paquete Angular Material v16.
Esta será una opción hasta la versión 18, después de lo cual Angular Material v16 ya no será compatible con las versiones más recientes de Angular.
También el equipo de Angular ha estado trabajando con sus socios de HeroDevs, quienes ofrecerán soporte pago interminable en caso de que aún no puedas realizar una migración.
Soporte de Transiciones de Vista Experimental
La API View Transitions permite transiciones fluidas al cambiar el DOM.
En el enrutador Angular ahora se brinda soporte directo para esta API a través de la función withViewTransitions.
Con esto, puedes utilizar las capacidades nativas del navegador para crear transiciones animadas entre rutas.
Puedes agregar esta función a tu aplicación, configurándola en la declaración del proveedor del enrutador durante el arranque:
|
1 2 3 4 5 6 7 |
bootstrapApplication(App, { providers: [ provideRouter(routes, withViewTransitions()), ] }); |
withViewTransitions acepta un objeto de configuración opcional con una propiedad onViewTransitionCreated, que es una devolución de llamada que te proporciona control adicional:
- Decide si quieres omitir animaciones particulares.
- Agrega clases al documento para personalizar la animación y eliminar estas clases cuando se complete la animación.
- etc.
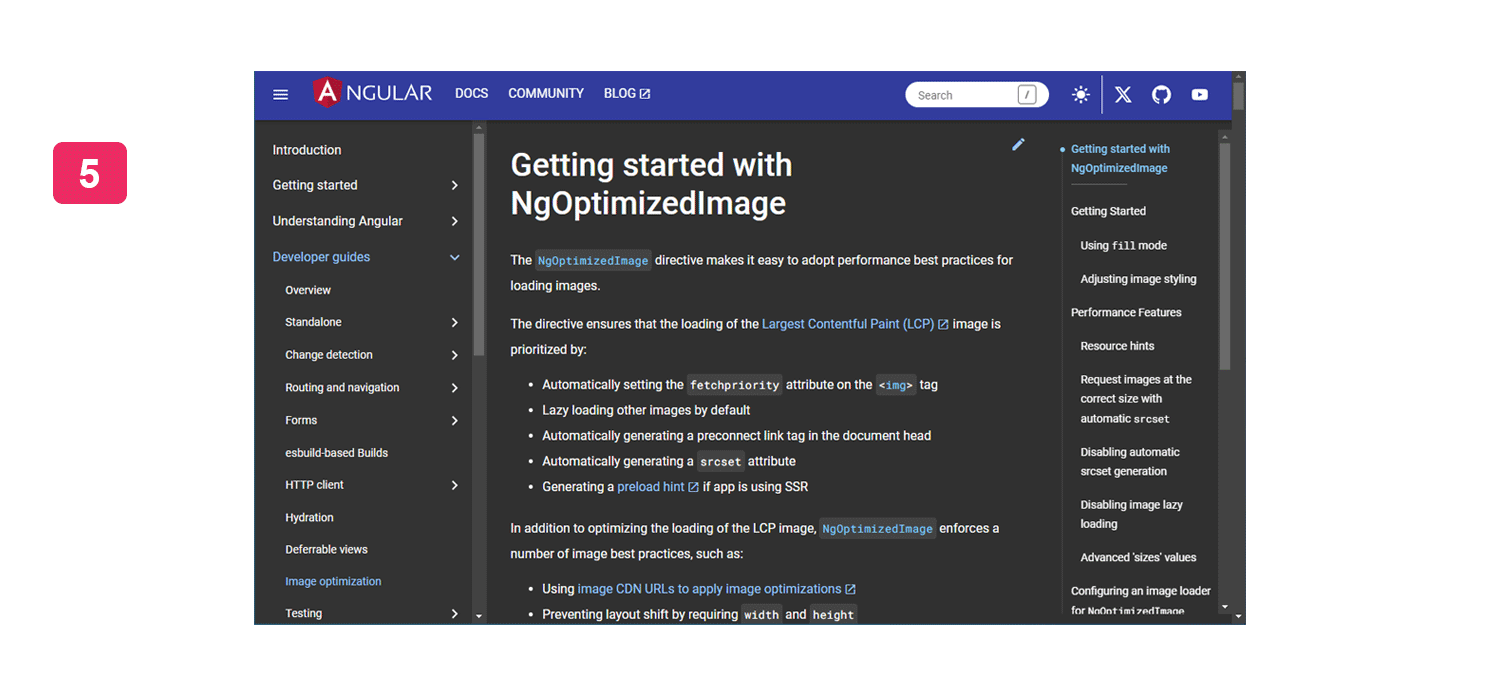
Preconexión Automática en la Directiva de Imagen
La directiva de imagen angular ahora genera automáticamente enlaces de preconexión para los dominios que proporciones como argumento para el cargador de imágenes.
Si la directiva de imagen no puede identificar automáticamente un origen y no detecta un enlace de preconexión para la imagen LCP, advertirá durante el desarrollo.

Obten más información sobre esta función en la guía de directivas de imágenes.
Aplazar la Carga del Módulo de Animaciones
Esta función puede reducir 60 KB de tu paquete inicial (16 KB comprimidos).
El colaborador de la comunidad Matthieu Riegler propuso e implementó una característica que te permite cargar de forma diferida el módulo de animación a través de una función de proveedor asíncrono:
|
1 2 3 4 5 6 7 |
import { provideAnimationsAsync } from '@angular/platform-browser/animations-async'; bootstrapApplication(RootCmp, { providers: [provideAnimationsAsync()] }); |
El Valor de Entrada Se Transforma
Un patrón común es tener un componente que reciba una entrada booleana.
Sin embargo, esto establece restricciones sobre cómo se puede pasar un valor a dicho componente.
Por ejemplo, si tenemos la siguiente definición de componente Expander:
|
1 2 3 4 5 6 7 8 9 10 |
@Component({ standalone: true, selector: 'my-expander', template: `…` }) export class Expander { @Input() expanded: boolean = false; } |
…y tratamos de usarlo como:
|
1 2 3 |
<my-expander expanded/> |
Recibirás un error que indica que “string is not assignable to boolean” (“la cadena no se puede asignar a booleano”).
Las transformaciones de valores de entrada te permiten solucionar este problema configurando el decorador de entrada:
|
1 2 3 4 5 6 7 8 9 10 |
@Component({ standalone: true, selector: 'my-expander', template: `…` }) export class Expander { @Input({ transform: booleanAttribute }) expanded: boolean = false; } |
Puedes encontrar las solicitudes de funciones originales en GitHub: propiedades booleanas como atributos binarios HTML y propiedades booleanas como atributos binarios HTML.
Estilo y styleUrls como Strings
Los componentes angulares admiten múltiples hojas de estilo por componente.
Sin embargo, en la gran mayoría de los casos, cuando queremos aplicar estilo a nuestros componentes, creamos una matriz con un solo elemento que apunta a los estilos en línea o hace referencia a una hoja de estilo externa.
Una nueva función te permite cambiar entre:
|
1 2 3 4 5 6 7 |
@Component({ styles: [` ... `] }) |
|
1 2 3 4 5 6 7 |
... @Component({ styleUrls: ['styles.css'] }) ... |
…a lo más simple y lógico:
|
1 2 3 4 5 6 7 |
@Component({ styles: ` ... ` }) |
|
1 2 3 4 5 6 7 |
... @Component({ styleUrl: 'styles.css' }) ... |
Angular todavía admite múltiples hojas de estilo cuando usa una matriz. Esto es más ergonómico, más intuitivo y funciona mejor con herramientas de formato automatizadas.
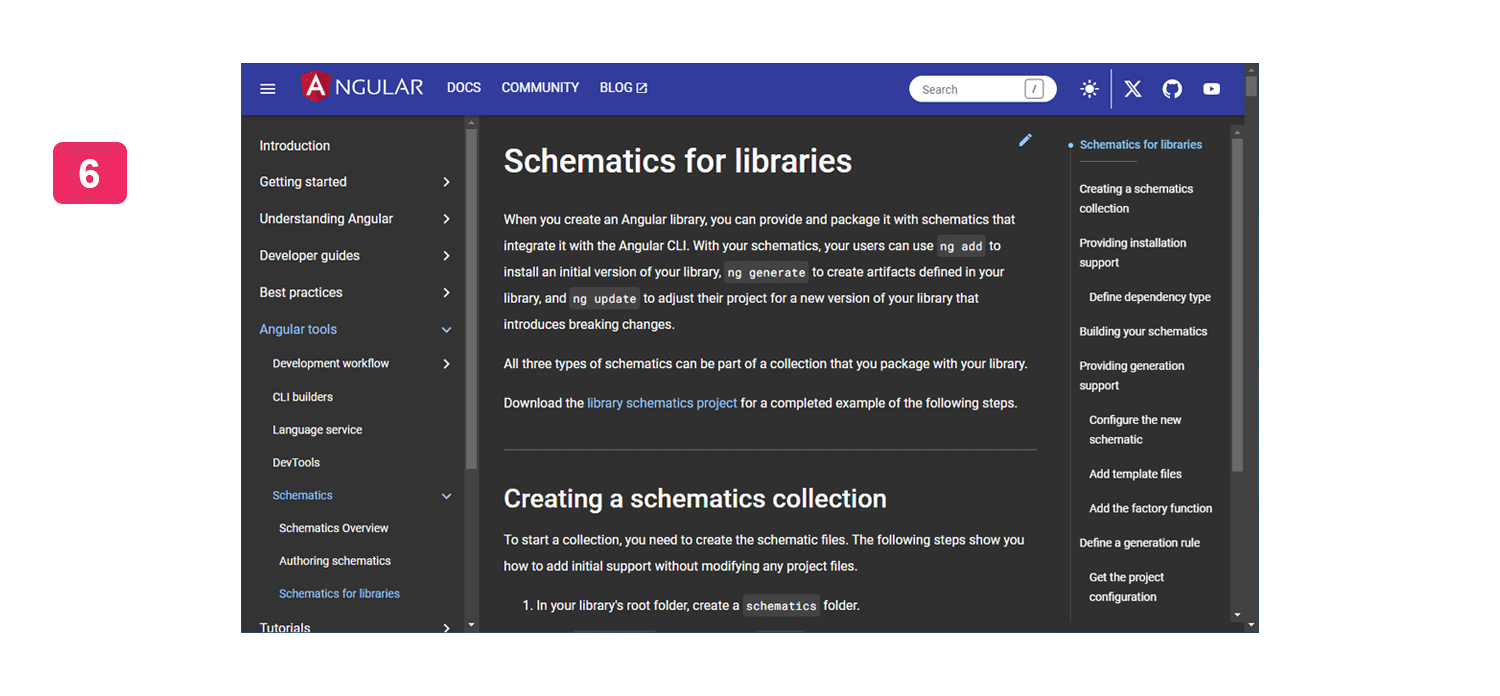
Esquemas de la Comunidad
Para respaldar el desarrollo de esquemas comunitarios, se agregó un par de métodos de utilidad como parte de @schematics/angular/utility.
Ahora puede importar una expresión directamente a la raíz de una aplicación Angular y agregar un proveedor a la raíz de una aplicación Angular, además de la característica ya existente de agregar dependencia a package.json.

Puedes obtener más información en la guía de esquemas en la documentación oficial de Angular.
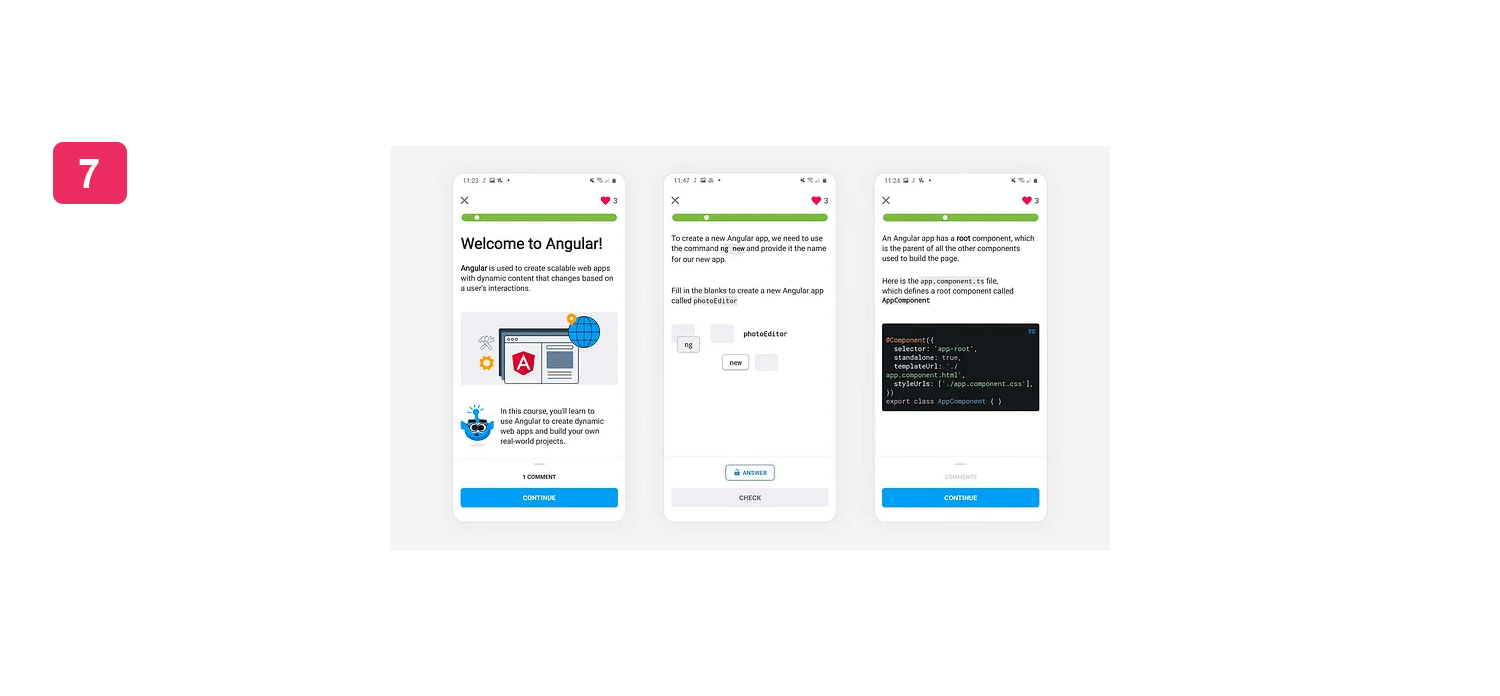
Formación de Desarrolladores en Angular
El equipo de Angular colaboró con SoloLearn, una plataforma interactiva de EdTech, para desarrollar una nueva capacitación en Angular basada en el reciente curso de “Introducción a Angular” que el equipo de Angular desarrolló.
¡Crearon un viaje de aprendizaje interactivo que llegó a más de 70.000 personas durante los últimos dos meses!

Obtén más información en este anuncio reciente de parte de Angular.
Aspectos Destacados de la Comunidad
¡El equipo de Angular quiere agradecer a los 346 contribuyentes que hicieron que Angular v17 fuera tan especial!
Algunos de los aspectos más destacados a enumerar:
- HttpClient ahora puede usar fetch como backend, que es una de las características que permite que Angular se ejecute en un trabajador perimetral. Agradecimiento a Matthieu Riegler por la ayuda.
- Matthieu también habilitó la personalización HttpTransferCache que permite la especificación de encabezados, filtros y almacenamiento en caché para solicitudes de publicaciones.
- Cédric Exbrayat introdujo soporte en namedChunks, el nuevo creador de aplicaciones.
- Angular Challenges de Thomas Laforge es un recurso excelente que ha ayudado a los desarrolladores de Angular a pasar al siguiente nivel.
- AnalogJS ha ido creciendo constantemente y acercándose a su versión 1.0. ¡Felicitaciones a Brandon Roberts por su tremendo trabajo!
- Felicitaciones a Santosh Yadav por alcanzar 1 millón de visitas en su curso Angular para principiantes.
Construyendo el Futuro con Angular
Durante los últimos seis meses, el equipo de Angular ha continuado con el renacimiento de Angular lanzando funciones para una experiencia y un rendimiento aún mejores para los desarrolladores.
Hoy el equipo está feliz de reflejar este impulso en la marca renovada de Angular y la experiencia de aprendizaje con angular.dev
En el próximo ciclo de lanzamiento, se espera una gran evolución en la reactividad basada en señales o signals, el renderizado híbrido y el viaje de aprendizaje de Angular.
¡El equipo de Angular está orgulloso de ser parte de tu viaje para construir el futuro con Angular! ¡Gracias!
Hasta aquí terminamos con este Post en donde te compartimos las novedades más destacadas que nos trajo la versión 17 de Angular, nos vemos en un próximo update de Angular.
Conclusión
En este Post hemos conocido las novedades que trae Angular 17 y la mejor manera de aprender estas nuevas características es poniéndolas en práctica, ya que la práctica hace al maestro. Crea proyectos con Angular 17 ahora mismo.
Nota(s)
- Los novedades y características mencionadas en este Post pueden dejar de existir, ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a Angular.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 19-11-2023
- 05-12-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)