Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)Demo Github
En la parte anterior llamada Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1, creamos un nuevo proyecto en Angular, para nuestra aplicación. Asimismo instalamos Material Design Web, mediante el paquete @angular/material, también creamos 3 componentes para las pestañas y configuramos el contenido de los archivos del componente principal AppComponent. En esta segunda y última parte terminaremos con el tutorial Como Crear Pestañas (Tabs) con Angular y Material Design, vamos con ello.
Partes 1
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Las Novedades más Destacadas que trae Angular 12
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más en la categoría Angular
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 2 (Final).
Creación de Componentes Para las Pestañas (Tabs)
Para matener un orden, creo un componente para cada pestaña o tab:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
# Componente para la 1ra pestaña ng generate component tab1 CREATE src/app/tab1/tab1.component.html (19 bytes) CREATE src/app/tab1/tab1.component.spec.ts (585 bytes) CREATE src/app/tab1/tab1.component.ts (194 bytes) CREATE src/app/tab1/tab1.component.css (0 byte) UPDATE src/app/app.module.ts (1318 bytes) # Componente para la 2da pestaña ng generate component tab2 CREATE src/app/tab2/tab2.component.html (19 bytes) CREATE src/app/tab2/tab2.component.spec.ts (585 bytes) CREATE src/app/tab2/tab2.component.ts (194 bytes) CREATE src/app/tab2/tab2.component.css (0 byte) UPDATE src/app/app.module.ts (1318 bytes) # Componente para la 3ra pestaña ng generate component tab3 CREATE src/app/tab3/tab3.component.html (19 bytes) CREATE src/app/tab3/tab3.component.spec.ts (585 bytes) CREATE src/app/tab3/tab3.component.ts (194 bytes) CREATE src/app/tab3/tab3.component.css (0 byte) UPDATE src/app/app.module.ts (1318 bytes) |
Entonces se me ha creado 3 directorios nuevos para las pestañas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/miapp ├── /.angular ├── /.vscode ├── /node_modules ├── /src ├── /app ├── /tab1 // Pestaña 1 ├── /tab2 // Pestaña 2 ├── /tab3 // Pestaña 3 ├── .editorconfig ├── .gitigonore ├── angular ├── package ├── package-lock ├── README ├── tsconfig.app ├── tsconfig ├── tsconfig.spec |
Ahora pasemos a crear su contenido.
Contenido de las Pestañas (Tabs)
Ya que tenemos creados los 3 componentes para las pestañas del proyecto, vamos a crear un sencillo contenido en cada una de ellas. Agregaremos un texto sencillo que indica en que pestaña se encuentra el usuario.
Pestaña 1
Abro el archivo llamado tab1.component.html y le agrego el siguiente contenido:
|
1 2 3 4 |
<!-- Contenido de la Tab 1 --> <p>Soy la pestaña 1</p> |
Tu le puedes agregar el contenido que desees.
Pestaña 2
Abro el archivo llamado tab2.component.html y le agrego el siguiente contenido:
|
1 2 3 4 |
<!-- Contenido de la Tab 2 --> <p>Soy la pestaña 2</p> |
Le puedes agregar el contenido que desees.
Pestaña 3
Igualmente abro el archivo llamado tab3.component.html y le agrego lo siguiente:
|
1 2 3 4 |
<!-- Contenido de la Tab 3 --> <p>Soy la pestaña 3</p> |
Con ello tenemos el contenido de las 3 pestañas.
Configuraciones Adiciones
Abro el archivo styles.css que se encuentra en src > app > styles.css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/miapp ├── /.angular ├── /.vscode ├── /node_modules ├── /src ├── /src ├── /app ├── /assets ├── favicon.ico ├── index.html ├── main.ts ├── styles.css // Abro este archivo ├── .editorconfig ├── .gitigonore ├── angular ├── package ├── package-lock ├── README ├── tsconfig.app ├── tsconfig ├── tsconfig.spec |
Y le agrego lo siguiente (He colocado comentarios para explicar que hace cada línea de código CSS):
|
1 2 3 4 5 6 7 8 9 10 11 |
/* You can add global styles to this file, and also import other style files */ /* Estilo 'Indigo Pink' de Material Design */ @import "~@angular/material/prebuilt-themes/indigo-pink.css"; /* Le doy un padding al body para centrar las tabs en la pantalla */ body { padding: 250px; } |
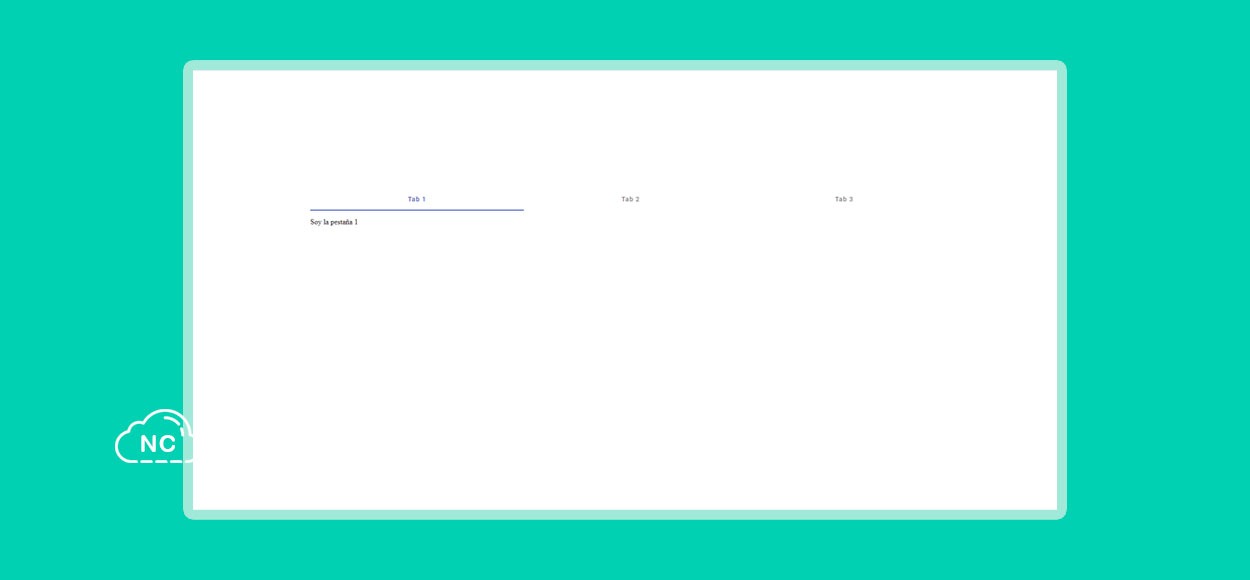
Eso es todo, si vamos al navegador podemos ver nuestras pestañas funcionando:
Como mencione al inicio de este tutorial, las pestañas te permiten ordenar el contenido y generar una buena experiencia en los usuarios.
Conclusión
En este post hemos aprendido a usar Angular y Material Desing, ambos son la pareja perfecta para desarrollar proyectos con Angular. También puedes optar por usar Bootstrap 5, Tailwind CSS y y otros framework o herramientas que te permitan crear interfaces de usuario. Con lo aprendido en este tutorial, podrás crear proyectos más avanzados.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 08-01-2023
- 12-02-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)