Novedades en las Dev Tools 123 de Google Chrome
 6 minuto(s)
6 minuto(s)Una de las funciones más usadas en las Chrome DevTools es la opción Inspeccionar.
Esta característica te brinda información sobre el código HTML y estilos CSS de un elemento en una página web.
En este artículo te compartiré las Novedades en las Dev Tools 123 de Google Chrome, vamos con ello.

Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Encuentra el Huevo de Pascua
Por el día de los inocentes en este año, el equipo de Chrome DevTools ha escondido un huevo de Pascua en algún lugar de DevTools.
Puedes encontrarlo, buscando un emoji 💫 colorido.
Actualizaciones en el Panel Elements
Se han agregado las siguientes características en este panel:
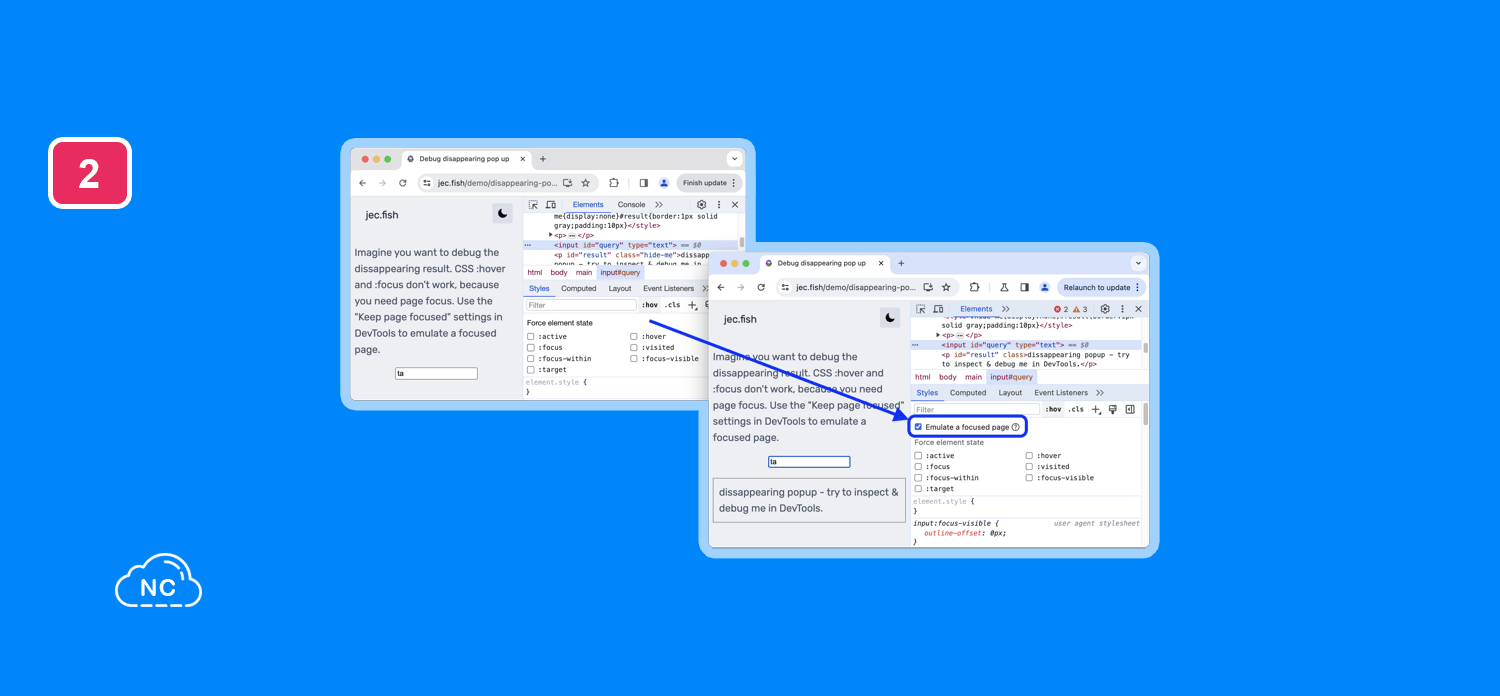
Emular una página enfocada en Elements > Styles
La pestaña Elements > Styles ahora tiene la opción Emulate a focused page bajo el botón Toggle elements state (:hov).
En versiones anteriores de Chrome Devtools, solo podías encontrar esta opción en el panel Rendering.
Cuando cambias el foco de la página a DevTools, algunos elementos superpuestos se ocultan automáticamente si son activados por el foco.
Funciona con listas desplegables, menús o selectores de fechas.
Esta opción llamada Emulate a focused page te permite depurar dicho elemento como si estuviera enfocado:

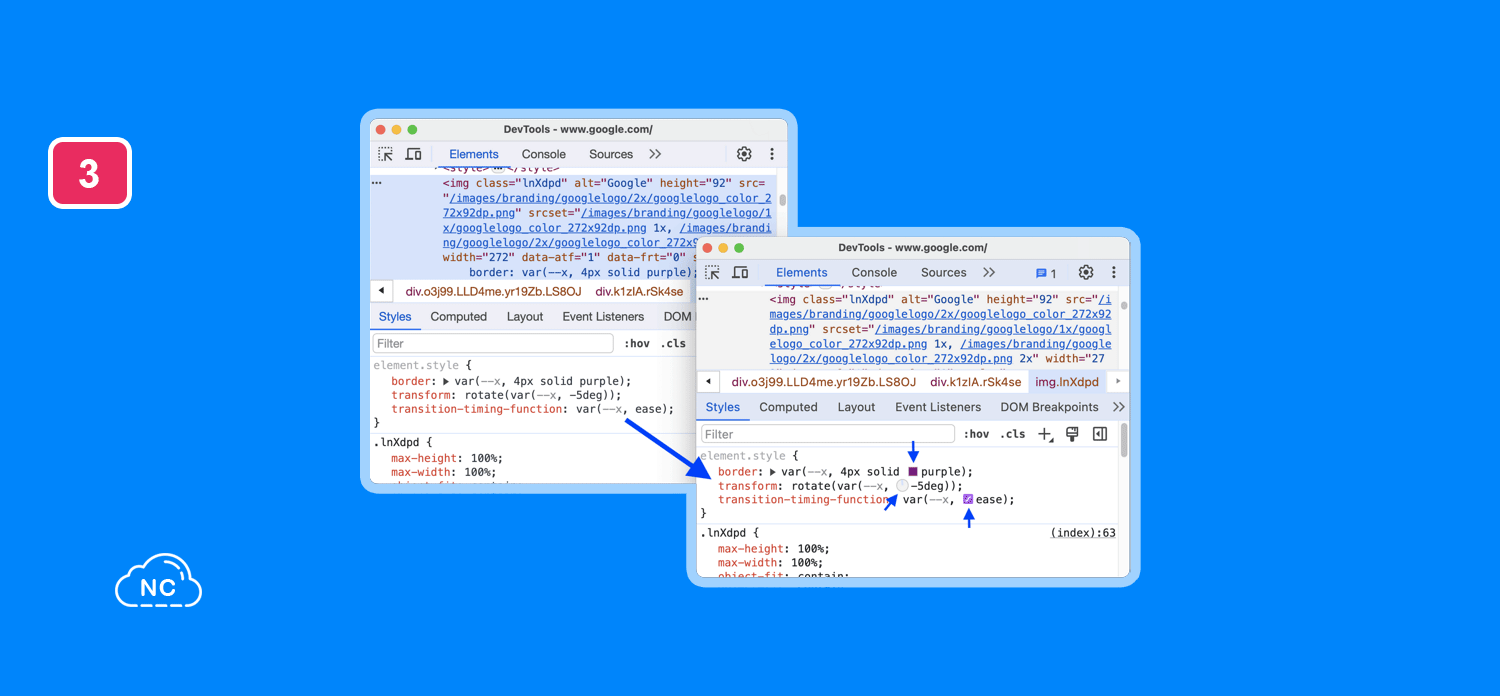
Selector de color , reloj angular y editor de aceleración en los respaldos de var( )
Con la intención de simplificar la edición de CSS, la pestaña Elements > Styles ahora te permite usar el Selector de color, el Reloj angular y el Editor de aceleración como opciones alternativas var().

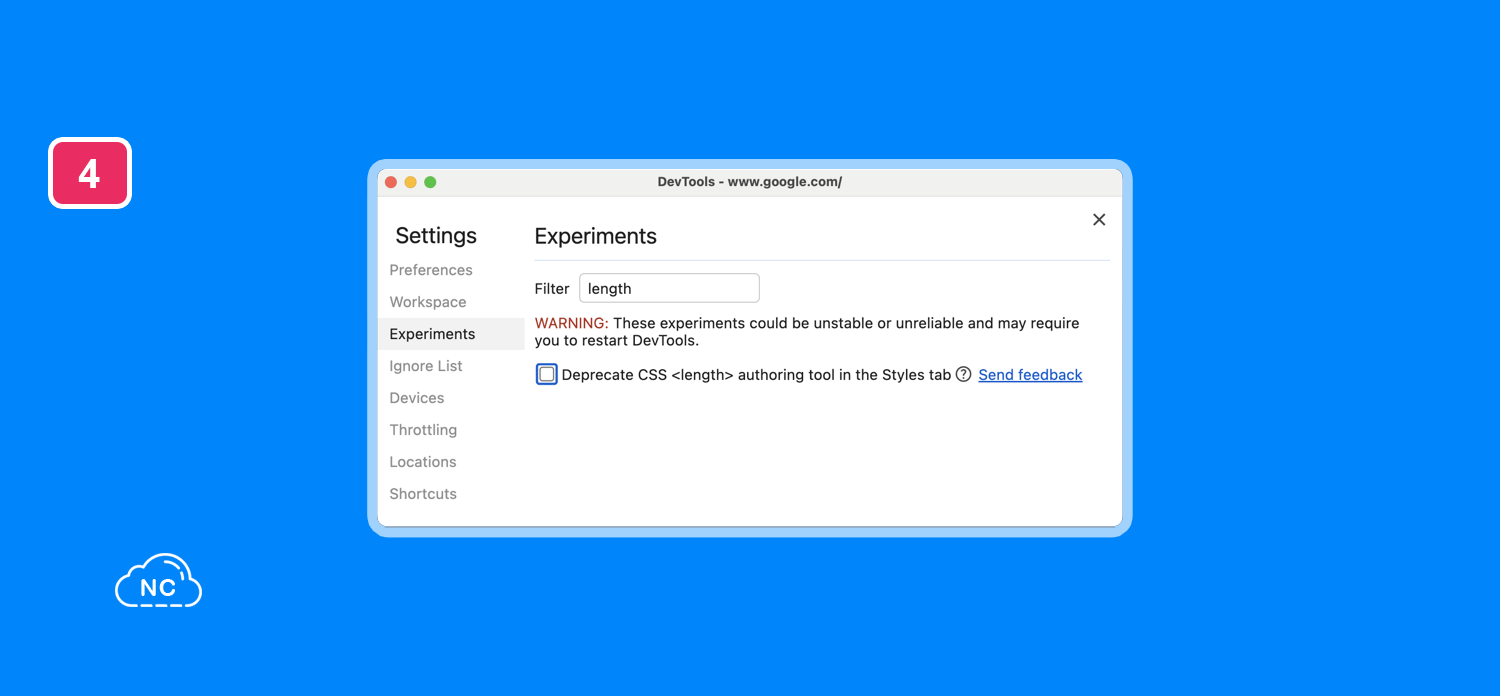
La herramienta de longitud CSS está en desuso
Esta antigua herramienta llamada CSS length authoring tool está en desuso debido a los comentarios de la comunidad diciendo que ralentiza el flujo de trabajo y no agrega mucho valor.
No puedes arrastrar para ajustar el valor o seleccionar un tipo de unidad en el menú desplegable.
Mas bien haz doble clic en el valor y escribe uno nuevo.
Si deseas volver a activar la herramienta de longitud, usa la opción Settings > Experiments > Deprecate CSS <length> authoring tool in the Styles tab.
Por si aún deseas utilizar esta herramienta, al equipo de DevTools le gustaría escuchar tu opinión y saber cómo la herramienta de longitud te ayuda en tu flujo de trabajo.
Puedes dejar tus comentarios en este enlace.

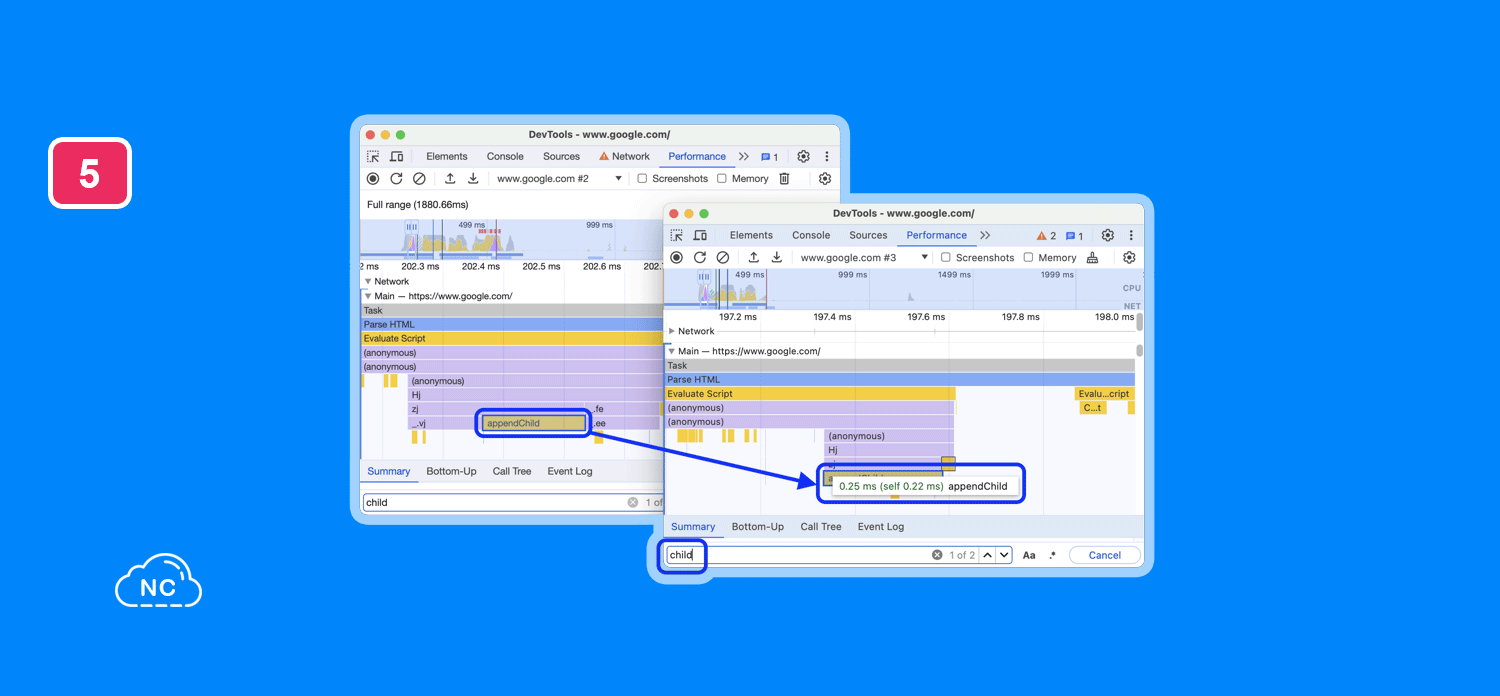
Ventana emergente para el resultado de búsqueda seleccionado en Performance > Main track
Con la intención de facilitar la búsqueda, el gráfico de llamas en la pista Performance > Main track ahora muestra una ventana emergente encima del evento correspondiente cuando recorres los resultados de la búsqueda:

Actualizaciones del panel Network
Se agregaron las siguientes características en el panel Network:
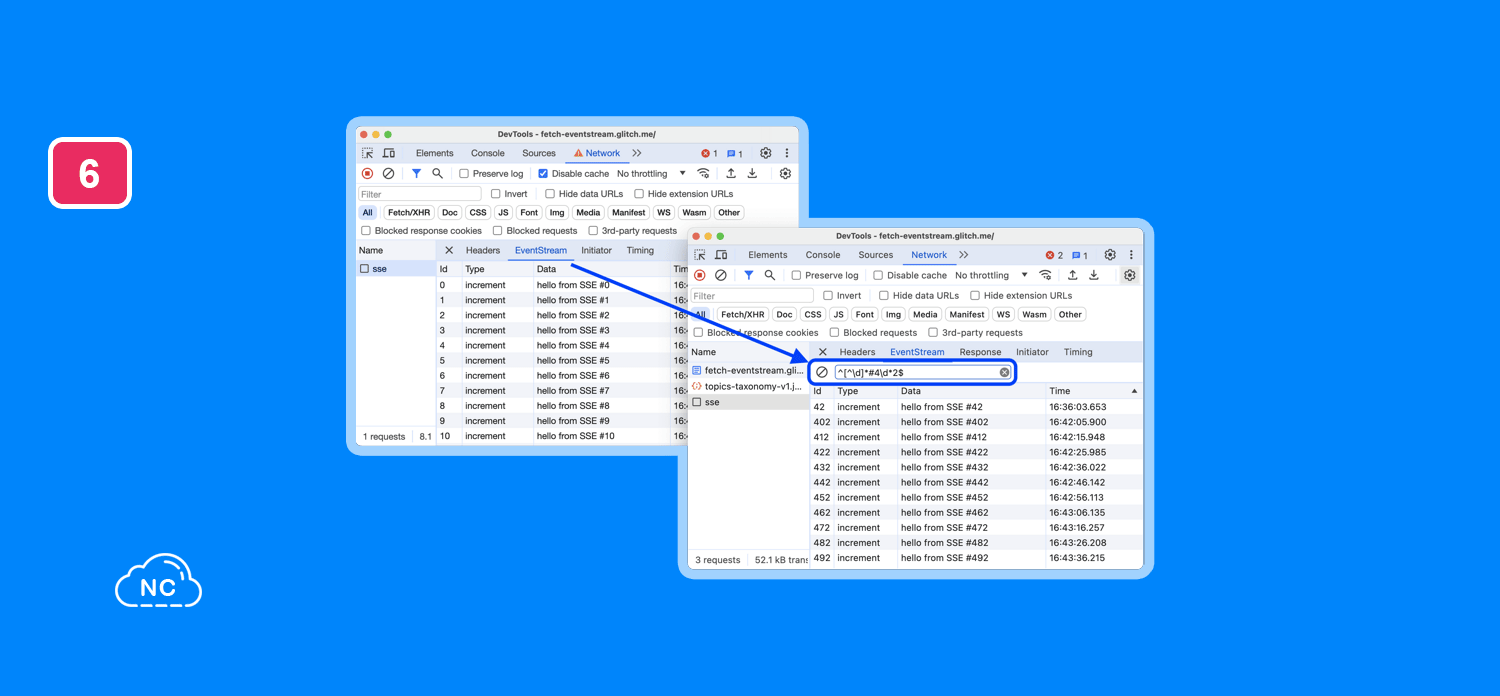
Botón Borrar y filtro de búsqueda en la pestaña Network > EventStream
Ahora la pestaña Network > EventStream tiene un:
- Botón Clear que permite borrar los eventos capturados en la tabla.
- Filtro de búsqueda que comprende expresiones regulares.

Todo el equipo de DevTools desea agradecer a Charles Vazac por implementar esta función.
Asimismo la pestaña EventStream ahora también captura eventos que los servidores envían a través de fetch/XHR, no solo la API EventSource.
Puedes probarla en esta página de demostración.
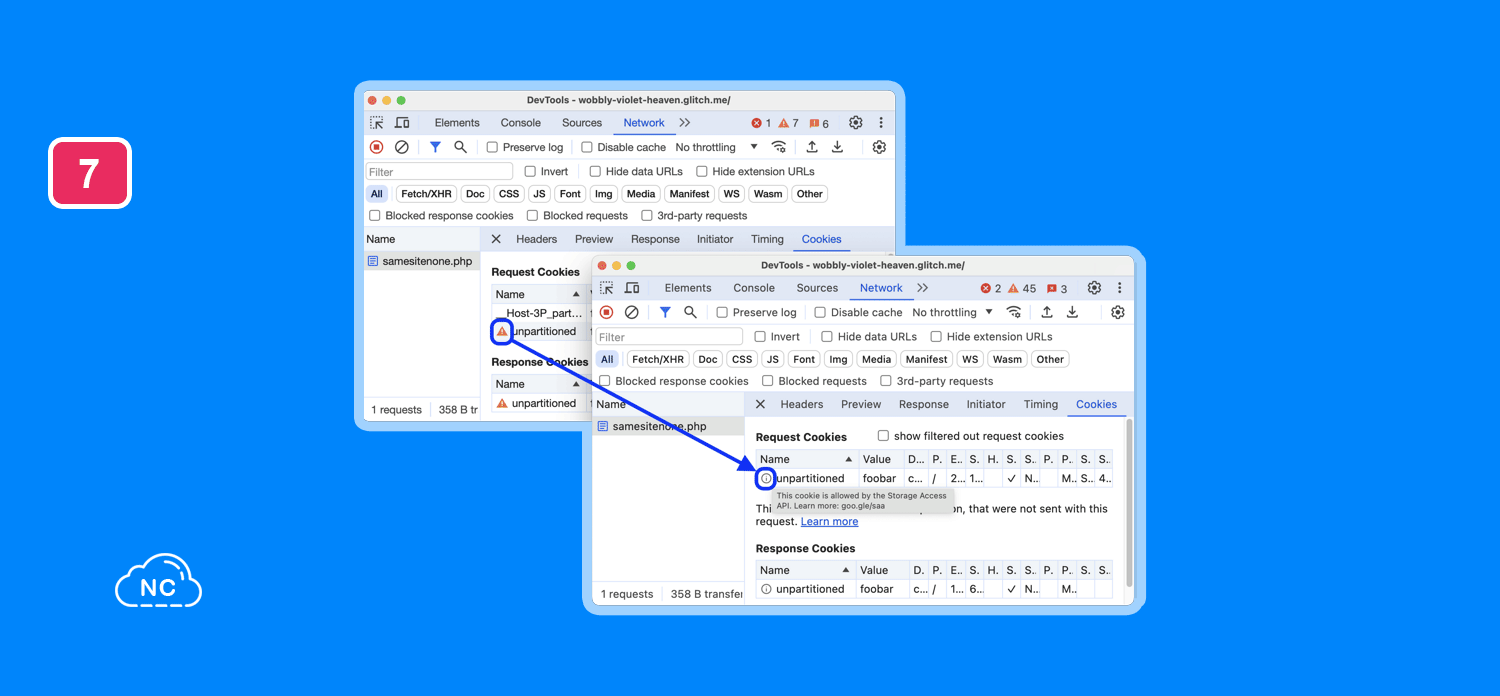
Información sobre herramientas con motivos de exención para cookies de terceros en Network > Cookies
Ahora la pestaña Network > Cookies muestra información sobre herramientas con motivos de exención junto a las cookies que de otro modo deberían haber sido bloqueadas por la eliminación gradual de cookies de terceros:

Ahora las cookies de terceros pueden estar permitidas por los siguientes motivos:
- Política de Chrome Enterprise
- API de acceso al almacenamiento o API de acceso al almacenamiento de nivel superior
- Prueba de desuso de cookies de terceros o su período de gracia
- Heurísticas de eliminación progresiva de cookies de terceros
- Preferencia del usuario
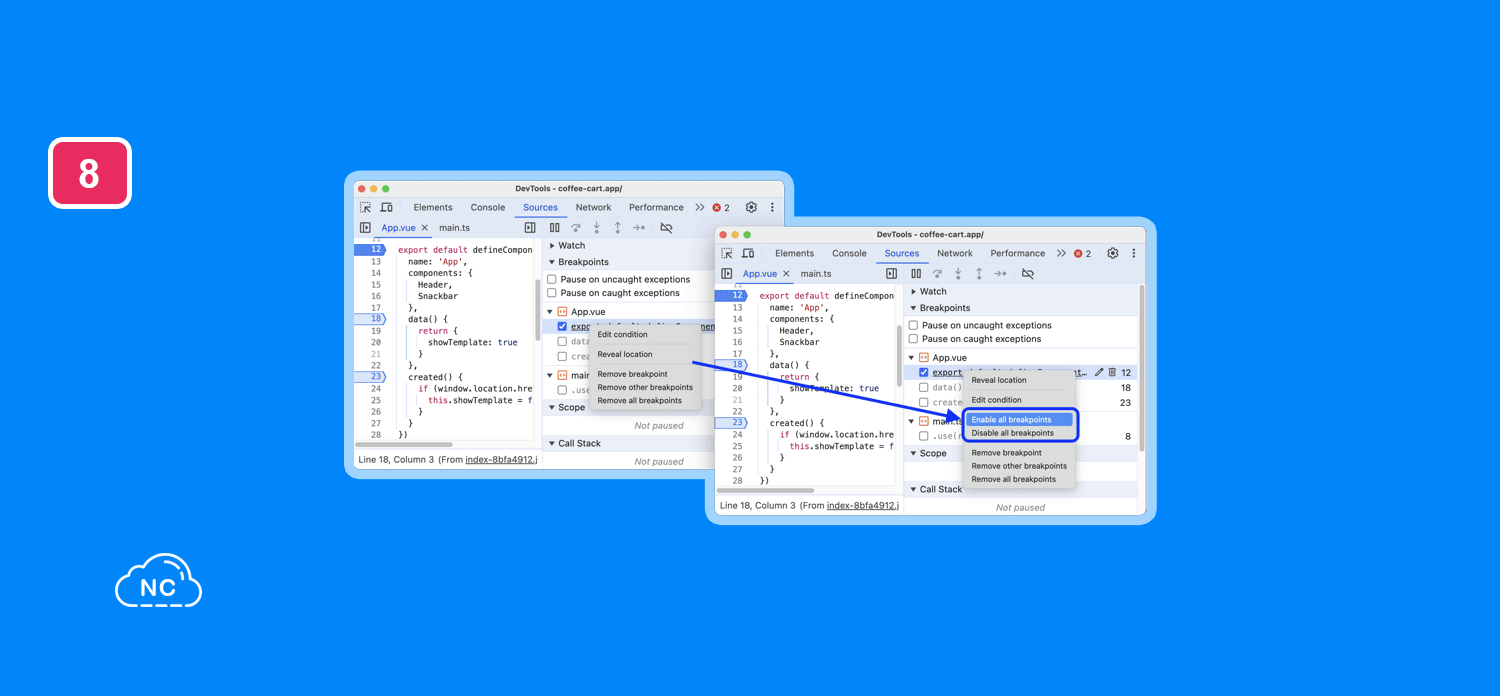
Habilitar y Deshabilitar Todos Los Breakpoints en Sources
Ahora la sección Sources > Breakpoints devuelve las opciones Enable y Disable all breakpoints a su menú desplegable.
En versiones anteriores, estas opciones quedaron fuera del rediseño de los puntos de interrupción o breakpoints.
Para habilitar o deshabilitar todos los puntos de interrupción, haz clic derecho en un breakpoint en Sources > Breakpoints y selecciona la opción correspondiente:

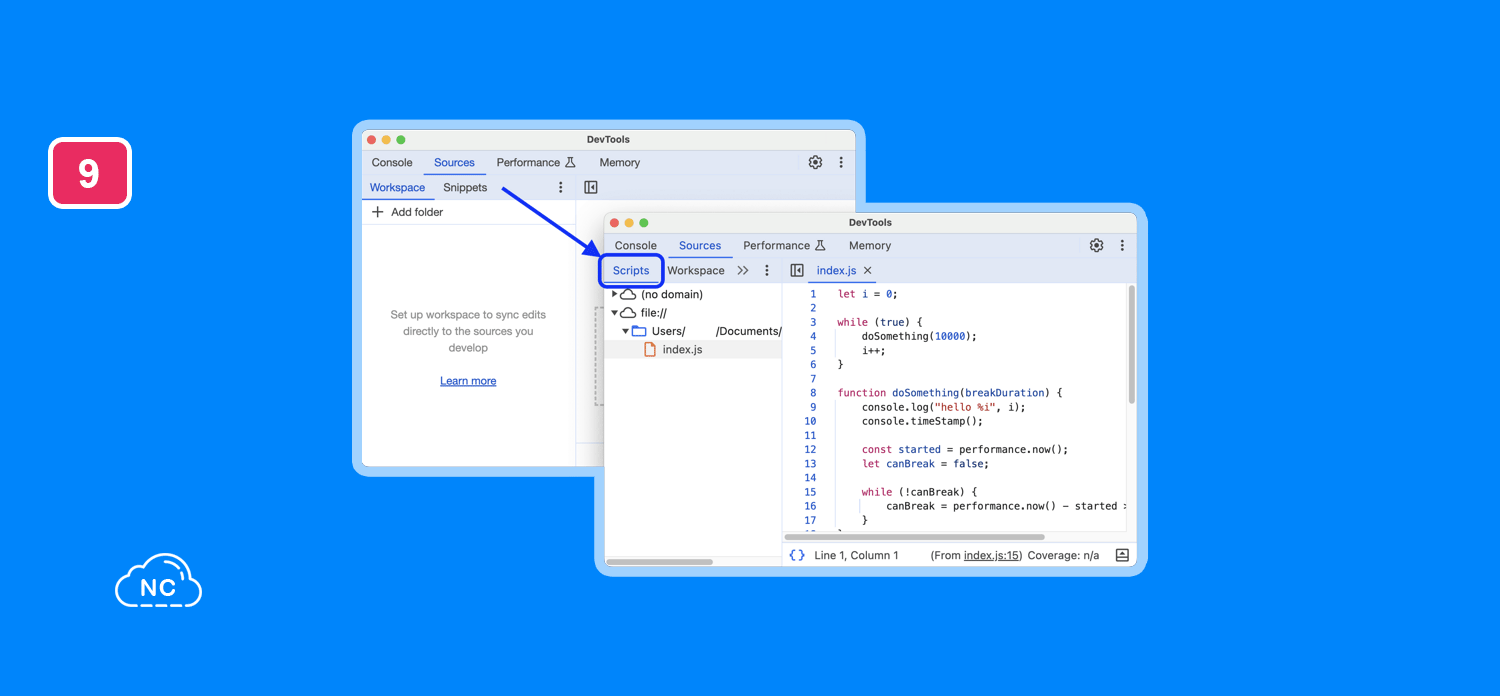
Ver Scripts Cargados en DevTools Para Node.js
DevTools para Node.js ahora muestra los scripts cargados en el árbol de navegación en Sources > Scripts:

Lighthouse 11.5.0
Ahora el panel Lighthouse ejecuta Lighthouse 11.5.0
Puedes ver la lista completa de cambios en este enlace.
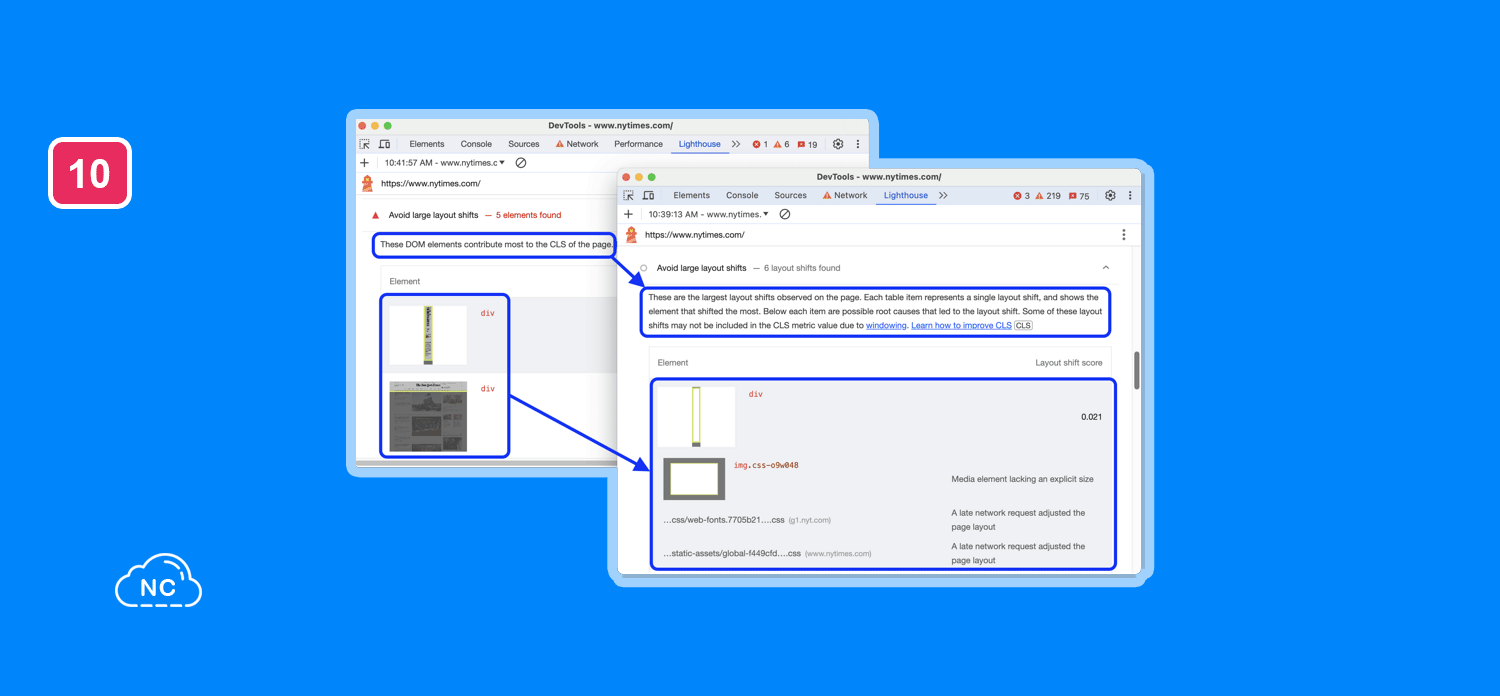
Uno de los cambios notables es una nueva auditoría que estima las causas fundamentales de los cambios de diseño.
Esta auditoría reemplaza la auditoría de elementos de cambio de diseño que solo enumeraba los elementos afectados por los cambios de diseño:

Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
Accesibilidad
Se agregaron las siguientes mejoras de accesibilidad:
- Los lectores de pantalla ahora anuncian:
- El texto del enlace Learn more junto a los tipos de selector en el panel Recorder.
- Cuando ningún experimento coincide con el filtro en ajustes Settings > Experiments.
- La confirmación de acción al eliminar, confirmar o restaurar un acceso directo en Settings > Shortcuts.
- La tabla en Settings > Locations ahora se representa correctamente como una tabla para herramientas de accesibilidad.
Estas mejoras fueron reportadas en estos issues de Chromiun: 1516957, 324282443, 324467508, 324930007.
Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Las fuentes en DevTools se actualizan para que coincidan con Chrome (1523538).
- Performance: Se corrigió la visualización de capturas de pantalla al pasar el cursor sobre la línea de tiempo (1519469).
- Sources: la altura de la línea en el Editor aumenta para mejorar la legibilidad del código (1523640).
- Network > Responses: Se corrigieron varios problemas de visualización con diferentes formatos y codificaciones (1523128, 1509336, 41481944, 1509336).
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 06-03-2024
- 06-03-2024
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)