Novedades en las Dev Tools 121 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Mejoras en el Panel Elements
- Soporte de Mapa Fuente Mejorado
- Mejoras en el Panel Performance
- Marcadores de Sangría en el Panel Sources
- Información Sobre Herramientas Útiles Para Encabezados y Contenidos Anulados en el Panel Network
- Nuevas Opciones del Menú de Comandos Para Agregar y Eliminar Patrones de Bloqueo de Solicitudes
- Se Elimina el Experimento de Violaciones de CSP
- Lighthouse 11.3.0
- Mejoras de Accesibilidad
- Otros Cambios Destacados
- Nota(s)
Llegamos al último mes del año 2023, es decir diciembre y el equipo de Chrome DevTools ha lanzado varias actualizaciones.
Se han agregado nuevas características como el soporte para la regla @font-palette-values, soporte de mapa fuente mejorado, marcadores de sangría en el panel Sources y más.
En este post te compartiré las Novedades en las Dev Tools 121 de Google Chrome, vamos con ello.

Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Mejoras en el Panel Elements
Se han agregado las siguientes mejoras en el panel Elements:
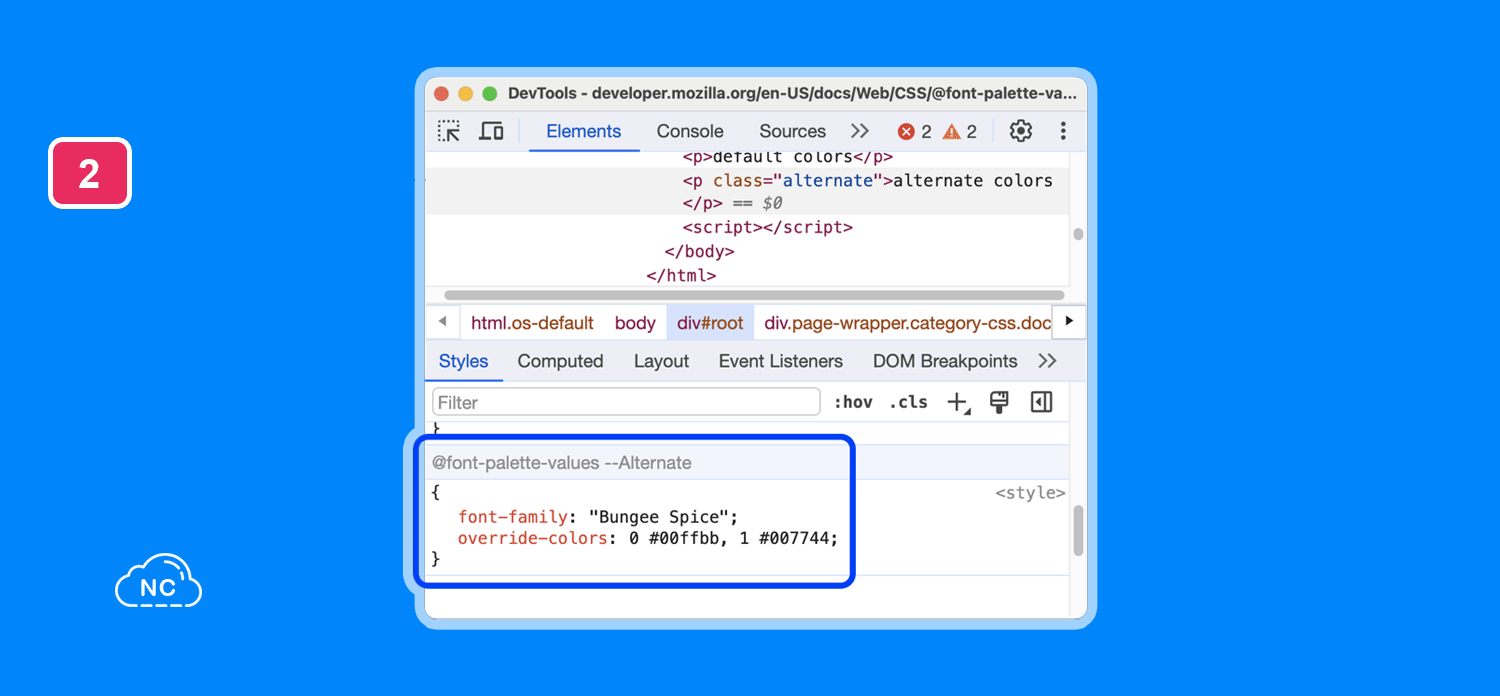
Soporte para la regla @font-palette-values de CSS
El panel Elements ahora admite la regla at CSS @font-palette-values. Te permite personalizar los valores predeterminados de la propiedad font-palette.
En Styles, haz clic en el valor de la propiedad font-palette y DevTools te llevará a la sección @font-palette-values donde puedes editar sus valores personalizados:

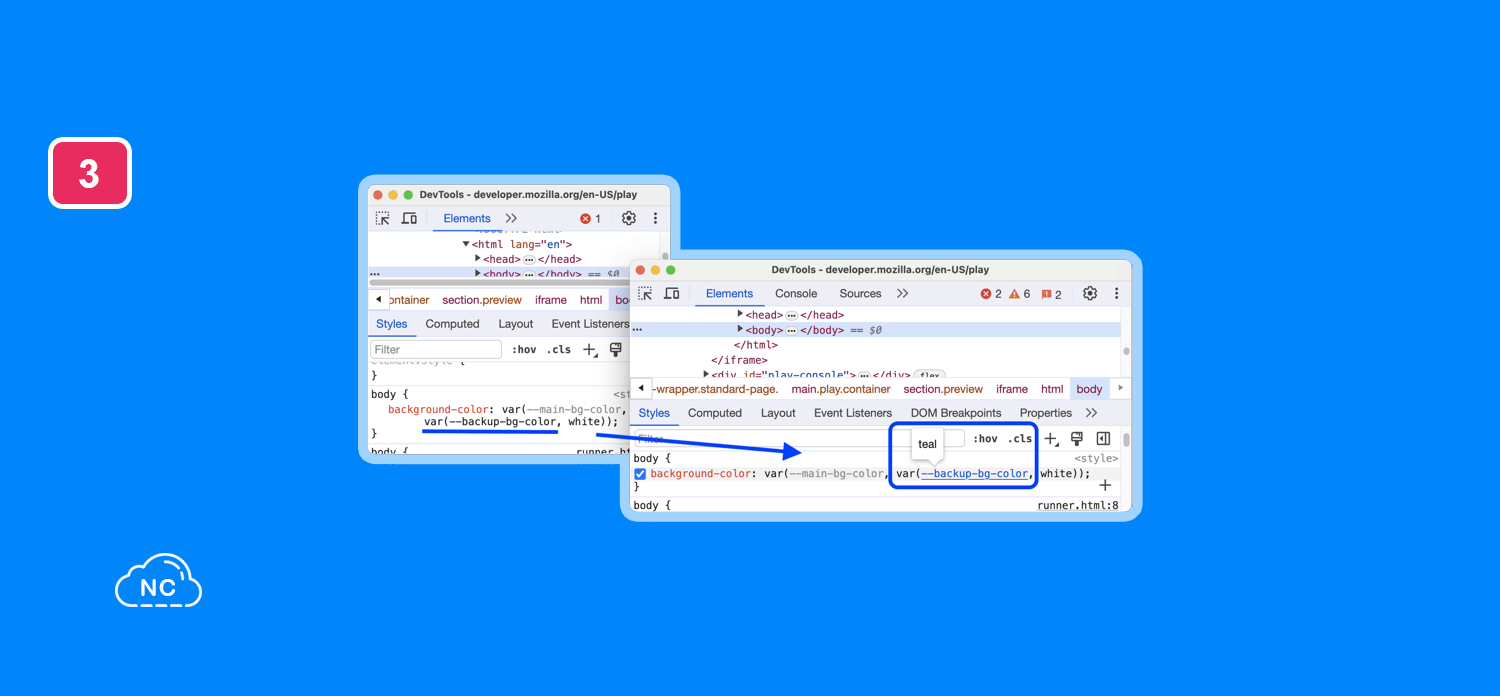
Caso admitido: propiedad personalizada como alternativa de otra propiedad personalizada
Elements > Styles ahora resuelve una propiedad personalizada que es respaldo de otra propiedad personalizada:

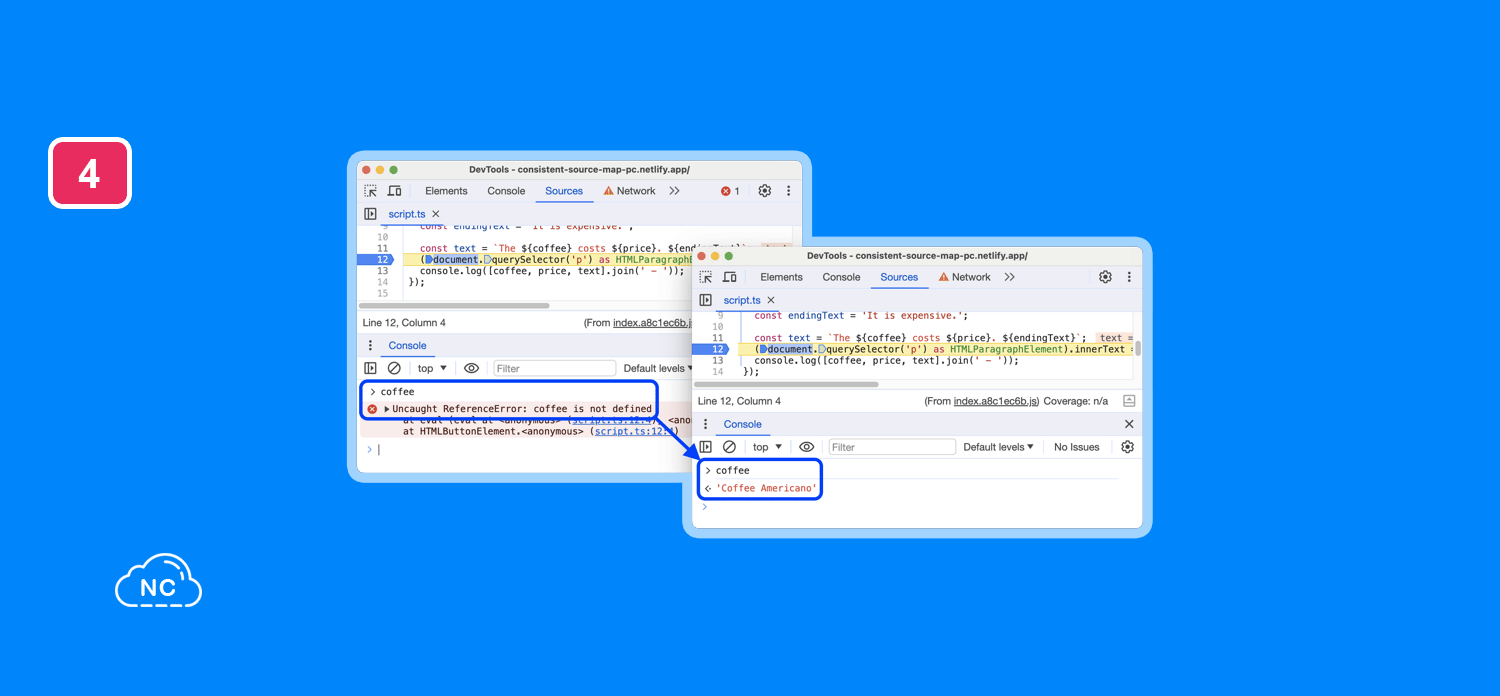
Soporte de Mapa Fuente Mejorado
La opción Settings > Experiments > Resolve variable names in expressions using source maps esta activada de forma predeterminada.
DevTools utiliza mapas de origen para permitirte depurar tu código original en Sources y Scope incluso después de haberlo combinado, minimizado o compilado.
Este experimento te permite evaluar los nombres de tus variables originales de manera consistente en DevTools, entre otros.
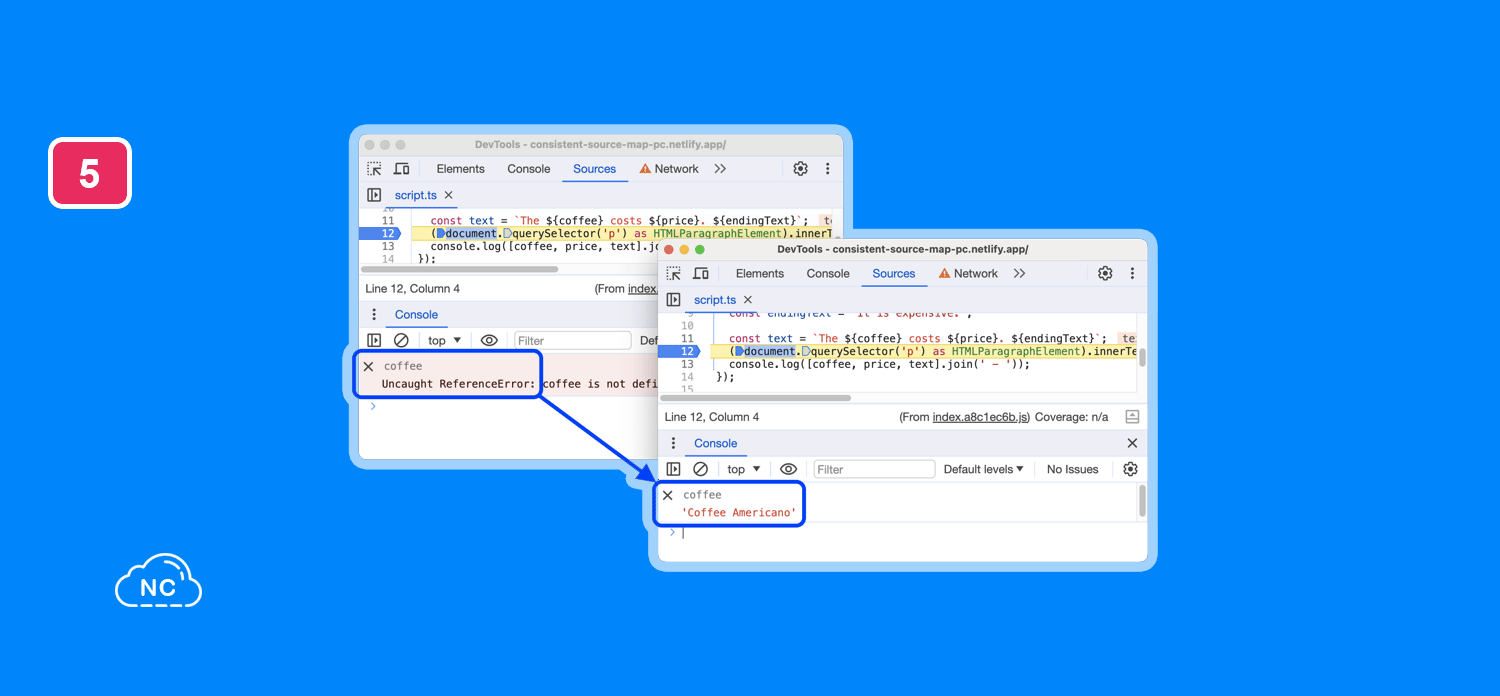
Expresiones en la Console y sugerencias de autocompletar:

Expresiones en vivo

Puedes conocer más acerca de las Expresiones en vivo en este enlace.
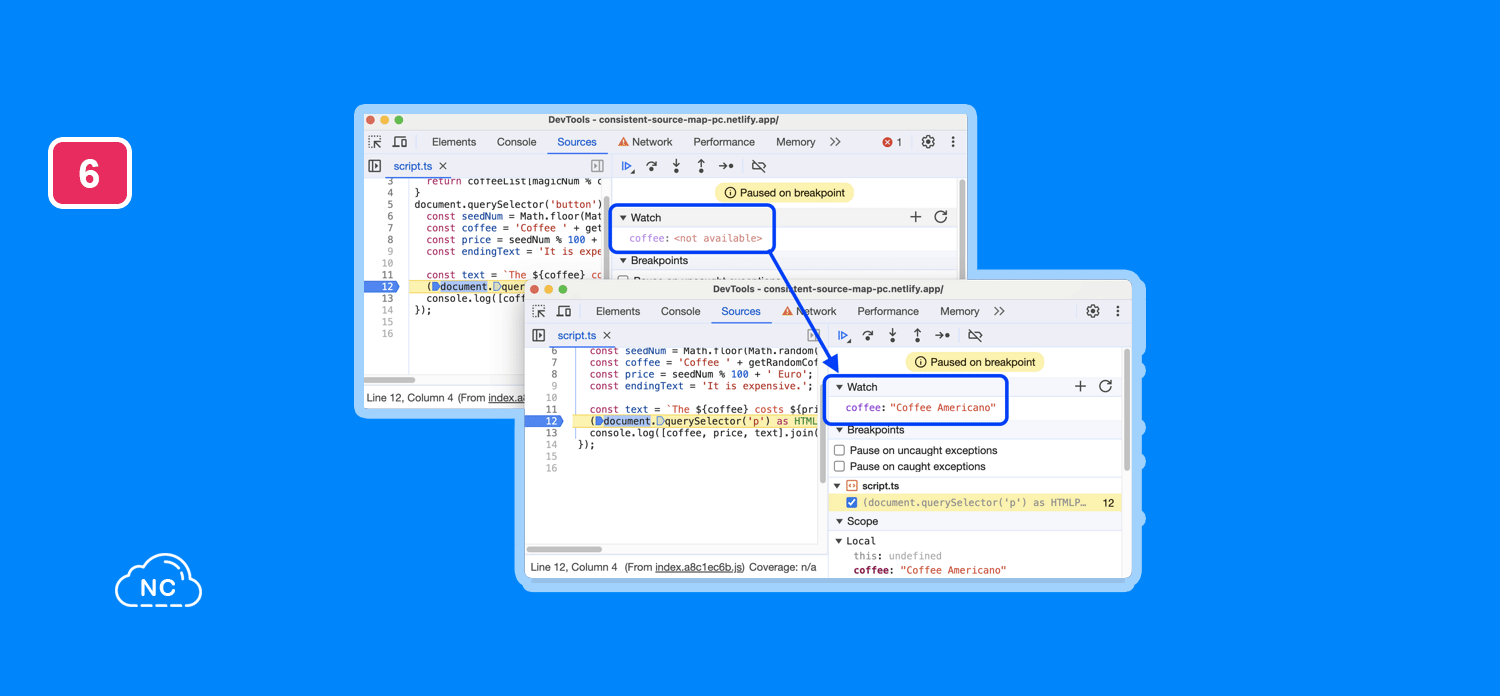
Ver expresiones

Puedes leer más acerca de la sección Watch en este enlace.
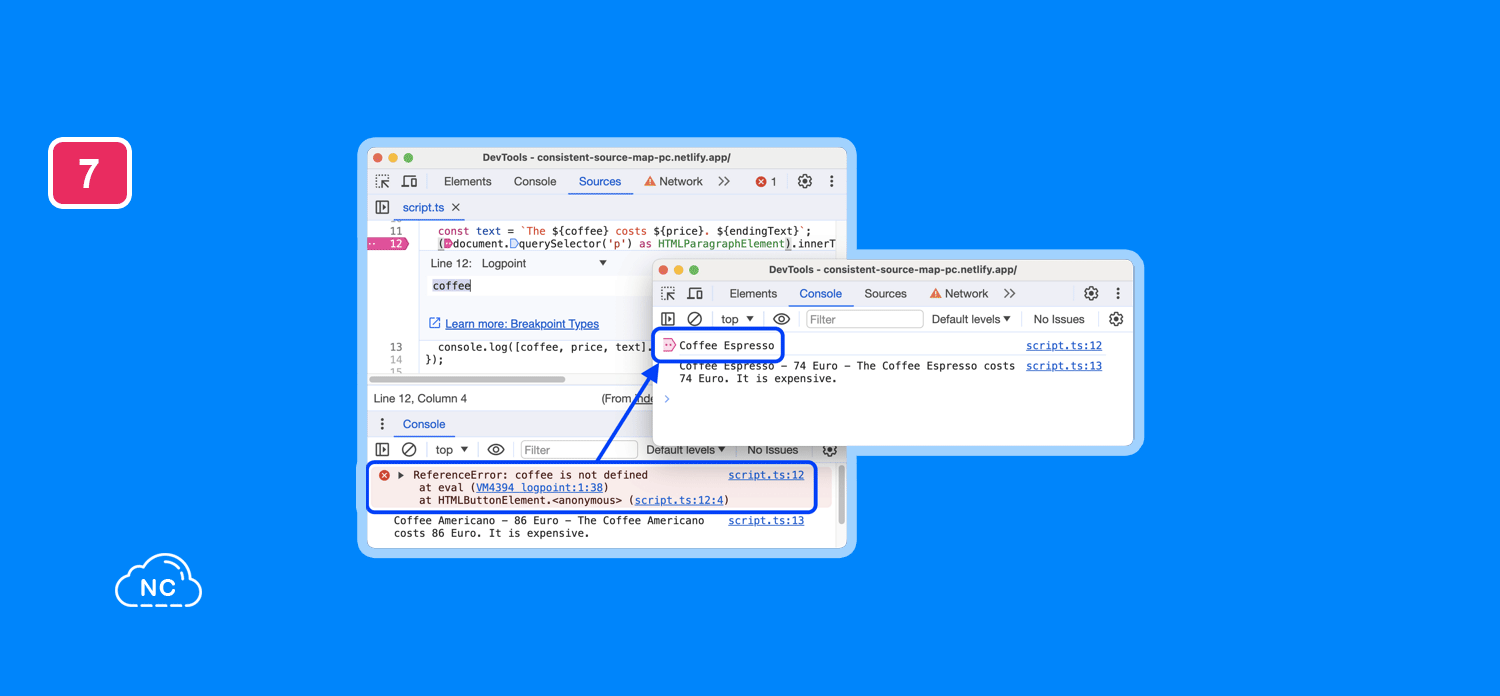
Puntos de interrupción condicionales y puntos de registro

Puedes leer más acerca de los Puntos de interrupción de línea de código condicional en este enlace.
Mejoras en el Panel Performance
Se han realizado las siguientes mejoras en este panel:
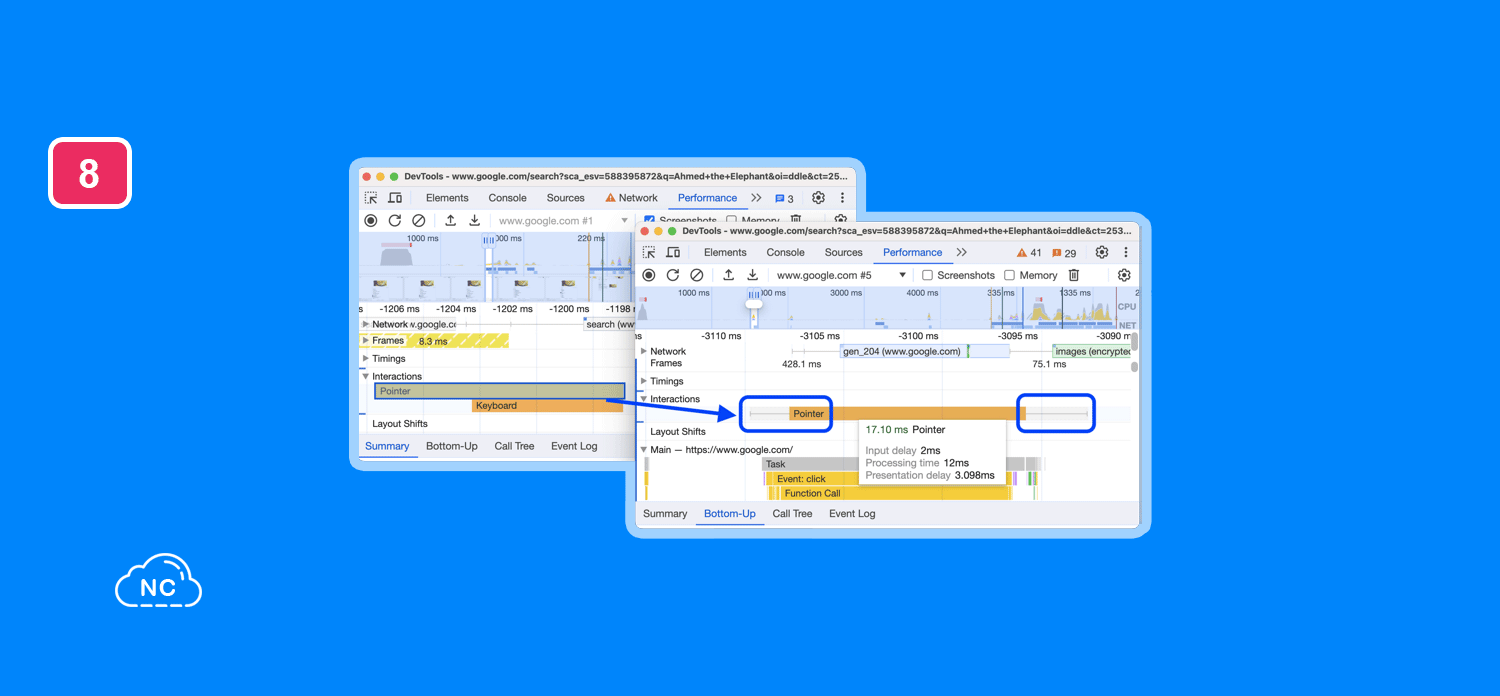
Pista de interacciones mejoradas
Performance > Interactions ahora tiene marcadores que indican retrasos en la entrada y la presentación en los límites de tiempo de procesamiento:

Asimismo, cuando pasas el cursor sobre una interacción, podrás ver una útil información sobre herramientas que detalla los tiempos.
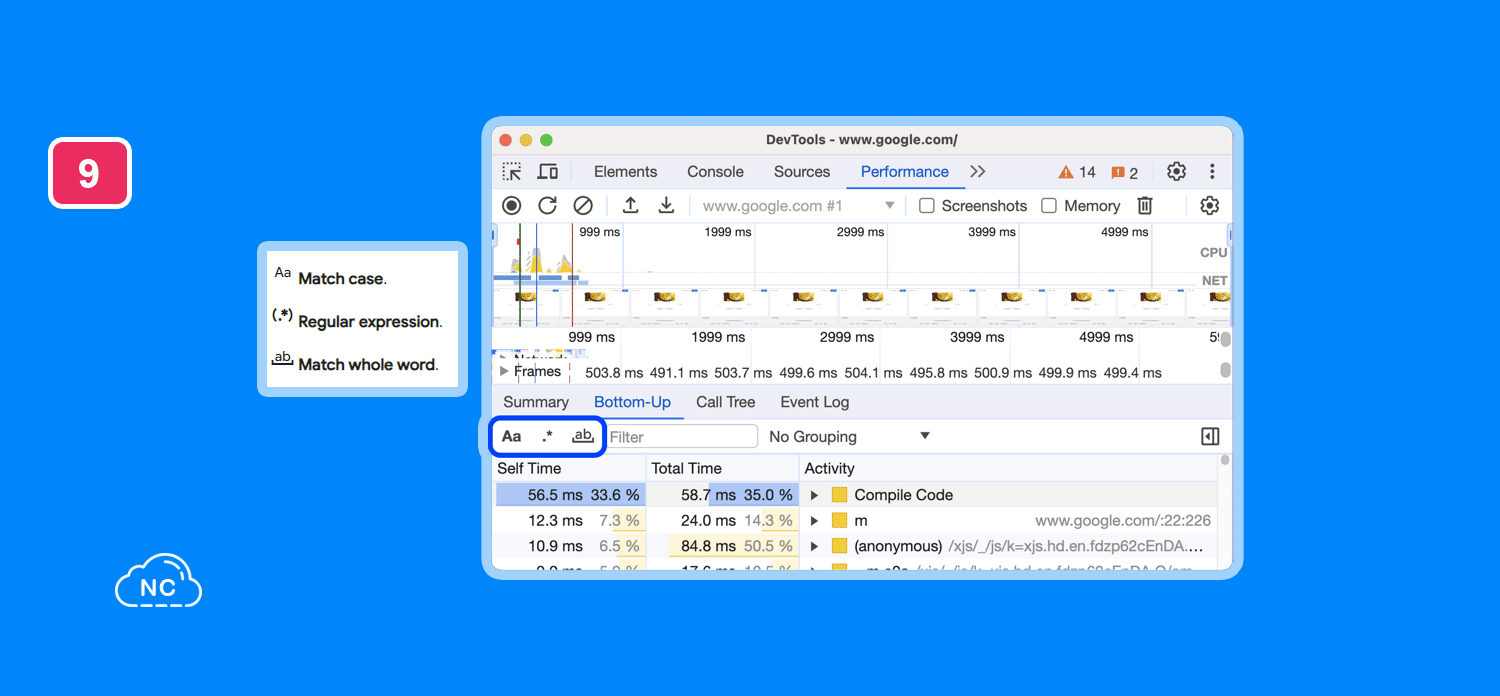
Filtrado avanzado en Bottom-Up, Árbol de llamadas, y pestañas Registro de eventos
El Bottom-Up, Call Tree, y las pestañas Event Log en el panel Performance tienen tres nuevos botones para filtrado avanzado:
- Match case
- Regular expression
- Match whole word.

Además, para ayudarte a retener el contexto, ahora solo los elementos de nivel superior coinciden con el filtro en la pestaña Bottom-Up.
Anteriormente, el filtro coincidía con todos los nodos.
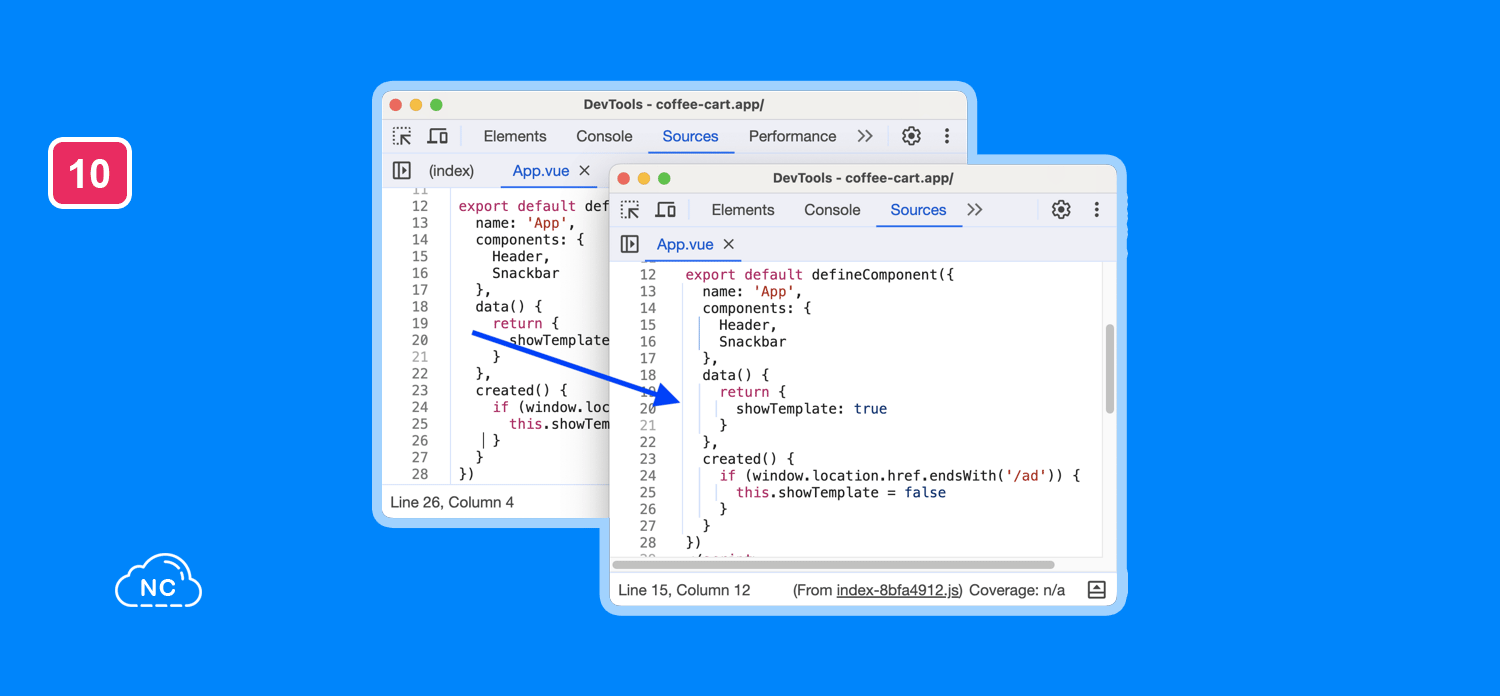
Marcadores de Sangría en el Panel Sources
El editor en el panel Sources ahora marca sangría en los bloques de código con líneas verticales para tu comodidad.

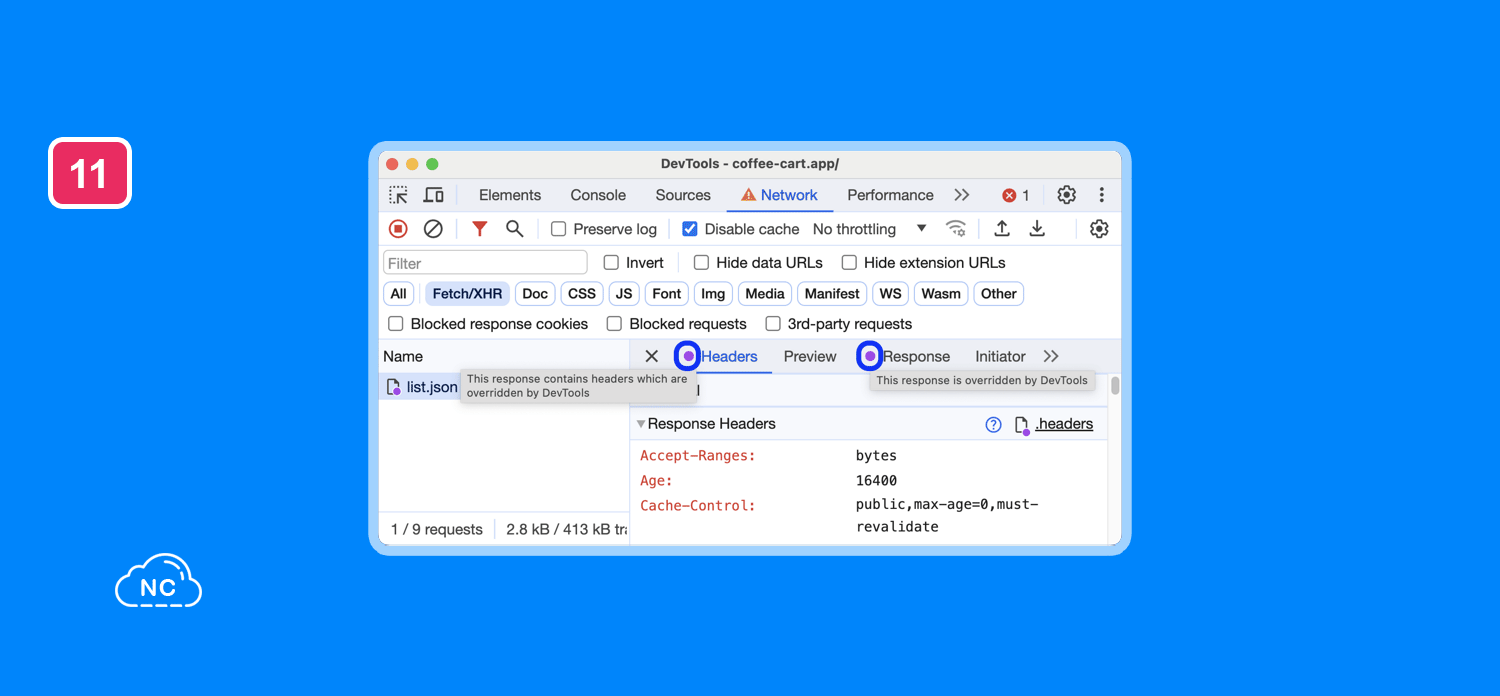
Información Sobre Herramientas Útiles Para Encabezados y Contenidos Anulados en el Panel Network
El panel Network ahora muestra información sobre herramientas cuando pasas el cursor sobre el icono de punto morado junto a Headers y Response de una solicitud.
La información sobre herramientas te indica qué fue anulado por DevTools:

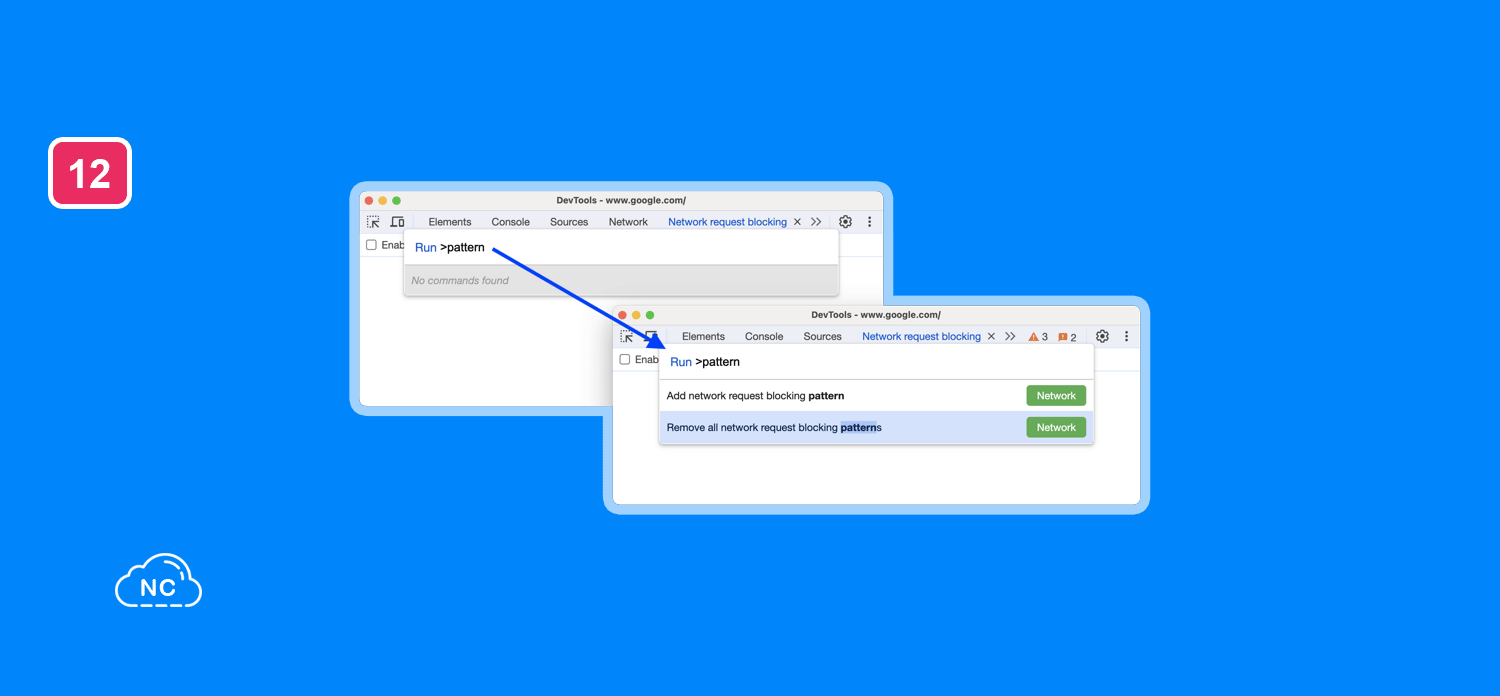
Nuevas Opciones del Menú de Comandos Para Agregar y Eliminar Patrones de Bloqueo de Solicitudes
Ahora puedes escribir comandos para agregar o eliminar patrones de bloqueo de solicitudes de red en el Menú de comandos:

El comando Add te lleva al cuadro de diálogo para especificar el patrón y el comando Remove elimina todos los patrones sin abrir el panel Network request blocking.
Se Elimina el Experimento de Violaciones de CSP
La pestaña experimental CSP violations introducida en la versión 89 de Chrome DevTools ha sido eliminada por ser redundante.
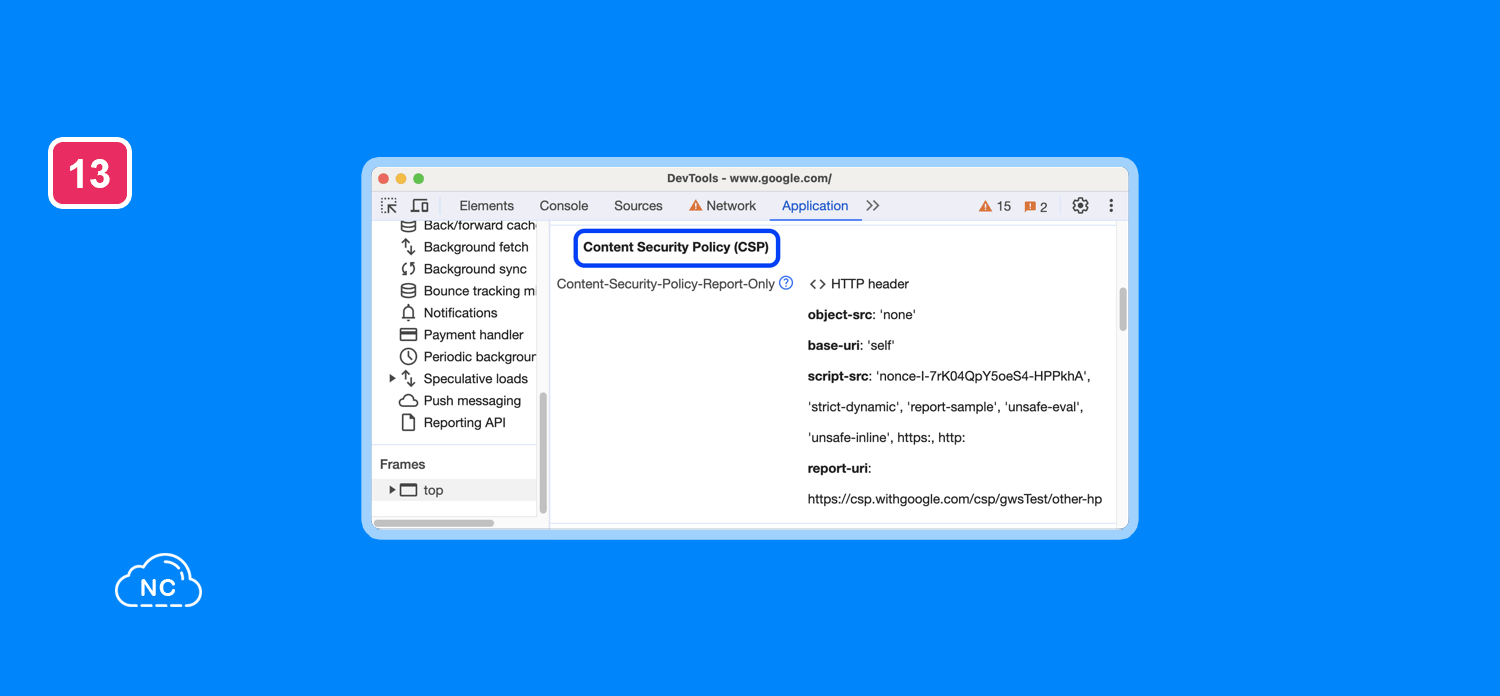
Para ver los detalles del CSP de un vistazo, navega hasta Application > Frames > Content Security Policy (CSP):

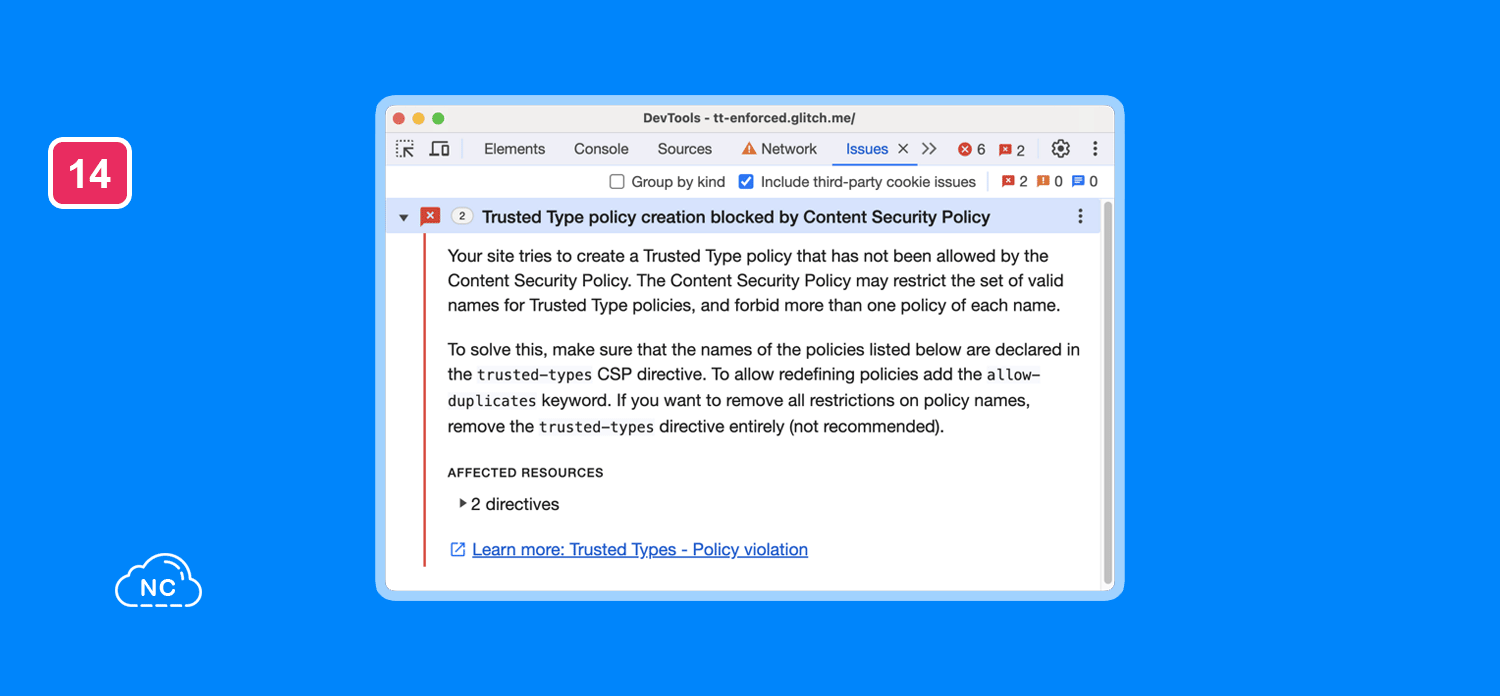
Asimismo, el panel Issues informa acerca de infracciones de CSP:

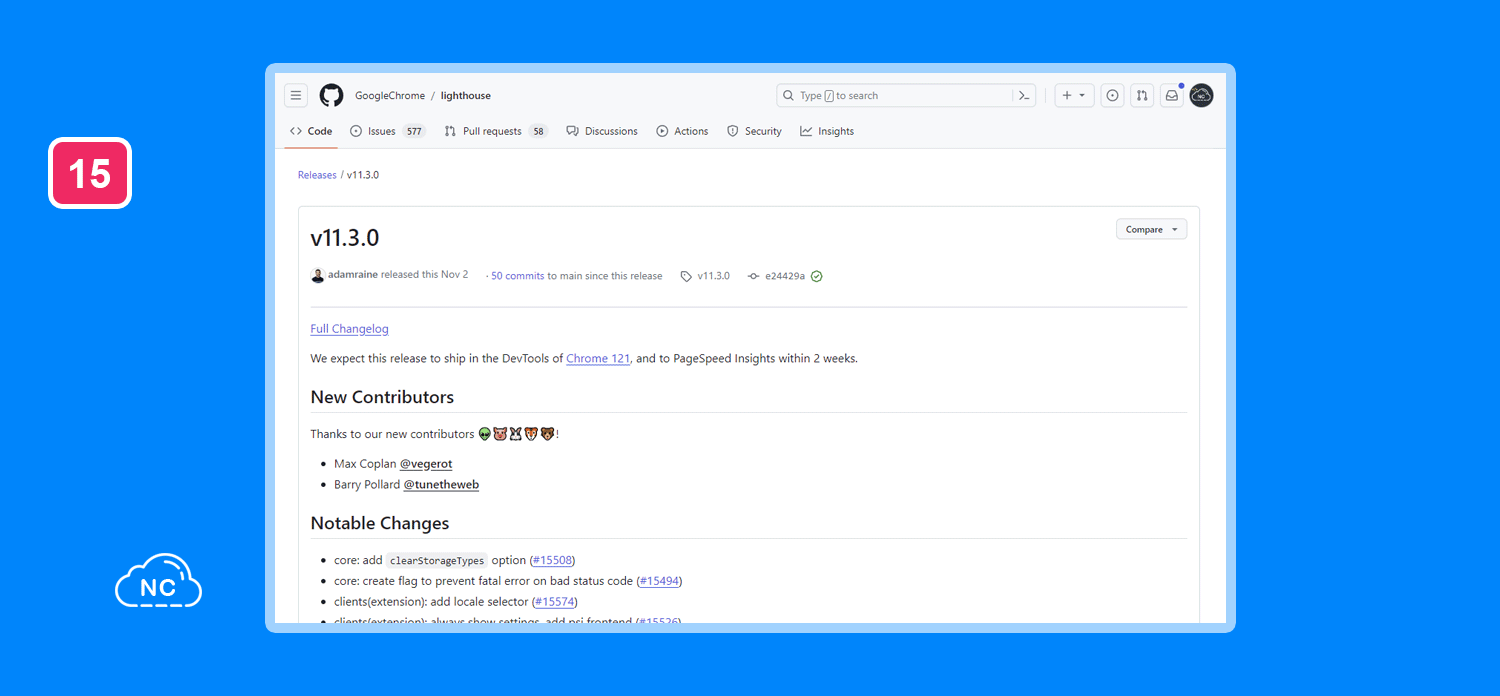
Lighthouse 11.3.0
El panel Lighthouse ahora ejecuta Lighthouse 11.3.0.
Consulta la lista completa de cambios.
Entre los cambios notables se encuentra la capacidad de ejecutar informes en páginas 404.
Para aprender los conceptos básicos del uso del panel Lighthouse en DevTools, consulta el tutorial Lighthouse: optimizar la velocidad del sitio web.

Mejoras de Accesibilidad
Esta versión tiene las siguientes mejoras de accesibilidad:
- En Network > Payload, ahora puedes enfocar con pestañas los botones view source y view URL-encoded y presionar ENTER o SPACE para activar la acción correspondiente.
- En Console, para reducir la confusión, los enlaces que conducen a scripts que ya no están disponibles para Debugger ahora están atenuados y no se puede hacer clic en ellos.
- En árboles de navegación, como el árbol en Sources > Page, la tecla ENTER ahora expande y contrae los nodos con hijos.
Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- Performance. Si una grabación falla, ahora tienes la opción de Download raw trace events e intentar descubrir qué salió mal (commit).
- El acceso directo Show Console (Ctrl+` para Mac, Ctrl++ para Windows y Linux) ahora no sólo abre la Console sino también se cierra cuando se presiona por segunda vez.
- Developer Resources. Se corrigió un error que impedía informar sobre los recursos CSS y sus problemas (1420362).
- Elements:
- Se corrigió un error al inspeccionar elementos en iframes (1453375).
- Computed. Se corrigió un error que impedía que se representaran los valores predeterminados (1499882).
- Search. Se corrigió un error que impedía calcular el número de coincidencias para consultas cortas de uno o dos caracteres (1416457).
- Console. Ahora analiza correctamente las expresiones regulares que terminan con un carácter de escape en el cuadro Filter (1346936).
- Settings > Workspace. Se corrigió un error que impedía agregar una carpeta excluida (1503580).
- Network:
- Ahora muestra un icono de advertencia junto a Network cuando el caché está deshabilitado.
- Preview. Ahora representa imágenes con data: URI (1381791).
- Memory. Añadido los botones cargar, descargar y guardar en la barra de acciones (1275407).
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 14-12-2023
- 17-12-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)