Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 3
 9 minuto(s)
9 minuto(s)Demo
En la Parte 2 de este tutorial llamada Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 2 realizamos la creación de dos elementos importantes en nuestra página web, me refiero al menú que pasa a ser el header del sitio y el footer o pie de página, estos dos elementos aparecerán en todas las páginas del sitio web, recuerda que dominar Vue JS y Vuetify aumentarán las probabilidades de conseguir tu próximo empleo de Desarrollador Web y bueno en esta 3ra parte crearemos el contenido de la página Home, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Vue JS, Historia y otros detalles
- Tu primer Hola Mundo con Vue JS
- 5 Extensiones que te harán más Productivo(a) con Vue JS
- 6 Buenas Prácticas para Desarrolladores Vue JS
- Como Leer un archivo JSON con Vue JS 2.6.11 + Tabla de Bootstrap 4
- Como Crear un Buscador en Tiempo Real con Vue JS 2.6.11 (Buscador de Pokemones) – Parte 1
- Como Leer un EndPoint de API REST que devuelve datos JSON con Vue JS 3 y Axios 0.21.1 – Parte 1
- Puedes ver más en la categoría Vue JS.
Asimismo, te invito a escuchar el Podcast: “Las Buenas Prácticas Un Hábito Importante en la Programación”:
| Spotify: | Sound Cloud: | Apple Podcasts: |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Vue JS 2.6.11 y Vuetify 2.3.10 – Parte 3.
Antes de crear el contenido de la página Home voy abrir el archivo App.vue que se encuentra en pagina-web-vuejs-vuetify > src > App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /plugins ├── /router ├── /views ├── App.vue // Abro este Archivo ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo App.vue y dentro de el voy a llamar al componente Menú y Footer que había creado en la Parte 2 de este tutorial. (He colocado a continuación todo el código completo del archivo App.vue).
He colocado también los elementos <router-view></router-view> y <v-content></v-content> en ellos cambiará el contenido por cada ruta que sea visitada.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<template> <v-app> <v-main> <!-- Componente 'Menu' --> <Menu/> <router-view> <v-content> </v-content> </router-view> <!-- Componente 'Footer' --> <Footer/> </v-main> </v-app> </template> <style lang="scss"> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } #nav { padding: 30px; a { font-weight: bold; color: #2c3e50; &.router-link-exact-active { color: #42b983; } } } </style> |
Bien mi página principal o Home va tener un Slider (Carousel) que mostrará unas imágenes, debajo colocaré una sección de servicios destacados y debajo de los servicios un formulario para que los usuarios se suscriban al Newsletter o boletín de novedades.
Home
Para mantener un orden voy a crear un directorio llamado Home dentro del directorio components, en el colocaré todos los componentes que formarán parte del contenido de la página Home.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home // Creo este Directorio ├── Footer.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Bien ahora pasaré a crear el primer elemento de la página Home que será el Slider (Carousel).
Slider (Carousel)
Creo un archivo llamado Carousel.vue dentro de pagina-web-vuejs-vuetify > src > components > Home > Carousel.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── Carousel.vue // Creo este Archivo ├── Footer.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo Carousel.vue y dentro de las etiquetas <template></template> agrego un v-carousel y dentro de el llamo los items que he definido en las etiquetas script y veremos luego.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<template> <v-carousel v-model="model" height="auto" class="mt-3" hide-delimiters> <v-carousel-item v-for="(item,i) in items" :key="i" :src="item.src" > </v-carousel-item> </v-carousel> </template> |
Ahora dentro de las etiquetas <script></script> agrego los elementos del Carousel y determinadas configuraciones adicionales.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script> export default { name: 'Carousel', data: () => ({ items: [ { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/10/bbbimg_destacada_blog_devs-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/2img_destacada_blog_devs-1-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/aimg_destacada_blog_devs-2-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/img_destacada_blog_devs-4-950x305.png', }, ], model: 0, colors: [ 'primary', 'secondary', 'yellow darken-2', 'red', 'orange', ], }) } </script> |
A continuación el código completo del archivo Carousel.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<template> <v-carousel v-model="model" height="auto" class="mt-3" hide-delimiters> <v-carousel-item v-for="(item,i) in items" :key="i" :src="item.src" > </v-carousel-item> </v-carousel> </template> <script> export default { name: 'Carousel', data: () => ({ items: [ { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/10/bbbimg_destacada_blog_devs-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/2img_destacada_blog_devs-1-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/aimg_destacada_blog_devs-2-950x305.png', }, { src: 'https://blog.nubecolectiva.com/wp-content/uploads/2020/09/img_destacada_blog_devs-4-950x305.png', }, ], model: 0, colors: [ 'primary', 'secondary', 'yellow darken-2', 'red', 'orange', ], }) } </script> |
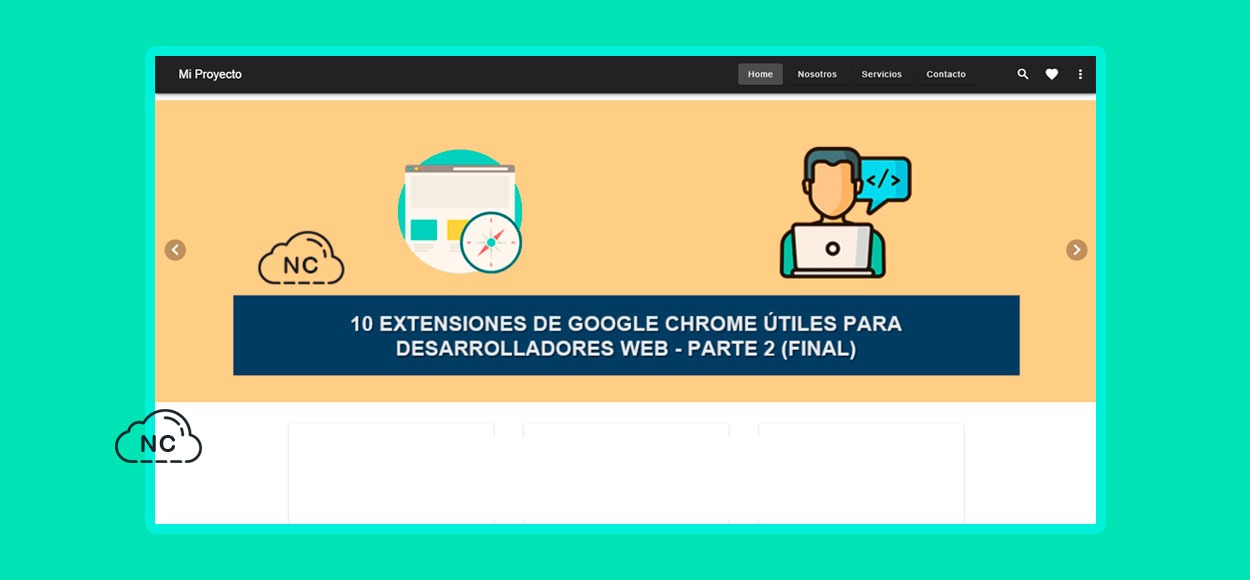
Terminado este Post integraré todos los componentes de la página Home, pero para tener una idea de como se ve la página hasta ahora, veamos la siguiente imagen.
En la imagen anterior, puedes ver que el Carousel tiene 2 flechas a los costados y con ella se pueden avanzar o retroceder a la siguiente imagen. Ahora voy a crear los servicios destacados.
Servicios Destacados
Para esta sección creo un archivo llamado ServiciosDestacados.vue en pagina-web-vuejs-vuetify > src > components > Home > ServiciosDestacados.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── Carousel.vue ├── ServiciosDestacados.vue // Creo este Archivo ├── Footer.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo ServiciosDestacados.vue y dentro de las etiquetas <template></template> agrego una imagen para cada servicio, el titulo de cada servicio, una descripción y un botón con el texto Leer Más …
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<template> <v-item-group class="mt-6"> <v-container> <v-row> <!-- Servicio 1 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv1.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 1 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> <!-- Servicio 2 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv2.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 2 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> <!-- Servicio 3 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv3.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 3 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> </v-row> </v-container> </v-item-group> </template> |
A continuación el código completo del archivo ServiciosDetacados.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 |
<template> <v-item-group class="mt-6"> <v-container> <v-row> <!-- Servicio 1 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv1.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 1 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> <!-- Servicio 2 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv2.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 2 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> <!-- Servicio 3 --> <v-card class="mx-auto" max-width="344" > <v-img src="img/serv3.jpg" height="200px" ></v-img> <v-card-title class="justify-center"> Servicio 3 </v-card-title> <v-card-subtitle class="alinearjustificado"> orem ipsum dolor sit amet, consectetur adipiscing elit. Fusce sit amet tellus sed ante tempus mattis. </v-card-subtitle> <v-btn class="ml-3 mb-3" color="primary" > Leer más ... </v-btn> </v-card> </v-row> </v-container> </v-item-group> </template> <script> export default { name: 'Servicios', } </script> <style scope> .alinearjustificado { text-align: justify; } </style> |
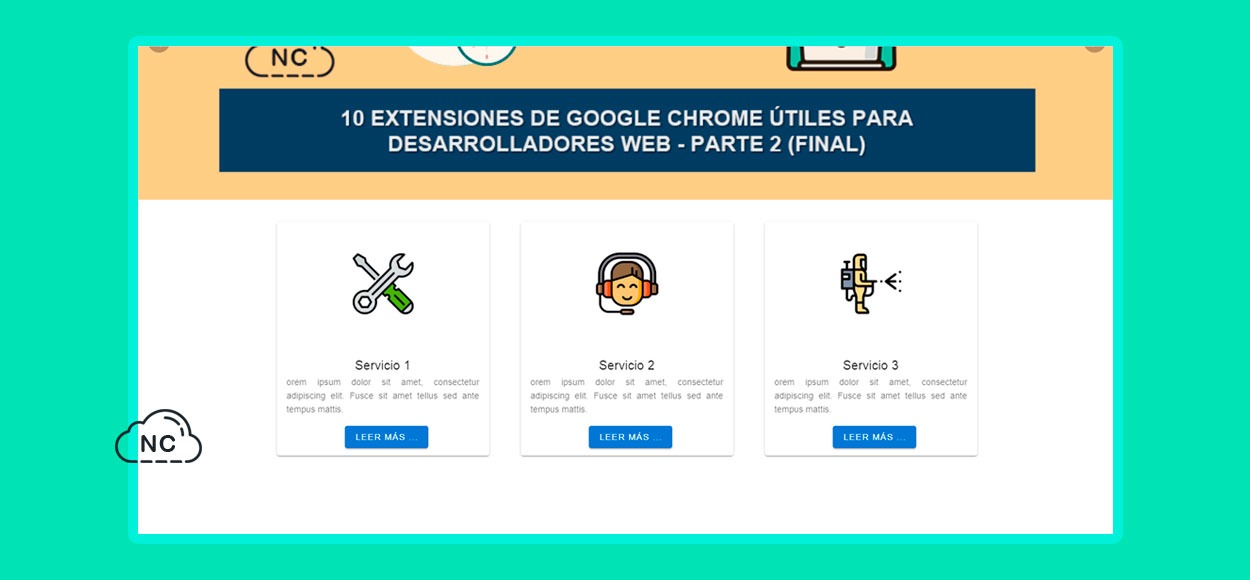
Al terminar este Post integraré todos los componentes de la página Home, pero para tener una idea de como se ve la página hasta ahora, veamos la siguiente imagen.
Ahora pasaré a crear el Newsletter debajo de los Servicios Detacados.
Newsletter
Para este elemento voy a crear un archivo llamado Newsletter.vue en ServiciosDestacados.vue en pagina-web-vuejs-vuetify > src > components > Home > Newsletter.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── Carousel.vue ├── Newsletter.vue // Creo este Archivo ├── ServiciosDestacados.vue ├── Footer.vue ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo Newsletter.vue y dentro de las etiquetas <template></template> agrego un formulario con un botón al lado derecho, en este formulario el usuario puede ingresar su correo para suscribirse al Newsletter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<template> <v-container class="mt-10" > <div class="mt-6 text-center"> <h2>Newsletter</h2> </div> <v-row align="center" justify="center" > <v-form ref="form" v-model="valid" lazy-validation :class="{'': $vuetify.breakpoint.smAndDown, 'ancho': $vuetify.breakpoint.mdAndUp}" > <v-text-field v-model="email" :rules="emailRules" label="E-mail" required > <template v-slot:append> <v-btn depressed :disabled="!valid" color="success" class="ml-10" > Aceptar </v-btn> </template> </v-text-field> </v-form> </v-row> </v-container> </template> |
Ahora dentro de las etiquetas <script></script> agrego una validación de los correos que los usuarios ingresen para registrarse al Newsletter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> export default { name: 'Newsletter', data: () => ({ valid: true, email: '', emailRules: [ v => !!v || 'Ingresa tu Email', v => /.+@.+\..+/.test(v) || 'Ingresa un Email válido', ], }), } </script> |
A continuación el código completo del archivo Newsletter.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<template> <v-container class="mt-10" > <div class="mt-6 text-center"> <h2>Newsletter</h2> </div> <v-row align="center" justify="center" > <v-form ref="form" v-model="valid" lazy-validation :class="{'': $vuetify.breakpoint.smAndDown, 'ancho': $vuetify.breakpoint.mdAndUp}" > <v-text-field v-model="email" :rules="emailRules" label="E-mail" required > <template v-slot:append> <v-btn depressed :disabled="!valid" color="success" class="ml-10" > Aceptar </v-btn> </template> </v-text-field> </v-form> </v-row> </v-container> </template> <script> export default { name: 'Newsletter', data: () => ({ valid: true, email: '', emailRules: [ v => !!v || 'Ingresa tu Email', v => /.+@.+\..+/.test(v) || 'Ingresa un Email válido', ], }), } </script> <style scoped> .ancho { width: 600px; } </style> |
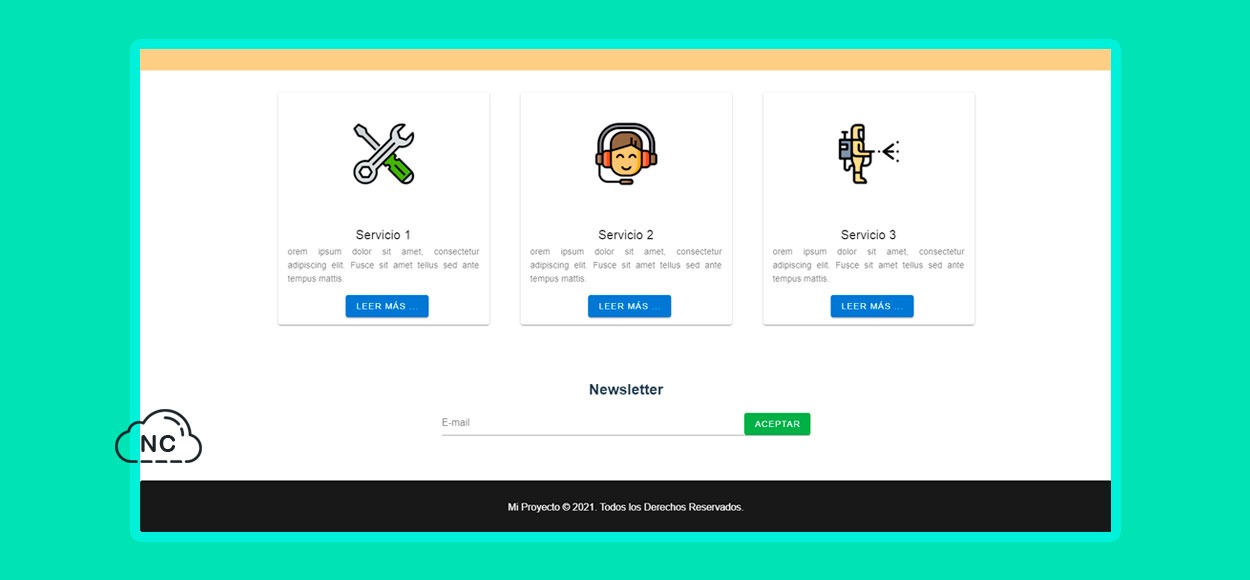
Luego de esta sección integraré todos los componentes de la página Home, pero para tener una idea de como se ve la página hasta ahora, veamos la siguiente imagen.
Nota: El newsletter lo voy a colocar en todas las páginas del proyecto, ya que ayudará a generar clientes a los cuales se les puede enviar un correo con promociones, novedades, ofertas, etc.
Bueno ya tenemos creado entonces todo el contenido de la página Home, pero para que la página Home pueda verse bien con todos sus elementos voy a integrar todos los módulos, para esto creo un archivo llamado Home.vue en pagina-web-vuejs-vuetify > src > components > Home.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/pagina-web-vuejs-vuetify ├── .git ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── /Home ├── Carousel.vue ├── Newsletter.vue ├── ServiciosDestacados.vue ├── Footer.vue ├── Home.vue // Creo este Archivo ├── Menu.vue ├── /plugins ├── /router ├── /views ├── App.vue ├── main.js ├── .gitignore ├── babel.config.js ├── package-lock.json ├── package.json ├── README.md ├── vue.config.js ├── yarn.lock |
Abro el archivo Home.vue y dentro de las etiquetas <template></template> aparte del Menú y el Footer, agrego los componentes que he creado anteriormente, estos son el Carousel, ServiciosDetacados y Newsletter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <v-app> <v-main> <Menu/> <Carousel/> <ServiciosDestacados/> <Newsletter/> <router-view> <v-content> </v-content> </router-view> <Footer/> </v-main> </v-app> </template> |
Dentro de las etiquetas <script></script> importo los componentes y defino el título de la página Home.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<script> import Menu from './Menu'; import Carousel from './Home/Carousel'; import ServiciosDestacados from './Home/ServiciosDestacados'; import Newsletter from './Home/Newsletter'; import Footer from './Footer'; export default { name: 'Home', watch: { $route: { immediate: true, handler(to) { document.title = to.meta.title || 'Home - Mi Proyecto'; } }, }, components: { Menu, Carousel, ServiciosDestacados, Newsletter, Footer, }, data: () => ({ // }), }; </script> |
Si ejecuto el servidor local mediante el siguiente comando.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
npm run serve > pagina-web-vuejs-vuetify@0.1.0 serve > vue-cli-service serve INFO Starting development server... ... ... ... (Continua el arranque del servidor) ... ... <s> [webpack.Progress] 95% emitting CopyPlugin <s> [webpack.Progress] 98% after emitting <s> [webpack.Progress] 98% after emitting CopyPlugin DONE Compiled successfully in 17042ms18:46:03 <s> [webpack.Progress] 100% App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.11:8080/ Note that the development build is not optimized. To create a production build, run yarn build. |
Y voy a la ruta local http://localhost:8080/ debería de ver la página Home con todos sus elementos correspondientes.
Bien hasta aquí terminamos con esta segunda parte en donde creamos el contenido de la página Home y realizamos otras tareas importantes.
Ten Paciencia, lo que quiero es que conozcas bien como crear este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte de este tutorial, crearemos el contenido de la página Nosotros.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Vue JS
- 26-03-2021
- 28-04-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)