Como Crear una Página Web con Bootstrap 5 – Parte 2
 5 minuto(s)
5 minuto(s)Demo
En la parte anterior llamada Como Crear una Página Web con Bootstrap 5 – Parte 1, realizamos los primeros pasos para trabajar con Bootstrap 5, descargamos los archivos de bootstrap desde su página oficial para usarlos en nuestro proyecto. Paso seguido creamos el header y footer, los cuales son elementos que usaremos en todas lás paginas del sitio web. En esta segunda parte vamos a crear el contenido de la página Home o principal, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Bootstrap 5 – Parte 2.
Página Home
Para esta página voy a crear un archivo HTML con el nombre index.html dentro del directorio principal del proyeto.
|
1 2 3 4 5 6 |
/bootstrap-5-web ├── /css ├── /js ├── index.html // Creo y Abro este Archivo |
La página Home es la página principal del sitio web, en ella vamos a mostrar un Carousel, unos planes de pago y un formulario para suscribirse al newletter o boletín de novedades.
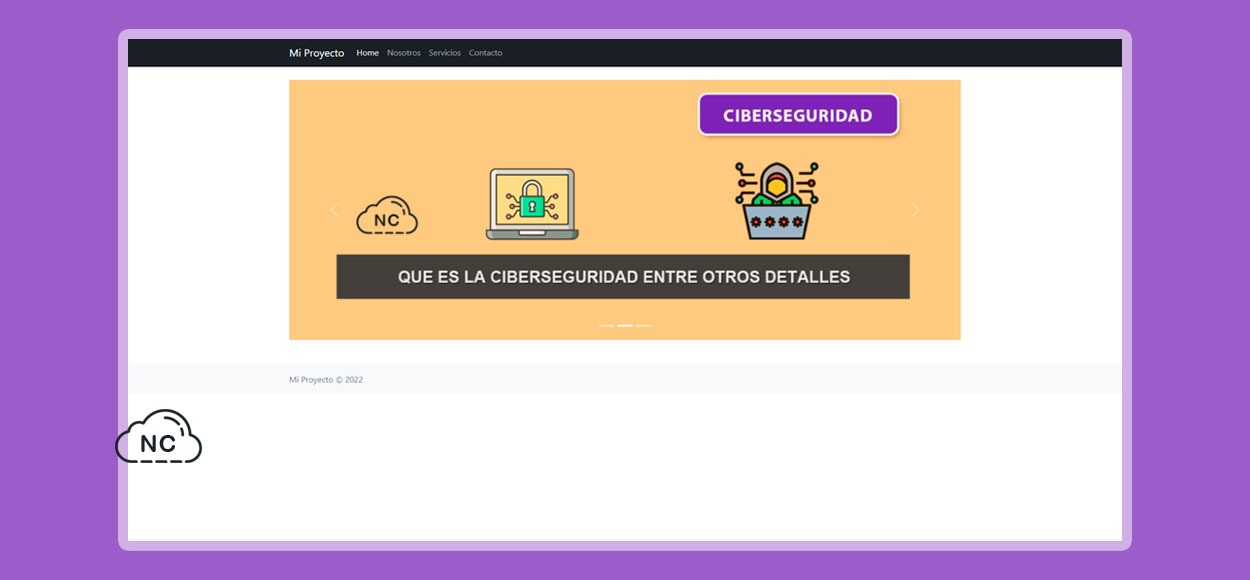
Carousel
En este elemento voy a mostrar 3 imágenes que apuntan a 3 artículos del blog: Que Es Unity y Otros Detalles, Que Es La Ciberseguridad y Otros Detalles y Qué es SQL y Otros Detalles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!-- Carousel --> <div class="row"> <div id="carouselExampleCaptions" class="carousel slide" data-bs-ride="carousel"> <div class="carousel-indicators"> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button> <button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button> </div> <div class="carousel-inner"> <div class="carousel-item active"> <a href="https://blog.nubecolectiva.com/que-es-unity-y-otros-detalles/" target="_blank" title="Que Es Unity y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2022/01/uimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Que Es Unity y Otros Detalles"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/que-es-la-ciberseguridad-y-otros-detalles/" target="_blank" title="Que Es La Ciberseguridad y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2022/01/pimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Que Es La Ciberseguridad y Otros Detalles"> </a> </div> <div class="carousel-item"> <a href="https://blog.nubecolectiva.com/que-es-sql-y-otros-detalles/" target="_blank" title="Qué es SQL y Otros Detalles"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2021/11/nimg_destacada_blog_devs-930x360.png" class="d-block w-100" alt="Qué es SQL y Otros Detalles"> </a> </div> </div> <button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="visually-hidden">Previous</span> </button> <button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="visually-hidden">Next</span> </button> </div> </div> |
Si voy al navegador debería de ver el carousel:
Ahora pasaré a crear unos planes de pago, tu puedes optar por poner otro tipo de elementos en ves de los planes de pago, como servicios, productos, etc.
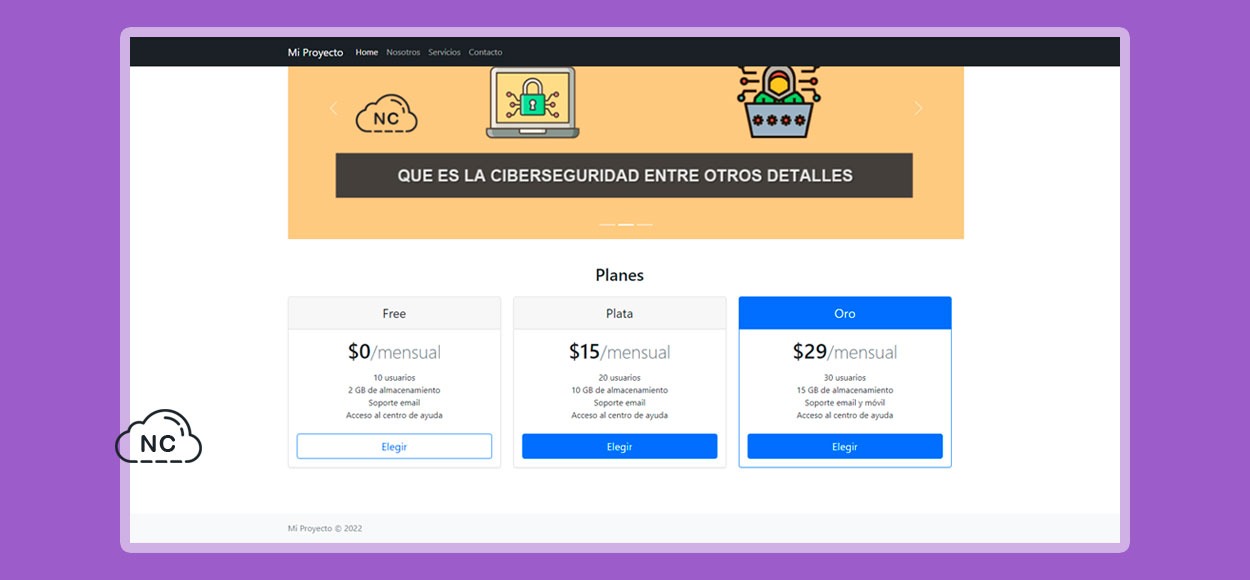
Planes de Pago
Supongamos que esta es una web que da servicios o productos en donde los usuarios pueden optar por usar una versión free o elegir pagar, voy a colocar 3 planes de pago: Free, Plata y Oro.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!-- Planes --> <div class="row"> <div class="row row-cols-1 text-center mt-5 mb-3"> <h2>Planes</h2> </div> <div class="row row-cols-1 row-cols-md-3 mb-3 text-center"> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Free</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$0 <small class="text-muted fw-light">/mensual</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>10 usuarios</li> <li>2 GB de almacenamiento</li> <li>Soporte email</li> <li>Acceso al centro de ayuda</li> </ul> <button type="button" class="w-100 btn btn-lg btn-outline-primary">Elegir</button> </div> </div> </div> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal">Plata</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$15 <small class="text-muted fw-light">/mensual</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>20 usuarios</li> <li>10 GB de almacenamiento</li> <li>Soporte email</li> <li>Acceso al centro de ayuda</li> </ul> <button type="button" class="w-100 btn btn-lg btn-primary">Elegir</button> </div> </div> </div> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm border-primary"> <div class="card-header py-3 text-white bg-primary border-primary"> <h4 class="my-0 fw-normal">Oro</h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title">$29 <small class="text-muted fw-light">/mensual</small> </h1> <ul class="list-unstyled mt-3 mb-4"> <li>30 usuarios</li> <li>15 GB de almacenamiento</li> <li>Soporte email y móvil</li> <li>Acceso al centro de ayuda</li> </ul> <button type="button" class="w-100 btn btn-lg btn-primary">Elegir</button> </div> </div> </div> </div> </div> |
Del mismo modo, si voy al navegador, debo de ver los planes de pago:
Por último crearé un formulario de suscripción al newsletter o boletín de novedades.
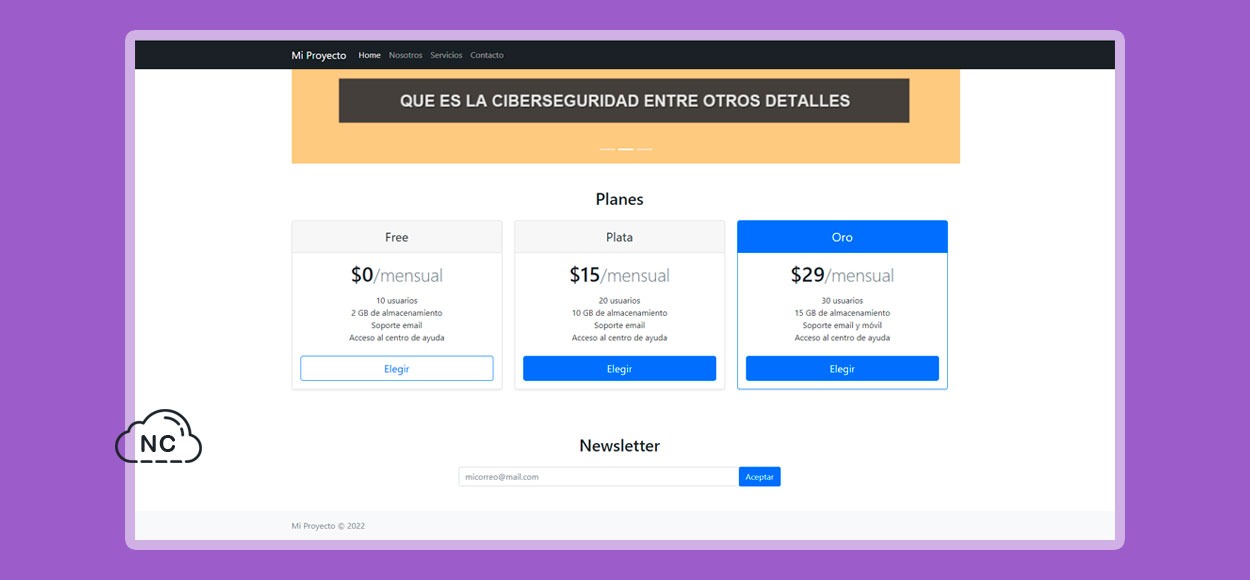
Newsletter
Aquí agrego un formulario para que los usuarios se suscriban al newsletter, este elemento estará en todas las páginas, para generar una lista de usuarios a los cuales se les puede enviar noticias, promociones, etc. a su bandeja de correo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- Newsletter --> <div class="row"> <div class="row row-cols-1 text-center mt-5 mb-3"> <h2>Newsletter</h2> </div> <div class="row"> <form action="" method=""> <div class="row justify-content-center"> <div class="col-lg-6"> <div class="input-group"> <input type="email" class="form-control" id="email" name="email" placeholder="micorreo@mail.com" required> <span class="input-group-btn"> <button class="btn btn-primary" type="submit">Aceptar</button> </span> </div> </div> </div> </form> </div> </div> |
Igualmente, si voy al navegador, debo de ver el formulario para suscribirse al newsletter:
Bueno hasta aquí llegamos con esta segunda parte en donde creamos un carousel, planes de pago y el formulario de suscripción al newsletter, dentro de la página Home.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte vamos a crear el contenido de la página Nosotros.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 15-02-2022
- 24-04-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)