Como Crear una Página Web con Bootstrap 5 – Parte 1
 5 minuto(s)
5 minuto(s)Demo
Uno de los Frameworks más populares para el Desarrollo Front-end, hablo de Bootstrap esta en constante cambio, el equipo que da soporte a esta herramienta, suele publicar cambios constantemente, algunos para parchar errores y otros para agregar nuevas características. Bootstrap es un Framework que esta en constante adaptación a las nuevas tendencias en CSS y HTML y por ello se encuentra en la versión 5 que trae nuevas características, la mejor manera de conocerlas es creando un proyecto y en esta nueva aventura aprenderemos a crear una web con Bootstrap 5, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Bootstrap 5 – Parte 1.
La página Web para este proyecto va tener 4 páginas, las cuales son Home, Nosotros, Servicios y Contacto.
Instalando Bootstrap 5
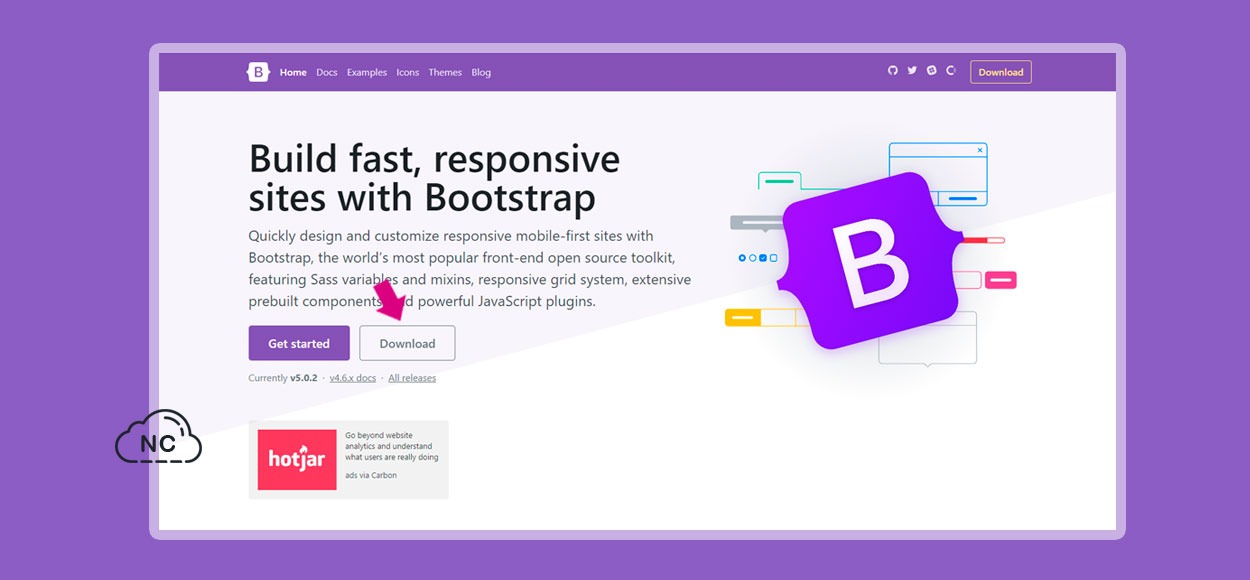
Hasta la fecha de este Post Bootstrap se encuentra en la versión 5.0.2 y para usarlo en un sitio web, debemos ir a la página oficial de Bootstrap, luego debemos hacer clic en el botón que dice Download.
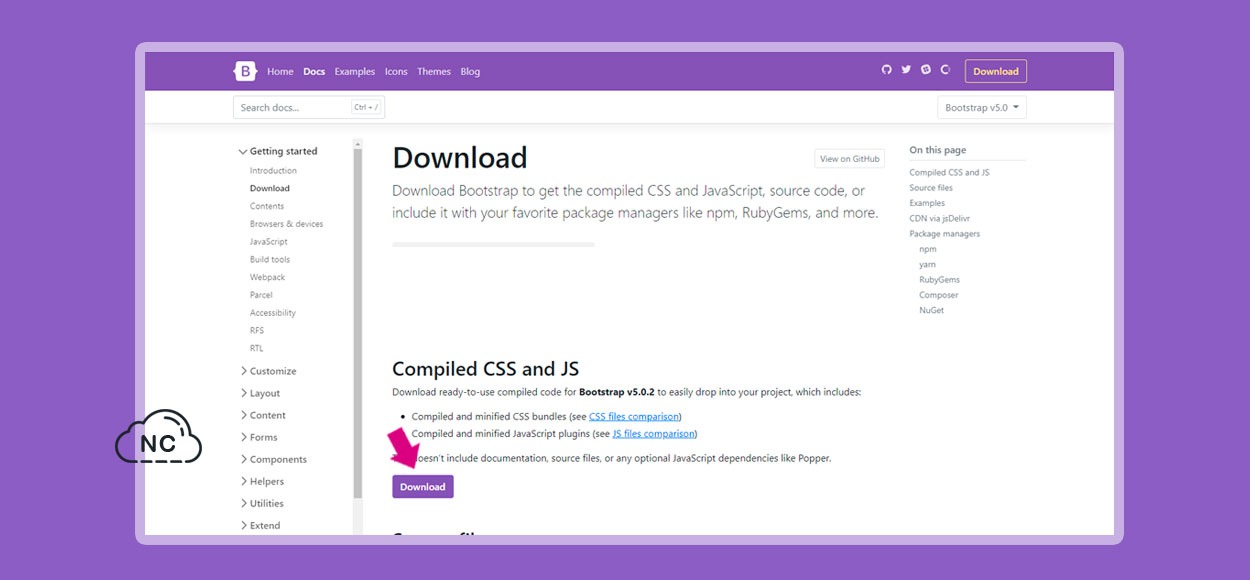
Ahora nos aparecerá la página para Descargar Bootstrap 5, en ella podemos encontrar diferentes maneras de usar este Framework, podemos descargar los archivos de Bootstrap 5, podemos usar un CDN o si estamos en Node JS podemos usar un comando npm para instalarlo, lo mismo con yarn. Adicionalmente hay opciones para instalarlo como una gema de Ruby, también con Composer y NuGet.
Yo voy a descargar los archivos compilados de Bootstrap 5, es decir los archivos CSS y JavaScript, de los cuales solo usaré una sola versión, de preferencia la versión mínima para que no la carga de la web no sea tan pesada. Hago clic en el botón Download.
Luego de hacer clic en el botón Download, se me descargará un archivo llamado bootstrap-5.0.2-dist.zip (El nombre puede cambiar en futuras versiones de Bootstrap). Abro el archivo y dentro de el hay 2 directorios uno llamado css y otro llamado js. Estos directorios los coloco en el directorio principal en donde crearé las vistas HTML de mi proyecto.
Tanto el directorio css como el directorio js, traen varios archivos, yo usaré el archivo CSS bootstrap.min.css y el archivo JavaScript bootstrap.bundle.min.js para el sitio web.
|
1 2 3 4 5 6 7 8 9 |
/bootstrap-5-web ├── /css ├── bootstrap.min.css // Usaré este Archivo CSS ... ├── /js ├── bootstrap.bundle.min.js // Usaré este Archivo JS ... |
El archivo CSS bootstrap.min.css lo debo colocar antes de cerrar la etiqueta </head> y el archivo JavaScript bootstrap.bundle.min.js lo debo colocar antes de la etiqueta de cierre </body>, para tener una idea, veamos el código.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content="Nube Colectiva"> <title>Home | Mi Proyecto</title> <!-- Archivo CSS Bootstrap 5 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Favicon --> <link rel="icon" href="https://nubecolectiva.com/favicon.ico"> </head> <body> <main> <!--- Acá va el código de la página --> </main> <!-- Archivo JS Bootstrap 5 --> <script src="js/bootstrap.bundle.min.js"></script> </body> </html> |
Nota: Recuerda que estoy usando la versión minima de Bootstrap 5, pero si quieres usar todas las características de Bootstrap 5, debes usar los archivos bootstrap.css y bootstrap.js
Hasta aquí ya tenemos integrado Bootstrap 5 en nuestra página web.
Header y Footer
Todas las páginas del sitio web van a contener el mismo header y footer, antes de crear las páginas primero definiré estos 2 elementos.
El header va tener el logo del sitio web (Usaré el logo de Bootstrap 5, tu le puedes colocar el logo que desees) y un menú con enlaces a las páginas del mismo. Y para el footer colocaré el texto Mi Proyecto © con la fecha que se generará automáticamente con JavaScript, esto es para no tener que escribirlo manualmente año tras año.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<!doctype html> <html lang="es"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content="Nube Colectiva"> <title>Home | Mi Proyecto</title> <!-- Archivo CSS Bootstrap 5 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Favicon --> <link rel="icon" href="https://nubecolectiva.com/favicon.ico"> </head> <body> <main> <div class="container mb-5"> <!-- Header --> <header class="d-flex flex-wrap py-3 mb-5 border-bottom"> <nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top"> <div class="container"> <a class="navbar-brand" href="#">Mi Proyecto</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="#">Nosotros</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="#">Servicios</a> </li> <li class="nav-item"> <a class="nav-link" aria-current="page" href="#">Contacto</a> </li> </ul> </div> </div> </nav> </header> </div> </main> <!-- Footer --> <footer class="footer mt-auto py-3 bg-light"> <div class="container"> <span class="text-muted">Mi Proyecto © <script>document.write(new Date().getFullYear())</script> </span> </div> </footer> <!-- Archivo JS Bootstrap 5 --> <script src="js/bootstrap.bundle.min.js"></script> </body> </html> |
Entonces el sitio web se debería de ver por el momento así.
Bueno hasta aquí llegamos con esta primera parte en donde hemos integrado los archivos de Bootstrap 5, asimismo hemos creado el Header que contiene el logo y el menú, creamos el Footer en donde colocamos el nombre del sitio web con el símbolo de Copyright y el año.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte vamos a crear el contenido de la página Home.
- Los pasos mencionados en este tutorial pueden cambiar en un futuro, esto no depende de mi, si no de la organización que da soporte a Bootstrap Framework, que suele cambiar el orden y las opciones de su herramienta.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 29-06-2021
- 24-04-2023
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)