Como Crear una Página Web con Bootstrap 5 – Parte 5 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Crear una Página Web con Bootstrap 5 – Parte 4 creamos el contenido para la página Servicios. En ella agregamos el texto Servicios y debajo un texto de introducción que describe dicha página. Debajo colocamos 9 servicios, todos estos distribuidos uniformemente en 3 columnas y 3 filas. En esta Parte 5 y última, vamos a crear el contenido para la página Contacto, vamos con ello.
Partes
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Como Crear Formularios en Línea (Inline) con Bootstrap 4
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Porque Algunos Desarrolladores no Terminan El Proyecto de Un Cliente” (En Spotify, Sound Cloud y Apple Podcasts) y “La Inteligencia Artificial (IA) y El Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Bootstrap 5 – Parte 5 (Final).
Página Contacto
Para esta página voy a crear un archivo con el nombre contacto.html dentro del directorio principal del proyecto.
|
1 2 3 4 5 6 7 8 9 |
/bootstrap-5-web ├── /css ├── /js ├── contacto.html // Creo y Abro este Archivo ├── index.html ├── nosotros.html ├── servicios.html |
En esta página Contacto colocaré un texto que diga Contacto con un subtexto que diga Puedes usar los siguientes medios para contactarnos, debajo colocaré un formulario, datos de contacto, redes sociales y un mapa (croquis).
Contacto (Introducción)
En esta sección inicial agrego un texto que diga Contacto y un texto de guía o subtexto que diga Puedes usar los siguientes medios para contactarnos:
|
1 2 3 4 5 6 7 8 9 |
<!-- Contacto (Introducción) --> <div class="row mb-5"> <div class="col-md-12 text-center"> <h1>Contacto</h1> <p class="mt-3"> Puedes usar los siguientes medios para contactarnos </p> </div> </div> |
Ahora debajo creo 2 columnas para distribuir ciertos elementos necesarios para la página Contacto.
Formulario
En la columna del lado izquierdo agrego un formulario de contacto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="col-md-6"> <!-- Formulario --> <h4 class="mb-4">Formulario</h4> <form> <div class="mb-3"> <label for="nya" class="form-label txt_negrita">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" aria-describedby="nyaHelp" required> <div id="nyaHelp" class="form-text">Ejemplo: Carlos Torres Rojas</div> </div> <div class="mb-3"> <label for="email" class="form-label txt_negrita">Email</label> <input type="email" class="form-control" id="email" aria-describedby="emailHelp" required> <div id="emailHelp" class="form-text">Ejemplo: miemail@mail.com</div> </div> <div class="mb-3"> <label for="asunto" class="form-label txt_negrita">Asunto</label> <input type="text" class="form-control" id="asunto" aria-describedby="asuntoHelp" required> <div id="asuntoHelp" class="form-text">Ejemplo: Solicitud de Compra</div> </div> <div class="mb-3"> <label for="mensaje" class="form-label txt_negrita">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <button type="submit" class="btn btn-primary">Aceptar</button> </form> </div> |
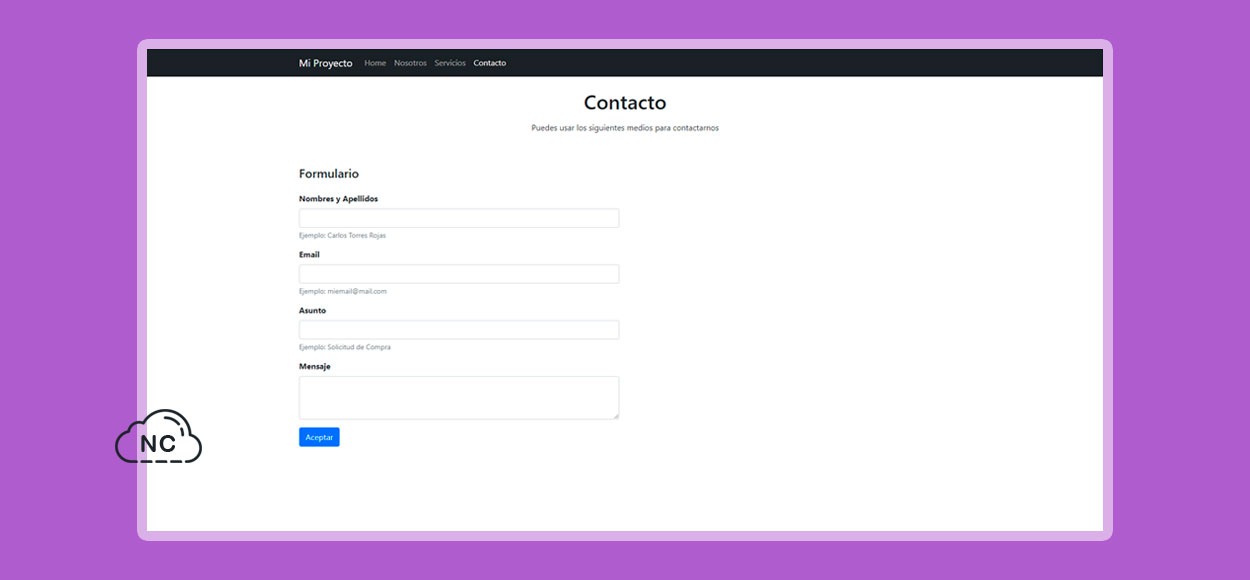
Si voy al navegador, debería de ver los elementos que he agregado:
En una página de contacto se suele colocar los datos de contacto de la organización, esto lo veremos a continuación.
Datos de Contacto
En la columna del lado derecho agrego ciertos datos de contacto como la dirección, teléfono fijo, móvil y el email (Tu puedes agregar los datos que desees):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!-- Datos de Contacto --> <div class="row"> <h4 class="mb-4">Datos de Contacto</h4> <div class="mb-3"> <img src="iconos/house-door.svg" alt="Dirección" width="32" height="32"> Av. Lunitas # 386 - Codelandia </div> <div class="mb-3"> <img src="iconos/telephone-forward-fill.svg" alt="Teléfono" width="32" height="32"> 444 4444 | 999 999 999 </div> <div class="mb-3"> <img src="iconos/envelope.svg" alt="Email" width="32" height="32"> mail@miproyecto.com </div> </div> |
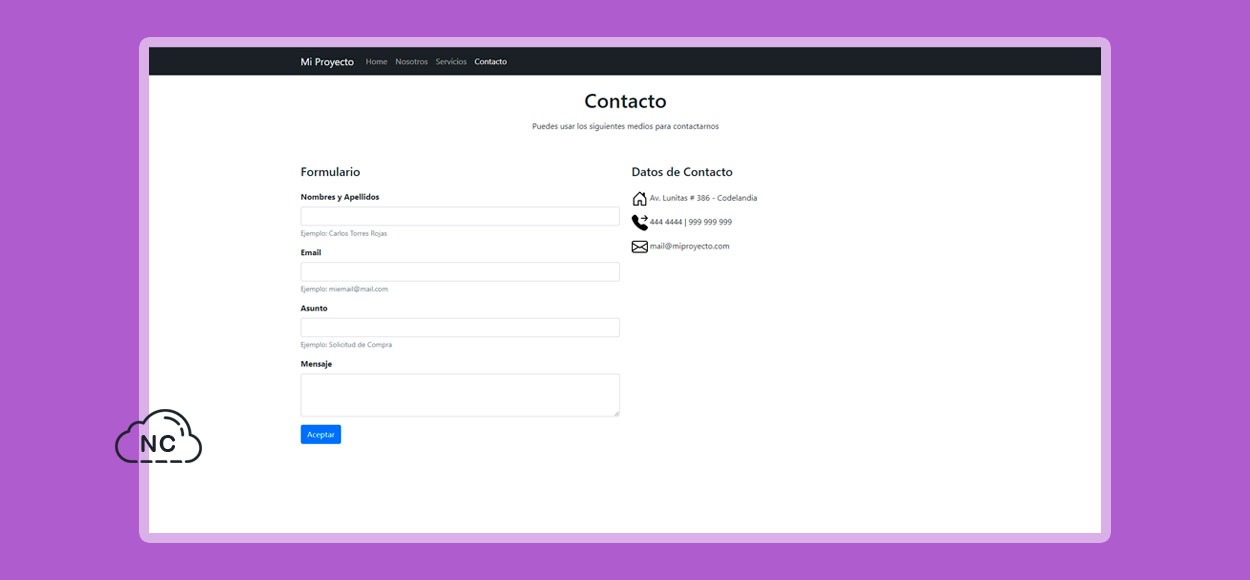
Igualmente si voy al navegador, debo de ver los datos de contacto al lado derecho:
Y debajo de los datos de contacto agregaremos algunas redes sociales a continuación.
Redes Sociales
En la misma columna de la derecha y debajo de los datos de contacto, agregaré algunas redes sociales populares (Tu puedes agregar las redes sociales que desees):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!-- Redes Sociales --> <div class="row mt-4"> <h4>Redes Sociales</h4> <ul class="lrs"> <li> <a href="#"> <img src="iconos/twitter.svg" title="Twitter" alt="Twitter" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/facebook.svg" title="Facebook" alt="Facebook" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/youtube.svg" title="YouTube" alt="YouTube" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/instagram.svg" title="Instagram" alt="Instagram" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/tiktok.svg" title="TikTok" alt="TikTok" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/spotify.svg" title="Spotify" alt="Spotify" width="32" height="32"> </a> </li> <li> <a href="#"> <img src="iconos/whatsapp.svg" title="WhatsApp" alt="WhatsApp" width="32" height="32"> </a> </li> </ul> </div> |
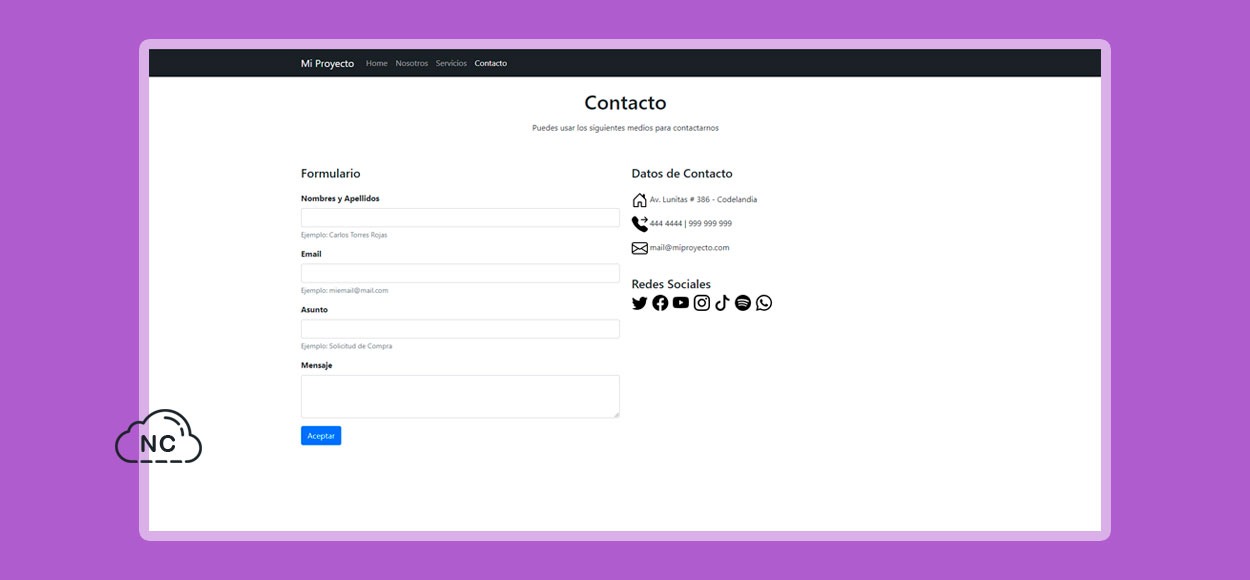
Asimismo, si voy al navegador debería de ver las redes sociales debajo de los datos de contacto:
Por último agregaremos un mapa de google.
Mapa de Google (Croquis)
Debajo de todos los elementos anteriores, agregaré un mapa de google que mostrará la ubicación de la organización, pero ya que la organización no existe para este proyecto, solo colocaré un mapa sencillo (Tu puedes colocar tu mapa con la ubicación de tu organización):
|
1 2 3 4 5 6 7 8 |
<!-- Mapa de Google (Croquis) --> <div class="row mt-5"> <div class="ratio ratio-21x9"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d105012.69982525306!2d-77.10489679625216!3d-12.005069471589517!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1ses-419!2spe!4v1648531752155!5m2!1ses-419!2spe" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> |
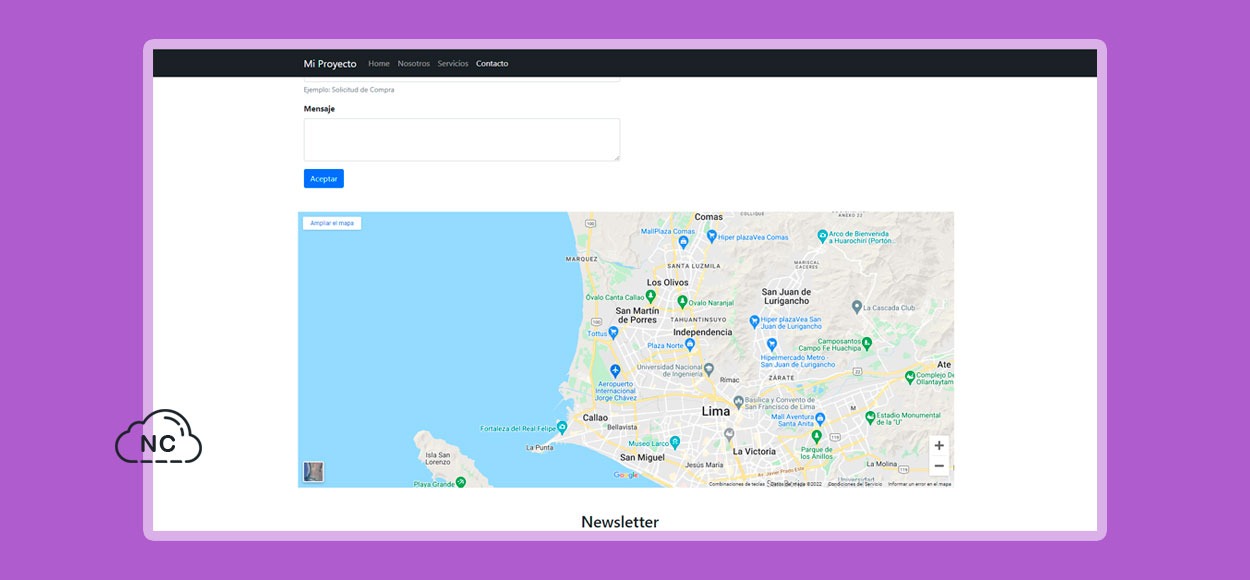
Si voy al navegador debería de ver el mapa de Google sin problemas:
En la imagen anterior he colocado un mapa de google pero recuerda que tu le puedes colocar un marcador con la ubicación de tu organización.
Debajo del mapa de google aparecerá el formulario de Newsletter, este formularo lo creamos en la Parte 2 de este tutorial y alli mencionamos que lo iba a colocar en todas las páginas, de esta manera se logra recolectar usuarios para futuras promociones.
Bien hasta aquí llegamos con el tutorial, hemos creado una web con Bootstrap 5, esta web consta de 4 páginas. El aprender a como crear una web con Bootstrap 5, te servirá como base para crear páginas web más complejas.
Al inicio de cada Parte del tutorial, he colocado una Demo y en esta quinta y última parte, he colocado el código del proyecto alojado en un repositorio de GitHub.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 29-03-2022
- 29-03-2022
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)