Como Crear Formularios en Línea (Inline) con Bootstrap 4
 4 minuto(s)
4 minuto(s)Demo Github
En ocasiones los formularios en línea son necesarios, un ejemplo de este tipo de formularios son los formularios de login o inicio de sesión para los usuarios que visitan una plataforma, hay redes sociales y plataformas conocidas que suelen tener este tipo de interfaces y en este Post te enseñaré como crearlos de manera rápida y sencilla, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Diseña Tu Primera Página Web con Bootstrap 4
- Como Crear una Tabla con Cabecera Fija (Sticky) en Bootstrap 4
- Ocultando elementos según el tamaño de pantalla de Manera Ágil en Bootstrap 4
- Como Crear una Notificación de tipo Toast con Bootstrap 4 y Javascript
- Puedes leer más en la categoría Bootstrap.
Asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Formularios en Línea (Inline) con Bootstrap 4.
Como mencione al inicio, hay plataformas que usan este tipo de formularios, pero eso no quiere decir que siempre los usarán ya que las tendencias en diseño web suelen cambiar constantemente y estas plataformas no se quedan atrás y actualizan la forma de mostrar los formularios.
Los usuarios con experiencia en Bootstrap 4 puede que ya sepan como hacer un formulario en línea (inline), pero los usuarios nuevos esto es algo novedoso, ya que no saben como hacer este tipo de formularios.
Bootstrap nos facilita la creación de un formulario en línea mediante su clase nativa .form-inline la cual la podemos usar junto con otras clases y elementos de bootstrap que sean necesarios, ademas podemos personalizarlo más, haciendo uso de propiedades puras de CSS.
Para crear el formulario en línea podemos comenzar creando uno con los campos básicos de un formulario de login o inicio de sesión, a este formulario le coloco en el atributo class la clase form-inline de Bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!-- Hacemos uso de la clase 'form-inline' en la etiqueta del formulario --> <form class="form-inline" id="miformulario"> <label class="sr-only" for="usuario">Usuario</label> <input type="text" class="form-control mb-2 mr-sm-2" id="usuario" placeholder="jrc2020" required> <label class="sr-only" for="contraseña">Contraseña</label> <div class="input-group mb-2 mr-sm-2"> <input type="password" class="form-control" id="contraseña" placeholder="Contraseña" required> </div> <div class="form-check mb-2 mr-sm-2"> <input class="form-check-input" type="checkbox" id="recordar"> <label class="form-check-label" for="recordar"> Recordar </label> </div> <button type="submit" class="btn btn-primary mb-2">Aceptar</button> </form> |
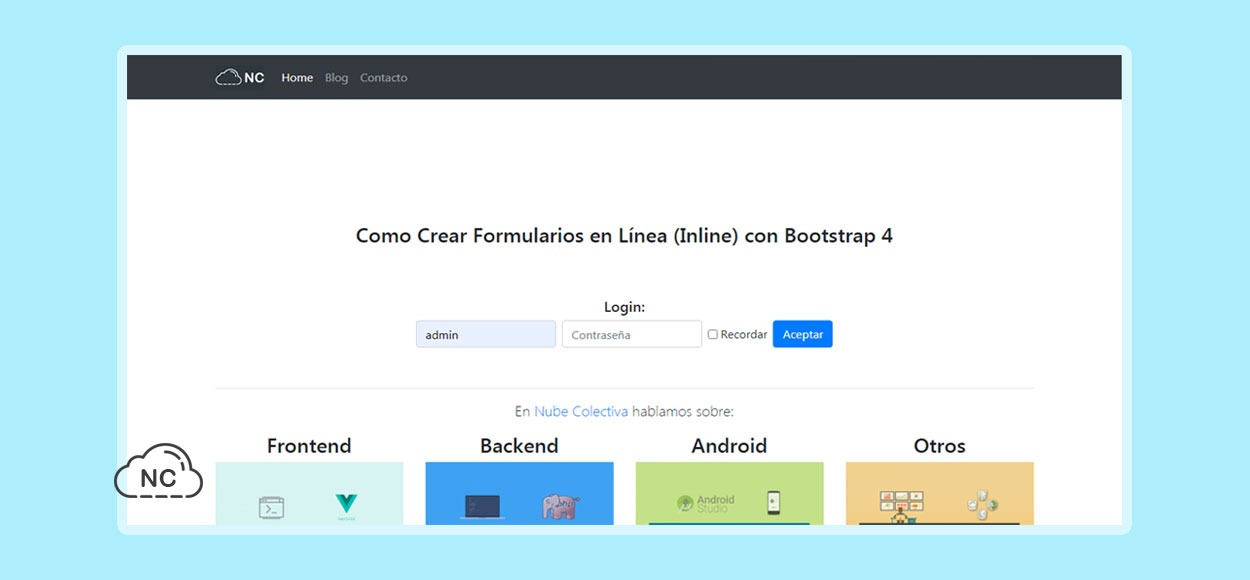
Si voy al navegador debería de ver el siguiente formulario en línea (inline).
En la imagen anterior puedes ver que mi formulario consta de 2 campos para ingresar el usuario y la contraseña, luego un checkbox con un botón para Aceptar y enviar el formulario.
Hemos creado rápidamente nuestro formulario en línea (inline) con Bootstrap 4, teniendo este formulario listo, podemos agregarle cosas adicionales según lo que necesitemos, por ejemplo podemos colocarle iconos al lado izquierdo de cada campo y esto lo veremos a continuación.
Agregando iconos al formulario en línea (inline)
Bueno ahora que ya tenemos nuestro formulario en línea, podemos agregarle iconos para darle un mejor aspecto, esto es opcional, es decir tu puedes decidir si le pones o no a tu formulario. Usare iconos Font Awesome para este ejemplo.
Lo que haré básicamente es agregar 2 capas o divs con las clases .input-group-prepend e input-group-text y dentro del div que tiene la clase input-group-text colocaré el ícono FontAwesome de usuario <i class=”fas fa-user”></i></div>
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<label class="sr-only" for="usuario">Usuario</label> <div class="input-group mb-2 mr-sm-2"> <div class="input-group-prepend"> <!-- Icono Font Awesome (Usuario) --> <div class="input-group-text"><i class="fas fa-user"></i></div> </div> <input type="text" class="form-control" id="usuario" placeholder="Usuario" required> </div> |
Igualmente para el campo de contraseña colocaré un icono Font Awesome, pero ya que este campo es el de contraseña, usaré el icono del candado.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<label class="sr-only" for="contraseña">Contraseña</label> <div class="input-group mb-2 mr-sm-2"> <div class="input-group-prepend"> <!-- Icono Font Awesome (Candado) --> <div class="input-group-text"><i class="fas fa-lock"></i></div> </div> <input type="password" class="form-control" id="contraseña" placeholder="Contraseña" required> </div> |
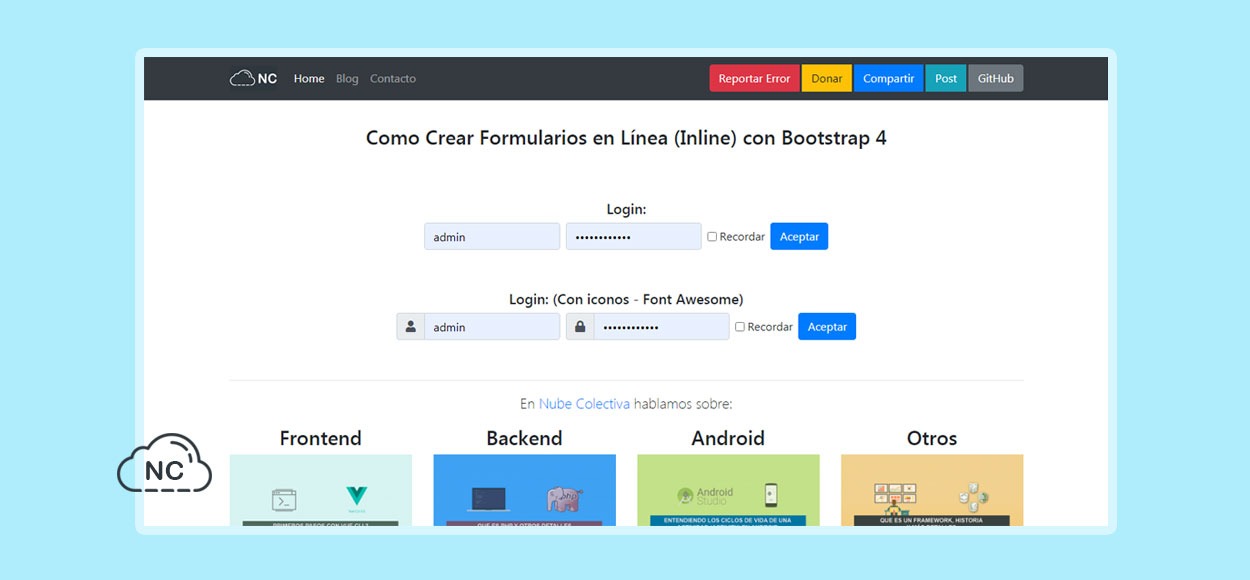
Si vamos al navegador, podemos ver que al lado izquierdo de cada campo del formulario se muestra su icono correspondiente.
Como puedes ver con Bootstrap es fácil crear formulario en línea (inline) rápidamente.
Al inicio de este Post, he colocado una Demo y un enlace al repositorio de proyecto en GitHub.
Conclusión
Hemos aprendido a crear formularios en línea (inline) con el framework Bootstrap 4, la mejor manera de dominar esta herramienta es poniéndola en práctica o usarla en nuestros proyectos.
Nota (s)
- Las clases de Bootstrap 4 compartidas en este Post pueden cambiar, quedar obsoletas o continuar, esto no depende de mi, si no de las organizaciones o desarrolladores que dan soporte a Bootstrap.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 11-11-2020
- 21-11-2020
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)