Como Crear un Enlace de Descarga en Django
 4 minuto(s)
4 minuto(s)En esta página:
Github
La funcionalidad para descargar archivos, es uno de los requisitos comunes para cualquier sitio web. Con la función Descargar, los usuarios pueden descargar los archivos necesarios a sus dispositivos en formato de imagen, PDF, audio, video, word, excel, power point, fuentes, etc. En este Post te enseñare a Como Crear un Enlace de Descarga en Django, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es Django, Historia y tu primer Hola Mundo (Corregido: 31-05-2019)
- Conceptos Iniciales para desplegar Django
- Como usar Django y React JS (Método Manual, no Librería)
- Como integrar Django y Bootstrap 4
- Como crear un CRUD con Django 3.1 (Python 3.9) y Bootstrap 4.6 – Parte 1
- 5 Servicios de Hosting VPS ideales para publicar un Proyecto Creado con Django
- Como Integrar Firebase en Django 3.0.7 – Parte 1
- 7 Proyectos que han sido Creados con Django Framework
- Como Crear una API REST con Django 3.1.1 + Consumir Datos en una Aplicación Android – Parte 1
- Puedes leer más en la categoría Django
Asimismo, te invito a escuchar el Podcast: “Consejos Para Tener Más Tiempo Para Programar” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Los 20 Lenguajes de Programación más Populares – Septiembre 2022.
Deploy del Entorno de Trabajo
Creamos un proyecto con Django, yo le daré el nombre djangodownload, tu le puedes poner el nombre que desees, asimismo ingreso al directorio que Django me creo para el proyecto:
|
1 2 3 4 5 6 7 |
# Creamos el proyecto con Django python -m django startproject djangodownload # Ingresamos al directorio del proyecto cd djangodownload |
Ahora creamos nuestro entorno virtual y lo activamos, yo estoy usando el paquete virtualenv que me permite crear entornos virtuales en Django:
|
1 2 3 4 5 6 7 |
# Creo mi entorno virtual python -m venv mientornovirtual # Activo el entorno virtual source mientornovirtual/Scripts/activate |
Para la vista HTML voy a usar Bootstrap 5, instalo el paquete django-bootstrap v5:
|
1 2 3 4 |
# Instalo bootstrap 5 con el siguiente comando pip install django-bootstrap-v5 |
Ahora crearé una aplicación para mi proyecto, le daré el nombre descargar, tu le puedes poner el nombre que desees:
|
1 2 3 4 |
# Creo una aplicación para mi proyecto python manage.py startapp descargar |
Antes de escribir el código, vamos a registrar el paquete django-bootstrap v5 que instale anteriormente y registraré la aplicación descargar que también cree anteriormente, voy a la sección INSTALLED_APPS en el archivo settings.py y los agrego:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'descargar', # Registro mi aplicación 'bootstrap5', # Registro el paquete 'django-bootstrap v5' ] |
Ahora pasemos al código.
Como Crear un Enlace de Descarga en Django
Abrimos el archivo views.py y agregamos la función index() que carga la página HTML y la función descargar_archivo() que realiza el proceso de descargar del archivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
from django.shortcuts import render from django.http.response import HttpResponse import mimetypes import os # Create your views here. def index(request): return render(request, 'index.html') def descargar_archivo(request): BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) filename = 'mi_archivo.txt' filepath = BASE_DIR + '/descargar/archivos/' + filename path = open(filepath, 'r') mime_type, _ = mimetypes.guess_type(filepath) response = HttpResponse(path, content_type = mime_type) response['Content-Disposition'] = f"attachment; filename={filename}" return response |
Paso seguido abrimos el archivo urls.py y agregamos 2 rutas, una para la página HTML y otra para el enlace de descarga del archivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
"""djangodownload URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/4.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from descargar import views urlpatterns = [ path('admin/', admin.site.urls), path('', views.index, name='home'), path('descargar/', views.descargar_archivo, name = "descargar"), ] |
Ahora, dentro del directorio descargar creamos el directorio templates y dentro de el creamos un archivo con el nombre index.html, abrimos el archivo index.html y agregamos lo siguiente:
|
1 2 3 4 |
<!-- Enlace de Descarga --> <a href="{% url 'descargar' %}">Descargar</a> |
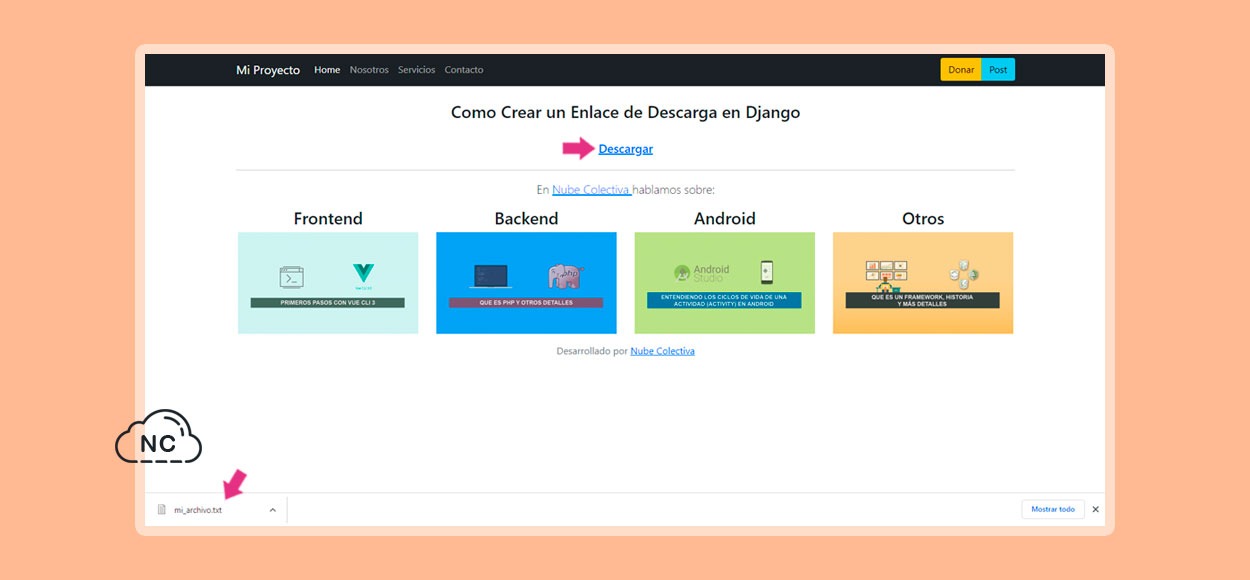
Entonces cuando el usuario presiona el enlace que dice Descargar, se le descargará el archivo mi_archivo.txt:
Nota: Recuerda que si te parece complicado el tutorial, al inicio de este Post he colocado un enlace al codigo del proyecto alojado en GitHub, para que lo descargues y examines con calma.
Hemos creado el proyecto con Django 4.1.3, espero te sea de mucha utilidad.
Conclusión
En este Post has aprendido a Como Crear un Enlace de Descarga en Django Framework. Habiendo aprendido esto, puedes crear funcionalidades más avanzadas, según lo que necesites desarrollar.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Django
- 07-11-2022
- 05-03-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































