Como Personalizar un Scrollbar con CSS Para Todos los Navegadores
 3 minuto(s)
3 minuto(s)Demo Github
En ocasiones necesitamos personalizar el Scrollbar de nuestros sitios web. Esto es posible hacerse con CSS, vamos a darle soporte para los navegadores que estan basados en Chromiun (Google Chrome, Opera, Edge, Vivaldi, etc.) y también en Mozilla Firefox. Estos navegadores son los que más uso tienen o son los más populares en el rubro. En este Post te enseñare a Como Personalizar un Scrollbar con CSS Para Todos los Navegadores, vamos con ello.
Antes de continuar te invito a leer los siguiente artículos:
- Crear una web con CSS 3 Flexbox
- Mostrar un Esqueleto antes de Cargar el contenido de una Web
- Como Trabajar con Variables en CSS
- Como funcionan los Combinadores CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- 5 Juegos Gratis Para Aprender CSS en Línea
- Como Usar @container de CSS
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Trabajando con Selectores de Atributos en CSS 3
- Puedes leer más Posts en la categoría CSS
Asimismo, te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Personalizar un Scrollbar con CSS Para Todos los Navegadores.
HTML
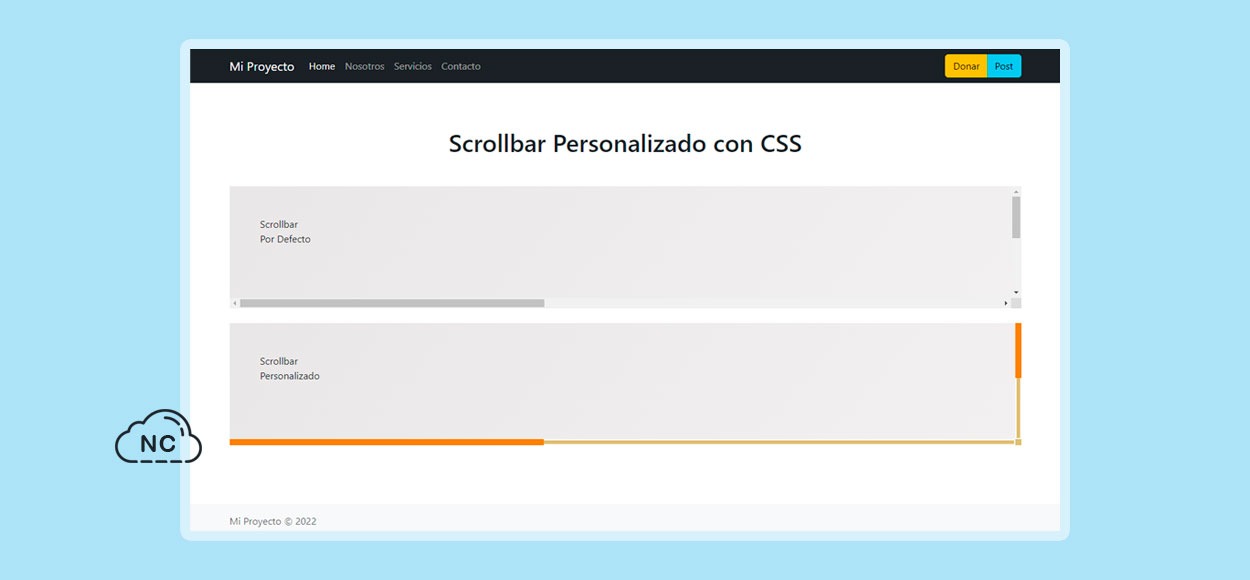
Voy a crear 2 ejemplos, uno será para mostrar un scrollbar por defecto y otro para mostrar nuestro scrollbar personalizado. He creado 2 clases llamadas .scrollbar y .scrollbar-personalizado, tu puedes aplicarlo directamente al body o la ventana del navegador:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- Scrollbar por Defecto --> <div class="row"> <div class="col-12"> <div class="scrollbar"> <div> Scrollbar <br> Por Defecto </div> </div> </div> </div> <!-- Scrollbar Personalizado --> <div class="row mt-4"> <div class="col-12"> <div class="scrollbar-personalizado"> <div> Scrollbar <br> Personalizado </div> </div> </div> </div> |
Estoy usando clases del framework Bootstrap como col-6, etc., pero no te alarmes, es solo para hacer responsive el diseño de la web, ya que la personalización del scrollbar la haremos con puro CSS y nada de frameworks o herramientas adicionales.
CSS
Primero agregaré soporte para el navegador Mozilla Firefox:
|
1 2 3 4 5 6 7 |
/* Firefox */ .scrollbar-personalizado { scrollbar-width: thin; scrollbar-color: #ff7f00 #d7be75; } |
Ahora daré soporte para los navegadores basados en Chromiun, como Google Chrome, Opera, Edge, etc.:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* Chrome, Opera, Edge, etc. */ .scrollbar-personalizado::-webkit-scrollbar { width: 10px; height: 10px; } .scrollbar-personalizado::-webkit-scrollbar-track { background-clip: content-box; border: 2px solid transparent; } .scrollbar-personalizado::-webkit-scrollbar-thumb { background-color: #ff7f00; } .scrollbar-personalizado::-webkit-scrollbar-thumb:hover { background-color: #e67200; } .scrollbar-personalizado::-webkit-scrollbar-corner, .scrollbar-personalizado::-webkit-scrollbar-track { background-color: #d7be75; } |
Por último agrego unos estilos para que se visualicen de manera correcta los 2 scrollbars de ejemplo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* Estilos para visualizar los Scrollbars */ [class^=scrollbar] { overflow-y: scroll; height: 200px; } [class^=scrollbar] div { background-image: linear-gradient(130deg, #e8e6e6 0%, #ffffff 100%); padding: 50px; width: 250%; height: 400px; } |
Entonces si voy al navegador, debería de ver los 2 scrollbars sin problema:
Al inicio de este Post he colocado una Demo y un enlace a su repositorio GitHub con el código fuente del proyecto.
Conclusión
En este Post hemos aprendido a personalizar el elemento scrollbar que solemos ver en los navegadores y ventanas en donde se haga uso de él.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 08-11-2022
- 09-11-2022
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)