Como Crear Un Efecto de Foto Antigua con CSS
 3 minuto(s)
3 minuto(s)Demo Github
Existen muchos efectos que podemos crear en la actualidad con CSS (Cascading Style Sheets) y HTML, podemos simular efectos como los que vemos en aplicaciones como Instagram, Facebook. TikTok, etc. Pero esta ves trabajaremos para el navegador. Un efecto muy conocido es el efecto vintage o tipo antiguo en las imágenes. En este Post te enseñaré a Como Crear Un Efecto de Foto Antigua con CSS, vamos con ello.
Antes de continuar te invito a leer los siguiente artículos:
- Crear una web con CSS 3 Flexbox
- Mostrar un Esqueleto antes de Cargar el contenido de una Web
- Como Trabajar con Variables en CSS
- Como funcionan los Combinadores CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- 5 Juegos Gratis Para Aprender CSS en Línea
- Como Usar @container de CSS
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Personalizar un Scrollbar con CSS Para Todos los Navegadores
- Puedes leer más Posts en la categoría CSS
Asimismo, te invito a escuchar el Podcast: “Porque Todo Desarrollador Debes Ser Autodidacta” y “¿ Cual Es El Momento Ideal Para Dejar Tu Empleo y Ser Freelance ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Tendencias que se darán en el Desarrollo Móvil para el 2023.
Como Crear Un Efecto de Foto Antigua con CSS
Para este ejemplo en la vista solo necesitaremos 2 elementos img, uno para la imagen original y otro para el resultado final o la imagen con efecto antiguo:
|
1 2 3 4 5 |
// Elementos HTML 'img' <img class="imagen-original img-fluid" src="foto.jpg" /> <img class="imagen-antigua img-fluid" src="foto.jpg" /> |
Ahora pasemos al código CSS.
Vamos a colocar una imagen de fondo como la foto original a la cual le aplicaremos el efecto de foto antigua:
|
1 2 3 4 5 6 7 8 |
/* Efecto foto antigua */ .imagen-antigua { filter:saturate(0%) sepia(100%) contrast(150%) saturate(150%); filter: grayscale(1) blur(1px) contrast(1.2) sepia(1) blur(0.25px); -webkit-mask: radial-gradient(#000, #000a); } |
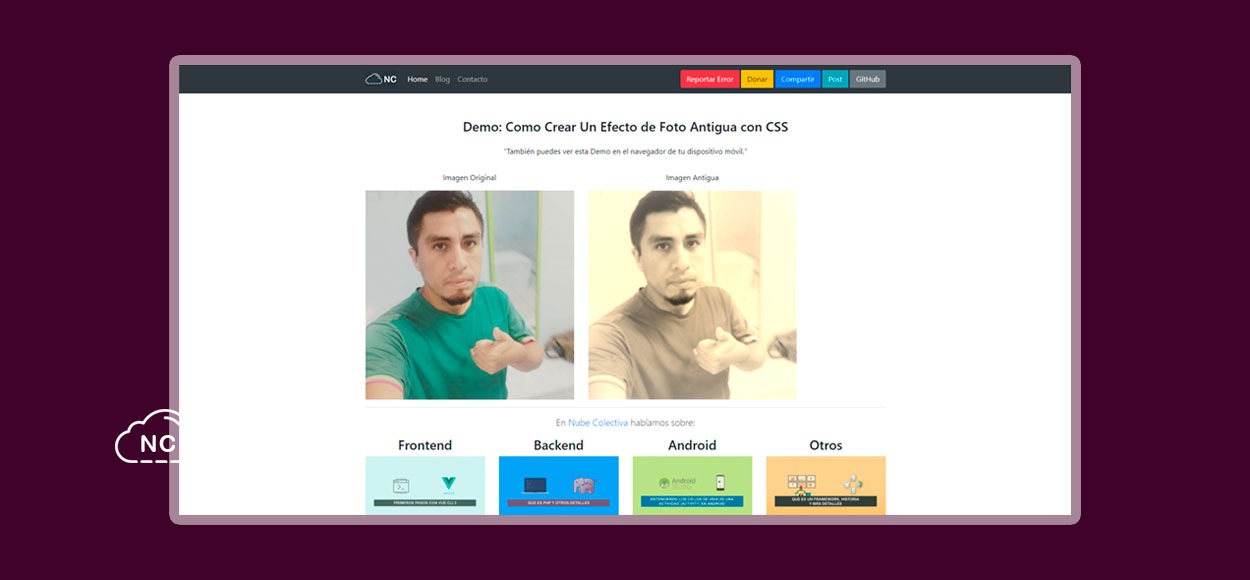
Si vamos al navegador, podemos ver el resultado final:
La idea es hacer la foto desgastada con el paso de los años y que se vea media sucia y borrosa.
Al inicio de este tutorial, he colocado una Demo y un enlace a su repositorio GitHub con el código fuente del proyecto.
Conclusión
En pocas líneas de código, hemos logrado realizar un efecto de imagen o foto antiguar con CSS y HTML. Con este conocimiento, podrás crear efectos más complejos.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 26-12-2022
- 26-12-2022
- Crear un Post - Eventos Devs - Foro






 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)