5 Temas Para el IDE WebStorm
 4 minuto(s)
4 minuto(s)JetBrains cuenta con muchos productos y servicios en su stack de herramientas, una de ellas es el IDE WebStorm, que se según su página oficial, ha sido desarrollado para trabajar con el Lenguaje de Programación JavaScript y tecnologías similares. Una de las cosas que nos agrada a los desarrolladores, es poder personalizar nuestro editor favorito y los usuarios de WebStorm, también tienen derecho a hacerlo. En este Post te compartiré 5 Temas Para el IDE WebStorm, vamos con ello.
Antes de continuar, te invito a escuchar el Podcast: “No Encuentro Empleo Por Mi Edad ¿ Que Puedo Hacer ?” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Tendencias que se darán en el Desarrollo FrontEnd para el 2023.
Para conocer mejores estos temas, colocaré su nombre, su enlace a la Marketplace de JetBrains, descripción y una imagen de referencia.
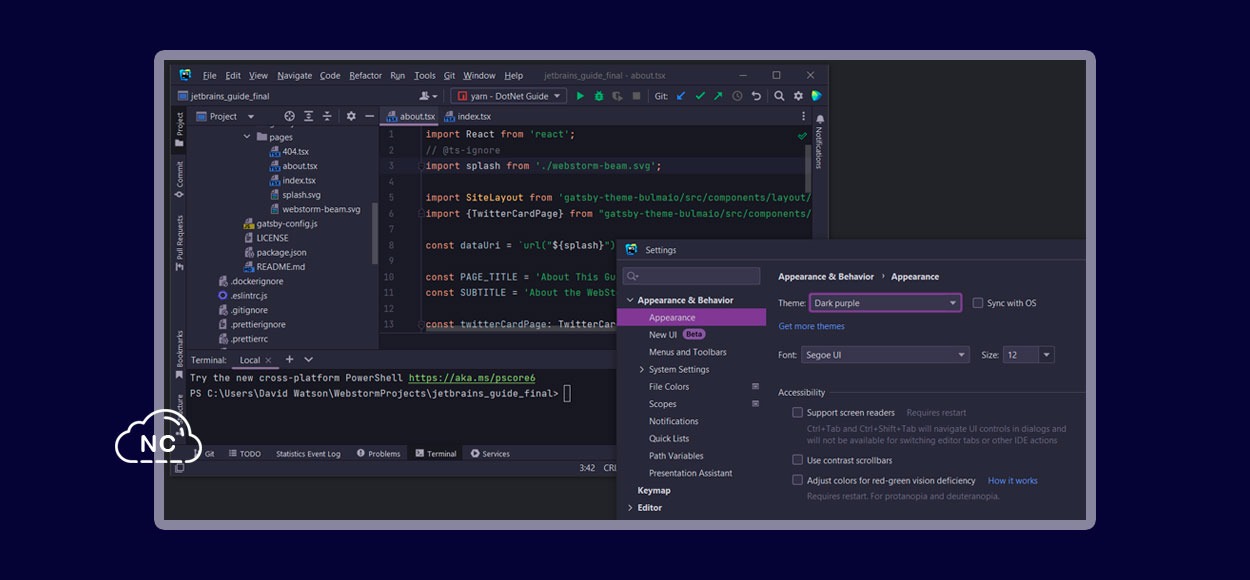
Dark Purple Theme
Marketplace: Visitar
Es un tema oscuro disponible para WebStorm. Ofrece una interfaz más oscura que contrasta con Darcula y reemplaza los azules y naranjas con varios rojos y morados. Los usuarios con discapacidad visual aprecian especialmente los contrastes más fuertes en comparación con Darcula. Los morados y rosas son estéticamente relajantes. Este tema es uno de los favoritos entre muchos de los miembros del equipo de JetBrains. Ideal para ambientes con poca luz, personas que buscan colores de mayor contraste.

Si quieres saber más sobre este tema, visita su enlace al Marketplace de JetBrains.
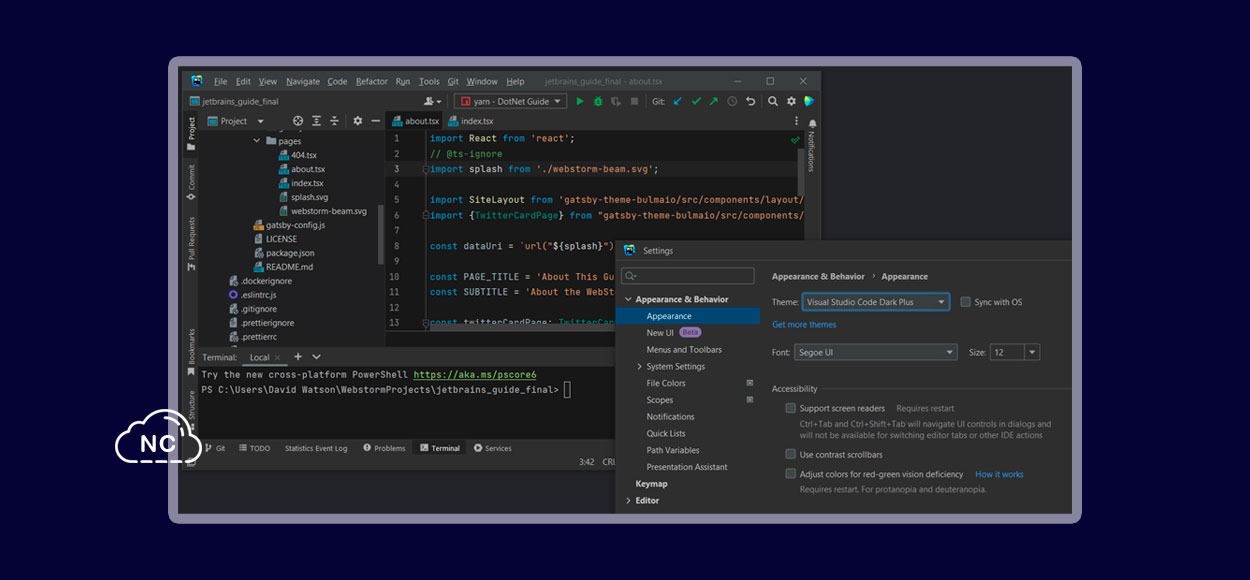
Visual Studio Code Dark Plus Theme
Marketplace: Visitar
Este tema esta basado en el aspecto predeterminado de Visual Studio Code. Si estás acostumbrado a la apariencia de Visual Studio Code y deseas usarlo en WebStorm, este tema proporciona un efecto similar. Sus oscuros más profundos significan que hay más contraste entre el texto de la interfaz de usuario y las ventanas del editor. El esquema de color contiene colores más fuertes que los colores pastel del tema predeterminado de Darcula. Ideal para condiciones de poca luz y personas que vienen de VS Code.

Si quieres saber más sobre este tema, visita su enlace al Marketplace de JetBrains.
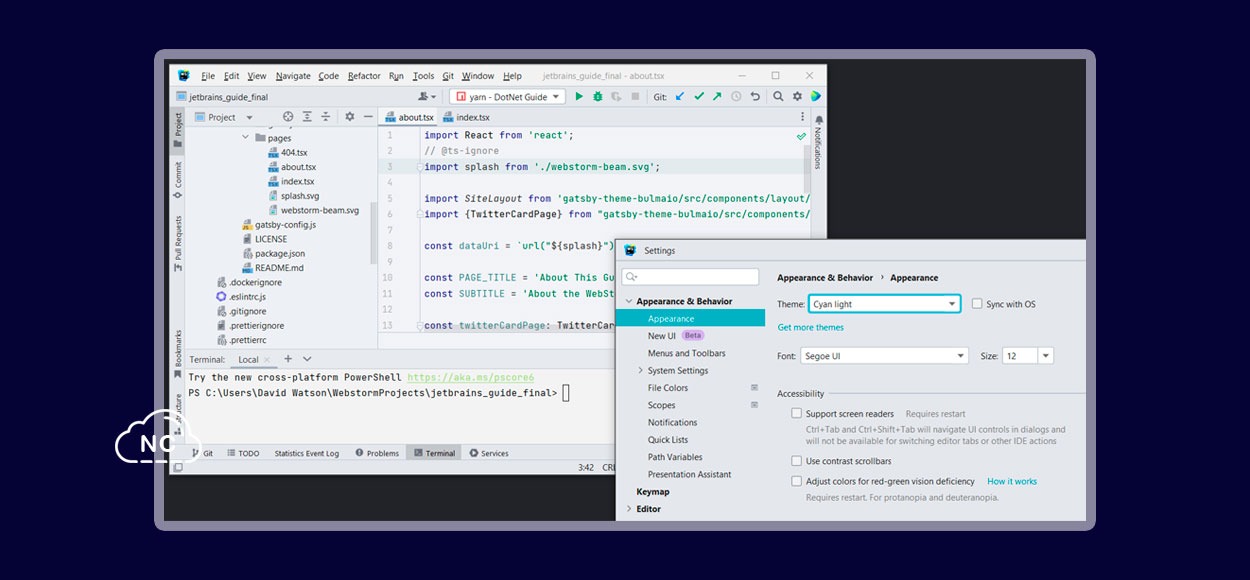
Cyan Light Theme
Marketplace: Visitar
El tema Cyan Light es un compromiso perfecto para cualquiera que prefiera un tema claro pero no le gusten todos los tonos blancos brillantes asociados. Prefiere el gris claro sobre el blanco para un entorno de trabajo muy cómodo. A diferencia de la mayoría de los temas claros, Cyan Light utiliza tonos blanquecinos y cian para el contraste. La tipografía es sobria y simple, con palabras clave, identificadores, campos y variables representados en colores oscuros para diferenciarlos sutil pero visiblemente. Ideal para condiciones de luz brillante y ojos sensibles.
Si quieres saber más sobre este tema, visita su enlace al Marketplace de JetBrains.
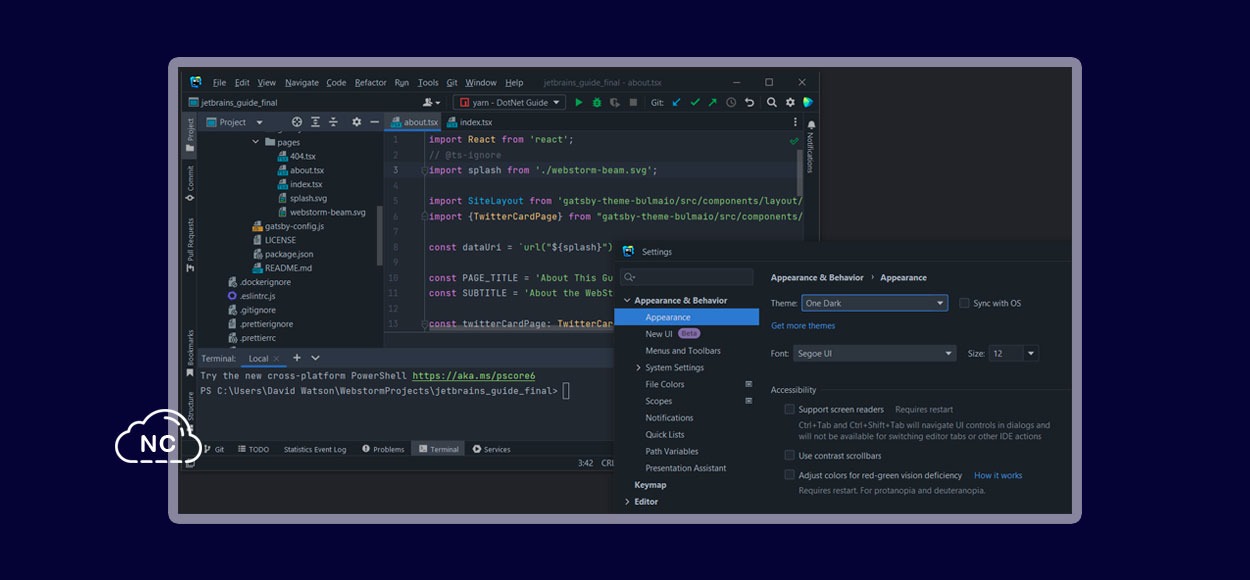
One Dark Theme
Marketplace: Visitar
One Dark Theme es otro tema oscuro que está bien diseñado para la codificación. Es menos brillante que algunos de los otros temas oscuros, lo que puede hacerlo más agradable a la vista. Para algunas personas, los acentos oscuros descoloridos y los colores brillantes menos contrastantes son más fáciles de ver durante largos períodos de tiempo. Es ideal para condiciones de poca luz y ojos cansados.
Si quieres saber más sobre este tema, visita su enlace al Marketplace de JetBrains.
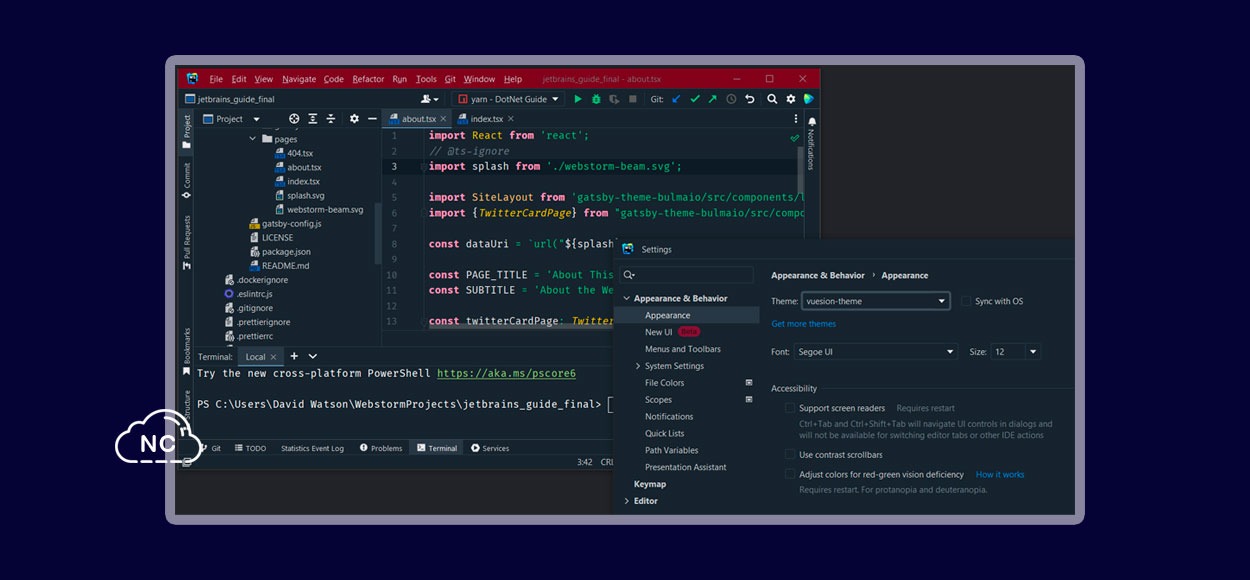
Vuesion Theme
Marketplace: Visitar
El esquema de color de Vuesion Theme se basa en el proyecto Vuesion. Trae las mejores prácticas modernas en ingeniería y diseño a tu IDE. Le dará a tu IDE una sensación limpia y bien organizada. Vuesion Theme intenta algo diferente de otros temas “oscuros” disponibles. Hay mucho más uso del verde azulado que las personas familiarizadas con Vue reconocerán. El resaltado en el editor contrasta muy bien y la sensación general es muy Vue-ish: limpio, nítido y verde. Ideal para condiciones de poca luz y largas jornadas en el editor.
Si quieres saber más sobre este tema, visita su enlace al Marketplace de JetBrains.
Como Desarrollar Un Tema Para WebStorm
Si no puedes encontrar el tema perfecto en JetBrains Marketplace, siempre puedes crear uno propio. Puedes encontrar un tutorial detallado sobre cómo crear un tema personalizado en su documentación oficial. Si crees que otras personas se beneficiarán de tu tema, ¿por qué no agregarlo a JetBrains Marketplace?
Conclusión
Esperamos que este Post te haya inspirado a mirar los temas disponibles para hacer que tu IDE WebStorm sea aún más agradable. Si hay un tema que realmente te gusta, háznoslo saber en los comentarios.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Editores de Código
- 25-12-2022
- 25-12-2022
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)