5 Juegos Gratis Para Aprender CSS en Línea
 4 minuto(s)
4 minuto(s)A veces nos cuesta recordar las cosas en CSS, hay muchas propiedades que existen y memorizarlas todas es complicado. Por ejemplo en el diseño Flexbox, la propiedad justify-content de un contenedor flexible puede tener más de 12 valores diferentes donde muchos pueden combinarse con las palabras clave safe o unsafe, y así muchos valores y elementos que existen en CSS. Una manera de recordar las propiedaes, reglas, valores. etc. de CSS es jugando y en este Post te quiero compartir 5 Juegos Gratis Para Aprender CSS en Línea, vamos con ello.
Antes de continuar te invito a leer los siguiente artículos:
- Crear una web con CSS 3 Flexbox
- Implementando “Facebook Reactions” con CSS 3
- Mostrar un Esqueleto antes de Cargar el contenido de una Web
- Como Trabajar con Variables en CSS
- Como funcionan los Combinadores CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- El Estado actual de CSS para el 2020 – Parte 1
- Como Usar @container de CSS
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Trabajando con Selectores de Atributos en CSS 3
- Puedes leer más Posts en la categoría CSS
Asimismo te invito a escuchar el Podcast: “Porque Todo Desarrollador Debes Ser Autodidacta” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Juegos Gratis Para Aprender CSS en Línea.
Para tener un mejor conocimiento de loas juegos para aprender CSS, compartiré el nombre del juego, un enlace a su sitio web, una descripción y una imagen referencial.
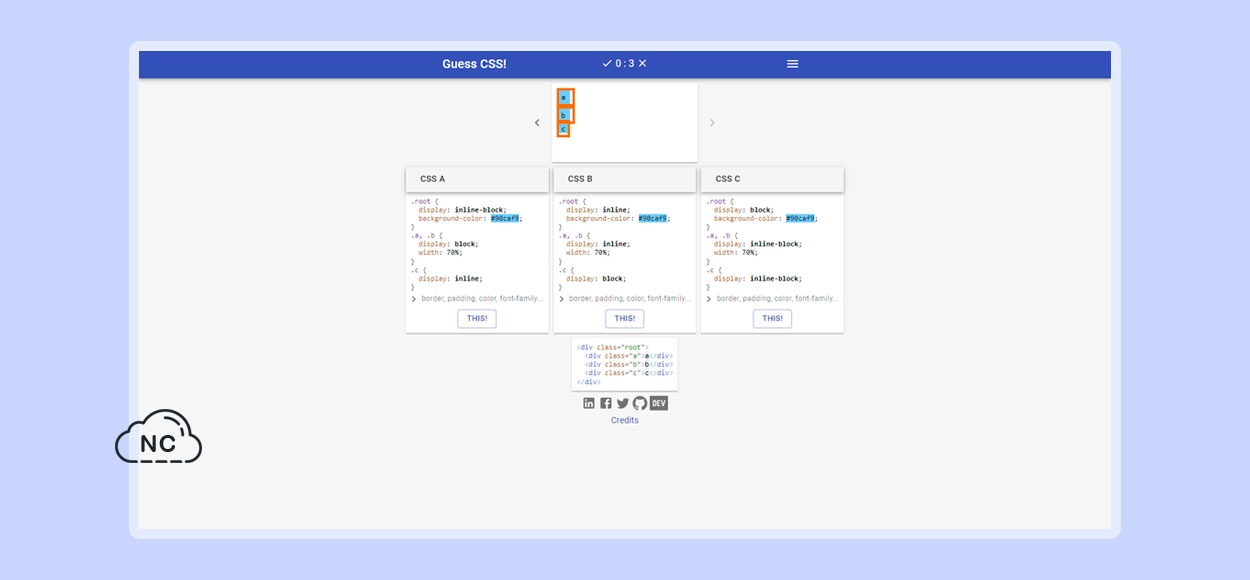
Guess CSS
Link: Visitar
Este juego es muy similar a CSS Diner, pero debes adivinar qué selector coincide con el resultado que ves. Este es un concepto excelente ya que siempre se llega a ver el resultado perfecto. Tampoco se limita a partes específicas de CSS e incluye muchas diferentes.
Hasta la fecha de este Post, no necesitas estar registrado para poder jugar.
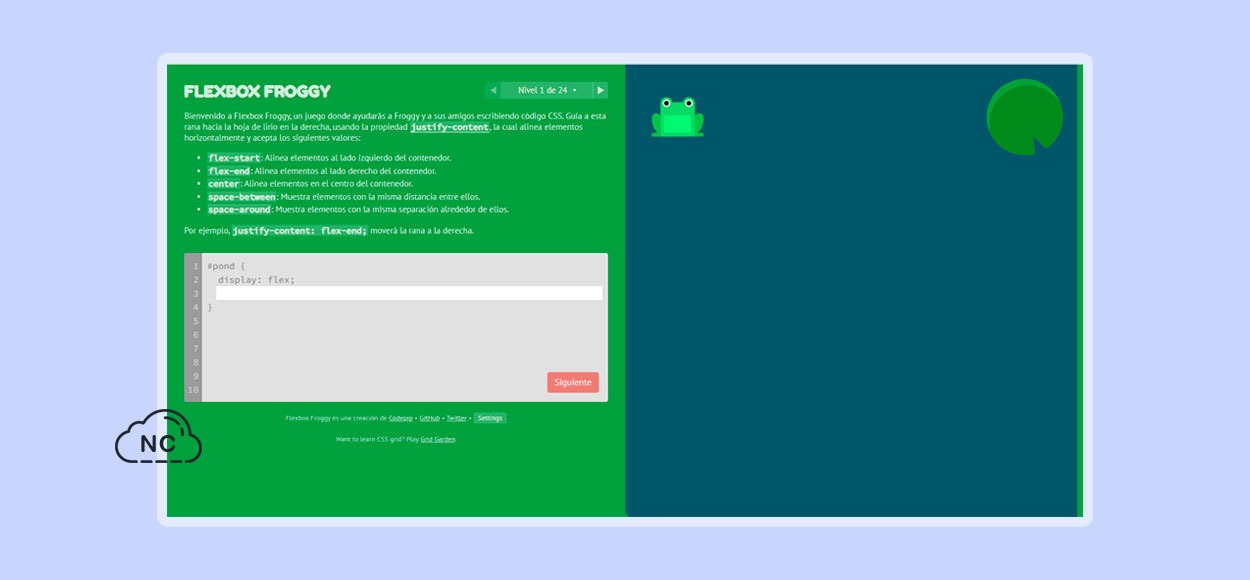
Flexbox Froggy
Link: Visitar
Este juego trata sobre Flexbox y cubre aún más propiedades flexibles: align-items, justify-content, align-content, flex-direction, align-self, flex-wrap y en 24 niveles diferentes.
Hasta la fecha de este Post, no necesitas estar registrado para poder jugar.
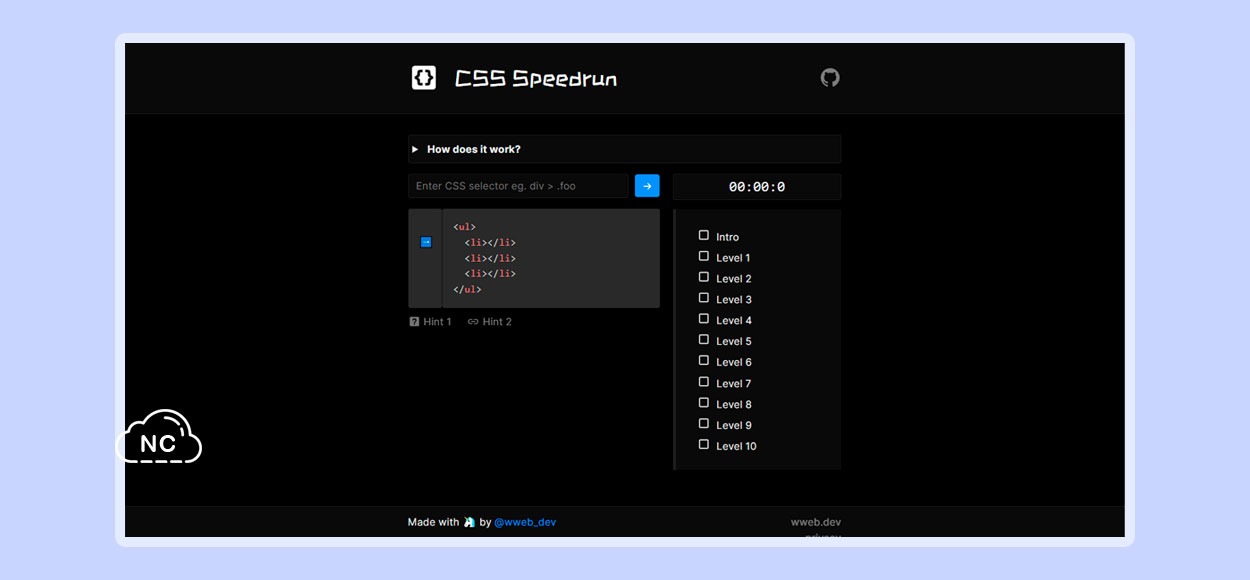
CSS Speedrun
Link: Visitar
En este juego, debes escribir selectores de CSS específicos para orientar los 5 elementos resaltados. Sin embargo, debes hacerlo lo más rápido posible, lo que lo convierte en un gran desafío para aquellos a los que les gusta un nivel extra de dureza en sus juegos. El juego tiene diez niveles, pero puedes jugar más a menudo y mejorar tu velocidad.
Asimismo, hasta la fecha de este Post, no necesitas estar registrado para poder jugar.
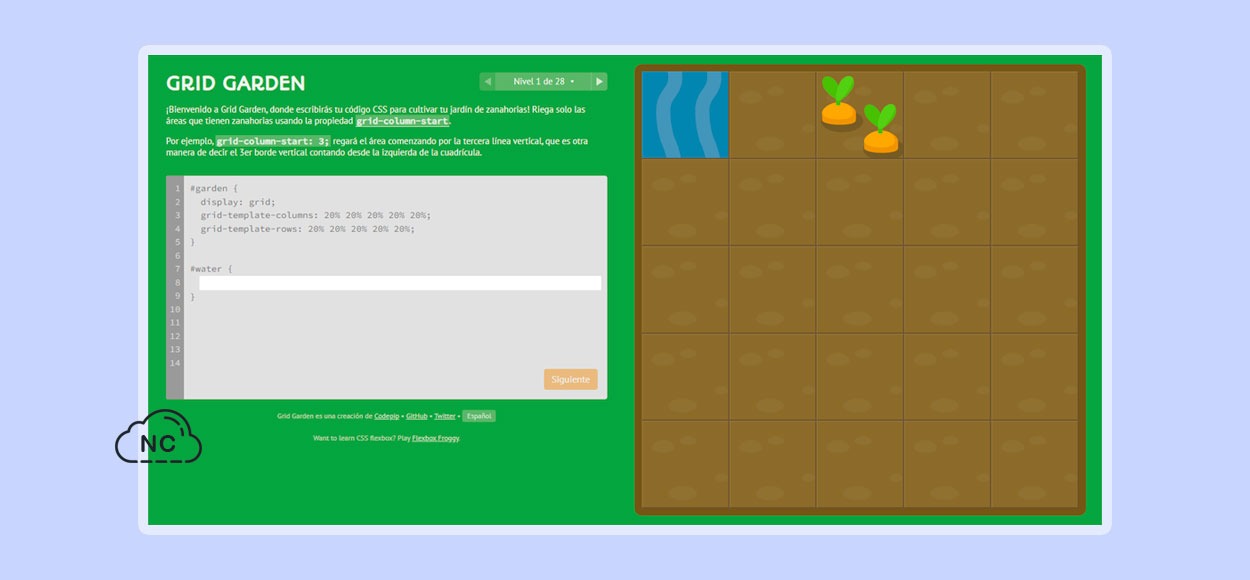
Grid Garden
Link: Visitar
Este juego tiene 28 niveles diferentes puedes aprender CSS Grid Layout . Abarca las siguientes propiedades grid: grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns y . grid-template-rows grid-template.
Igual que el juego anterior, hasta la fecha de este Post, no necesitas estar registrado para poder jugar.
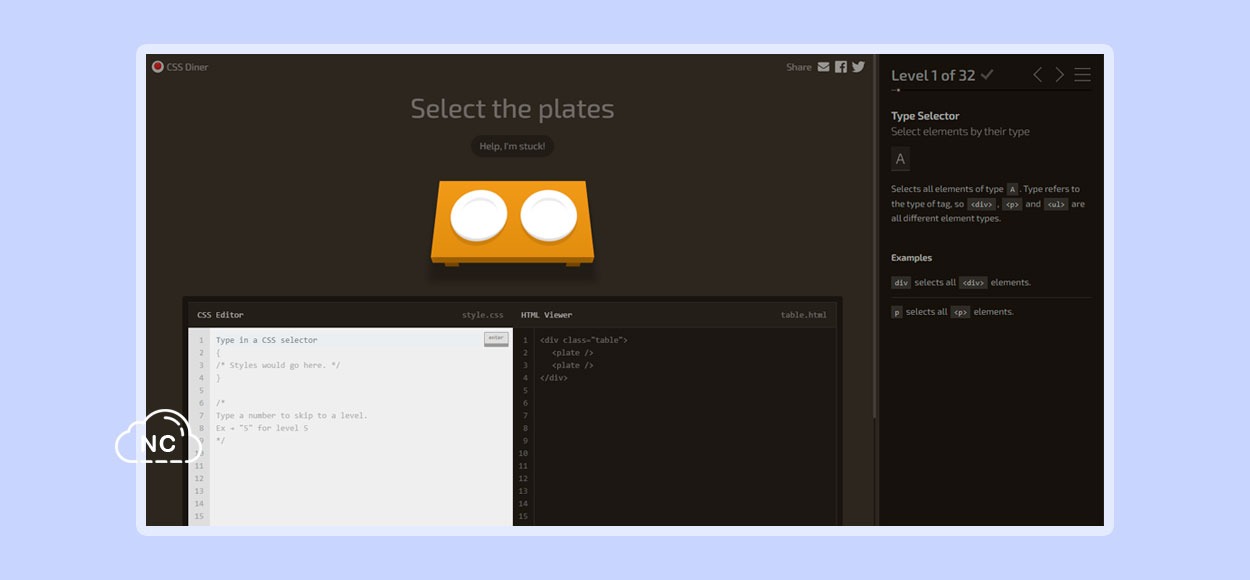
CSS Diner
Link: Visitar
¡Este juego es interesante! Es un juego para aprender sobre selectores CSS y algunos más modernos. El juego tiene 32 niveles y entretenidas animaciones para mostrar a qué selector debes apuntar.
También, hasta la fecha de este Post, no necesitas estar registrado para poder jugar.
Otros juegos que también te pueden ayudar a aprender CSS, son CSS Battle, 100 days of CSS y CSS Challenges.
Conclusión
Una vez que hayas dominado estos juegos, puedes participar en algunos desafíos y batallas de CSS para mostrar todo lo que aprendiste. Hay algunas comunidades excelentes alrededor de estos sitios web, y te divertirás resolviéndolas. Déjame saber cuál es tu juego CSS favorito en los comentarios 🙌.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS
- 07-10-2022
- 09-10-2022
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)