El Estado actual de CSS para el 2020 – Parte 1
 4 minuto(s)
4 minuto(s)En esta página:
La página State of CSS 2019 nos muestra una visión del futuro del Desarrollo Front-end, específicamente sobre el futuro de CSS. En este Post revisaremos el informe de la página mencionada, desglosaremos las características claves de CSS y exploraremos cómo se perciben en la comunidad de CSS, con las ideas obtenidas podremos especular sobre lo que vendrá en el mundo de CSS para este 2020.
Partes

Antes de continuar con este Post, te recomiendo leer nuestros Posts referentes a CSS, con ello aprenderás un poco mas sobre este Lenguaje para diseñar interfaces y si quieres aprender CSS 3 el cual es la versión actual de CSS, puedes comenzar con el curso CSS 3 desde 0 totalmente gratis.
Que el Estado de CSS (State of CSS) ?
Es una página que hizo su aparición en el año 2019 por primera vez, es similar a la página State of JS (Estado de JS o JavaScript) la cual illustra de manera bonita las opiniones de los usuarios o Desarrolladores que trabajan con CSS en todo el mundo. Los datos que recopilan se basan en el uso de librerías y Frameworks CSS, características, unidades, selectores y otros aspectos más.
Sin temor a equivocarme la página State of CSS es quizás la principal encuesta referente al Desarrollo CSS y si gana más popularidad, puede que sea una de las referencias básicas en la comunidad de Desarrolladores Front-en para los próximos años.
El Estado actual de CSS para el 2020
Ahora examinaré las características de CSS que tendrán una gran demanda en 2020 y descubriremos lo que los aproximadamente 11,000 encuestados dijeron sobre los principales conceptos de CSS como la tipografía, diseños, interacciones, animaciones, formas y gráficos.
Diseño
El saber colocar los elementos de manera correcta en relación con la ventana gráfica y entre sí es crucial para su presentación, apariencia y sensación.
Si bien CSS tiene aproximadamente 20 años de vida, hemos visto muchas innovaciones creadas para ayudar a los Desarrolladores Front-end a crear diseños cada vez más impresionantes en CSS, muchos de los cuales han ganado una adopción generalizada o se tomo como un estándar.
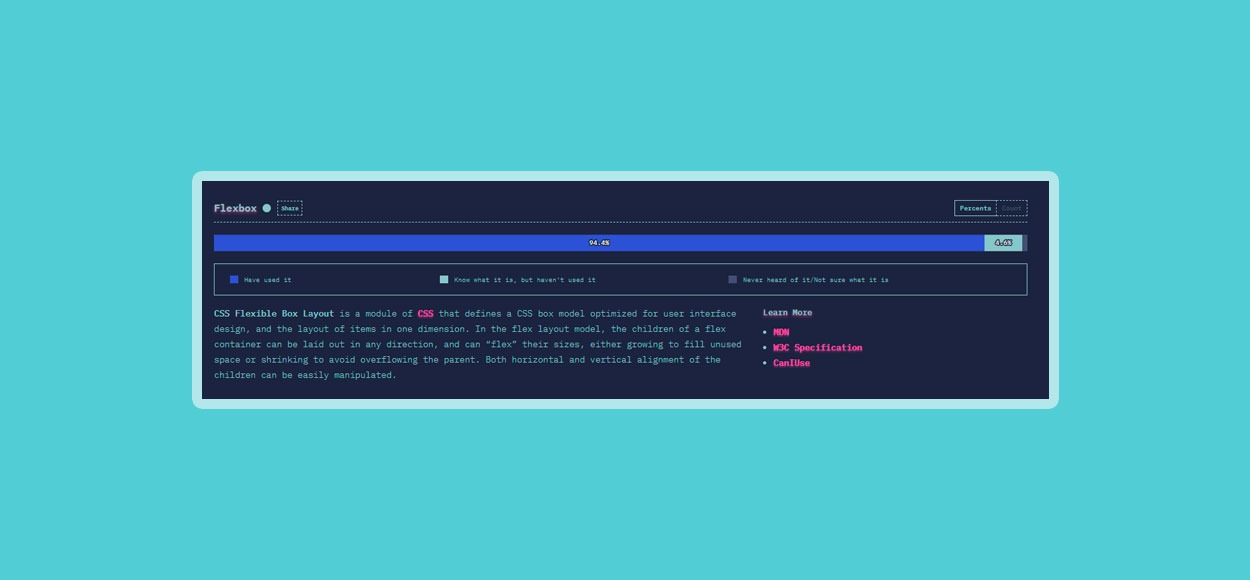
Flexbox
Este es un módulo unidimensional de CSS que se utiliza para diseñar interfaces haciendo uso de bloques o cajas dentro de un contenedor. Permiten hacer flexibles las cajas en cualquier dirección, expandirlas para llenar el espacio no utilizado o reducirlos para evitar que se desborden. Flexbox permite hacer todo tipo de ajustes de alineación.
Según la encuesta prácticamente todos los usuarios o Desarrolladores CSS han oído hablar de Flexbox, es más el 94.43 % de los encuestados ha utilizado Flexbox en sus proyectos.
Sabiendo esto podemos enfocarnos en mejorar nuestro trabajo con Flexbox en CSS y en este 2020 puede que siga esta tendencia.
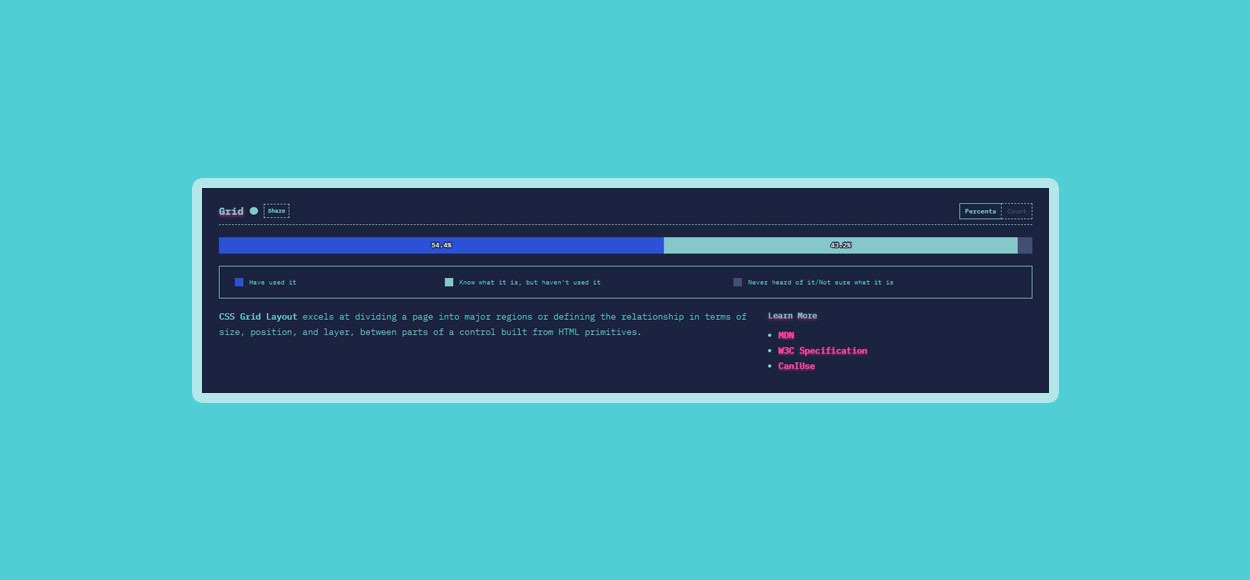
CSS Grid
Este es un sistema de diseño bidimensional que se utiliza para crear las interfaces Webs, por ejemplo el Framework Bootstrap usa su propia Grid CSS para dividir la presentación de la interface en columnas y filas, también nos permite definir relaciones de las partes de una página web con un tamaño y posición específico.
Casi todo Desarrollador Front-end a oído hablar acerca de las Grids o Cuadriculas CSS, pero solo el 54,4 % las ha utilizado en sus proyectos. Esto nos sugiere que los Desarrolladores encuentran a las Grids CSS muy difícil de usar.
Conclusión
En esta primera parte hemos visto el estado de algunas características de CSS en 2019 y esto puede influir en el año 2020, en la segunda parte de este Post, veremos otras estadísticas que te dejaran impresionado.
Si quieres aprender CSS 3 el cual es la versión actual de CSS, puedes comenzar con el curso CSS 3 desde 0 totalmente gratis de Nube Colectiva.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- CSS
- 23-01-2020
- 26-01-2020
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)