Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
 7 minuto(s)
7 minuto(s)En esta página:
Demo Github
En otro tutorial llamado Como crear el Efecto modo Oscuro – Claro en un Sitio Web con CSS 3 y JavaScript creamos sin problemas el efecto en donde un usuario puede activar el modo oscuro o claro en un sitio web, pero cuando se tratan de varias páginas, las cosas cambian un poco, por ejemplo si un usuario activo el modo oscuro en la página principal de un sitio web y luego se va a la página contacto, el modo oscuro se pierde, esto es porque no se esta guardando la configuración del modo oscuro o claro según sea la opción activada, en este Post te enseñaré a como mantener esa configuración en todas las páginas de tu sitio web.
Antes de continuar te invito a leer los siguiente artículos:
- Crear una web con CSS 3 Flexbox
- Implementando “Facebook Reactions” con CSS 3
- Mostrar un Esqueleto antes de Cargar el contenido de una Web
- Como Trabajar con Variables en CSS
- Como funcionan los Combinadores CSS
- Implementando Media Queries con CSS 3
- Como funcionan las Nuevas Propiedades Lógicas CSS
- El Estado actual de CSS para el 2020 – Parte 1
- Los 5 mejores Frameworks CSS para Desarrolladores en 2020
- Como Depurar CSS con Chrome DevTools
- Puedes leer más Posts en la categoría CSS
Asimismo te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?”:
| Spotify: | Sound Cloud: |
 |
 |
Te invito a tomar el curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página HTML 5:
Bien ahora continuemos con el Post: Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas).
Estilos CSS
Para esta funcionalidad usare 2 clases una llamada oscuro y otra claro, cada clase sera usada cuando el usuario presione el botón.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.oscuro{ background-color: #1f1f1f; color: #f1eded; } .claro{ background-color: #ffffff; color: #000000; } p { text-align: justify; } |
Si el usuario cambia a modo oscuro, le pintamos el fondo de la página de color negro y el texto de color blanco, caso contrario si el usuario cambia a modo claro, le pintamos el fondo de la página de color blanco y el texto de color negro.
Vista HTML
En la vista agrego un botón con el texto Claro / Oscuro, que al ser presionado llama a la función cambiarModo() de JavaScript que crearemos más adelante.
|
1 2 3 4 5 6 7 |
<!-- Cambiar Modo --> <button type="button" class="btn btn-dark mb-3" onclick="cambiarModo();">Claro / Oscuro</button> <!-- Resetear configuración --> <button type="button" class="btn btn-secondary mb-3" onclick="resetear();">Resetear</button> |
En el código anterior, puedes ver que también he agregado un botón que es opcional, es decir si tu deseas lo puedes agregar, yo lo agregaré para este tutorial, este botón resetea la configuración realizada.
Debajo de los botones voy a colocar una menú de navegación del sitio web, cuando el usuario navega por estos enlaces podremos apreciar que el modo que ha sido configurado se mantiene (oscuro o claro).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="index.html">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="nosotros.html">Nosotros</a> </li> <li class="nav-item"> <a class="nav-link" href="servicios.html">Servicios</a> </li> <li class="nav-item"> <a class="nav-link" href="contacto.html">Contacto</a> </li> </ul> |
Ahora debajo del menú de navegación voy agregar el contenido de la página correspondiente, por ejemplo para la página Home del sitio este sería su contenido.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<h3>Home</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum ac ligula egestas, dictum magna quis, consequat nisl. Donec elementum augue sed vulputate bibendum. Sed vulputate enim eget eros ultrices interdum. Ut sed purus a ligula vulputate feugiat. Donec ac aliquet eros, at porttitor urna. Maecenas eu dui a urna porttitor hendrerit vitae vel ipsum. Donec eros urna, laoreet vel volutpat sit amet, commodo quis ligula. Vivamus euismod sapien porta nibh facilisis, eu blandit eros aliquam. Aliquam dapibus tempus orci sit amet commodo. Quisque accumsan mollis libero quis gravida. Nullam blandit tempor elit. </p> <p> <a href="https://blog.nubecolectiva.com/mostrando-el-mensaje-de-usuario-esta-escribiendo-en-un-chat-con-node-js-14-5-0-socket-io-2-3-0-parte-1/" target="_blank" title="Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0)" alt="Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0)" > <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/07/aimg_destacada_blog_devs-930x360.png" class="img-fluid" title="Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0)" alt="Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0)" /> </a> </p> <p> Integer nisi justo, faucibus at ultricies in, mattis eget leo. Morbi nec erat bibendum, aliquet quam eget, bibendum sapien. Curabitur ac risus vulputate lectus dignissim venenatis. Ut ac erat convallis metus maximus sollicitudin. Fusce ut dui arcu. Proin lacinia velit ac ligula dapibus, quis venenatis dui volutpat. Nullam rhoncus erat sit amet placerat mattis. Vestibulum gravida pellentesque magna non viverra. Suspendisse suscipit turpis ut turpis rutrum semper. Quisque vitae luctus neque, quis vulputate massa. Aliquam vestibulum aliquam consectetur. Mauris ut nibh a dolor viverra luctus. Nam et erat viverra, rutrum quam eget, suscipit quam. Mauris a euismod libero. Aliquam eu odio vel sapien pellentesque elementum. Curabitur purus sapien, aliquam eget eros at, viverra viverra lorem. </p> |
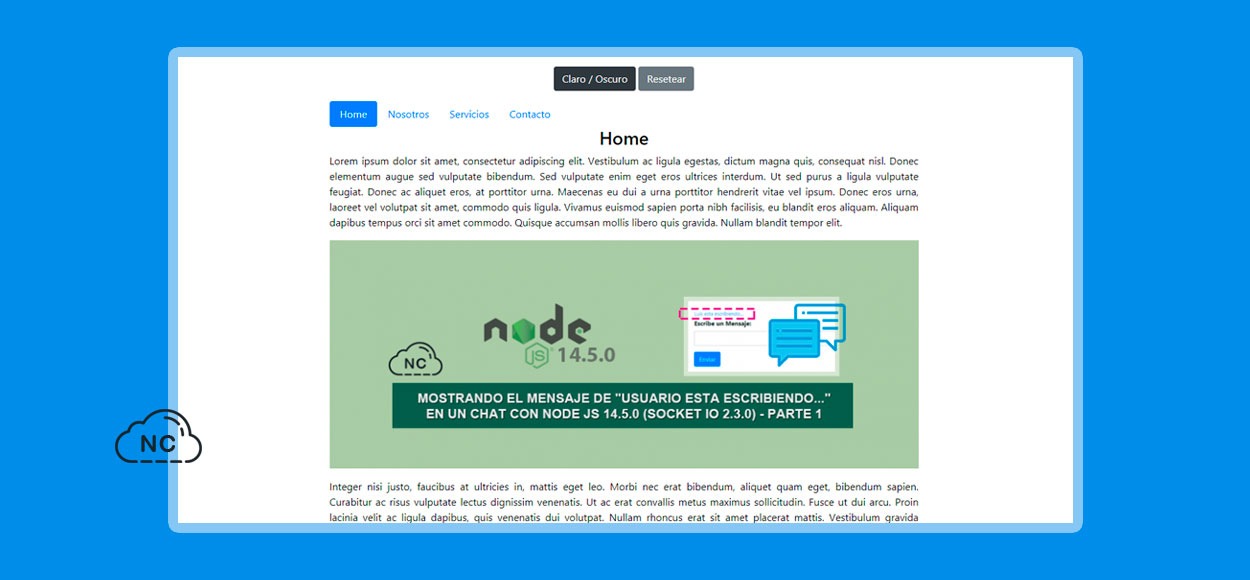
Entonces si voy al navegador y actualizo la página, debería de ver la página Home con los botones y el menú de navegación sin problemas.
Para las demás páginas el contenido es casi similar, solo cambia algunas cosas y las puedes ver en la Demo que he colocado al inicio de este tutorial.
JavaScript
Para mantener el estado o el modo seleccionado (claro o oscuro) de la página voy a usar localStorage para guardar la configuración en el navegador, primero comenzaré seleccionando el body de la página al cual se le aplicará el efecto claro o oscuro, ese lo selecciono dentro de la variable cuerpoweb y luego creo otra variable llamada modocolor en donde obtengo el valor actual del key ‘modo’ que es almacenado en localStorage cada vez que presiono el botón para aplicar el efecto claro o oscuro.
|
1 2 3 4 5 6 7 |
// Selecciono el cuerpo del documento HTML (body) var cuerpoweb = document.body; // Obtengo el valor actual de la key 'modo' en localStorage var modocolor = localStorage.getItem("modo"); |
En el elemento body del sitio web haré uso del evento onload para cargar la función cargarModo(); cada vez que la página es recargada.
|
1 2 3 4 5 6 7 |
<body onload="cargarModo();"> <!-- Acá va el código HTML de la vista --> </body> |
Y en la función cargarModo() mediante sentencias if – else verifico si el modo es oscuro, si es así aplicamos la clase CSS oscuro, caso contrario aplicamos la clase CSS claro.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// Esta función carga el modo Oscuro o Claro, según el usuario haya configurado function cargarModo() { if (modocolor === "oscuro") { cuerpoweb.classList.add("oscuro"); } else { cuerpoweb.classList.add("claro"); } } |
En la visa HTML coloqué un botón para cambiar el modo a claro o oscuro, al hacer clic en el botón llamamos a la función cambiarModo() la cual la crearé a continuación.
Ates de la función cambiarModo() he creado una variable llamada btnpresionado con el valor inicial false, con esta variable y las que están dentro de las sentencias if – else, le doy la funcionalidad de hacer clic en el mismo botón para poder cambiar al modo oscuro o claro.
Con la sentencia if verifico si el botón no esta presionado (false), si es así le quitamos el modo oscuro y cargamos el modo claro y mantenemos el botón o la variable btnpresionado en false, caso contrario si el botón es presionado, dentro de la sentencia else con otra sentencia if verifico si el modo es oscuro, si es así llamo a la función resetear() que creare más abajo, esta función elimina el key y el value almacenado en localStorage, caso contrario eliminamos el modo claro y definimos el modo oscuro, el valor de la variable btnpresionado lo pasamos a true.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
// Cuando el usuario presiona el botón, llama a la función que corresponde // ya sea para activar el modo claro o el modo oscuro var btnpresionado = false; function cambiarModo() { if (btnpresionado) { // Si No es presionado el botón cuerpoweb.classList.remove("oscuro"); localStorage.setItem("modo", "claro"); cuerpoweb.classList.add("claro"); btnpresionado = false; } else { // Si es presionado el botón if (modocolor === "oscuro") { resetear(); btnpresionado = true; } else { cuerpoweb.classList.remove("claro"); localStorage.setItem("modo", "oscuro"); cuerpoweb.classList.add("oscuro"); btnpresionado = true; } } } |
Es cuestión que lo analices con calma el código anterior, parece complejo entenderlo, pero es normal, conforme lo pongas en práctica, lo dominarás y entenderás mejor. Por último creo una función llamada resetear() que limpia el modo almacenado en localStorage.
|
1 2 3 4 5 6 7 8 9 |
// Reseteamos la configuración realizada y refrescamos la página (Esto es opcional, tu decides usarlo o no) function resetear() { localStorage.removeItem('modo'); location.reload(); } |
A continuación el código completo JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
// Selecciono el cuerpo del documento HTML (body) var cuerpoweb = document.body; // Obtengo el valor actual de la key 'modo' en localStorage var modocolor = localStorage.getItem("modo"); // Esta función carga el modo Oscuro o Claro, según el usuario haya configurado function cargarModo() { if (modocolor === "oscuro") { cuerpoweb.classList.add("oscuro"); } else { cuerpoweb.classList.add("claro"); } } // Cuando el usuario presiona el botón, llama a la función que corresponde // ya sea para activar el modo claro o el modo oscuro var btnpresionado = false; function cambiarModo() { if (btnpresionado) { // Si No es presionado el botón cuerpoweb.classList.remove("oscuro"); localStorage.setItem("modo", "claro"); cuerpoweb.classList.add("claro"); btnpresionado = false; } else { // Si es presionado el botón if (modocolor === "oscuro") { resetear(); btnpresionado = true; } else { cuerpoweb.classList.remove("claro"); localStorage.setItem("modo", "oscuro"); cuerpoweb.classList.add("oscuro"); btnpresionado = true; } } } // Reseteamos la configuración realizada y refrescamos la página (Esto es opcional, tu decides usarlo o no) function resetear() { localStorage.removeItem('modo'); location.reload(); } |
Bien eso es todo, al inicio de este tutorial, he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio GitHub en donde se encuentra el código del proyecto.
Conclusión
En este tutorial hemos aprendido a crear la funcionalidad de modo oscuro / claro con HTML, CSS y JavaScript. Tu puedes añadirle otros detalles a tu aplicación, eso es a criterio tuyo.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- CSS JavaScript Tutoriales
- 29-07-2020
- 04-08-2020
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

































