Novedades en las Dev Tools 125 de Google Chrome
 5 minuto(s)
5 minuto(s)En esta página:
- Ayuda de Gemini AI en la Consola
- El Panel Styles Ahora Admite las reglas CSS @position-try
- Mejoras en el Panel Sources
- Prefijo Caused by en la Console
- Mejoras en el Panel Network
- Mejoras en el Panel Performance
- Panel Selector Stats
- Ignorar Datos Retenidos en el Panel Memory
- Lighthouse 11.7.1
- Otros Cambios Destacados
- Nota(s)
Cada versión que sale de las Google Chrome DevTools.
Es una versión optimizada y con las herramientas necesarias que los desarrolladores necesitan.
En este artículo te compartiré las Novedades en las Dev Tools 125 de Google Chrome, vamos con ello.

Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Ayuda de Gemini AI en la Consola
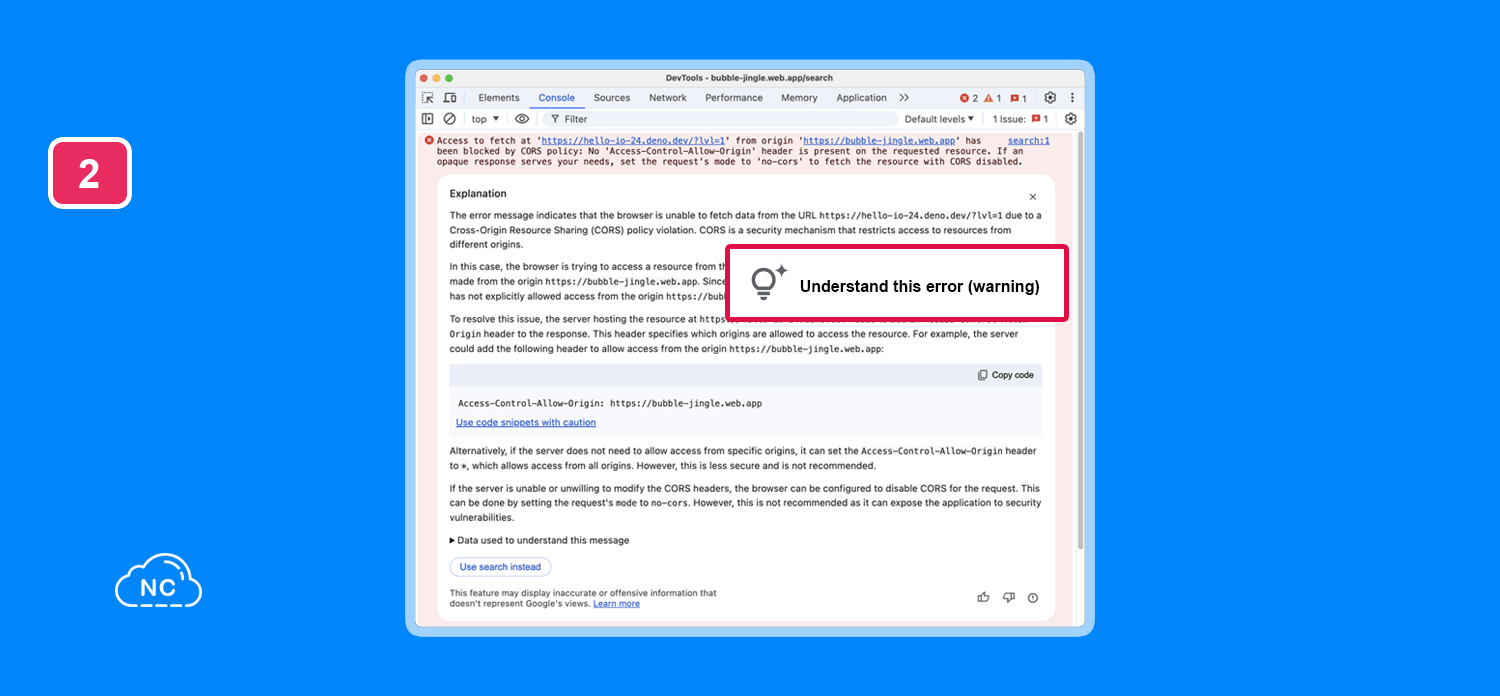
La versión 125 de Chrome DevTools incluye funciones de IA generativa en la Console.
Gemini AI te mostrará errores y advertencias para que tengas un mejor conocimiento sobre algún problema en tu proyecto.
Encontrarás un icono de un foco con un destello de Gemini AI llamado Understand this error (warning), que al presionarlo te dará más detalles sobre el problema:

Para poder usar esta función necesitas cumplir estos requisitos.
Si deseas aprender más sobre el análisis de errores en la consola de DevTools con Gemini AI, visita este enlace.
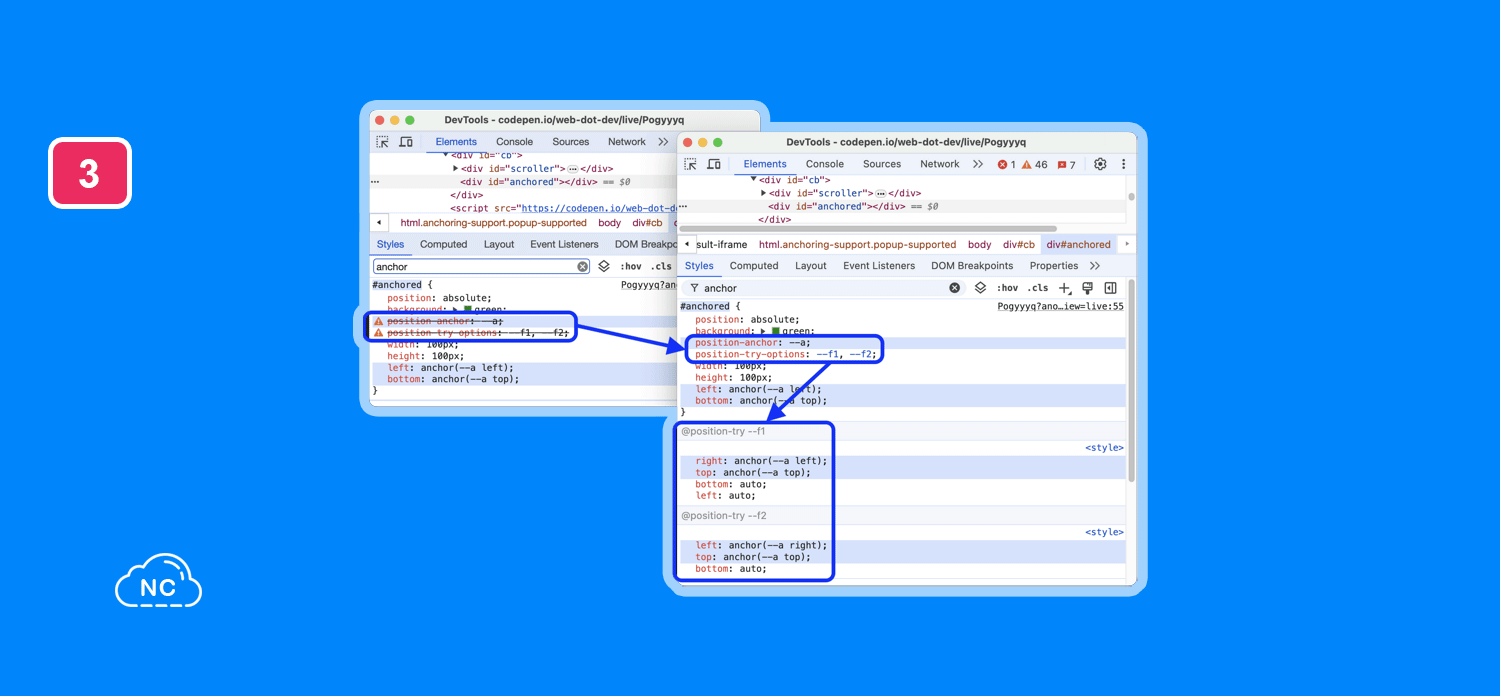
El Panel Styles Ahora Admite las reglas CSS @position-try
En esta versión podrás depurar la posición de los anclajes CSS.
Lo podrás hacer en Elements > Styles y tu trabajo con CSS será más óptimo.
Si quieres aprender más sobre el posicionamiento de anclaje CSS visita este enlace.

Mejoras en el Panel Sources
Se agregaron las 2 siguientes mejoras en este panel:
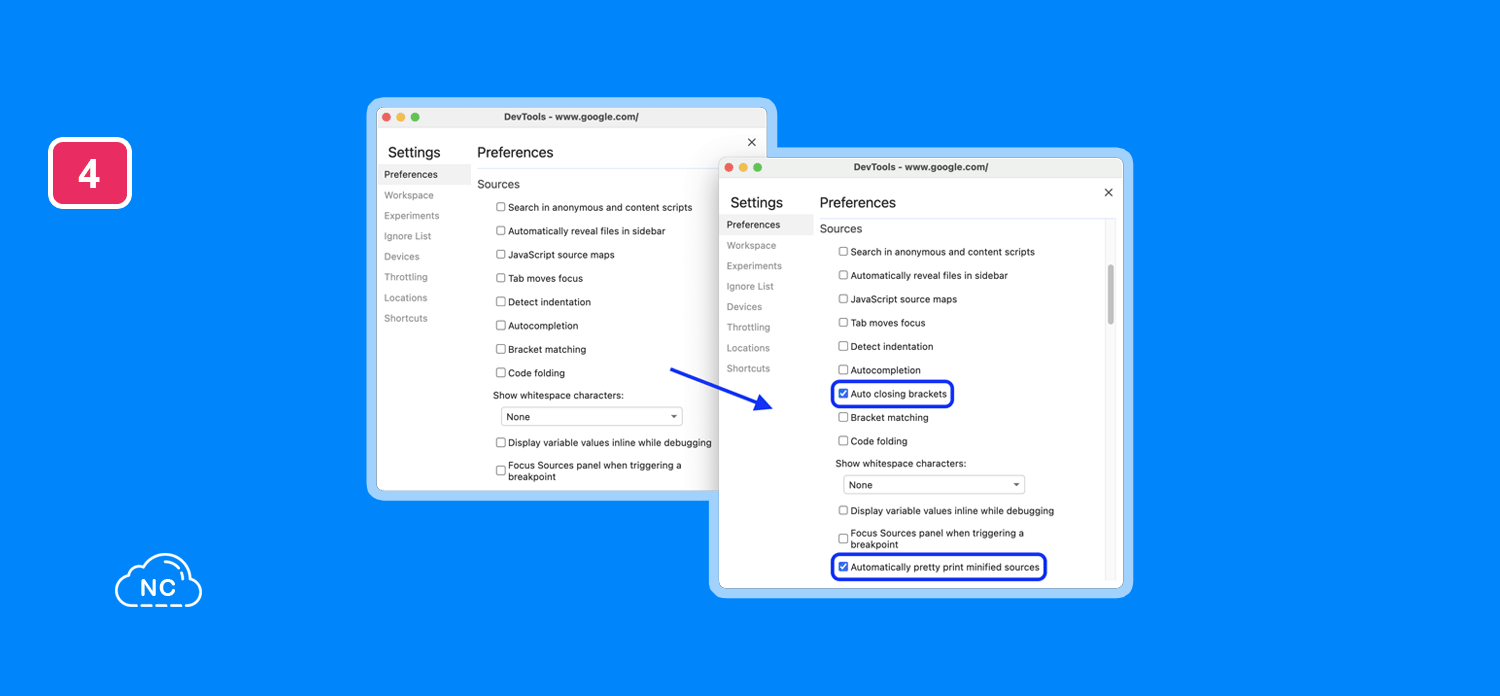
Optimización en la Visualización de Código
Ahora podrás hacer que DevTools cierre los corchetes automáticamente.
Asimismo te permitirá obtener un código más bonito y legible.
Estes nuevo par de opciones las puedes encontrar en Preferences > Sources:

Captura de Promises Rechazadas
Las promesas o promises de JavaScript son utilizados con frecuencia por los desarrolladores.
DevTools 125 ahora te ayudará a leerlas cuando las hayas manejado con los métodos try() y catch() de JavaScript.
Puedes activar esta opción en Sources > Breakpoints > Pause on uncaught exceptions:

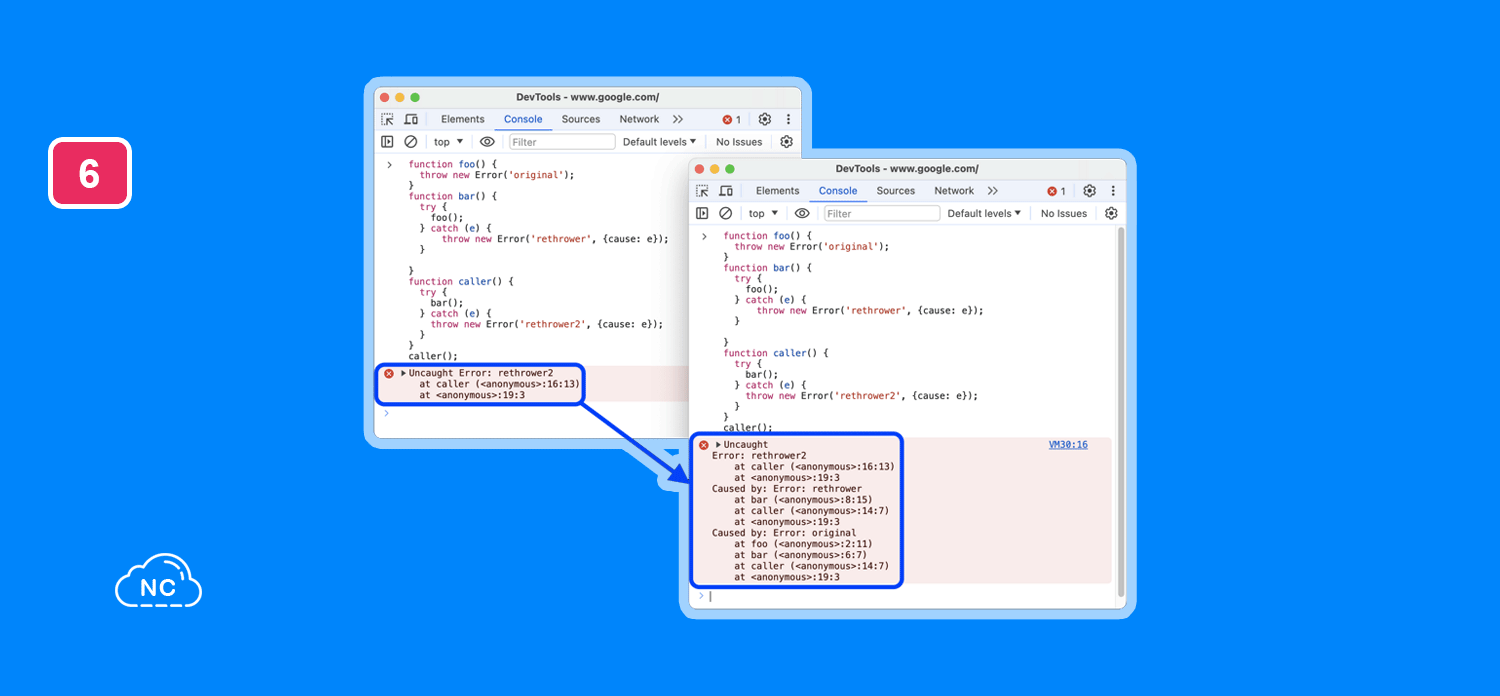
Prefijo Caused by en la Console
La consola de Devtools ahora te brindarás una secuencia de información sobre errores en tu código.
Esta secuencia esta distribuida por el prefijo Caused by.
Esto permitirá volver al origen del error y mantenerlos organizados:

Mejoras en el Panel Network
En DevTools 125 se añadieron 2 mejoras para este panel:
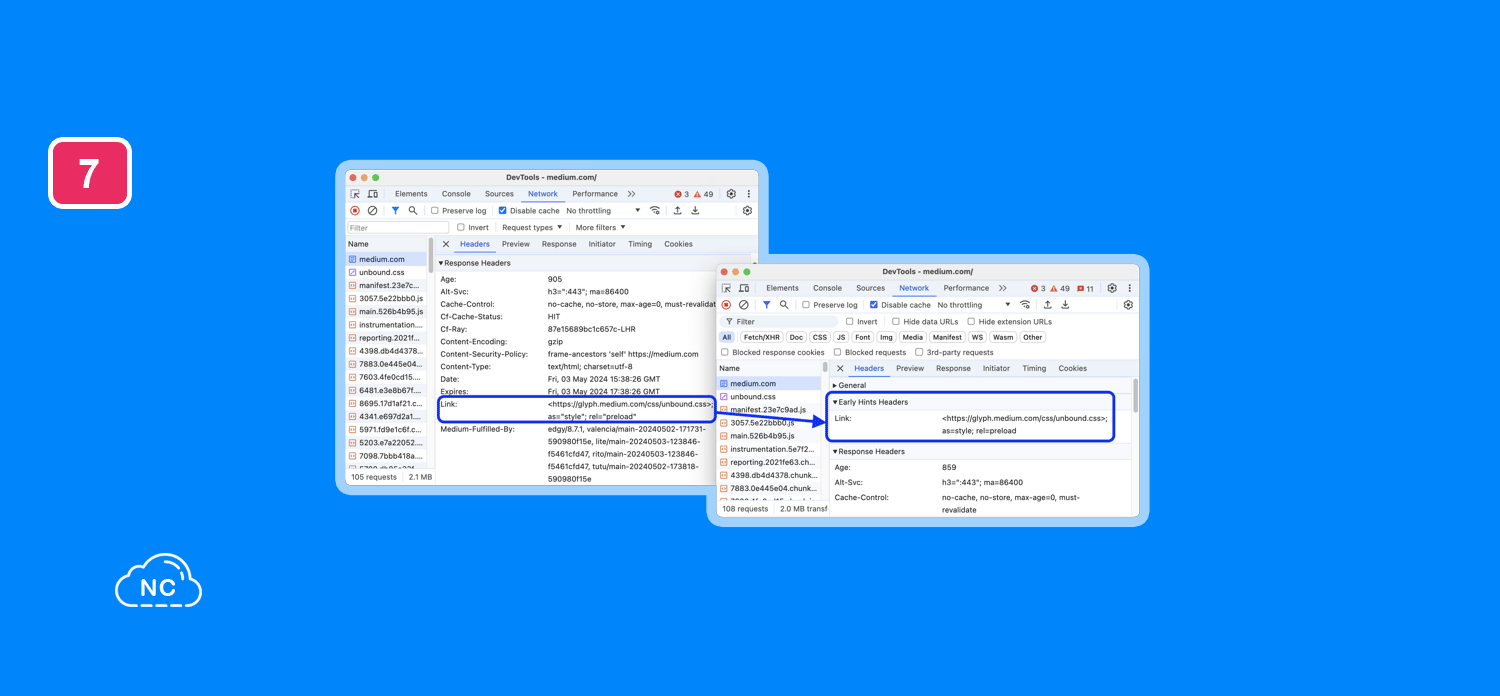
Opción Para Inspeccionar Códigos de estado HTTP 103
Esta información la podrás encontrar en Network > Headers > Early Hints Header
El código 103 es devuelto por los servidores y VPS (Virtual Private Server).
Puedes leer más sobre el código 103 y otros códigos en este enlace.

Puedes aprender sobre las cargas más rápidas usando el tiempo de reflexión del servidor con Early Hints en este enlace.
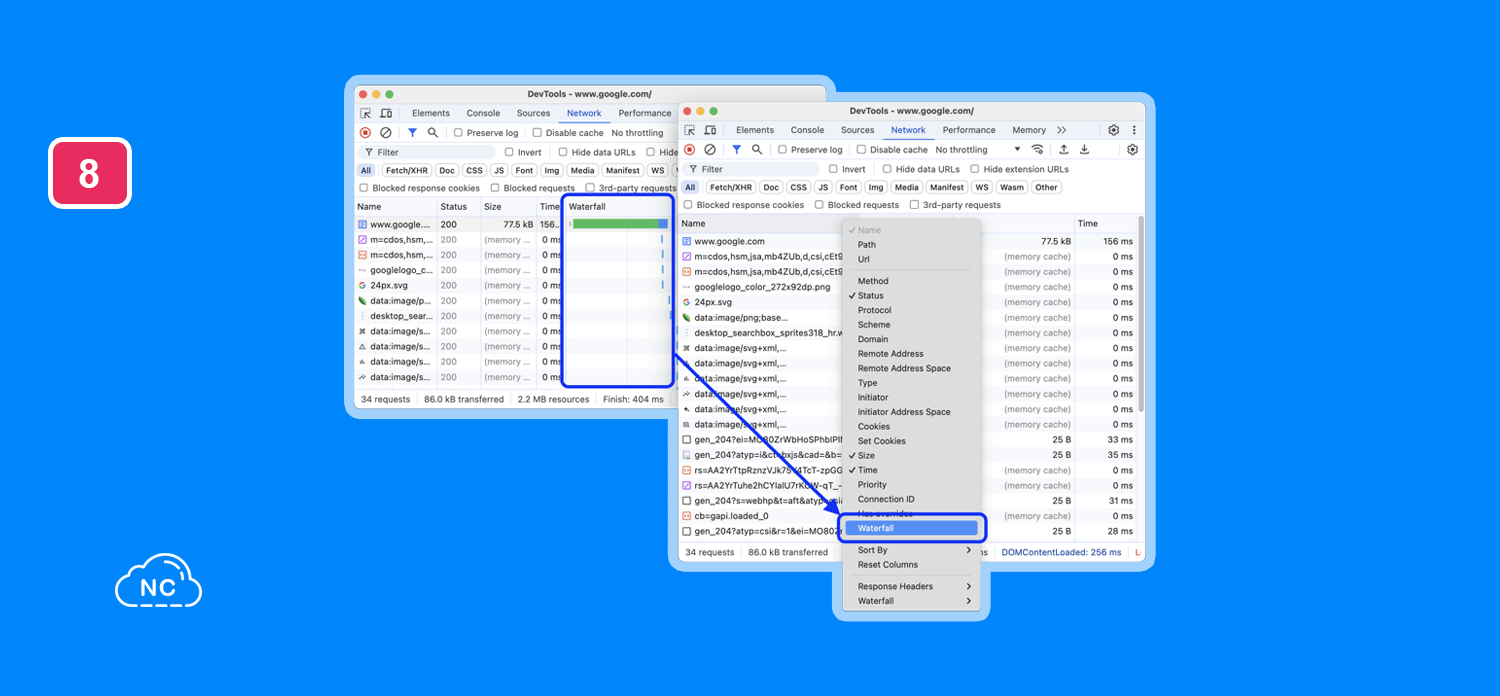
Habilitar y deshabilitar la columna Waterfall
La columna Waterfall del panel Network te brinda un gráfico sobre el tamaño y tiempo de carga de un elemento.
Si no quieres ver esta información, ahora podrás deshabilitarla.
Solo presiona con el botón derecho del mouse sobre la columna y elige la opción Waterfall para deshabilitarla o habilitarla:

Mejoras en el Panel Performance
Este panel ha recibido 2 actualizaciones:
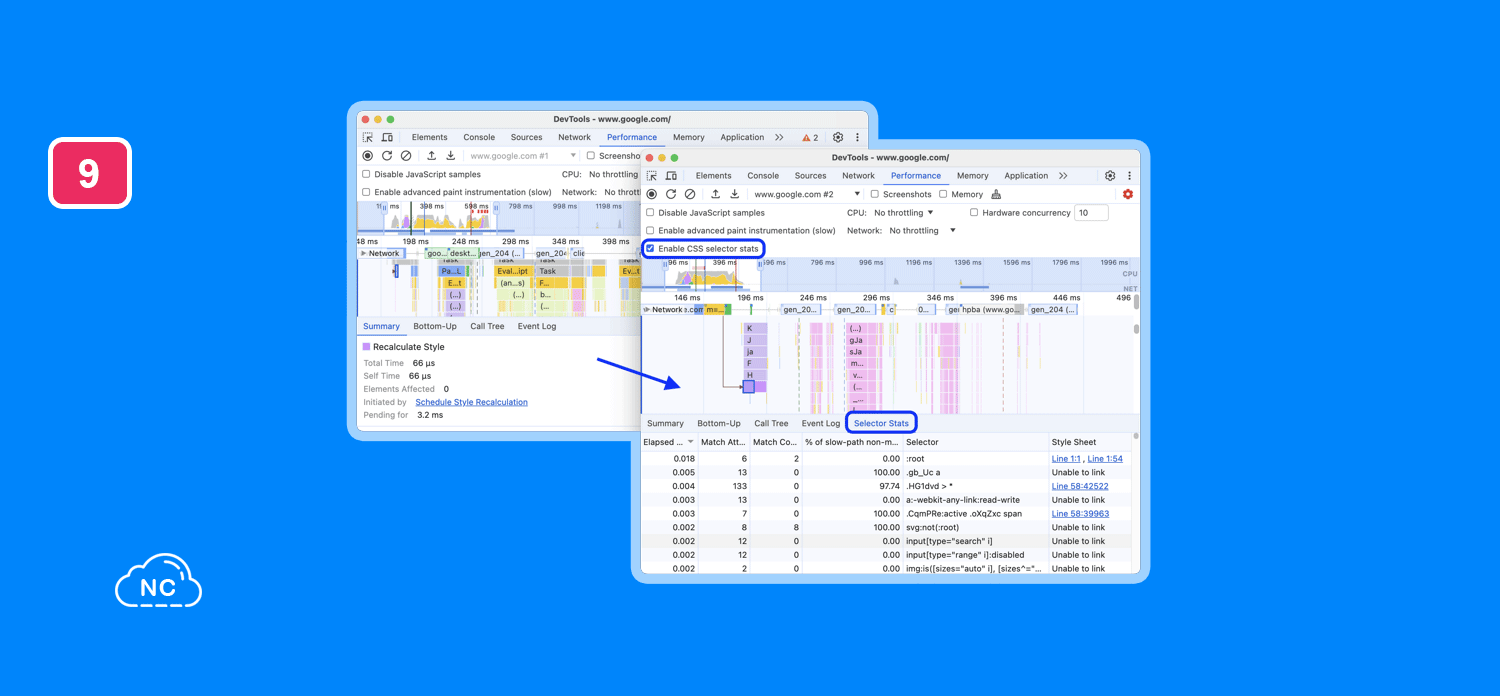
Panel Selector Stats
Este panel te brinda información al presionar sobre un evento Recalculate Style.
Te muestra el tiempo que transcurrió, las coincidencias al recalcular un estilo CSS.
Asimismo te brinda el porcentaje de no coincidencias de ruta de cada selector:

Recuerda que hasta la fecha de este artículo, habilitar el panel Selector Stats, puede ralentizar la generación de informes.
Mejoras en la Visualización de Datos
Ahora podrás cambiar el orden de los elementos.
Asimismo podrás ocultarlos del área o espacio de información.
Para hacer estas tareas, solo presiona el icono del lápiz que se encuentra al lado izquierdo de cada elemento:
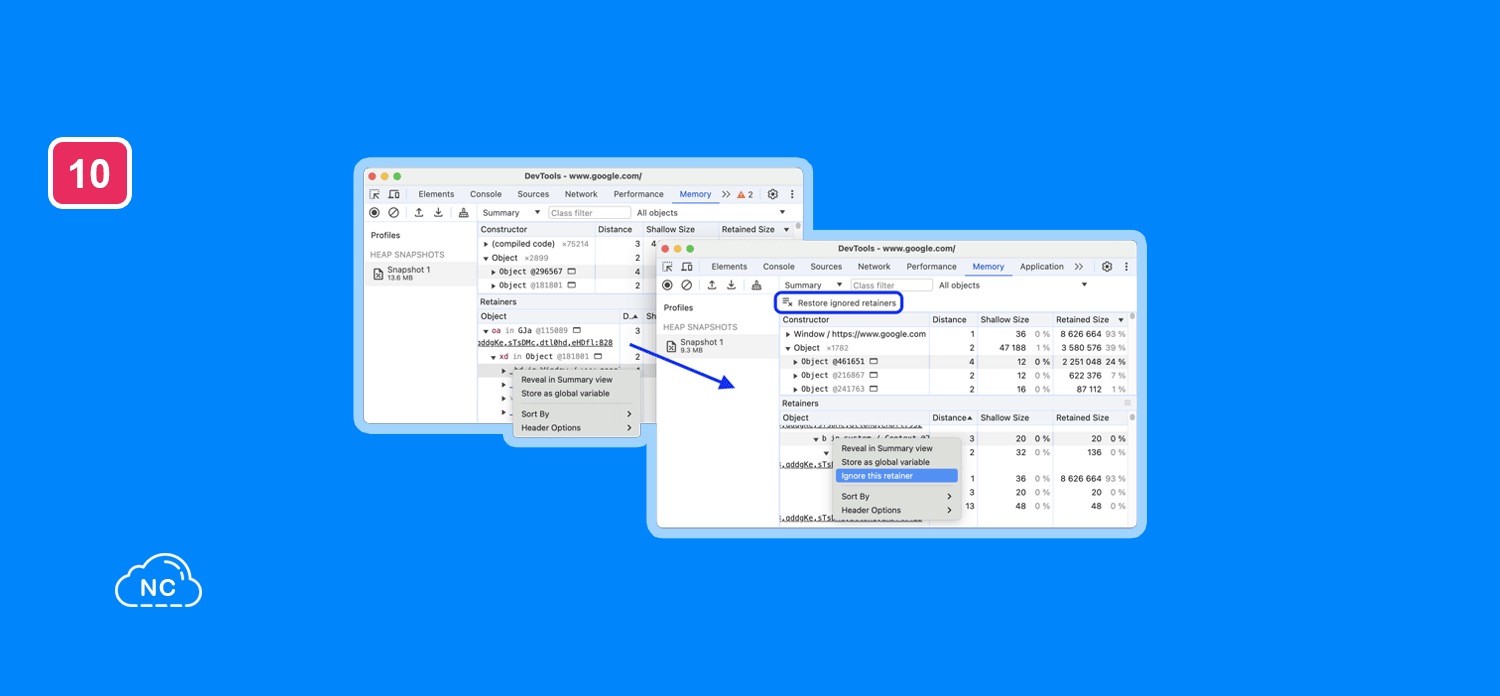
Ignorar Datos Retenidos en el Panel Memory
Si deseas que el panel Memory ignore un retenedor, solo presiona con el botón derecho del mouse sobre un elemento del panel Retainers.
Elige la opción Ignore this retainer.
Si deseas dejar de ignorarlos, presiona el botón Restore ignored retainers:

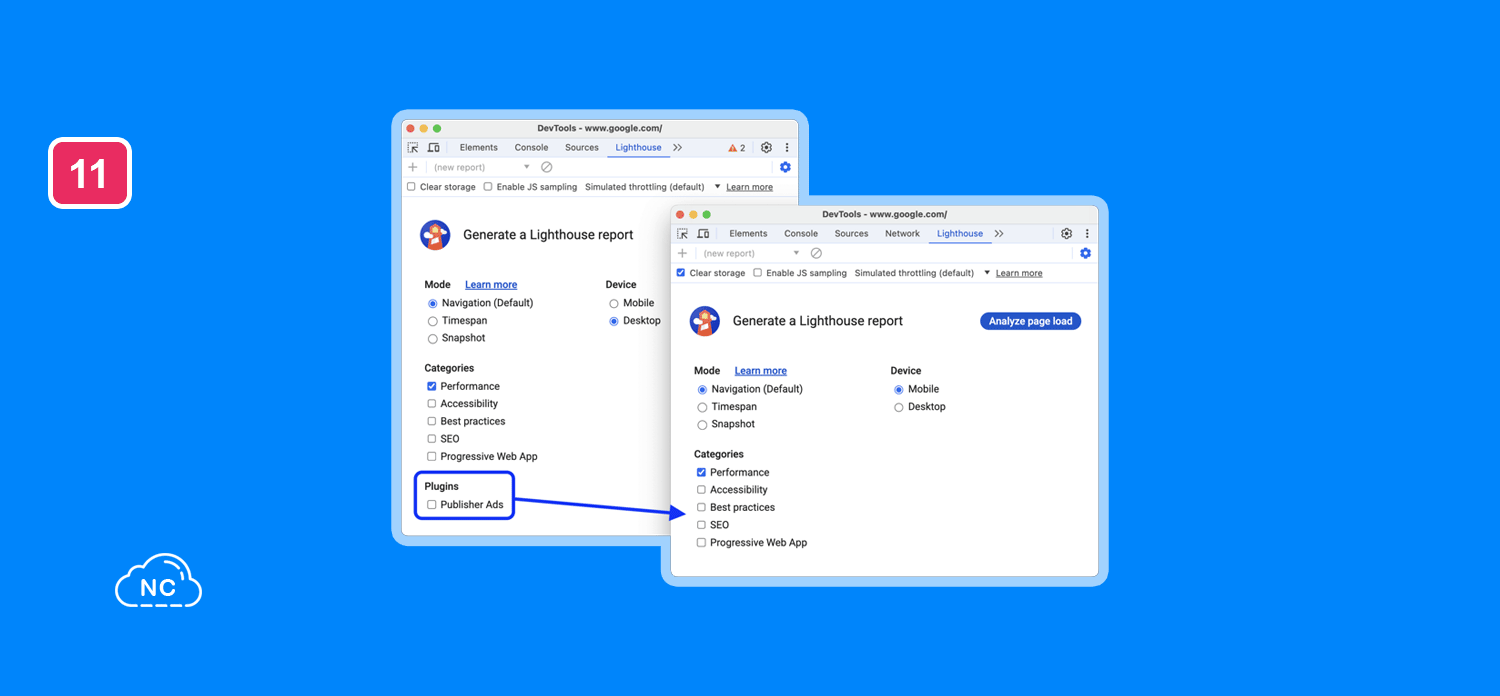
Lighthouse 11.7.1
DevTools 125 incluye la versión 11.7.1 de Lighthouse.
El cambio más destacado es sobre el plugin Publisher Ads, el cual ha pasado a quedar obsoleto.
Puedes ver una lista completa con todas las novedades en este enlace.

Otros Cambios Destacados
A continuación, algunos cambios y correcciones notables de esta versión:
- El panel Recorder dejo de estar en vista previa oficialmente (329271496).
- La Console ya no muestra un error cuando un formateador personalizado retorna null para la función body(), el cual es un comportamiento correcto (329400119).
- El resaltador de sintaxis del panel Sources, admite las marcas v y d en expresiones regulares.
- Se corrigió el error al asignar cookies exentas a cookies de respuesta en la pestaña Network > Cookies (41491846).
- La pestaña Elements > Styles ahora hace las siguientes tareas:
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Chrome Dev Tools
- 22-04-2024
- 22-05-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)