Agregar Un elemento HTML Después de Otro Con JavaScript
 2 minuto(s)
2 minuto(s)En esta página:
En ocasiones necesitamos agregar un elemento HTML después de otro elemento HTML mediante el lenguaje de programación JavaScript.
Hacer esto es muy fácil, solo debes tener cuidado de seleccionar la ruta del elemento correctamente, ya que es una de las razones por las cuales puede no funcionarte.
Con JavaScript, puedes agregar divs, tablas, encabezados, formularios, listas y otros elementos HTML más.
En este tutorial te enseñaré a Como Agregar Un elemento HTML Después de Otro Con JavaScript, vamos con ello.
Supongamos que tengo la siguiente imagen, esta imagen tiene un id llamado imagen el cual me puede servir como selector para mi objetivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="row mt-3 mb-3" align="center"> <a href="https://blog.nubecolectiva.com/como-personalizar-un-scrollbar-con-css-para-todos-los-navegadores/" target="_blank"> <!-- Imagen --> <img id="imagen" src="https://blog.nubecolectiva.com/wp-content/uploads/2022/11/mimg_destacada_blog_devs-930x360.png" class="img-fluid" title="Como Personalizar un Scrollbar con CSS Para Todos los Navegadores" data-bs-toggle="tooltip" data-bs-placement="top"> </a> </div> |
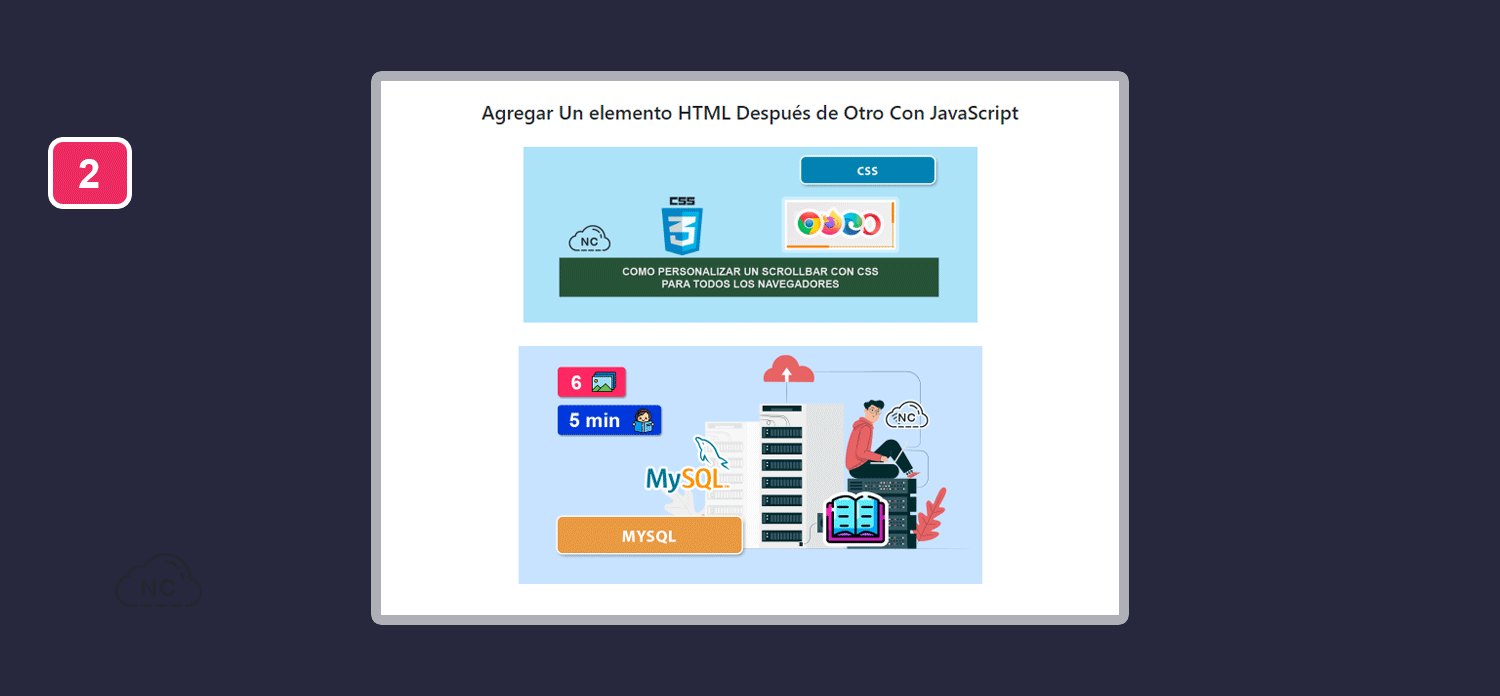
Lo que haré es agregar una imagen después de esa imagen, tu puedes agregar otro elemento HTML que desees.
Para ello usamos el siguiente código JavaScript (He colocado comentarios para explicar que hace cada bloque o línea de código):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Elemento a Insertar (Imagen) // Aca puedes agregarle los atributos que desees a tu elemento HTML const img = document.createElement('img'); img.src = 'https://blog.nubecolectiva.com/wp-content/uploads/2024/01/los-5-mejores-libros-de-mysql-en-espanol.png'; img.className = 'img-fluid mt-5'; // Seleccionamos el id de la primera imagen var elementoinicial = document.querySelector('#imagen'); // Agregamos el elemento después de la primera imagen elementoinicial.parentNode.insertBefore(img, elementoinicial.nextSibling); |
Básicamente hago uso del método insertBefore() de JavaScript para insertar un elemento HTML como hijo después de un elemento HTML padre.
Si voy al navegador, puedo ver que se ha insertado una segunda imagen después de la primera imagen:

Así de fácil puedes agregar un elemento HTML después de otro elemento HTML con JavaScript.
Conclusión
En este tutorial has aprendido a Como Insertar HTML Después de Un Elemento con JavaScript.
Te servirá como base para insertar elementos HTML más avanzados.
Recuerda practicar mucho, solo así lograrás dominar la inserción de elementos HTML con JavaScript.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 11-03-2024
- 12-03-2024
- Crear un Post - Eventos Devs - Foro












 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)