Como Crear Un Calendario Con Material Design (Web)
 2 minuto(s)
2 minuto(s)Demo Github
En ciertas aplicaciones web, los calendarios son elementos necesarios para hacer que funcionen ciertos procesos.
Por ejemplo hay buscadores web con material design que necesitan seleccionar un rango de fecha haciendo uso de un datepicker o calendario.
En este tutorial te enseñaré a Como Crear Un Calendario Con Material Design (Web), vamos con ello.

Al menos hasta la fecha de este artículo, el framework Material Design no tiene oficialmente un componente calendario o datepicker.
Pero podemos crear uno con CSS, HTML y jQuery o también podemos hacer uso de una librería de tercero.
Encontré esta opción de dmuy que me parece genial, ya que carga el calendario como si fuera un popup y coloca la fecha seleccionada en el atributo value de su input text.
Primero importamos su CSS, luego instanciamos jQuery para que el archivo JavaScript del calendario pueda funcionar.
Después de haber instanciado jQuery, recién importamos el archivo JavaScript del calendario:
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Archivo CSS --> <link rel="stylesheet" type="text/css" href="css/duDatepicker.css"> <!-- jQuery (Necesario para que funcione el archivo JavaScript de abajo) --> <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> <!-- Archivo JavaScript --> <script type="text/javascript" src="js/duDatepicker.js"></script> |
Agregamos el HTML para el calendario:
|
1 2 3 4 |
<!-- Calendario --> <input type="text" id="datepicker" /> |
Por último agregamos el siguiente código jQuery:
|
1 2 3 4 5 6 7 8 9 |
<script type="text/javascript"> $('#datepicker').duDatepicker({ format: 'dd/mm/yyyy' }); </script> |
En el código anterior definimos el formato deseado de la fecha.
Dentro del archivo duDatepicker.js puedes modificar al español los nombres de los meses, días y demás elementos del calendario.
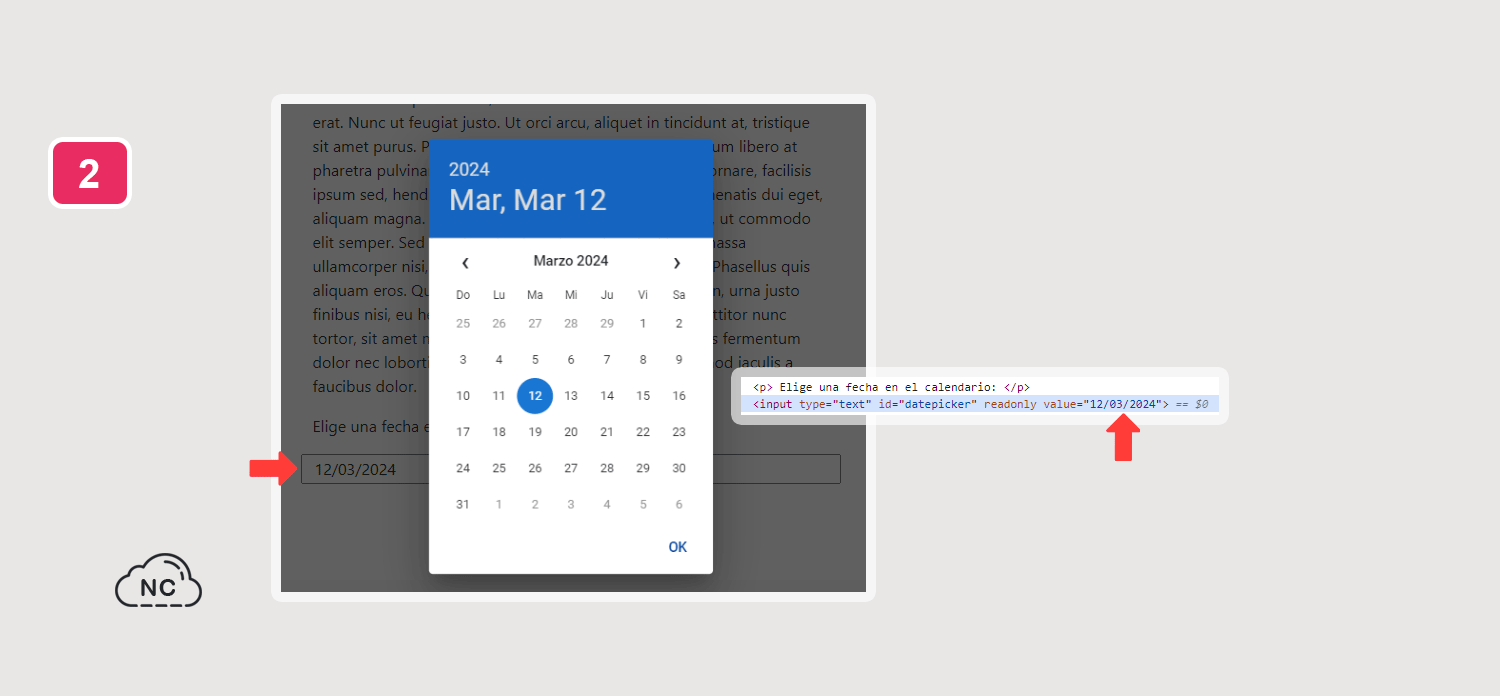
Si vamos al navegador podemos ver el calendario sin problemas:

Así de fácil puedes Crear Un Calendario Con Material Design (Web)
Al inicio de este tutorial he colocado una demo para que veas el proyecto en acción y un enlace a un repositorio de GitHub con el código del proyecto.
Conclusión
En este tutorial has aprendido a Como Crear Un Calendario Con Material Design (Web).
Puedes usar varios calendarios, solo ponle un nombre de id diferente a cada uno para evitar conflictos.
No es muy complicado seguir estos pasos y espero te ayude a lograr tus objetivos.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design
- 12-03-2024
- 17-03-2024
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)